先日、LINE notifyのサービス終了の案内がきました。
IoTとかの通知で制限も少なく非常に便利でしたので残念です。。。
と、残念がっていても仕方がないので、LINEでどうやって通知受けられるか!?
ということを考えると、アナウンスにもあるように Messaging APIでできるようにしましょう!!
2年前にNotifyを利用したものを記載していたものを、
MessagingAPIを利用したものに変更しております。
https://qiita.com/specialman9999/items/ce85e0a3ce8c6f0fdfed
LINE notifyとMessagingAPIでできることの違い
| LINE公式アカウント | LINE notify |
|---|---|
| ビジネスIDやアカウントを作成しないといけない | ボタン1つで登録できた |
| アクセストークンの発行がちょっとめんどう | ボタン1つで発行できた |
| 送信数は無料では月200通まで | 送信数は無料で1時間1000回まで |
| 複数人に送るときは友だち登録してもらうだけ、ただし登録している人が増えると通数が減る(後述) | 複数人に送るときはグループLINEを作らないといけない |
| 作るまで10分ぐらい | 作るまで数分ぐらい |
| メッセージ送信まで10秒ぐらい | メッセージ送信まで5秒ぐらい |
全く一緒というわけではないですが、入れ替え可能です!!
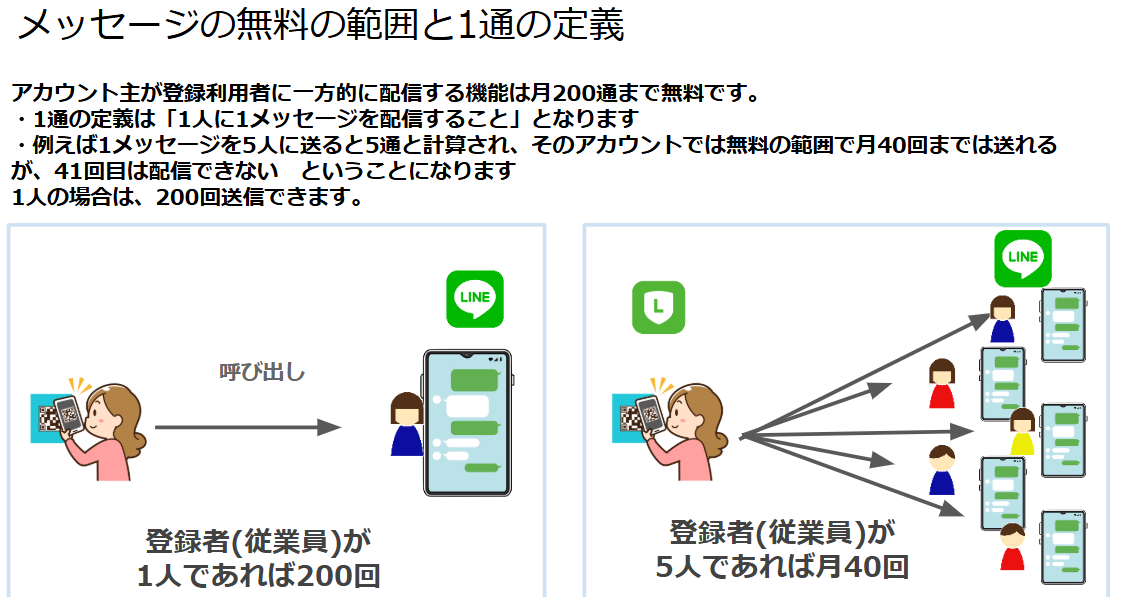
さて、通数の考え方ですが、下記のようになっております。
人数が増えるごとに、呼び出し回数が減っていってしまいます。
また、あくまで無料数の枠なので月5000円のLINE公式アカウントのライトプランにすれば5000通まで送れるようになります。(複数人で多く通知がある場合は、お金がかかるのでLINEではないほうが良いかもです。。。)
さっそく作っていきましょう!
