2023年12月より話題のGemini
文字だけでなく、画像についての問い合わせなどもできるようになっております。
そのマルチモーダルにも今回対応したものをサクッとお試しで作ってみようと思います!
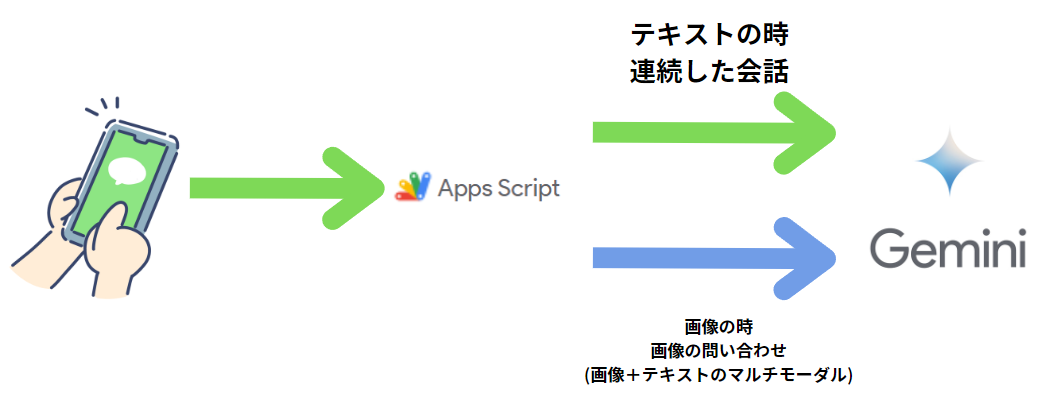
イメージ的にはこのような感じです。

テキストの場合は、連続した会話(過去3回の履歴までおぼえているもの)をして
画像を送った場合は、その画像について1回だけ質問に答えるようにしております。
(画像について連続で聞く場合は、再度画像を送っていただく必要があります。)
全体的な流れ
1.Gemini API key取得
2.LINEdeveloperで各種設定
