目的
自分で一からiosアプリを作ってみたいけど全体像が見えないのでわからないと思います。私のアプリ公開までに行った手順などの詳細を書いていきますので自分のアプリをApple Storeに公開してみたい人の手助けになると思い書きました。参考にしていただけると幸いです。
※ この記事は3部構成になる予定です。
始めた時の私のレベル感
1ヶ月と書きましたが、私は9ヶ月ぐらい Recursion というアメリカの大学で行っているコンピュータサイエンスを日本語で学べるサービスをちまちま行っており完全に”知らない”わけではありません。 JavaScript, PHP, Java, Pythonの基本的な書き方やメソッドの使い方、プロジェクトをいくつか制作しておりました。
ですがSwiftは完全に知らないのでゼロからのスタートです。
完成品
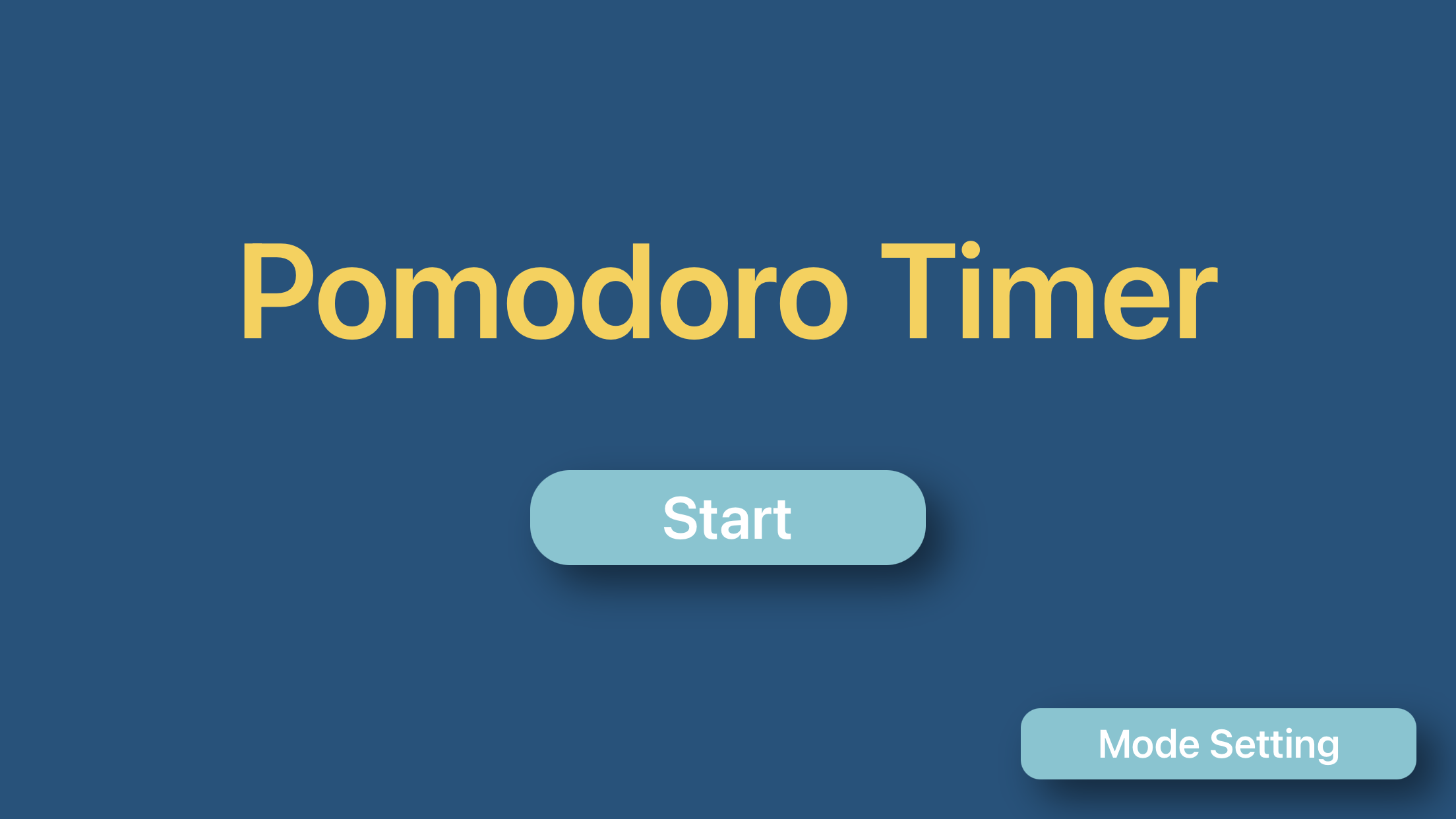
Pomodoro Timer
概要
