創薬 Advent Calendar (DRY side) 6日目記事
(コンテナ上の) Jupyter Notebook で RDKit をいい感じに使いたい
昨年から今年にかけて 創薬レイドバトル と称した創薬スクリーニングイベントを開催した際、参加の敷居を下げるため、達人 @yamasakih が raziのDocker-composeで創薬レイドバトル2018用のJupyter Notebookからアクセスできる化合物データベース を用意してくれた。数百万化合物あるライブラリを簡便に扱える大変便利な環境だ。初心者もすぐにコンテナ環境上で RDKit を使い始めることができる。Docker for Windows を使えば Windows 上でも実行可能だ。
一方、今年の 6 月頃、VSCode に Remote Development 機能が実装され、コンテナに接続して開発できるようになった上、10 月には VSCode の Jupyter サポートも加わった。つまり、コンテナ上の Jupyter 環境にホスト OS 側の VSCode から繋げるようになった。上記の創薬用コンテナ環境の Jupyter Notebook も VSCode からいい感じに使うことができる。ただし初見だと躓いたところがあるので、立ち上げ方を簡単にまとめておく。
手順
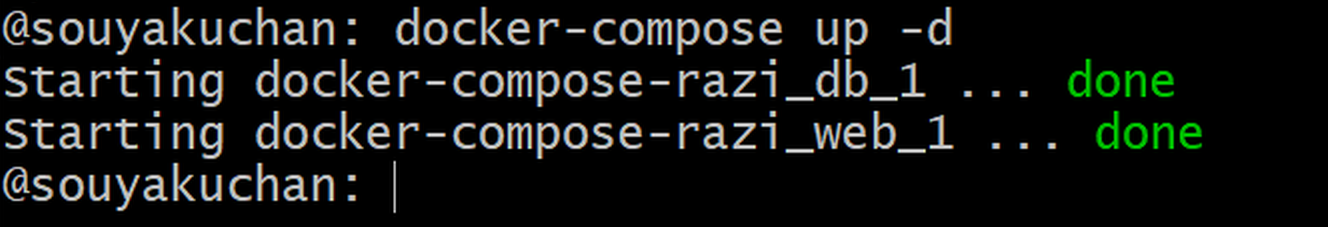
1. コンテナ立ち上げ
raziのDocker-composeで創薬レイドバトル2018用のJupyter Notebookからアクセスできる化合物データベース 環境はセットアップ済みとして、