3.GASの設定
という、大きく分けて3段階の設定となっております。
早ければ5分ですべて完了しますので、まずは作ってみてそこから考えていきましょう!
今回必要なもの
・LINE developerアカウント(ない方でも、この説明内で作成しますのでご安心ください)
・Googleアカウント
となっております。
では、はじめていきましょう!
1.Gemini API keyの取得
まずはGeminiのAPI keyを取得しましょう!
(2024/3/20時点ではクレジットカードは必要ありませんでした。)
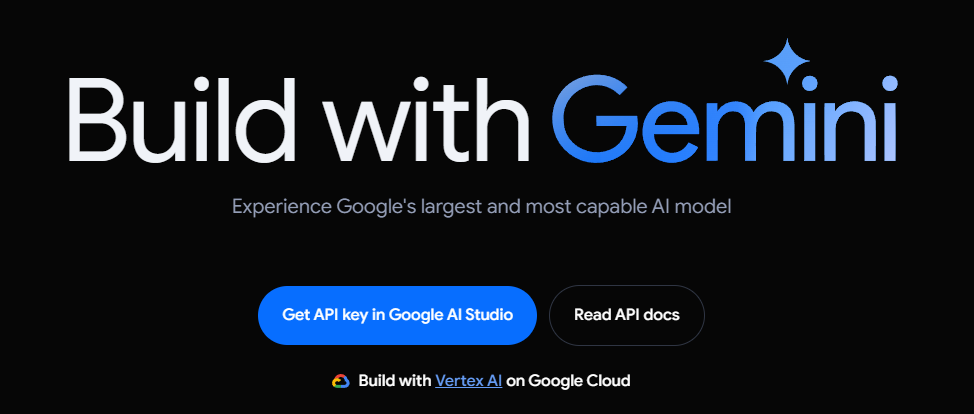
Geminiのサイトにアクセス
