はじめに
こんにちは!初めてQitta記事を投稿します。IT一年目の小松です。
大学での専攻はITと全く関係ないもので、自分が理解したかどうかを確認するためにも記事を書いていきたいと思います。
少し知識がある人から見れば拙いところも多いとは思いますが、自分が躓いた部分を踏まえて記事を作成して少しでもわかりやすくなるよう努めていきます。どうぞよろしくお願いします。
想定
Windows 11 Homeの使用者が、プログラミングをやってみたいと思い立ち、Visual Studio Community 2022をインストールして、開発することを想定する。
ただし、実際のコード入力の部分に関しては、コードでは無くVisual Studio 2022の機能についての説明をメインとする。
Visual Studio 2022とは
プログラミングのサポートをしてくれるツールである。プログラミング自体はメモ帳などでもできるが、より快適に素早く開発するために用いる。
例えば、コードを入力すると自動でそのあとの文字候補を表示したり、デバッグ機能があったり、コードのフォーマットをしてくれたりする。他にも無数の機能がある。
Visual Studio 2022のインストール方法
1.サイトのURLを開く
「Visual Studio 2022」と検索してマイクロソフト公式のVisual Studioのサイトに入るか、
下記のハイパーリンクをクリックする。
https://visualstudio.microsoft.com/ja/vs/
2.セットアップファイルをダウンロードする
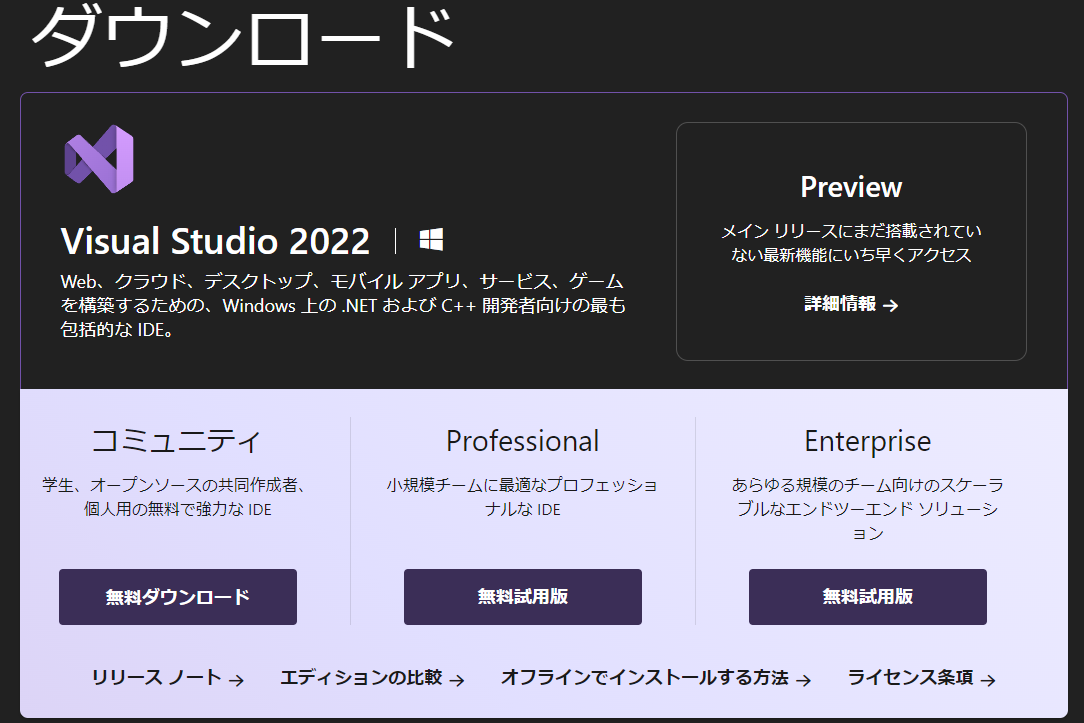
画面の上の方にある「ダウンロード」をクリック。すると画面が変わり下記のような画面になると思うので、コミュニティの下の無料ダウンロードを選択する。
仕事であればProfessionalやEnterpriseを用いることも多い気がするが、学生や個人開発であれば基本的にコミュニティで問題ない(必要になった時でいいと思う)、かつ無料で使えるので今回はこれで説明する。
3.セットアップを実行
無料ダウンロードを押すと次の画面に行くのと同時に「VisualStudioSetup.exe」という名前のファイルがダウンロードされるので、ファイルを開きダウンロードしたファイルを実行するとセットアップが始まる。ナビゲートを読んで、「はい」や「続行」を選択する。
4.必要な機能をインストールする
使用する環境やコンポーネント、言語パックなどを選択してインストールボタンをクリックする。
今回はC#での開発を想定しているので、下記のように「.NETデスクトップ開発」を選択してインストールボタンを押している。