スプレッドシートのコピー
下のスプレッドシートをマイドライブにコピーしてください。
(閲覧専用なので、このまま利用しても書き込みできません)

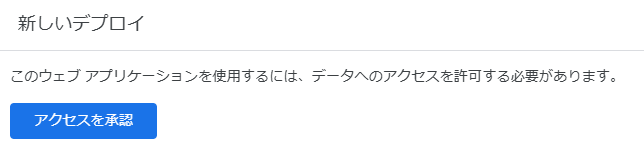
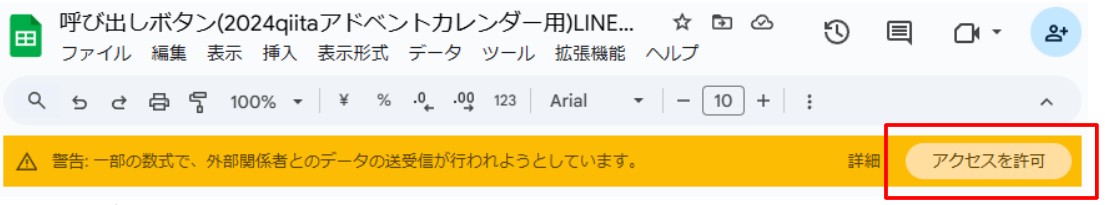
【アクセスを許可】を押してください。(QRコード作成で外部と通信してます)
コピーができましたら、次にLINE公式アカウントの作成をしていきます。
オフィシャルアカウントマネージャーでの作業
こちらからオフィシャルアカウントマネージャーにログインをしてください。
全く初めての方は、下記の公式サイトをご参考にビジネスIDを作成してください
https://www.lycbiz.com/jp/manual/OfficialAccountManager/new_account/?list=7171