https://ai.google.dev/

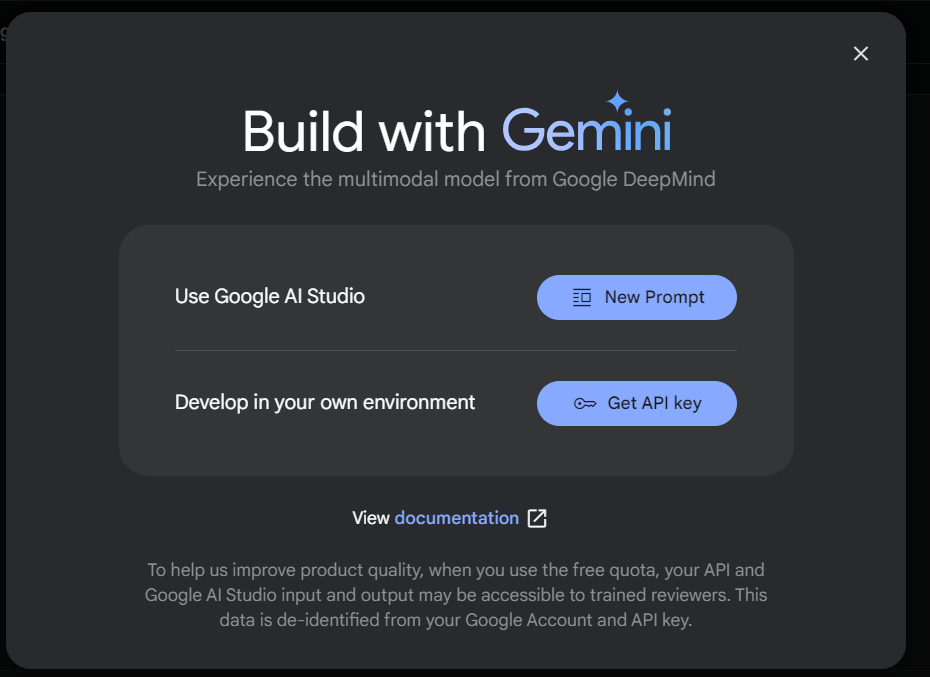
こちらで【Get API key Google AI Studio】を選択
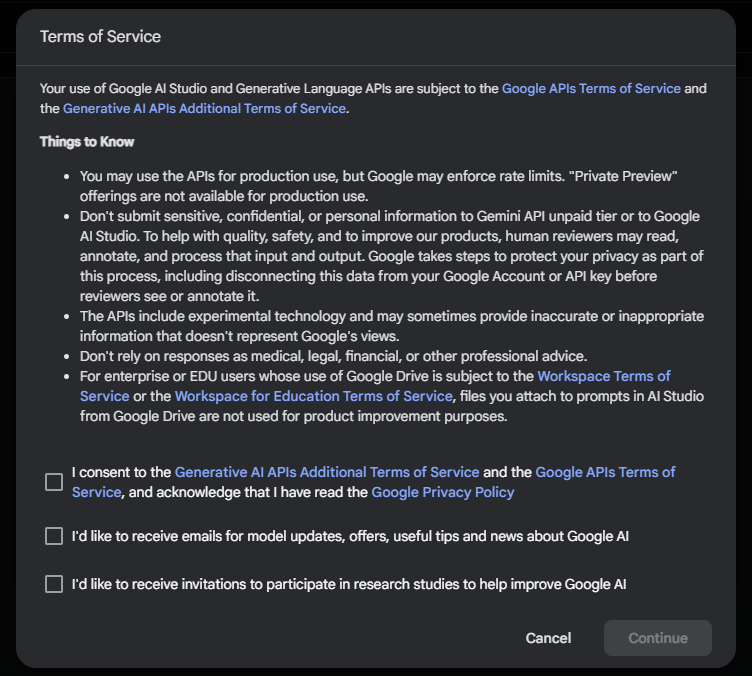
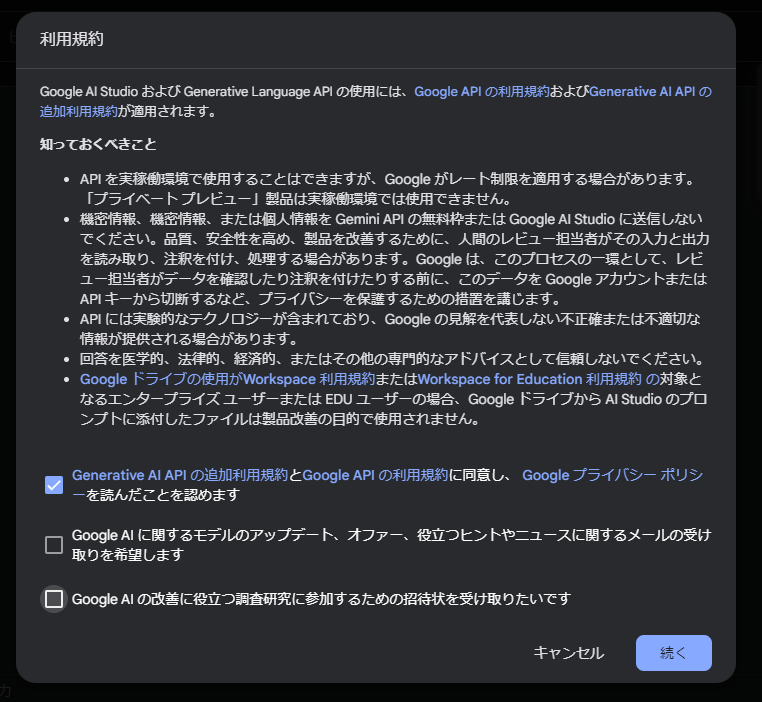
利用企画が出てくるので読んでチェックボックスをいれて【Continue】をクリック
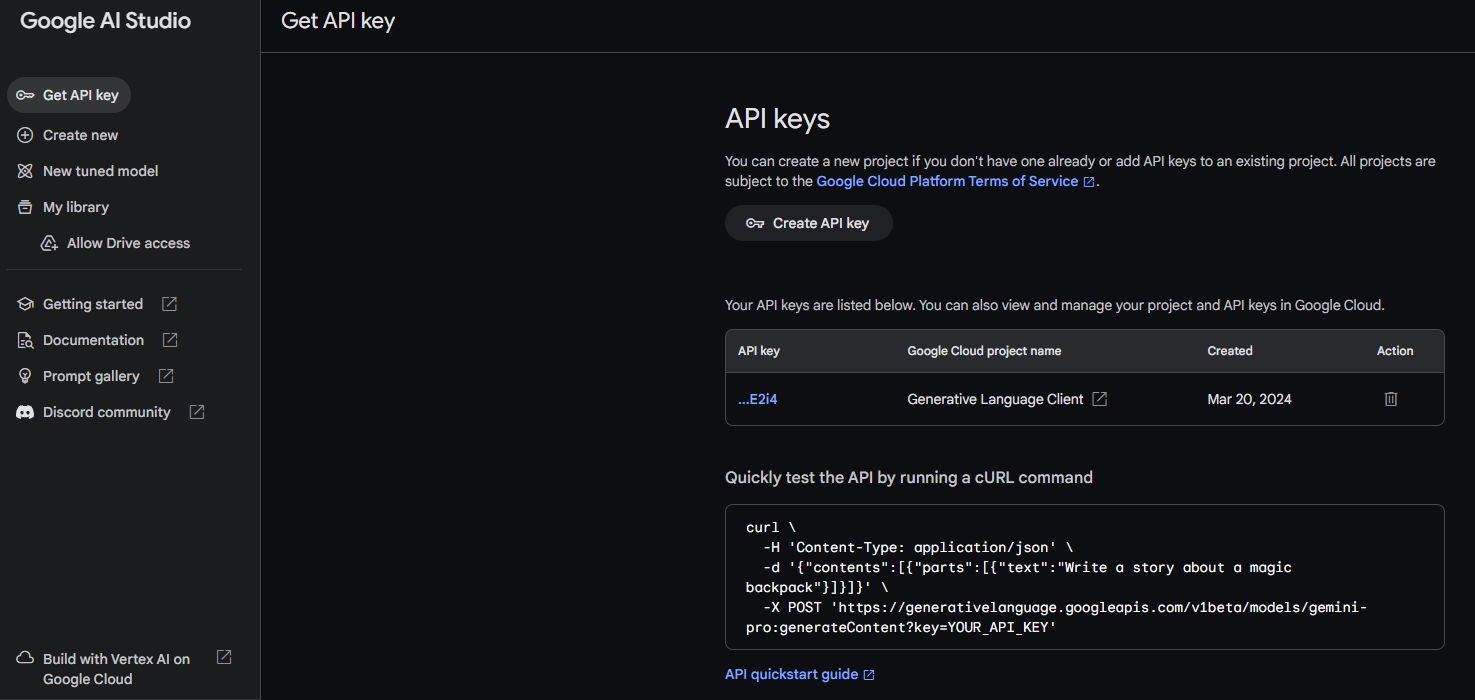
その後出てくる画面で【GetAPI key】をクリック
