はじめに
時間をかけずにおしゃれなUIデザインを実装したい!という方に向けて、WPFのUIのマテリアルデザイン化について説明します。アプリ開発において、機能の実装が優先でUIデザインなどの見た目は二の次になりがちです。そこで"時間をかけずに"おしゃれな見た目を実装することが今回のポイントになります。
WPFのUIデザイン
WPFで作るアプリのデフォルトのデザインはお世辞にもおしゃれとは言えません。
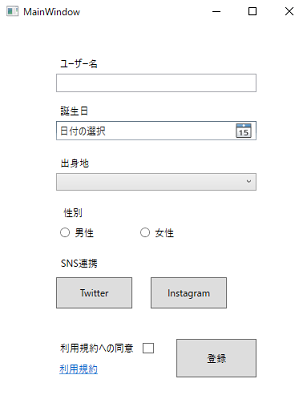
下記はユーザー登録フォームをイメージして作成したWPFアプリのUIです。シンプルすぎて無機質な印象があります。

マテリアルデザイン
「MaterialDesignThemes」というNuGetパッケージを使用することで、簡単にマテリアルデザイン化できます。
マテリアルデザインとはGoogleが推奨するデザイン手法のガイドラインのことです。見やすく、直感的に操作できることがモットーになっています。

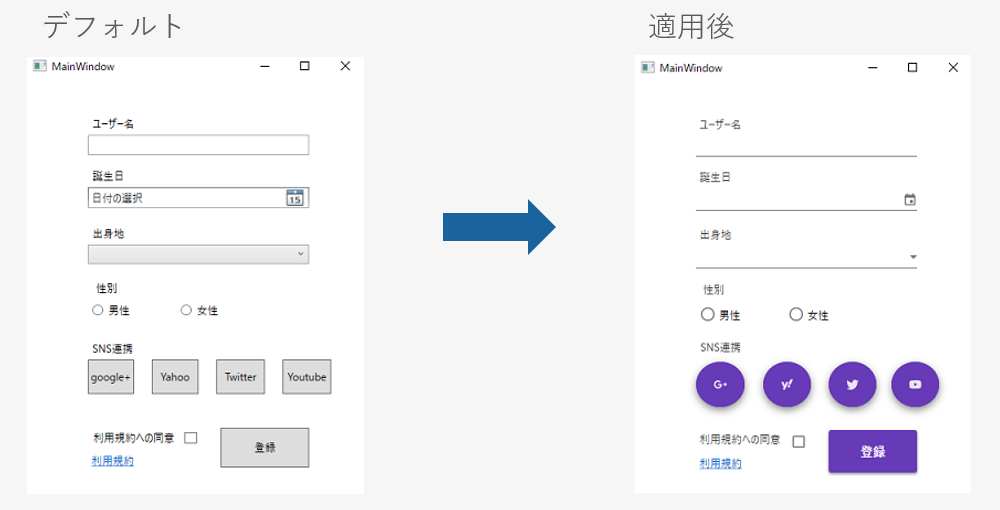
実際にマテリアルデザインのパッケージを適用したUIをご覧ください。

それぞれのコントロールやボタンのデザインが変わっていることが分かると思います。色は紫を指定していますが自由に変えることができます。色の見本は後ほど説明するデモアプリから参照できます。
手順
マテリアルデザイン化をするための手順を説明していきます。
- Nugetパッケージから「MaterialDesignThemes」をインストールする

