USTREAMやYouTube Liveの様に、リアルタイムで動画を配信しながら視聴できる一連の環境づくり&設定についてまとめてみた。
(お試し環境なので、同時接続が辛いとか色いろあります)
配信サーバの準備
Real Time Messaging Protocol (RTMP) を扱うために、オープンソースで公開されているnginx-rtmp-moduleを使います。
今回は映像を受信して、配信するサーバは同じサーバとして、EC2(Amazon Linux)上に用意して試します。
sudo su
yum update
yum groupinstall "Development Tools"
yum -y install pcre-devel zlib-devel openssl-devel
cd /usr/local/src/
wget http://nginx.org/download/nginx-1.8.0.tar.gz
sudo wget http://nginx.org/download/nginx-1.8.0.tar.gz
tar -zxvf nginx-1.8.0.tar.gz
wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
unzip master.zip
# build
cd nginx-1.8.0
./configure --with-http_ssl_module --add-module=../nginx-rtmp-module-master
make
make install
nginxの設定ファイルにrtmpの設定を追加
/usr/local/nginx/conf/nginx.confの一番最後に以下を追加
rtmp {
server {
listen 1935;
chunk_size 4096;
application live {
live on;
record off;
}
}
}
applicationで指定する名称がURLの一部になります。
上記の設定だとURLは、rtmp://<ip address>/live
設定ができたら、nginxを起動します。
/usr/local/nginx/sbin/nginx
この状態でブラウザからhttp://<ip address>/にアクセスして、Nginxの起動してますページが表示されればOK。
配信サーバへ映像を送るクライアントを準備
本格的に配信をする人ならLiveShell Proとか使って配信するかもしれませんが、今回はお試しなのでPC上でキャプチャ出来て、配信サーバにアップロードできるオープンソースのソフトを使います。
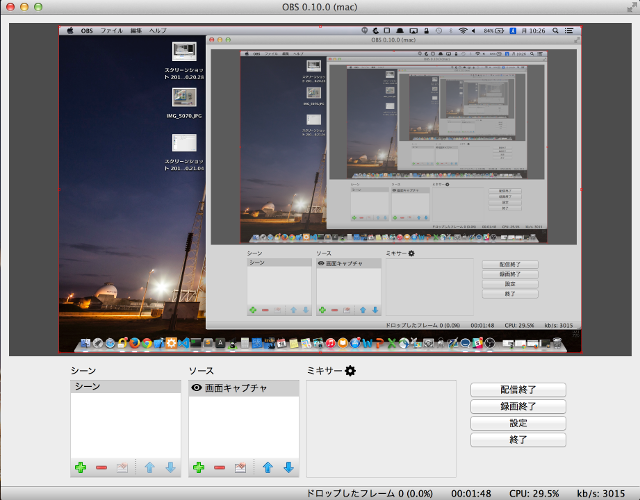
Mac版をダウンロードして起動します。
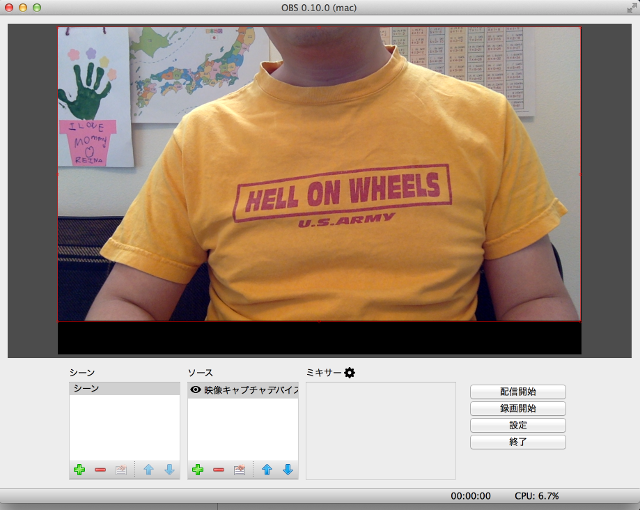
起動するとこんな感じの画面が表示されると思います(デフォルトではデスクトップをキャプチャする)