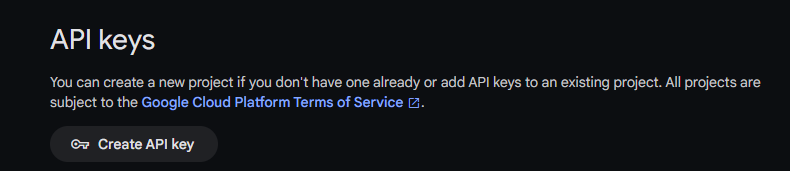
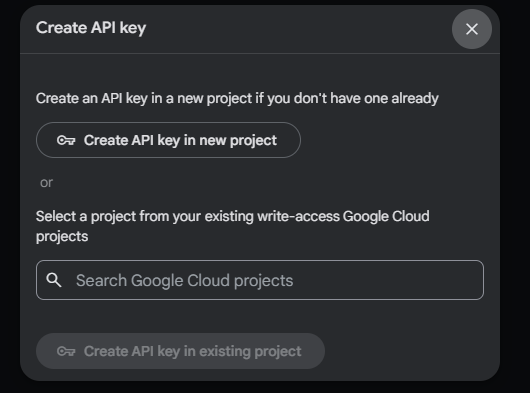
【Create API key】を選択
【Create API key in new project】を選択
(GoogleWorkSpaceをご契約の場合、出ない可能性あり、、、)
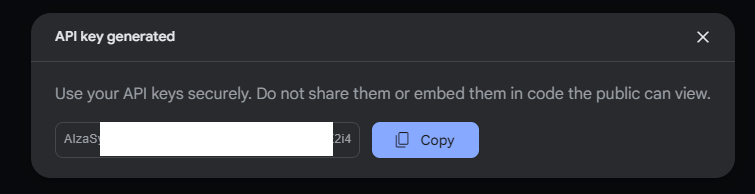
API keyが発行されるので、Copyしてメモしておく!!
これでAPI keyが発行されましたのでGemini APIが使えるようになりました!!
確認方法
Google AI Studioに、発行されたAPI keyが確認できます!