5.インストール完了
Visual Studio 2022を開けば、開発を始めることができる。また必要な機能があれば、随時Visual Studio Installerを開き、インストール済みにあるVisual Studio Community 2022の変更から、4.必要な機能をインストールする、と同じように追加できる。
C#で開発
1.C#の実行ファイルを作成する
作成したいプロジェクトを選択する。プロジェクト名、場所、ソリューション名等を記入し、フレームワークの選択をする。
Visual Studio 2022を開くと下記のように、どのプロジェクトを作成するか選ぶ画面がある。今回は一番上のコンソールアプリを作成する。また、C#ではフレームワークの選択があるので.NET8.0を用いる。ソリューション名はプロジェクト名に連動するので、今回はそのままで問題ない。
通常、アプリは一つのソリューションで構成され、ソリューションの要素として一つ以上のプロジェクトが含まれる。今回作成するような単純なアプリでは一つのプロジェクトで作成するが、大きいアプリになると複数のプロジェクトを使って構成する。
2.コードを記述する
コードエディターに記述する(下記参照)。
今回はVisual Studio 2022を使えるようになることがメインなのでコーディング自体の説明は割愛する。この後の説明のために下記のようなコードを作成した。(コンソール画面に「Hallo,World!」と表示するプログラムである)
class Program
{
static void Main()
{
string greeting;
greeting = "Hallo,World!";
Console.WriteLine(greeting);
}
}
3.ビルドする
画面上部にあるメニューバーのビルドを選択し、ソリューションのビルドを選択する。
出力ウィンドウに、
========== ビルド: 成功 1、失敗 0、最新の状態 0、スキップ 0 ==========
のように書かれていたら成功である。
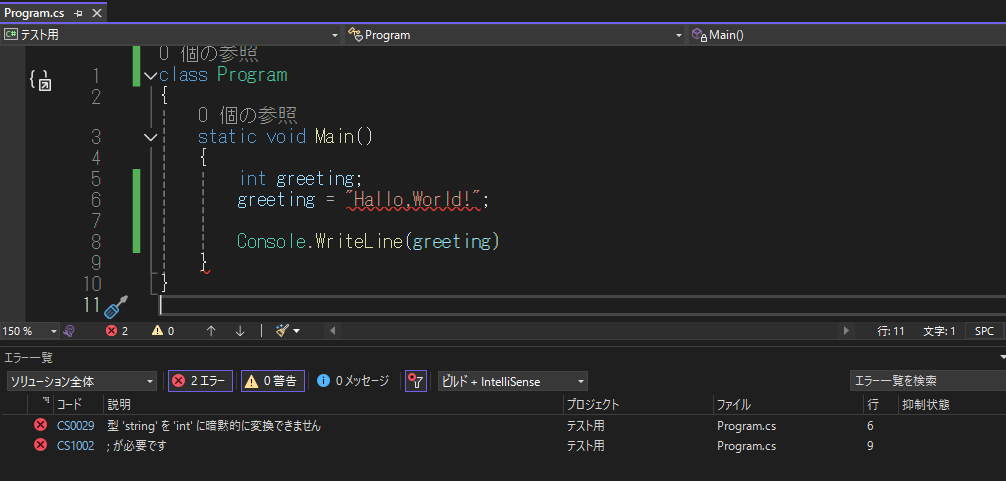
ここでエラーがあるとビルドできず、エラー一覧にエラー内容が示される。下記はその例である。ビルドエラーの場合はVisual Studio 2022ではエラー箇所に赤線を引いて、エラー一覧でも教えてくれるのでわかりやすい。ただし、2.コードを記述する、の画像と比較するとわかるように、エラー箇所の赤線が修正する場所とは限らないところに注意が必要である。
4.実行する
画面中央上部にある緑色の▷のボタンを押す。するとコンソール画面が出てきてコード内容が実行される。