コンテナを立ち上げておく。(創薬レイド用の当該環境に限らず、Jupyter の入っている任意のコンテナで読み替えて頂いてよい)
2. VSCode からコンテナに Remote Development 接続
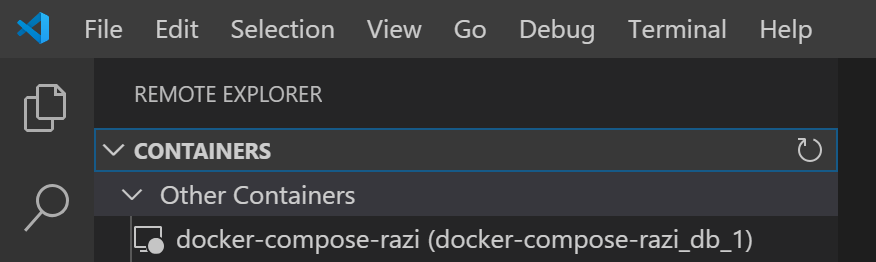
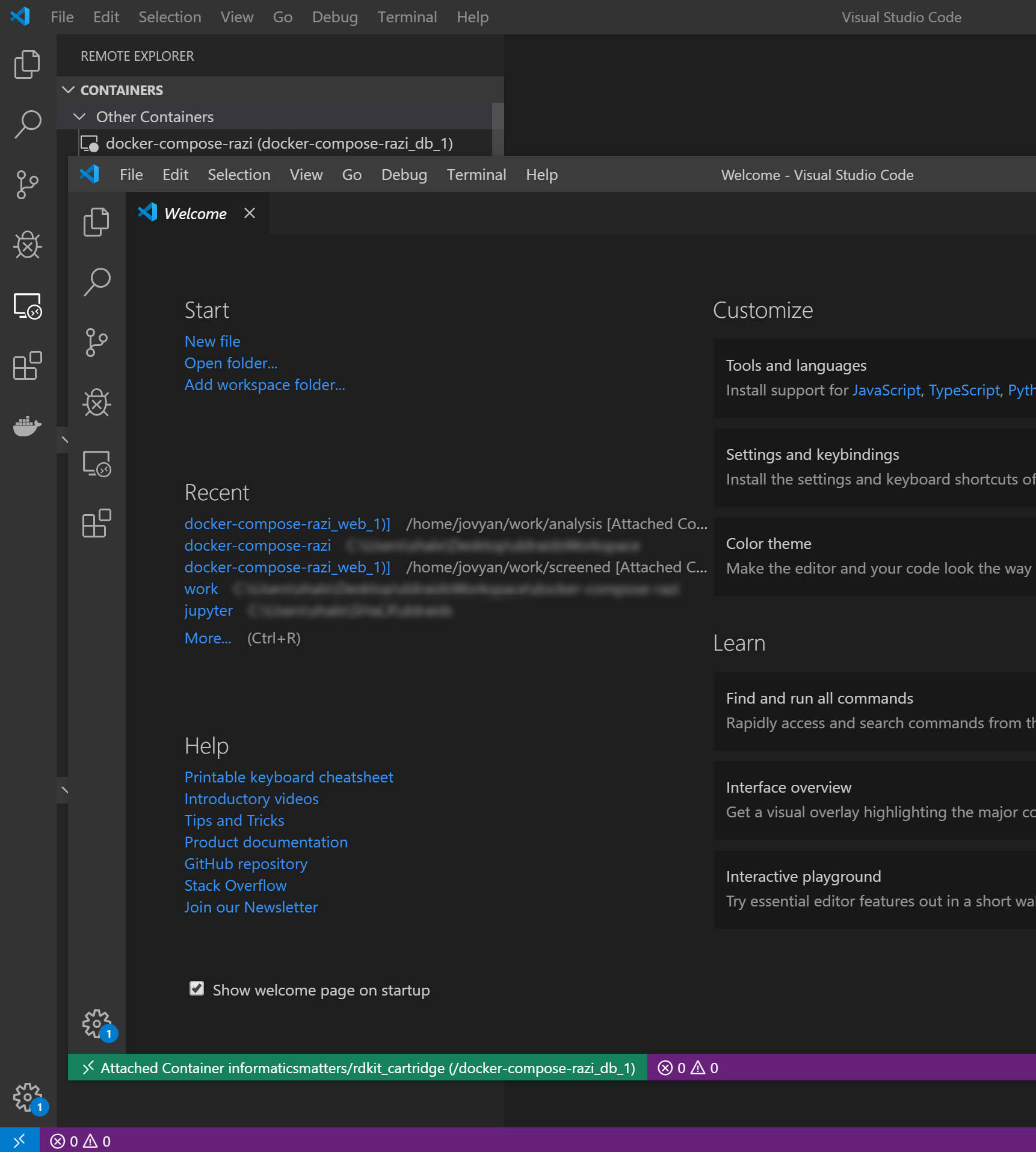
左の Remote Explorer アイコンから