2.LINEdeveloperで各種設定
まずは上記のリンク先の資料の
2.LINE Developers への登録
3. チャネル作成
4. MessagingAPI設定
までして
チャネルアクセストークン
と呼ばれるものをコピーしてメモ帳などにペーストしておいてください。
(次の章のGASとスプレッドシートの設定で使います。)
アクセストークンの先頭の文字が記号(-や+など)の場合、こちらのコードでは
うまく動かないのでLINEdeveloperでチャネルアクセストークンを再発行してください。
そして
5. LINE公式アカウント機能の設定
にある。応答メッセージで【無効】にしてください。
(今回はチャットはオフのままで大丈夫です)
3.GASの設定
3-1.スプレッドシートのコピーおよび設定データ入力
次に上のスプレッドシートを開き、マイドライブかどこかにコピーをしてください。
読み取り専用のファイルとなっております。必ずコピーしてご利用ください。
コピーが完了しましたら、設定を行います。
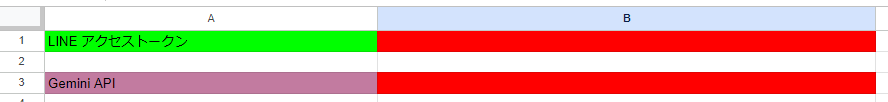
【settingシート】を開きましたら、
B3に先ほどひかえました、【Gemini API key】を入力します。
次に、LINEbotに送られた画像を保存するフォルダを設定するために
【フォルダ作成・設定】ボタンを押下します。
すると最初だけ認証の許可をGoogleから求められますので【OK】を押します

公開設定されているフォルダになりますので、重要なファイルは保存しないでください。
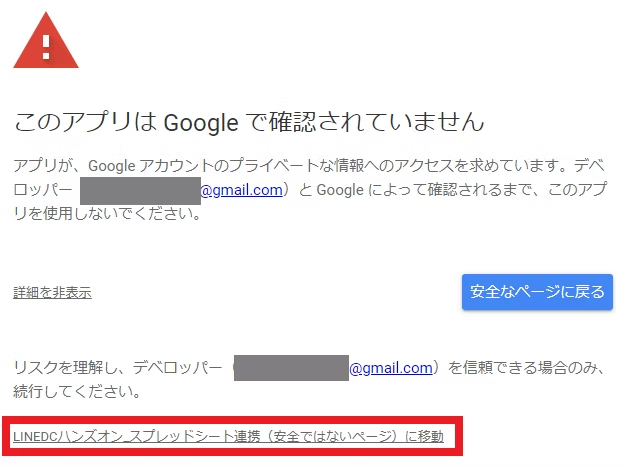
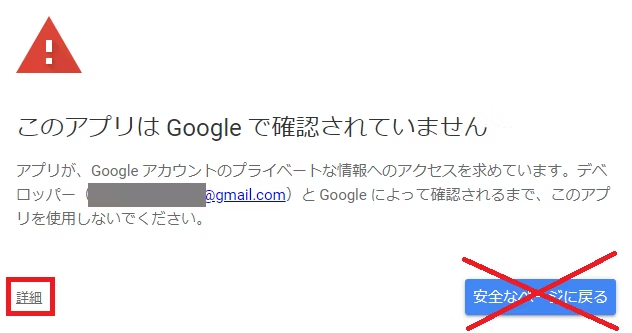
すると、下記のように「このアプリはGoogleで確認されていません」とでます。
そこで、安全なページに戻るではなく、左下の【詳細】ボタンを押します。

すると、安全ではないページに移動とでますのでそちらを押します。
GASを使っていろいろなことを実行すると必ず出る表示なのでご安心ください。
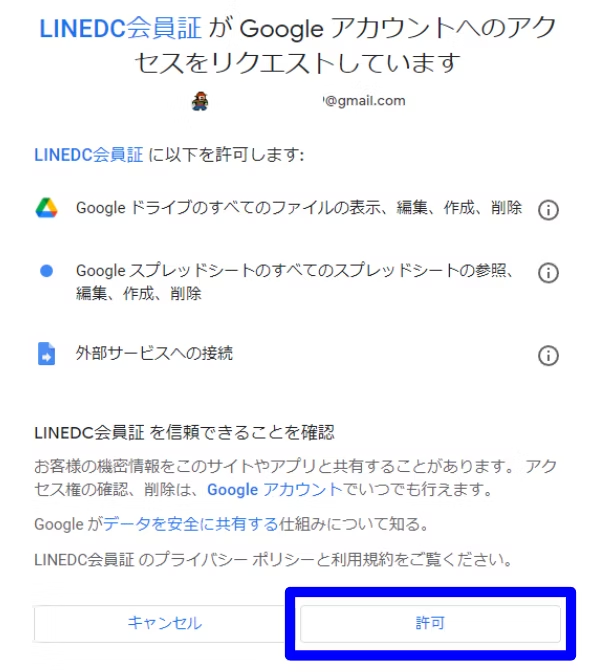
そして、いろいろなことを実行しようとしていますがよいですか??