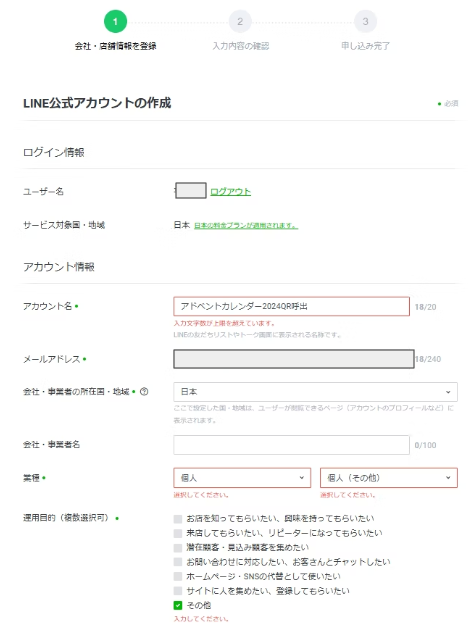
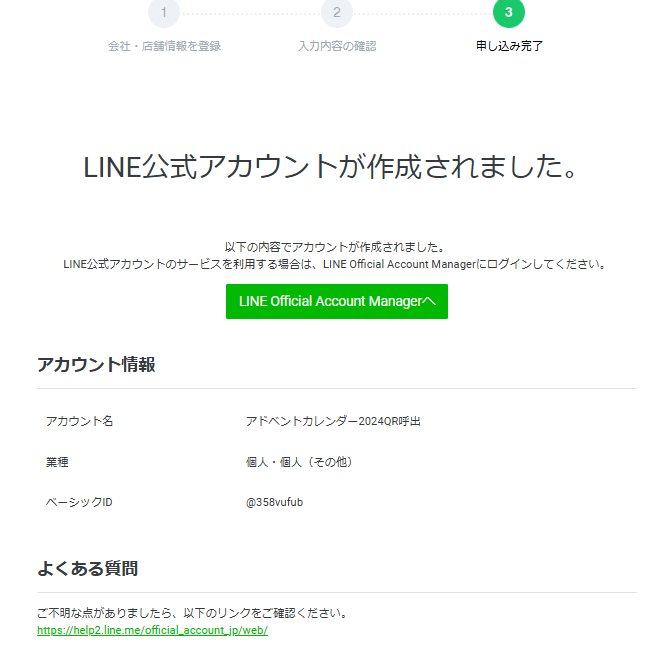
アカウントが作成されましたら【LINE Official Account Managerへ】を押して移動してください。

ログインできましたら、右上の設定ボタンを押します
左のリストに表示された【MessagingAPI】を押し、MessagingAPIを利用すると押します。
するとプロバイダーを選択と出てくるので、新しく作成するか、既存のものを選択します。
(初めてでわからない場合は、【プロトタイプ】の様な感じで作成して大丈夫です)

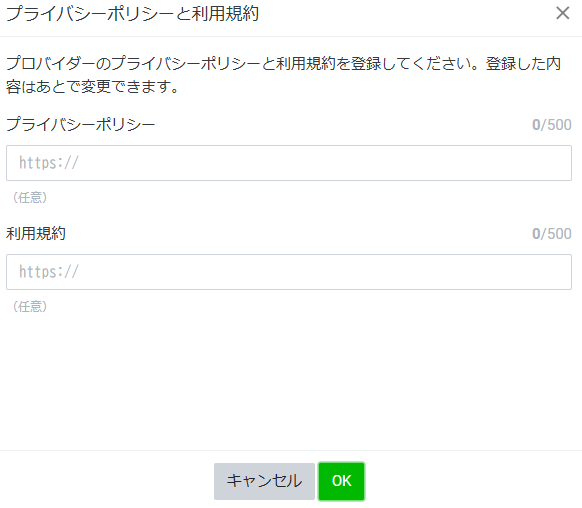
プライバシーポリシーと利用規約が記載してください。
(通知のアカウントだけであれば、空欄で大丈夫です。)