ただし、エラーが起きる場合もある。その場合はデバッグを行う。
5.デバッグする
エラー一覧に載っているようなエラーは内容が書いてあるので比較的わかりやすいと思うが、実行時エラーなどはどこでエラーの原因があるかわかりにくい。ここでは下記の二つの機能を紹介する。
●ブレークポイントの設定
●ローカルウィンドウの確認
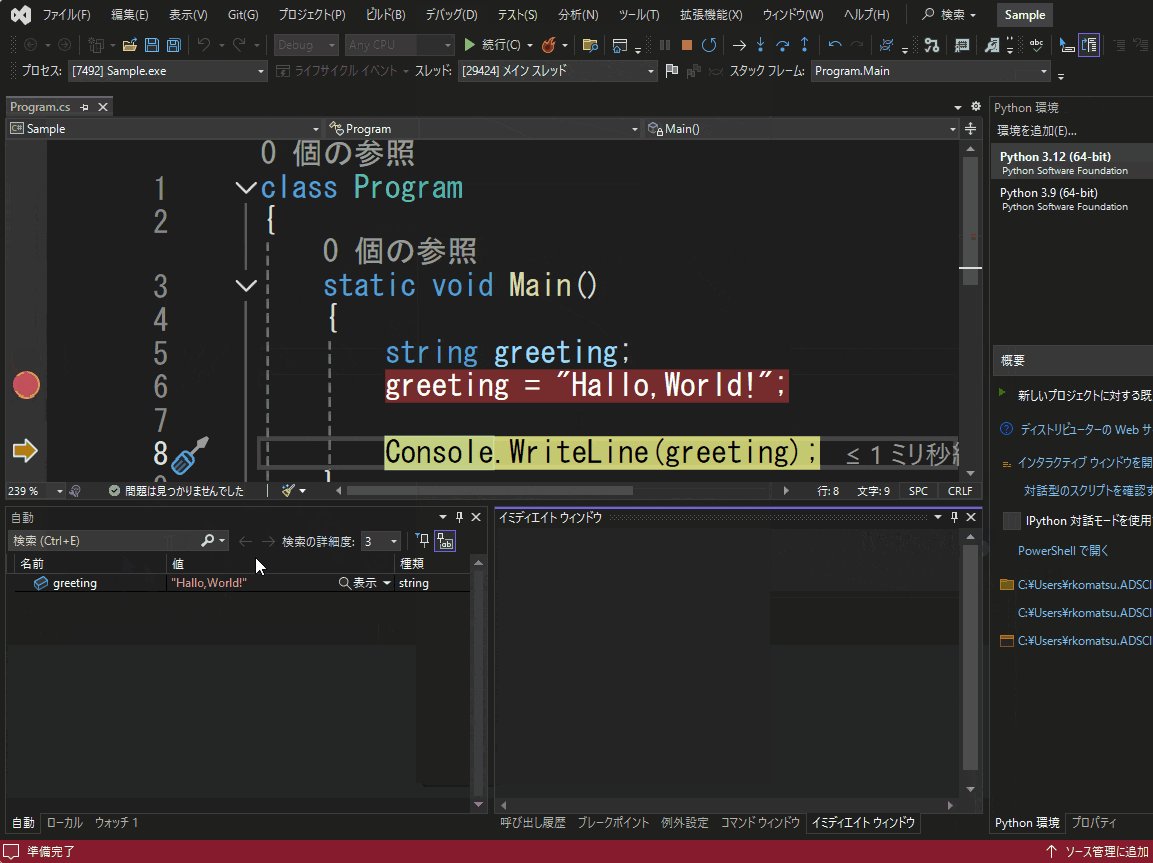
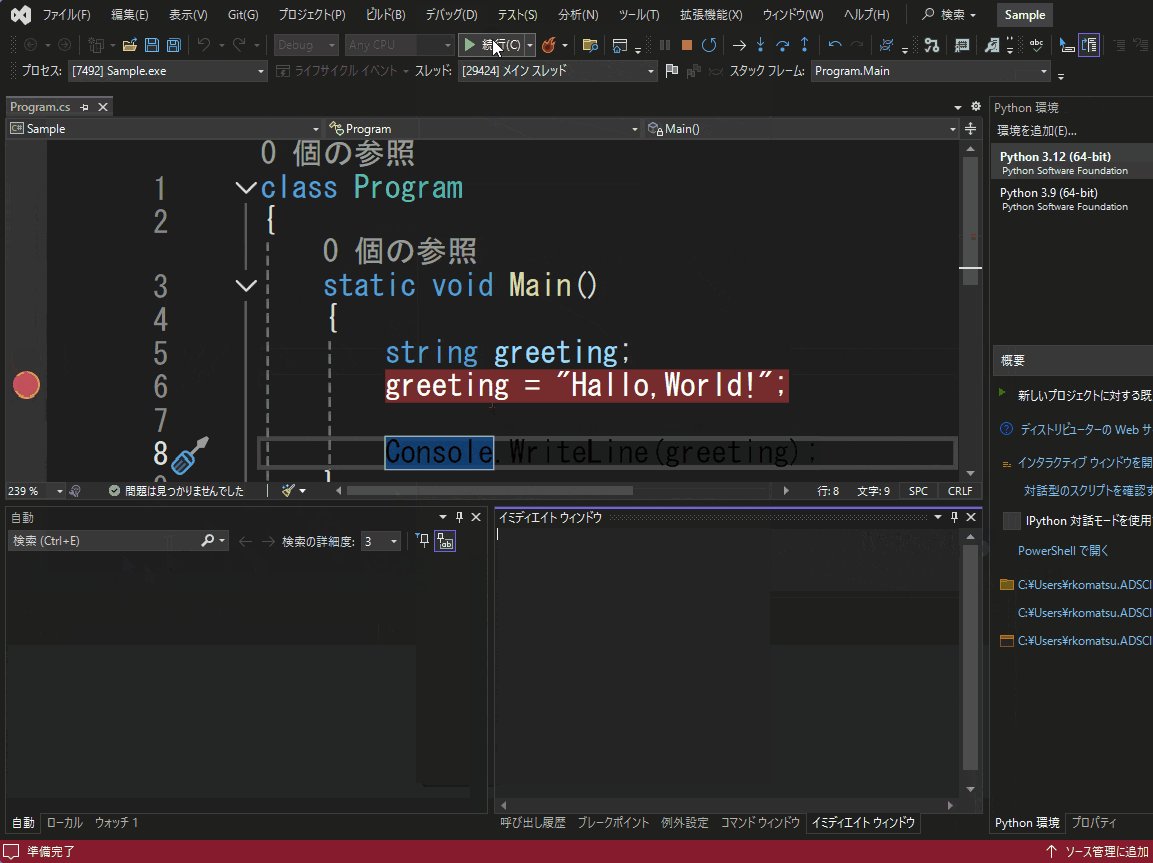
ブレークポイントとはプログラムの実行を一時中断をしてくれるものである。これを設定することで、その時点での変数の様子などを見ることができる。
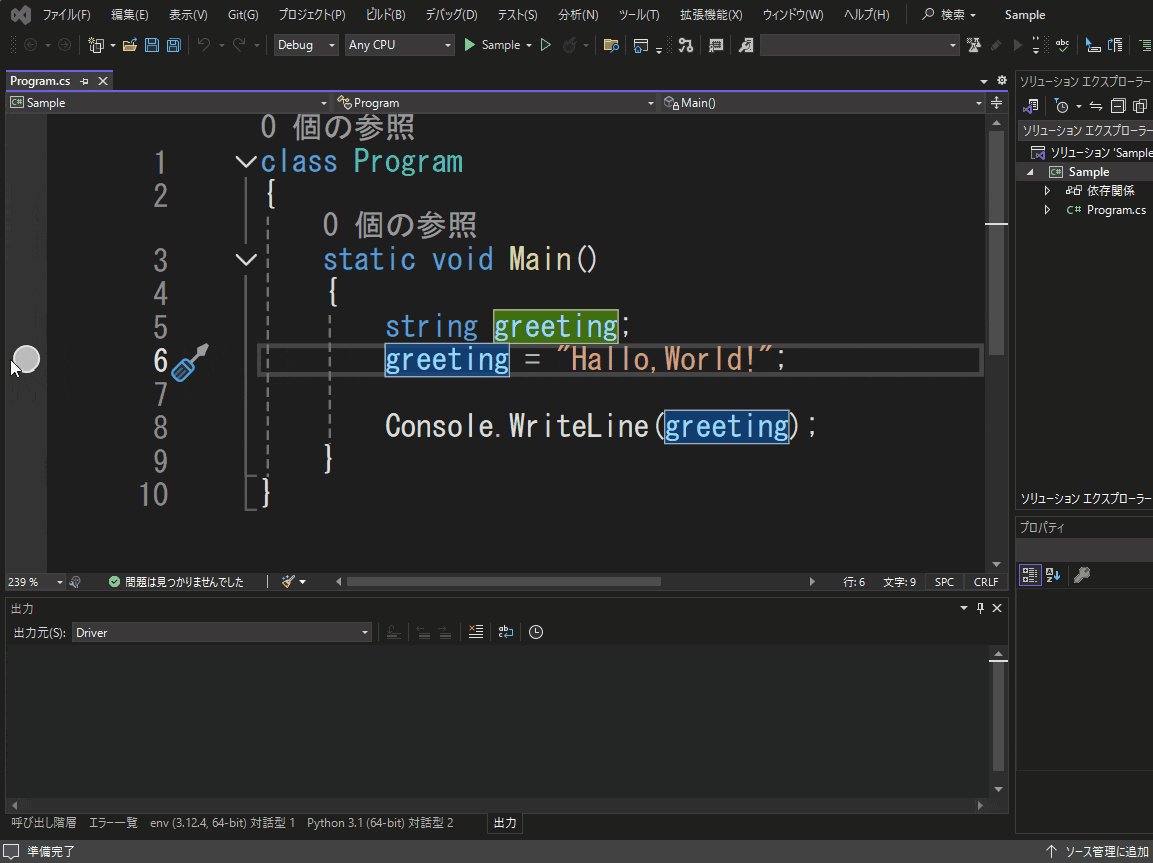
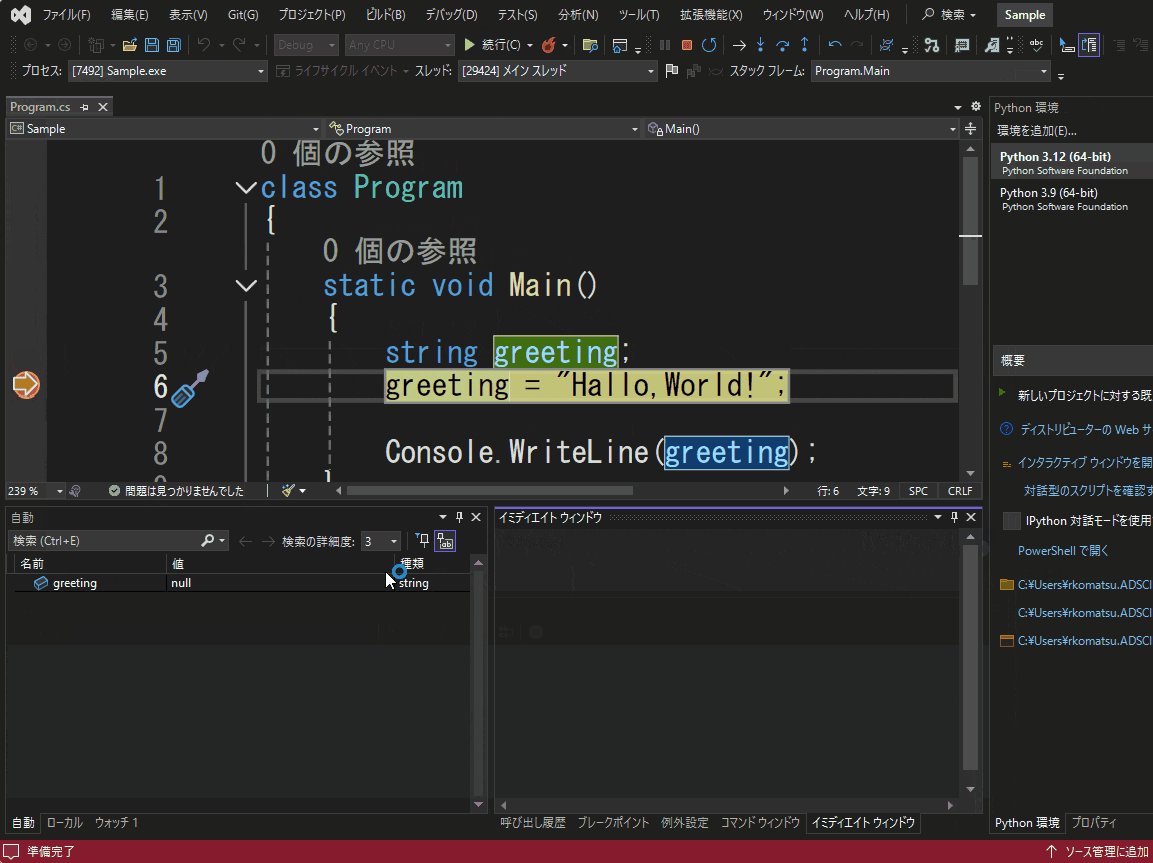
ブレークポイントの設定はブレークポイントにしたい行を選択してF9キーを押すか、画面左端の色が少し変わっているところをクリックすると設定できる。ブレークポイントには赤丸でマーカーがつくのでわかりやすいと思う。このマーカーがある状態でプログラムを実行すると、その行の実行前で止まる。続けて実行をすると次のブレークポイントもしくは終了まで実行される。またF10キーでそこから一行ずつ実行することもできる。
ブレークポイントを選択して実行すると画面左下に現れるローカルウィンドウでも変数の中身を確認することができる。また、ソースコードの変数にマウスポインターを当てることでもその変数の中身を確認できる。
こちらのgifはブレークポイントの設定をして、greeting = "Hallo,World!";の実行前と後でgreetingの値を確認しているところである。実行前にはnullだったものが"Hallo,World!"に代わっていることがわかると思う。

「Hallo,World!」が気になった人はきっと英語が得意な人だろう。「Visual Studio 2022」はコーディングのサポートをしてくれるが、残念ながら文字列型の値のスペルミスまではしてくれない。文字列型を使う場合や関数名、変数名を宣言する際などには、特にスペルミスに気を付けよう。(私は上司に言われて気づきました。。。)
まとめ
Visual Studio 2022を使った開発の流れがなんとなくわかってくれれば嬉しいです。解説としてC#を取り上げましたが、基本的なところは変わらないと思うので、自分の使いたい言語をインストールしてやってみてください!
また、言語の勉強をしたいということであれば下記サイトなどマイクロソフト公式で無料のものもあるのでそちらもぜひ使ってみてください!