と聞いてきますので【許可】を押してください。
すると、GASの実行が止まってしまってますので、再度【フォルダ作成・設定】ボタンをおしてください。
実行が終わりましたら下記の注意書きがでます。
こちらでGoogleドライブのマイフォルダに【Gemini画像保存用】が作成されております。
B7セルにリンクが表示されていますので、そちらをクリックすると、そのドライブに飛んでいきます。
次に先ほど、メモしました
【LINEdeveloperで発行したチャネルアクセストークン】を B1セルに
【Gemini API key】をB3
を、貼り付けます。
3-2 GASのデプロイ
何やら、聞きなれない言葉かもしれませんがご安心ください。
今作ったものや実はこっそり仕組まれていたコードを動かせるようにし、LINE APIと連携させるための設定をします。
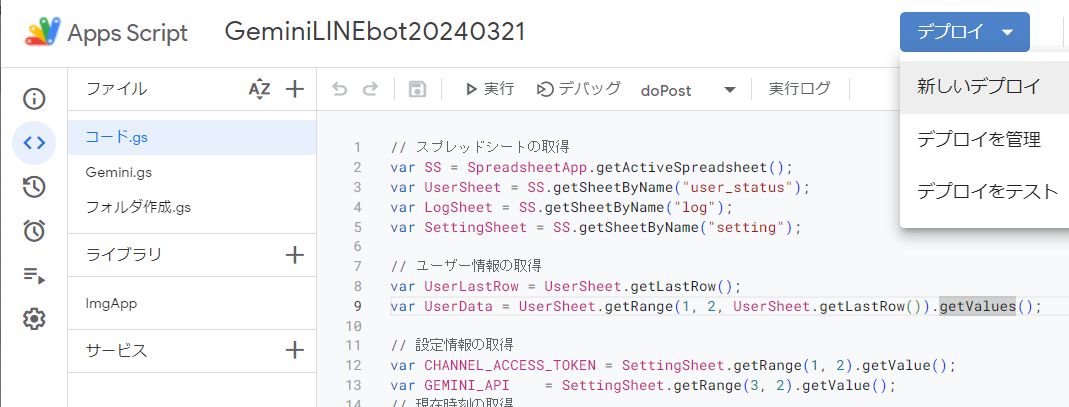
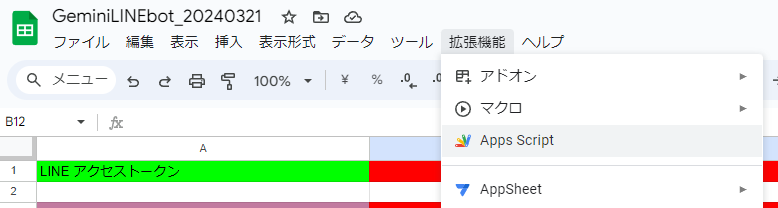