- 「MaterialDesignThemes」を有効にする為の下記コードをApp.xamlの<Application.Resources>内に記載する
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
※コードを追加した後に参照に関するエラーが出てきますが、リビルドをするとエラーは解消されます。
以上で配置済みのコントロールについてはマテリアルデザインが反映されます。
デモアプリからデザインを参照
「Material Design In XAML Toolkit」というデモアプリがあり、様々なアイコンやコントロールのデザインサンプルが一覧としてまとまっています。デザインごとにコードが参照できるようになっており、コピぺしてすぐに使用できます。
比較画像で使用したGoogle+やYahoo等のアイコンとボタンの形は、このデモアプリから参照しています。デモアプリはgithub上で公開されており、ビルドして使用する形になります。
https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
Material Design In XAML Toolkit のビルド方法
前提として、VisualStudio2022が必要になります。
- githubからクローン、またはzipファイルをダウンロードして展開し、その中にあるMaterialDesignToolkit.Wpf.slnfを開く
- MaterialDesignThemes.Wpfをリビルドする
- MaterialDesignDemoをリビルドする
これでデモアプリのMaterialDesignDemo.exeが作成されます。
デモアプリの使い方
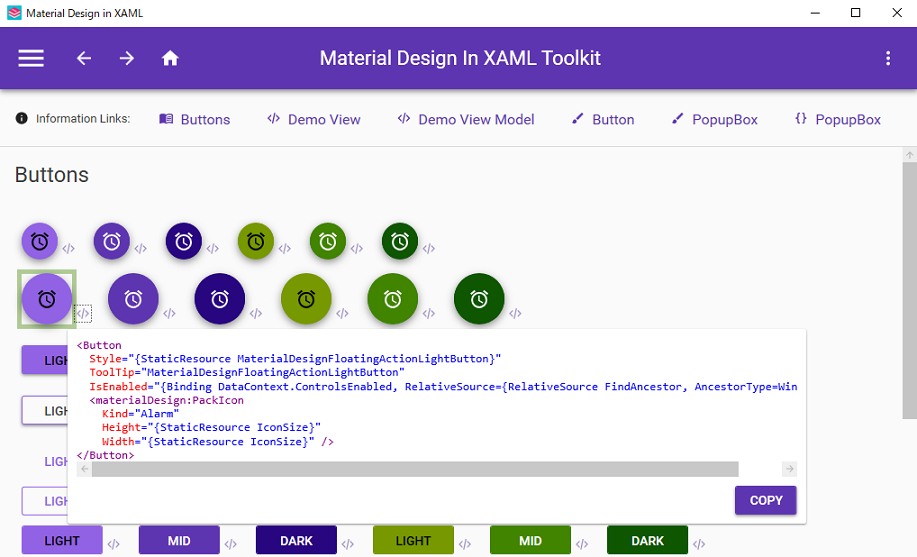
作成されたMaterialDesignDemo.exeを開くとホーム画面が出てきます。今回はボタンのコントロールを変更したので左上のメニューから「Buttons」を選択します。下記の通り画面が出てくるので、気に入ったデザインのコードをコピーして使用できます。

デモアプリのコードを使用する場合は以下をxaml内に追記する必要があります。(追記しないとビルド時にエラーが出てきます)
xmlns:local="clr-namespace:Material_Test" xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
namespaceにはプロジェクト名が入ります。ちなみにビルド時にエラー箇所を右クリックして「クイックアクションとリファクタリング」を行うと、上記のコードを追加するように促されるのでその通りに修正すれば問題ないです。
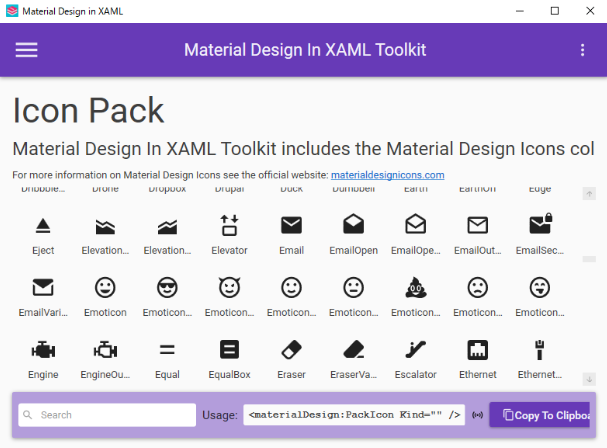
アイコンもサンプルが大量にあります。使用する際は コントロールのプロパティに<materialDesign:PackIcon Kind="GooglePlus" /> と記載します。 "GooglePlus"の部分が各アイコンの名前になります。

おわりに
デモアプリにはボタンやアイコンのほかにも、ダイアログやプログレスバーなど様々なデザインのサンプルが存在します。サンプルを活用して時間をかけずにおしゃれなデザインのアプリ開発の助けになれればと思います。