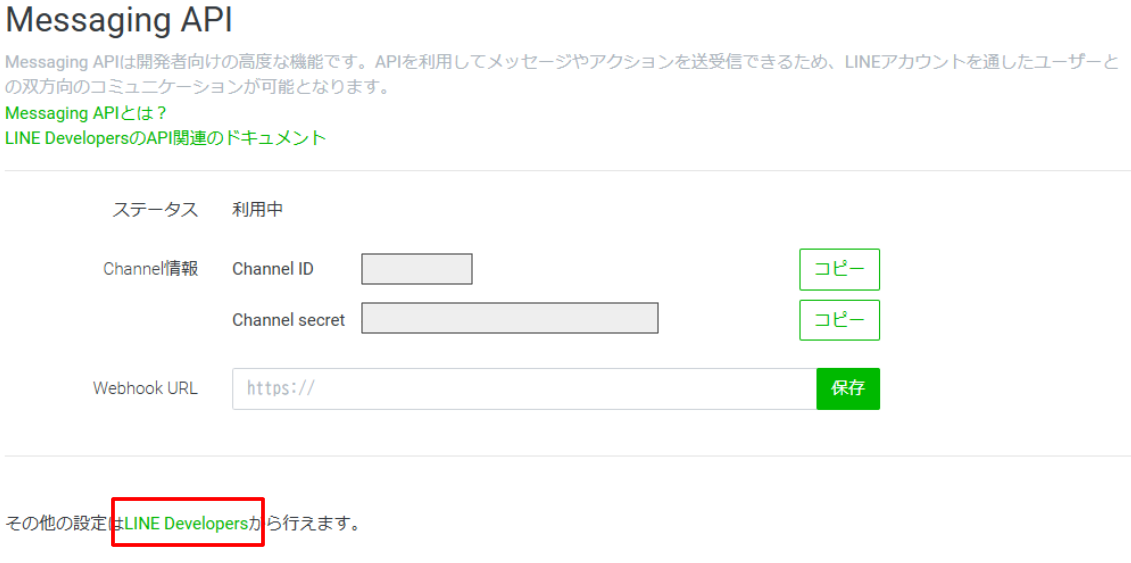
その後設定完了画面がでてきます。こちらで、オフィシャルアカウントマネージャーでの設定は終わりですので、LINE Developersに移動します。

LINE Developersに行ったら、コンソールに入ります。
LINE Developersでの作業
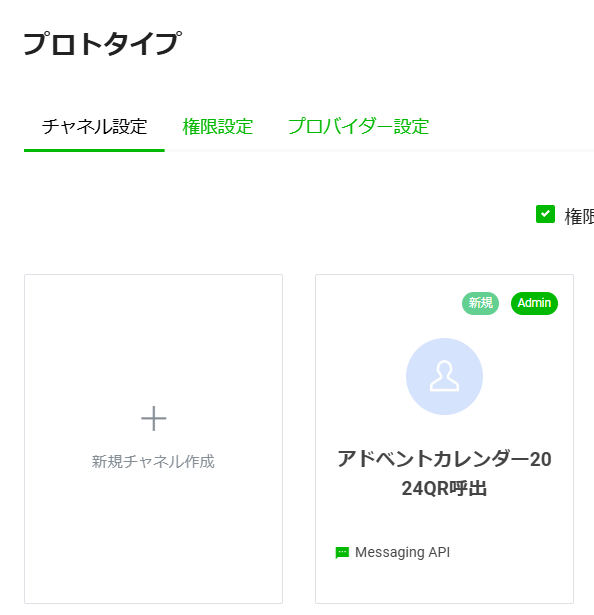
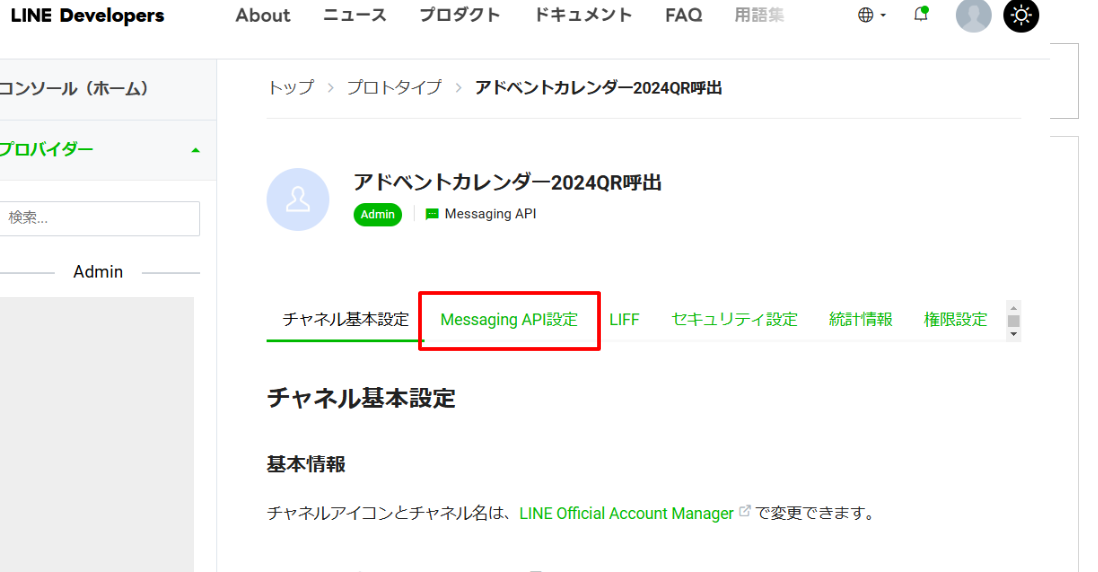
ログインをしたら、先ほど作成したものが表示されていると思いますので、そちらへ移動してください。
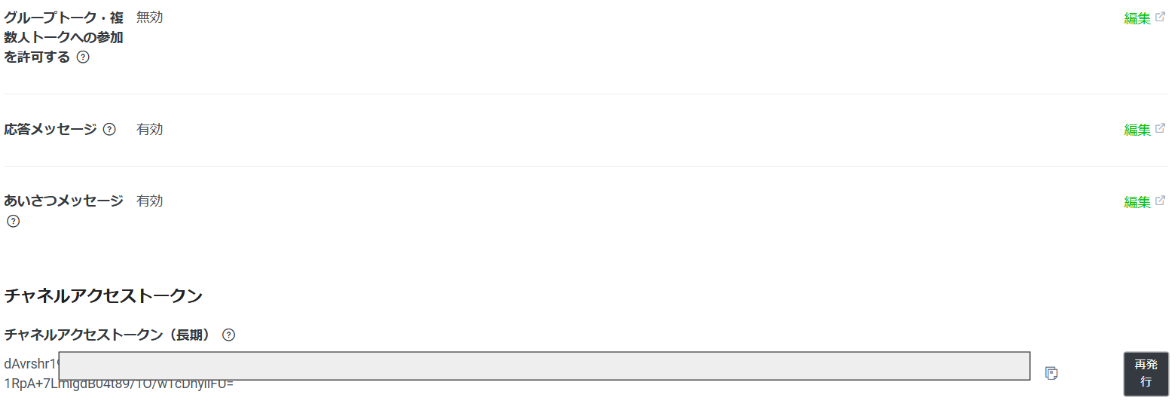
その画面の一番したの、チャネルアクセストークンで、発行ボタンをおして、チャネルアクセストークンを発行して、コピーしてください。