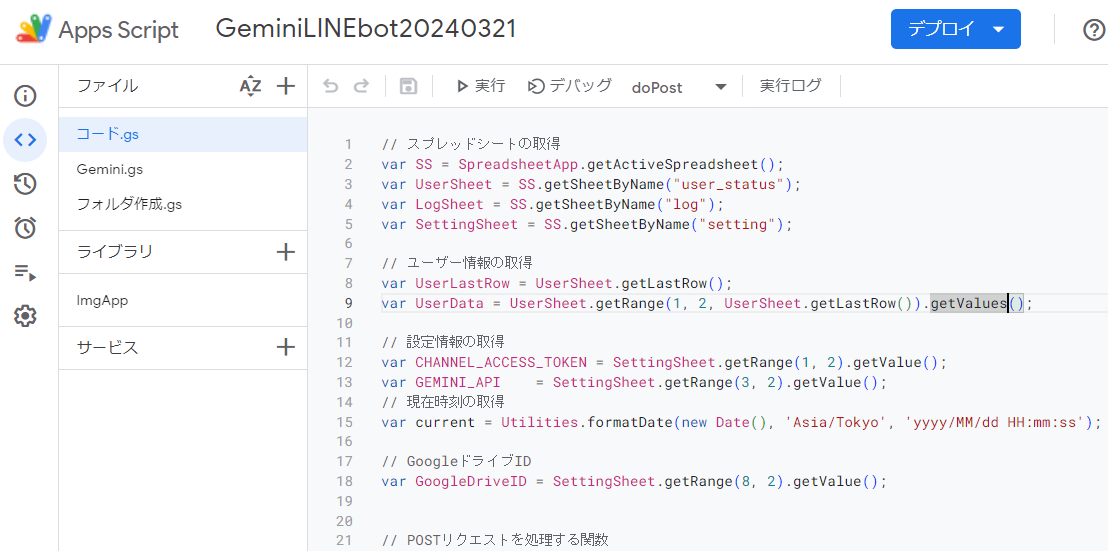
スプレッドシートに上側にある【拡張機能】⇒【AppsScript】を選択します。

何やらいっぱい書いてますが、まずが動かすことを優先させますので気にしないでください!

右上にあります、【デプロイ】⇒【新しいデプロイ】を選択します。
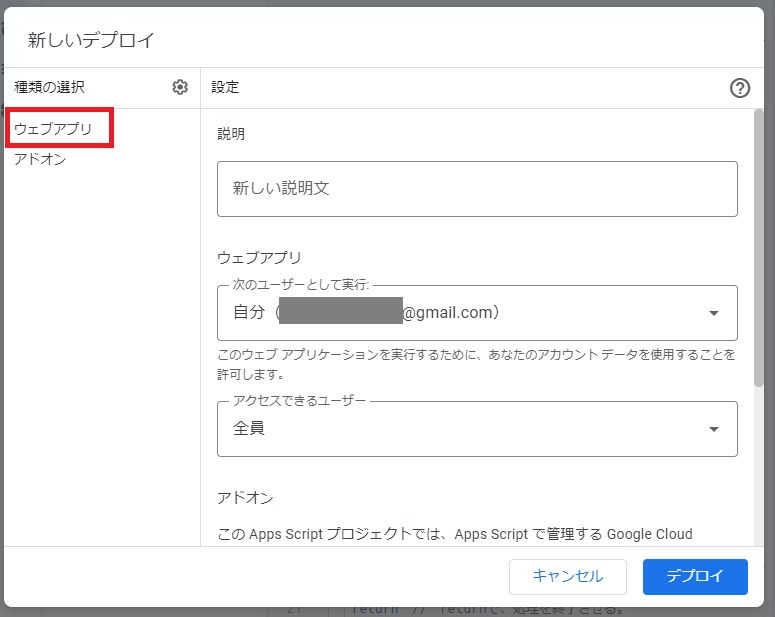
下記の設定を入力します。
| 項目 | 入力内容 |
|---|---|
| 説明 | 例)ハンズオンデプロイ初回 ※この欄は空欄でもかまいません |
| ウェブアプリ | 自分 |
| アクセスできるユーザー | 全員 |
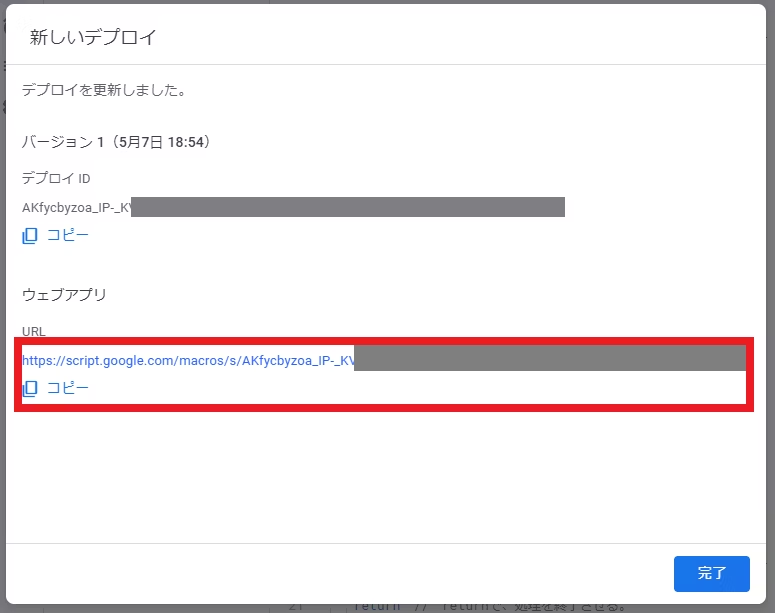
その後、デプロイボタンを押しましたら下のように新しいデプロイがでますのでウェブアプリのアドレスをコピーして、メモ帳などにペーストしてください。
3-3.webhook設定
こちらで先ほどのGASとLINE APIを連携させます。