人間の集中できる時間は限られていて90分以上はどんな頭のいい人でも学習効率や生産性が著しく低下することが研究でわかっています。そこでどこかの頭のいいひとがポモドーロテクニックという方法を思いつきました。作業途中で強制的に一定時間休憩(インターバル)を挟むと集中力が回復し作業が普段より捗ることがわかりました。25分に一回、50分に一回などです。それをアプリで再現しようと思いましたが海外の方がすでに何人か実践しておりアプリが何個か確認できます。ですが個人的な感想ですがこれらのアプリにはタイマーがデカデカと見えるアプリが多くシンプルなものがなく、作業することが目的なのに画面が気になってしまうのではないかと思い自分で実装してみようと思いました。
機能など
とてもシンプルで簡素的ですが
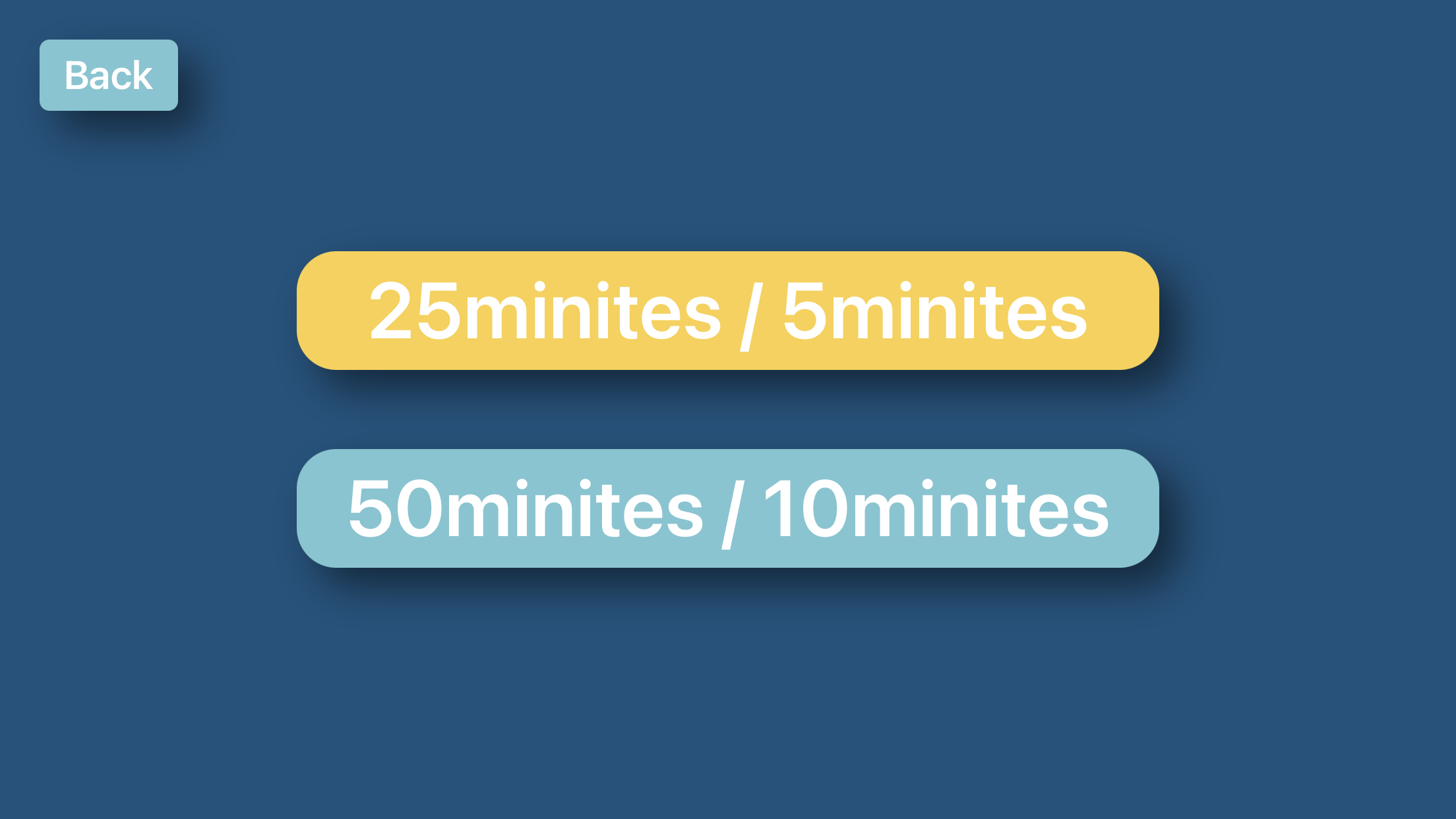
- Mode Setting で 25分 作業/ 5分休憩、50分作業/ 10分休憩の二つのモードから選べる。
- Startを押すとタイマーがスタートするので何かしらの作業を開始する。
- 残り3秒になるとカウントダウンの音がなり0秒になるとBreak(休憩)画面に自動で遷移します。(画面が紺色⇨黄色になる。視覚で気づかせるため)