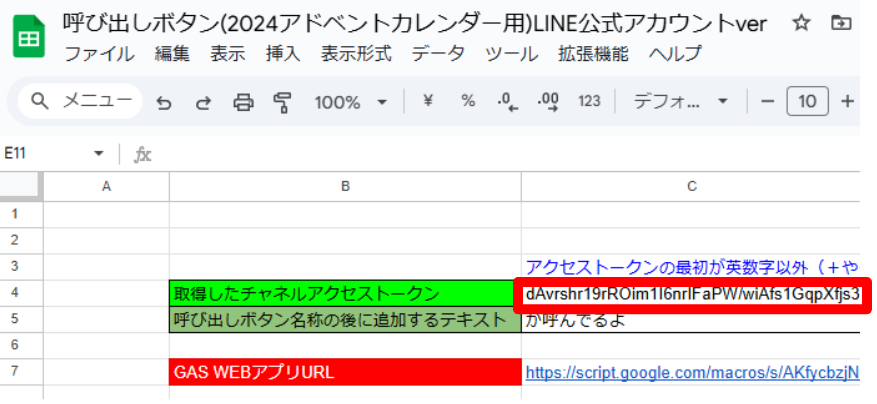
チャネルアクセストークンの先頭の文字が英数字以外(+やー等)の場合、このプログラムがうまく動かないことがるので、その際は、再発行をおしえて、先頭が英数字のものになるようにしてください。
スプレッドシートでの作業
次に、先ほどコピーしたスプレッドシートに戻り
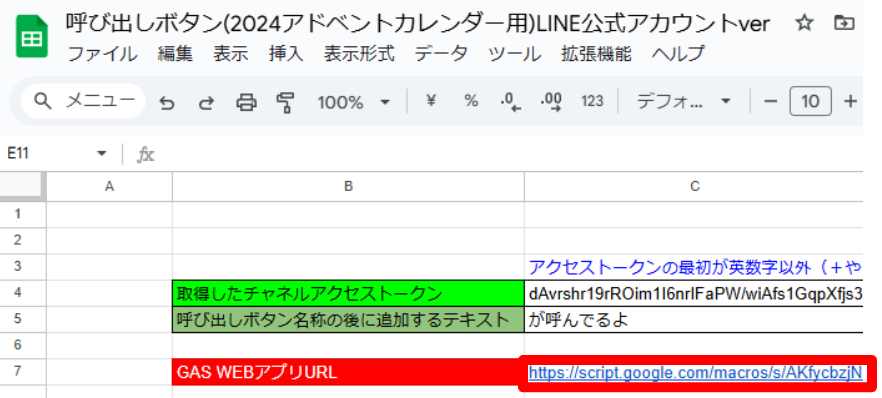
先ほどコピーしました、チャネルアクセストークンをセルC4に張り付けます。
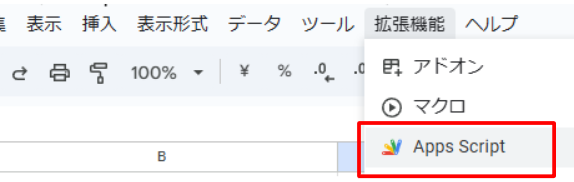
拡張機能⇒AppsScriptをおしてGAS(GoogleAppsScropt)の画面を表示します。
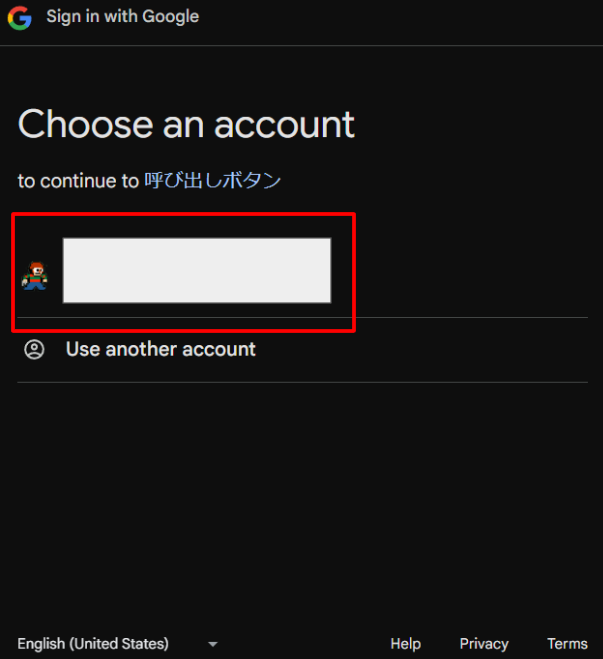
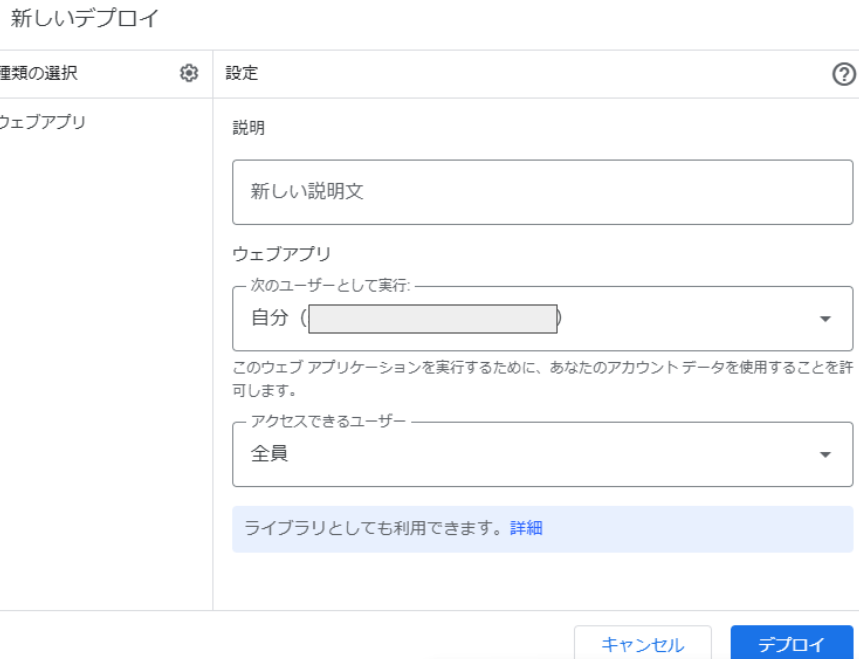