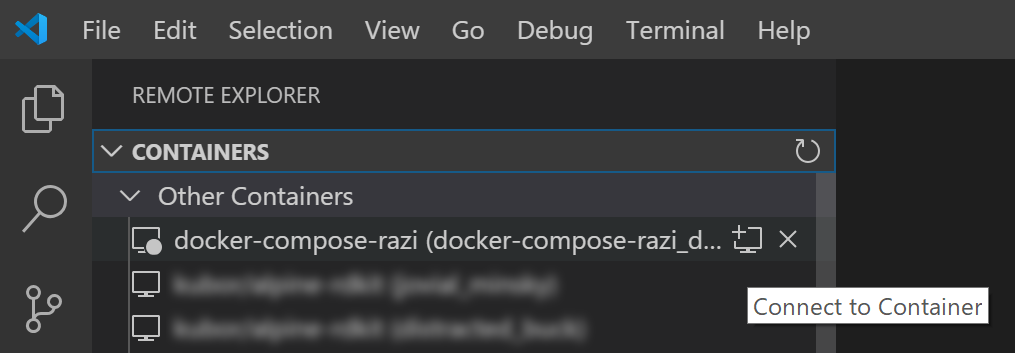
立ち上がっているコンテナを選択

繋ぐ

繋がる

3. コンテナにアタッチした VSCode に extension をインストール
ホスト OS 上の VSCode 本体に Python 拡張がインストールされていても、コンテナにアタッチして起動した VSCode 内ではそれは認識されないので、新たにインストールする。