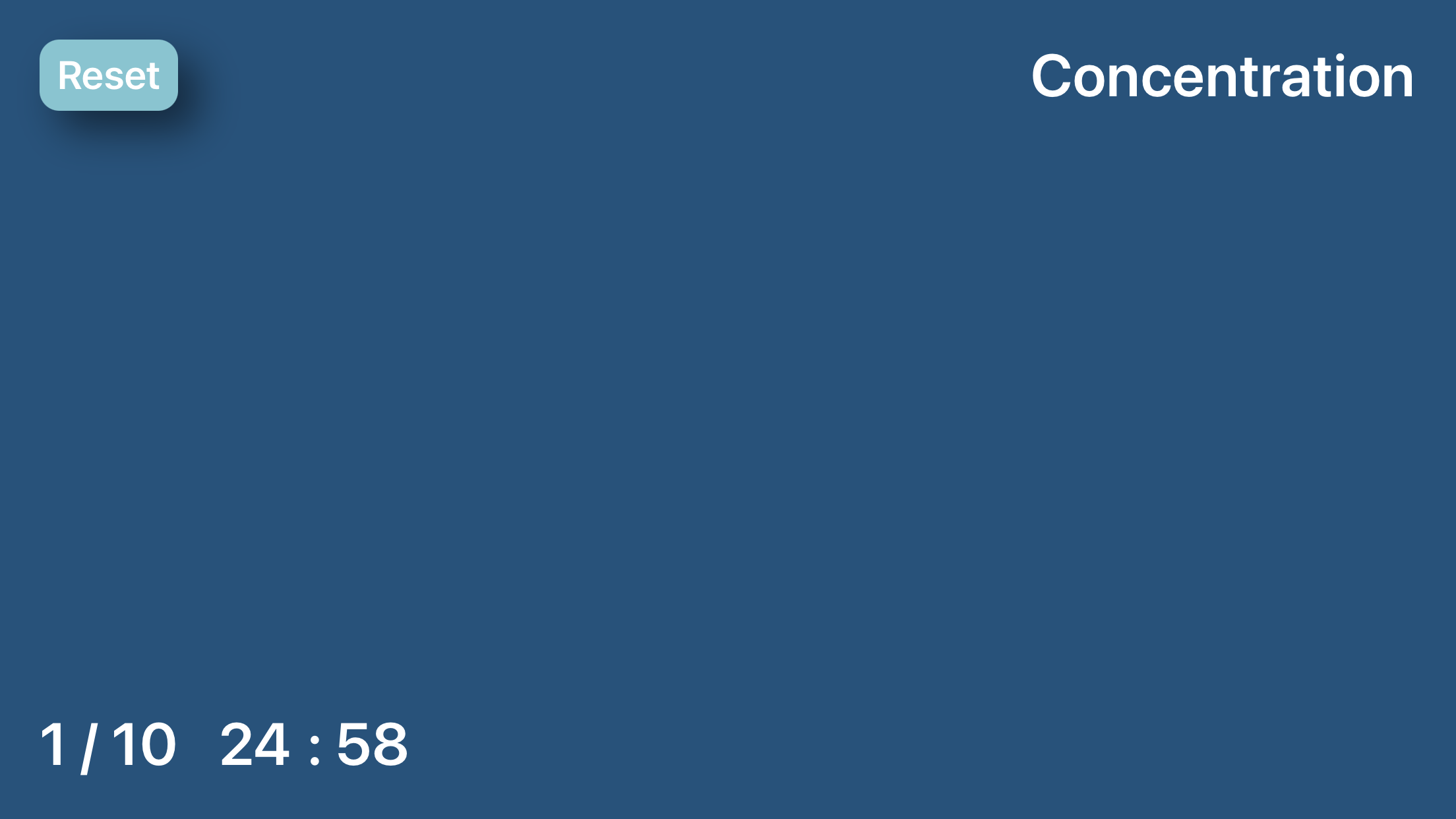
- 休憩時間も同じようにタイマーがあり、残り3秒になるとカウントダウンの音がなり0秒になるとConcentration(集中)画面に自動で遷移します。作業開始です。
- タイマー横にセット数カウントがあり10セットするとCongrats画面になりタイマーを止めます。(10セットもやると25分でも250分(4時間以上作業したことになるので休んでほしいため10セットで終わりにしました。)
やったこと
私がやった学習手順を書いておきます。
1. 本気で学ぶSwift講座
本気で学ぶSwift講座
目的:基本文法の習得
種類:動画によるハンズオン形式講座
まず初めに、Swiftのお作法を知らないと話にならないと思い、文法や規則を学ぶことにしました。
書籍での学習も検討しましたが、youtubeで見つけたこちらの講座である程度の基礎を網羅しました。
初歩的な箇所から丁寧に説明があり、たいへんわかりやすかったと思います。
2. Swift実践入門