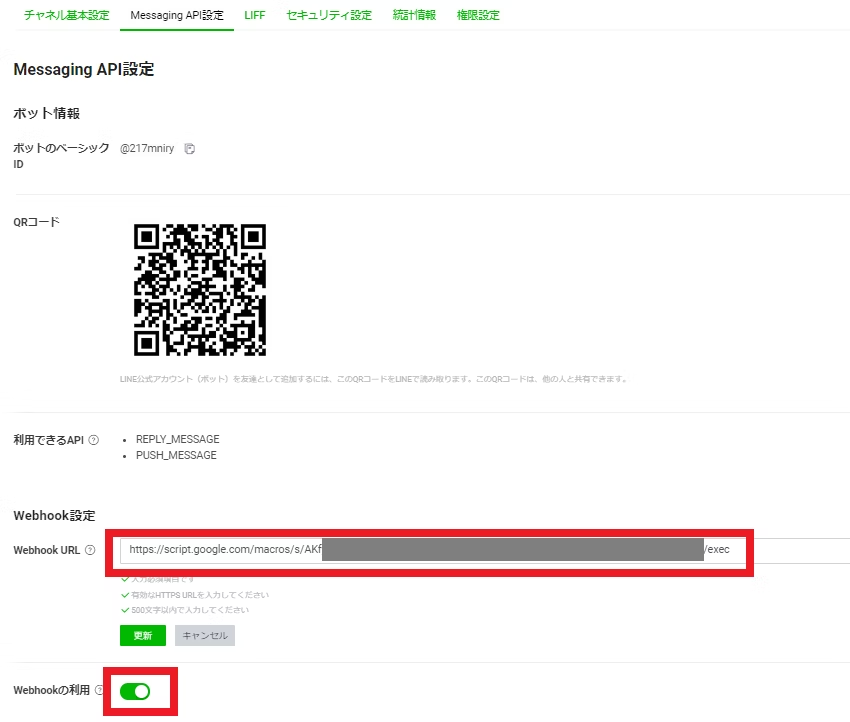
LINEDevelopersの画面に戻り、MessagingAPI設定タブを選択し、Webhook設定のWebhook URLのところに、先ほどコピーしたWEBアプリのURLを貼り付けます。
貼り付けて更新ボタンを押し、そしてwebhookの利用にチェックをいれます。

以上で、完了となります。
実際に、動くか皆さんのLINEに友だち登録をして、動作するか試してみましょう。
LINEDevelopersから、MessagingAPI設定タブを選択します。
するとQRコードが表示されておりますので、こちらをスマホで読み込んで友だち登録します。
完成となります!!
Gemini APIを利用したLINEbotが作成できました!!
コンテスト等に応募する際の参考になればと思います。
こちらでハンズオンも実施しておりました。
アーカイブ映像もありますので、ぜひご参考にしてみてください。
それではLINE APIライフをお楽しみください!!