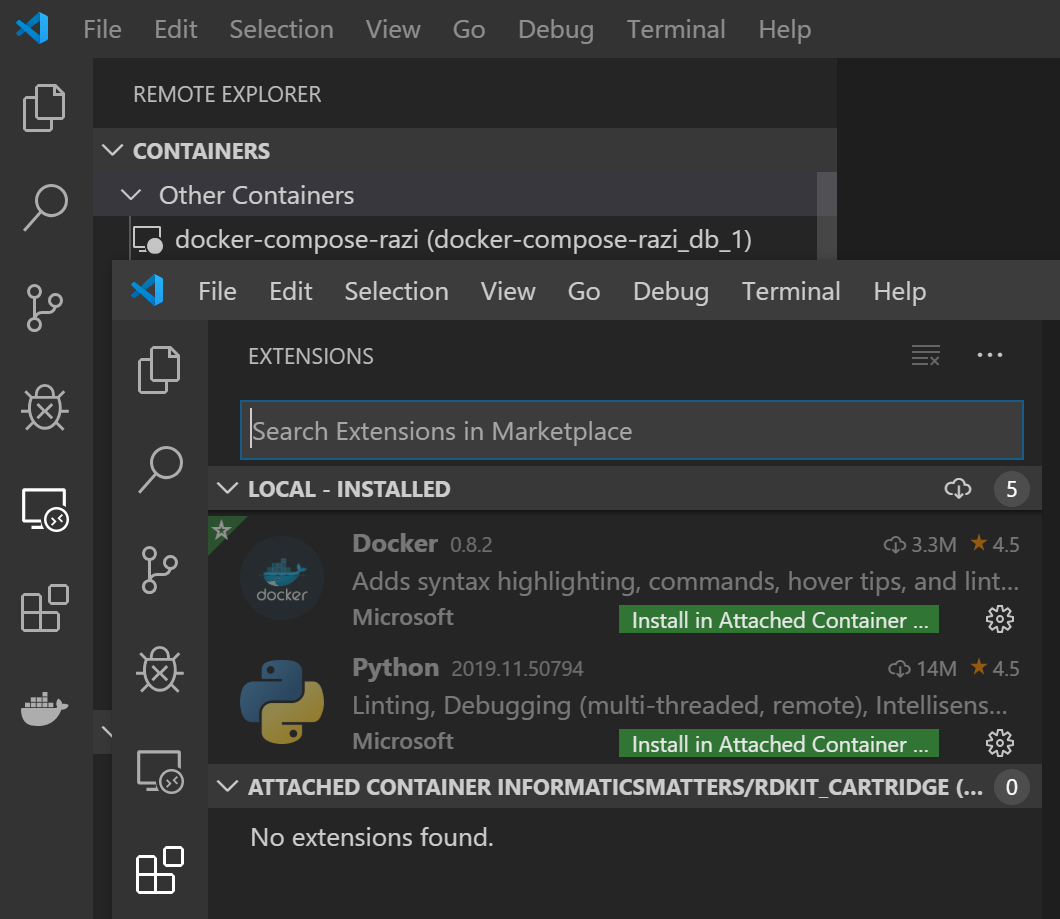
左の Extensions アイコンから

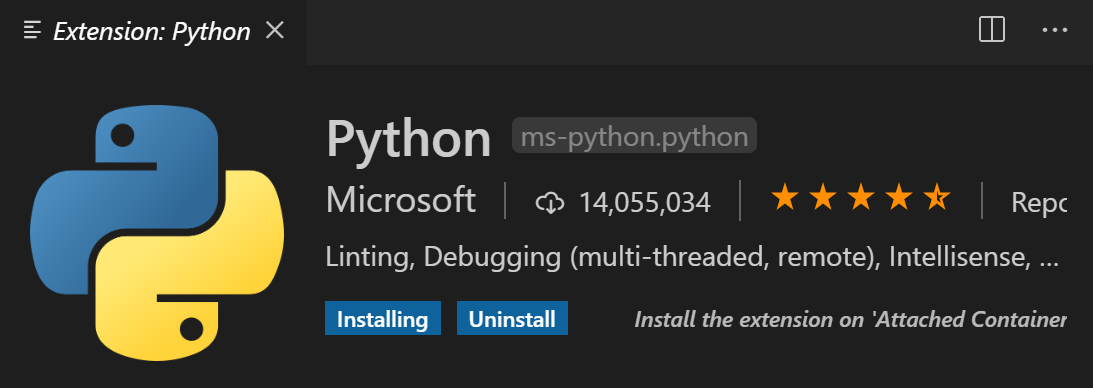
Python 拡張を新たにインストールする。


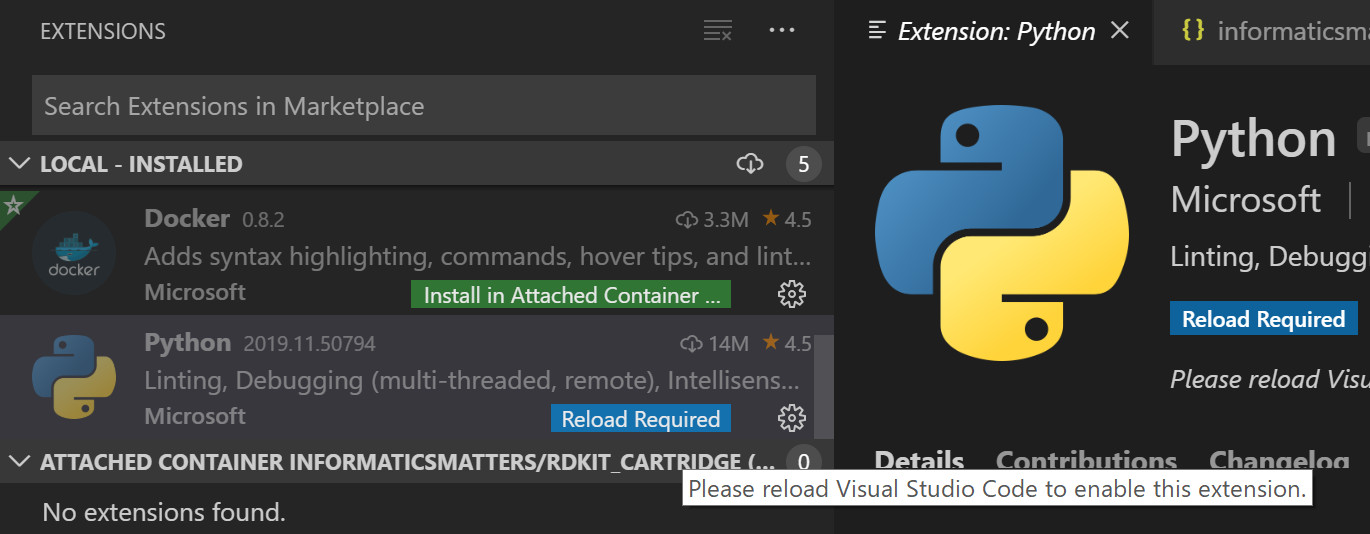