配信サーバの指定
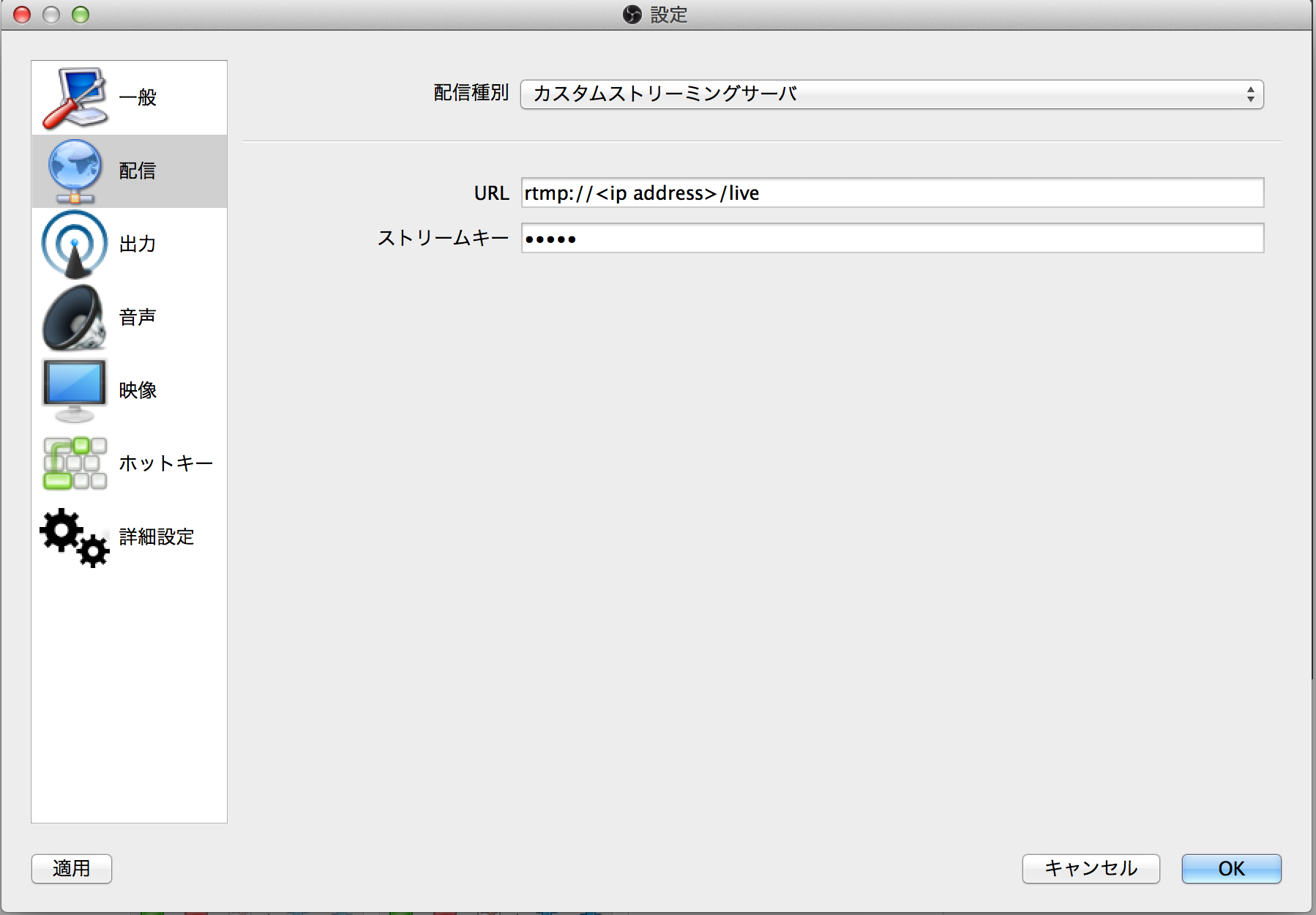
右下のボタンの設定をクリックして設定画面を開きます。
次に設定画面の左側の配信を選択します。

配信種別でカスタムストリーミングサーバを選択して、URLに準備したサーバのURLを指定します。
ストリームキーには何らかの文字列を指定します(適当文字列でもOK)
ここで指定したストリームキーは後で映像を試聴する際のURLで使われます。
映像キャプチャの設定
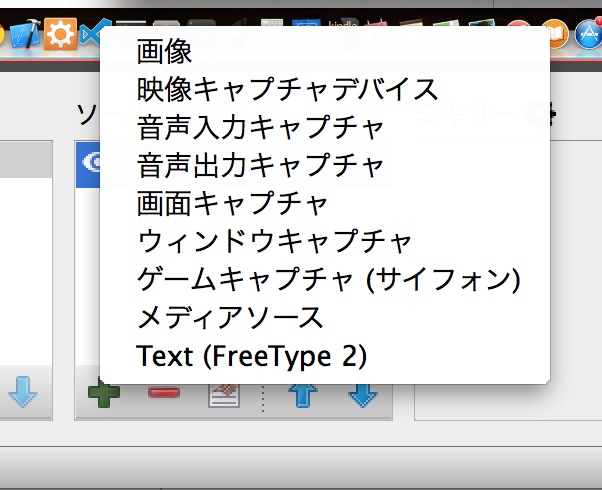
OBSの最初の画面でソースとなっているコントロールで「+」をクリックすると、追加するソースが表示されるので、映像キャプチャデバイスを選択します。