Swift実践入門
目的:できることのindexを増やす
種類:書籍
基礎文法を学んだあと、Swiftでどういったことができるのかを書籍で学び、indexを増やしました。
3. ハンズオンでアプリを模写
目的: 実際に作ってみて学習する
種類: ハンズオン形式のYoutube動画
海外や日本のyoutube動画を使って学習しました。主に、ハンズオンでアプリを作る系の動画を閲覧し、そちらを参考に自分でも手を動かして実際にアプリをいくつか作りました。実践的なコードの管理や、成果物を作るための技術習得に役立ちました。
4. これから作るアプリの草案を作成
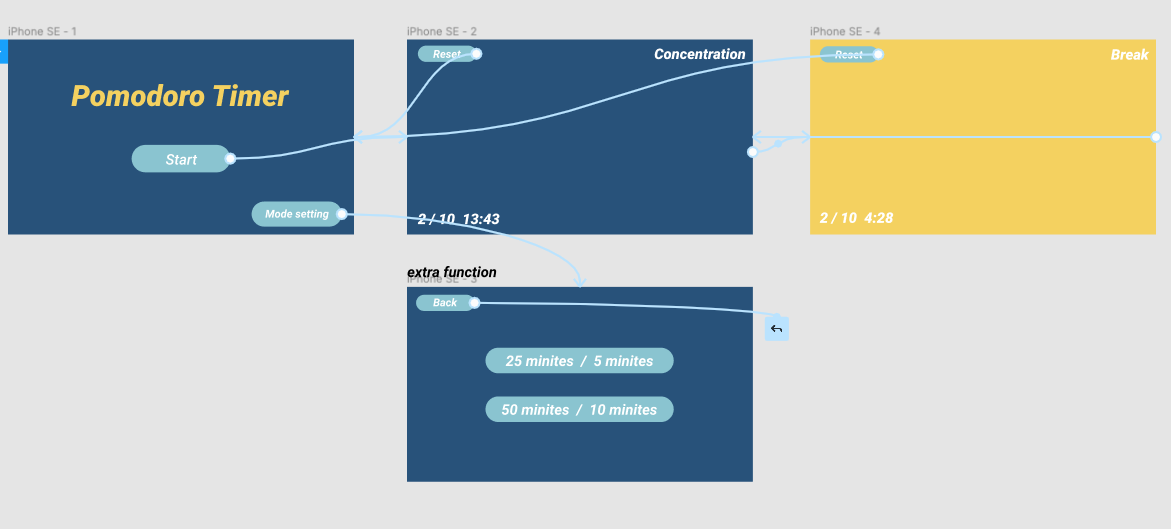
Figmaを使って、草案を作成しました。
後でどうせ変更点などが出るのであくまでも参考にこのUIを目指して作るって感じです。他のツールでもそうだと思いますが画面遷移の紐付けなどができイメージしやすかったです。
Figmaの使い方は、youtubeなりでざっくりみてすぐやりました。
割と直感的ですぐできると思います。
⇨ -実装編-