概要
Teams会議の背景に独自の画像を使う機能、使っている人もいると思います。しかし、Webアプリ版ではこの機能が使えないようです。デスクトップアプリ版をインストールせずに使いたい場合は困るところです。
OBS Studio(以下OBS)とそのプラグインを組み合わせることで実現できたので、その方法を紹介します。要するに仮想カメラを使うという話なので、おそらくOBS以外でも可能だと思います。
最初に結論まとめ
次の手順で行けます。
- OBS Studioとプラグイン「OBS Background Removal」をインストール
- OBSの映像ソースにWebカメラと画像を追加し、画像の方が下に来るように並べる
- Webカメラのフィルタに「背景除去」を適用
- 映像が画面一杯に広がっていないようであれば、対象部分を枠で囲んで「変換→画面に合わせる」(これはOBSの基本)
- OBSの仮想カメラを開始。Teams会議を開き、カメラとしてOBSの仮想カメラを選択する
- ※Teams会議の方でミラーリング設定をONにしていると思うが、その場合「プレビューに映っている画像を反転させたものが、相手の画面に映る」という動きなので、プレビューで反転状態になっている必要がある
説明
Teams会議で映像を表示する場合、背景をぼかしたり画像に置き換えている人が多いのではないでしょうか。Teams組み込みの画像でも実用的には十分ですが・・・個性を出したいとか、逆に会社やチームで揃えたいとかの理由で、独自の画像を表示したいニーズもあると思います。デスクトップアプリ版のTeamsならば、「画像をアップロード」のようなメニューがあるので容易に実現できます。しかし、Webアプリ版のTeamsだとこのメニューが無い場合があります。Webアプリ版を使っているときだけ背景が違うのも妙なので、何とかしたいところです。
Teamsの機能に無い以上は、Teamsの外でやるしかありません。「仮想カメラ」と呼ばれるタイプのソフトを挟んで、次のようにTeamsの外で合成すれば実現できるはずです。
このようなアプリはいくつもあると思いますが、配信等々で汎用的に使えるOBS Studioでこれも実現できました。その方法を紹介します。ただし、OBS Studioの基本的な使い方には触れません。手順書っぽい感じで書くので、追っていけば同じことは出来ると思います。もしやっていることの意味を知りたい場合はOBS Studioを基本を別途調べると良いと思います。
カメラ映像と背景画像を合成するプラグインのインストール
OBSの基本機能では、カメラ映像の人間だけを切り抜いて背景画像と合成する、というようなことはできません。次のプラグインならばできます。
右上の「Go to Download」ボタンを押すとGitHubのリリースタグに飛ぶので、Windows用のインストーラをダウンロードします。「obs-backgroundremoval-(バージョン)-windows-x64-Installer.exe」です。
あとはそのインストーラを実行するだけです。
映像ソースの設定
OBSを起動して、映像ソースにカメラと画像ファイルを追加していきます。
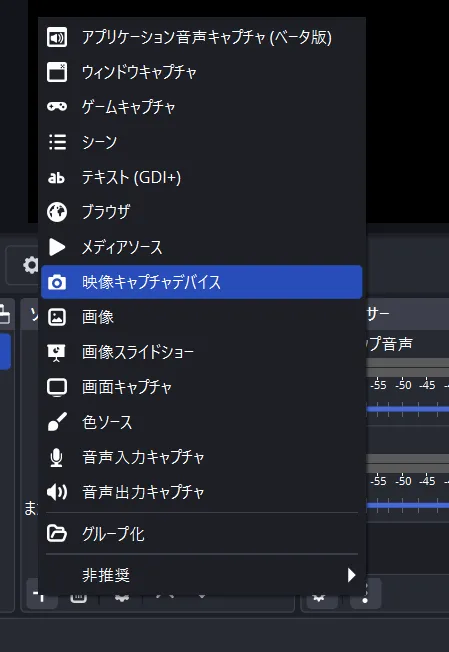
ソース欄の追加ボタンを押して、映像キャプチャデバイスを追加します。名前は好きな物を付けてください。ここでは「Webカメラ」と付けてみます。
「デバイス」欄で使うカメラを選択して、映像が期待通りに映ったらOKで保存します。