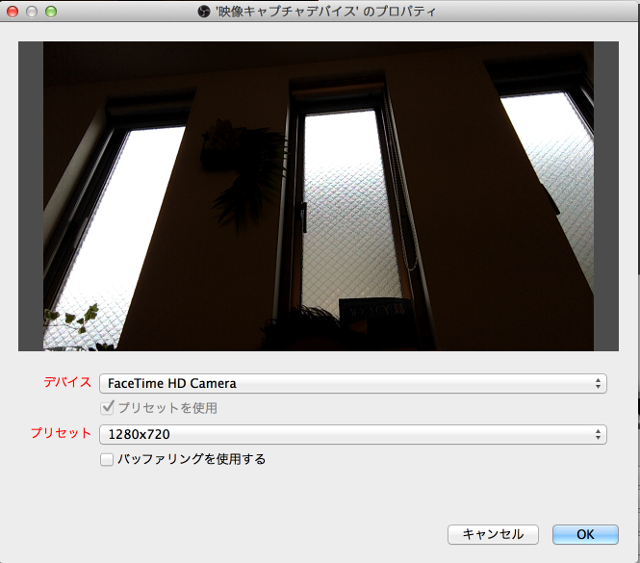
開かれたダイアログで、新規作成のままOKをクリックすると、Mac Book Proの場合はFaceTime HD Cameraが選べるので、それを選択すると、カメラからの映像が表示されます。

OKをクリックして設定を終了します。

この状態だとソースが画面のキャプチャと映像デバイスの2箇所となっているので、ソースで不要な方を選んで「ー」をクリックして削除します。
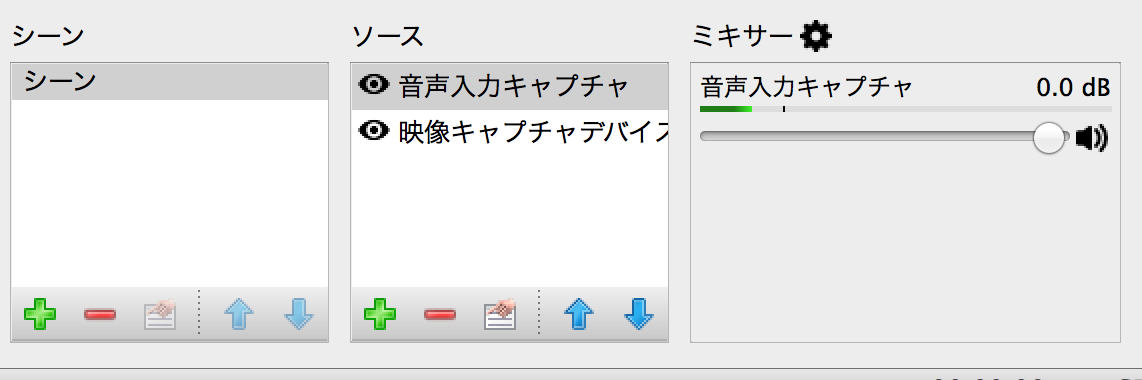
音声キャプチャの設定
同様にソースから音声入力キャプチャを追加し、Built-In Microphoneを追加します。

プレイヤーの準備
配信の準備はできたので、最後にプレイヤーを準備します。
video.js v4.2.0からrtmpに対応(beta)したので、こちらを使います。
jsファイルはCDNにホストされたものを使うので、プレイヤーと言っても以下の様なHTMLファイルを準備するだけです。
<!DOCTYPE html>
<html lang="en" class="">
<head>
<link href="http://vjs.zencdn.net/4.2.0/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/4.2.0/video.js"></script>
</head>
<body>
<video id="rtmp live test" class="video-js vjs-default-skin" controls
preload="auto" width="640" height="264" data-setup='{}'>
<source src="rtmp://<ip address>/live/test" type='rtmp/mp4'>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser
that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
</body>
</html>
srcに指定したURLのtestは、先ほどOBSのストリームキーに設定した文字列を指定します。
このファイルをS3などどこかのサーバに置いて、ブラウザで開きます。
配信
OBSで配信開始ボタンをクリックすると、配信が始まります。
プレイヤー側のブラウザで再生のアイコンをクリックして少し待つと、Live配信されている動画が表示されます。
(AU光のネットワークで、配信とプレーヤーのPCを分けてテストしたところ、遅延は3secぐらい)
あとがき
以上で、お試しのリアルタイムの動画配信環境の構築とテストが出来ました。
実際にnginxのサーバがどれくらいの同時視聴に耐えられるかはわかりませんが、ブラウザ3つぐらい開いて試聴するぶんには、負荷の変化もさほどなく遅延も変わらない感じでした。
この記事はこちらをqiita用に再編集したものです。