次のユーザーとして実行で、自分を選択
アクセスできるユーザーを全員にします。

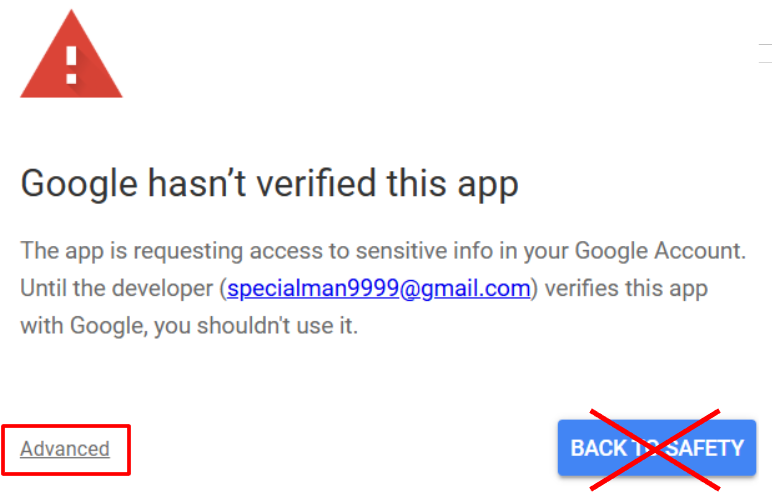
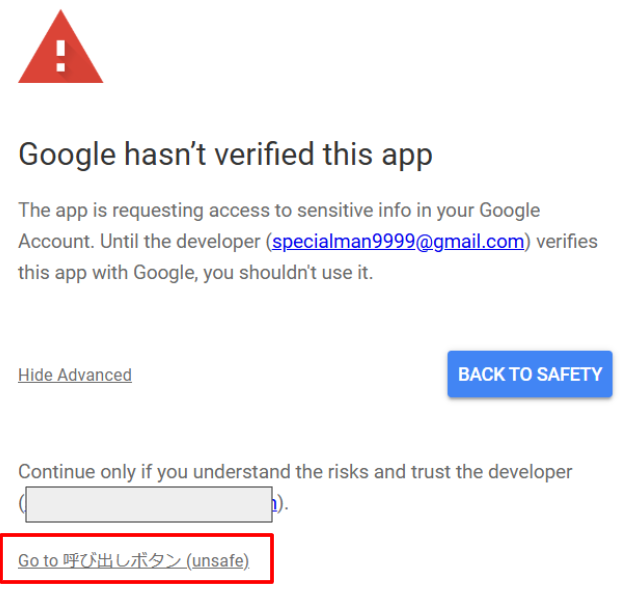
ここで、【BACK TO SAFETY】や戻るを選択すると戻ってしまいます。
(新しいプログラムなので大丈夫??という確認です。今回のものは安全なものなので大丈夫です。)
外部と通信しますかという確認がでますので【Allow】許可してください。

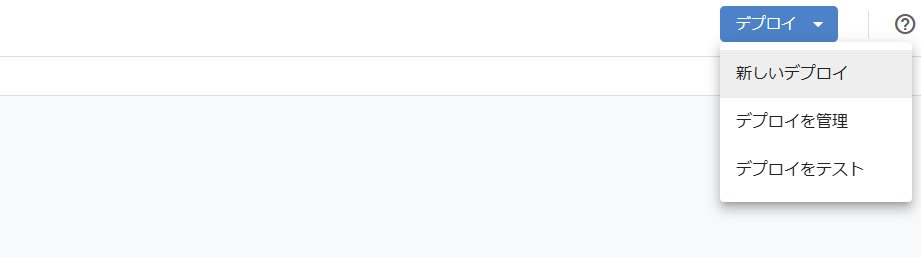
するとデプロイ(プログラムが出来上がる)されて、画面がでますので【ウェブアプリ】のアドレスをコピーしてください

完成!試してみよう
作成したLINE公式アカウントを友達追加して、
スプレッドシートに表示されている、QRコードを読み込んでください。