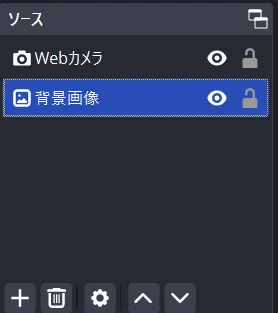
こんな風に追加されました。
続けて同じ「ソース」に、「画像」を追加します。
これは画像ファイルを選択するだけなので、あまり悩むところはないと思います。ここでは「背景画像」と名前を付けて画像を選択しました。
これだと、背景画像の方が前面に出てきてしまいます。背面に回すために、ソースを並べ替えて、画像の方を下に配置します。
これで、背景画像の上にWebカメラが重なった状態になりました。ただし、まだ重なっているだけで、合成されていません。
映像と背景画像の合成
先ほどインストールしたプラグインを使って、映像と背景画像を合成していきます。
ソースに追加したカメラを選択し、「フィルタ」ボタンを押します。(右クリックメニューから「フィルタ」でも同じ)
空っぽのフィルタ画面が表示されるので、エフェクトフィルタの追加ボタンを押して、「背景除去」を選びます。
プラグインの手順説明では「Background Removal」を選ぶという説明になっていますが、日本語訳されて「背景除去」になっているので注意です。
これで、カメラ映像から人物だけが切り取られ、それ以外の部分が背景画像と合成されたはずです。
ちょっと輪郭が違う・・・など問題があれば、「詳細設定」チェックを付けて色々調整してみましょう。
画面に対して映像が小さい場合
このままだと、Webカメラと画像の入力がそのまま表示されているので、画面サイズと合っていない場合が多いと思います。これはこの件に限らずOBS共通ですが、入力を画面サイズに合わせて広げれば解決します。
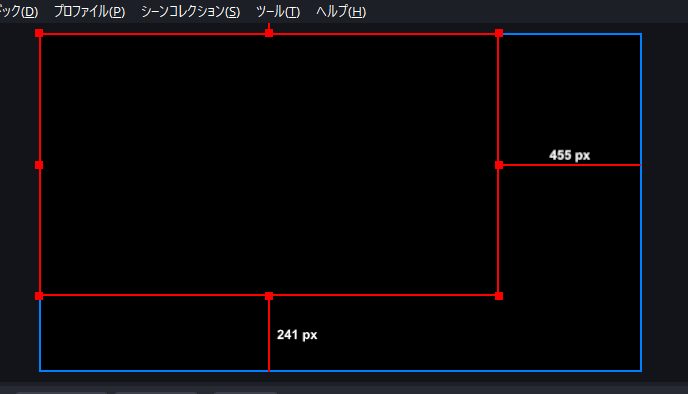
ソース欄で変更したい対象(カメラや画像)を選択したら、マウス操作で次のように、画面一杯に映したい範囲を赤枠で囲みます。
この状態で、ソースの右クリックメニューから「変換」「画面に合わせる」を選べば、画面一杯に表示されるようになります。
Teams会議に使う
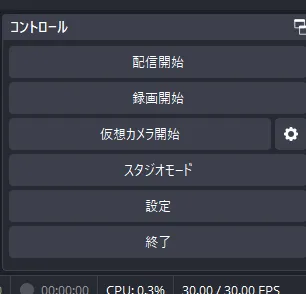
準備ができたら、OBSで「仮想カメラ開始」を押します。これで、OBS上で作っている映像が仮想カメラへ出力されます。
ここまで来たら、いよいよTeams会議の開始です。Teams会議を普通に開いて、カメラとして「OBS Virtual Camera」を選択します。Teams側のエフェクトをONにしてしまうとせっかくの画像が消えるので、エフェクトはOFFにします。
これで完了です!Teams会議の映像に、OBSで人物と背景を合成したものが映っていると思います。
反転に注意
Teams会議の方では、カメラの映像を反転させるミラーリング設定をONにしている事が多いと思います。(多分デフォルトでONです)
この場合、Teamsのプレビュー画面の内容が反転されたものが相手の画面に映るので、プレビュー画面で反転状態になっている必要があります。文字などを映す場合は注意です。
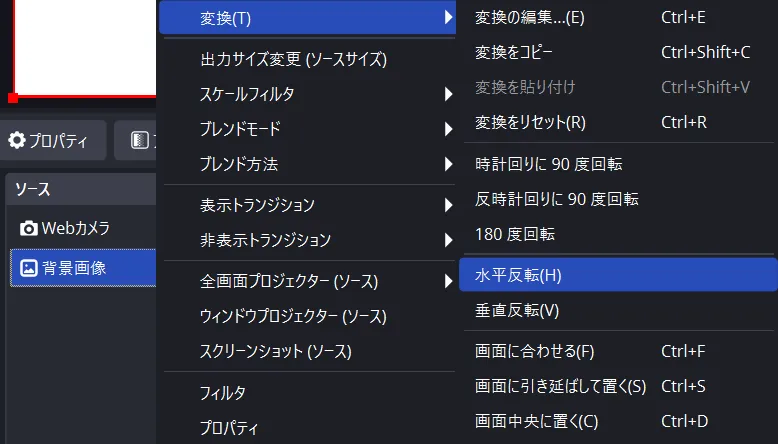
画像が反転できていない場合は、ソースの画像の右クリックメニューから、「水平反転」を選択すればOKです。
まとめ
TeamsのWebアプリ版でも、独自の画像を会議の背景にすることができました。
まあ正直なところ、会議の背景のためだけにしてはちょっと面倒だなという気はしますが・・・OBSは配信・画面録画など用途が多くとても便利なので、この機に触ってみるのも良いと思います。