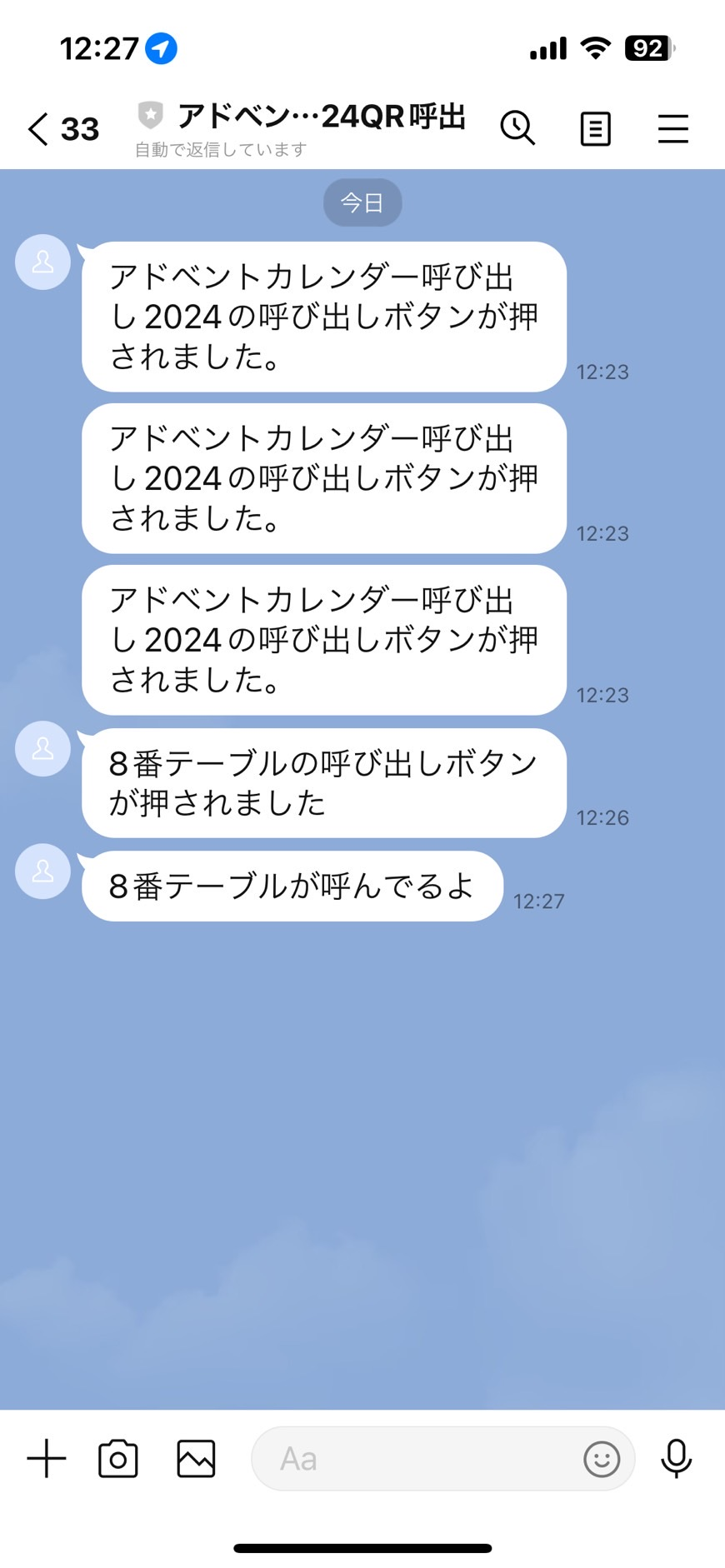
ボタンが表示されているのでタップするとLINEにメッセージが飛びます
(GASのHTMLでボタンは変えられますので、もっといいのに変えてください💦)

スプレッドシートのセルC9を変えればテーブルごとのQRを発行できたり
セルC5を変えれば後につくテキストを変えられます。
動いているGAS
LINE公式アカウントでのブロードキャストを実施しているGASになります。
function Button(number){
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName("QR");
// LINEから取得したトークン
let token = sheet.getRange(4,3).getValue();
//送信するメッセージ
let messageText = number + sheet.getRange(5,3).getValue();
const sendText = {
"messages": [{
"type": "text",
"text": messageText,
}]
}
const options = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer " + token,
},
"payload": JSON.stringify(sendText)
};
// Line該当ユーザーに応答を返している
UrlFetchApp.fetch("https://api.line.me/v2/bot/message/broadcast", options);
}
みなさま、いろいろ変えて、LINE notifyがなくなってもLINE APIを使ってLINEをつかっていきましょう!!