リロードする。

入った。
4. コンテナ上の Jupyter に接続する
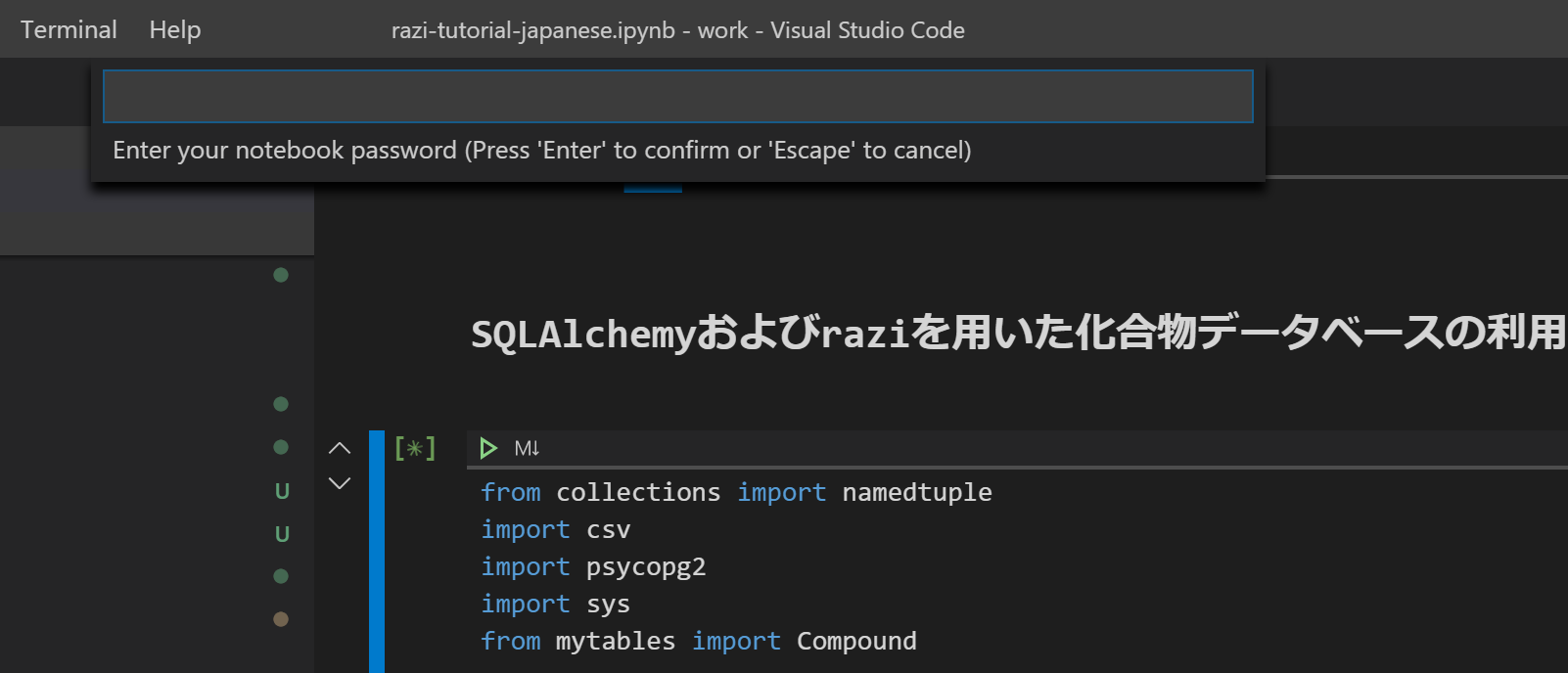
上記のコンテナ起動時に自動的に立ち上がっている Jupyter server に繋げられるかと思うと繋げられない。(存在しないパスワードを要求される)

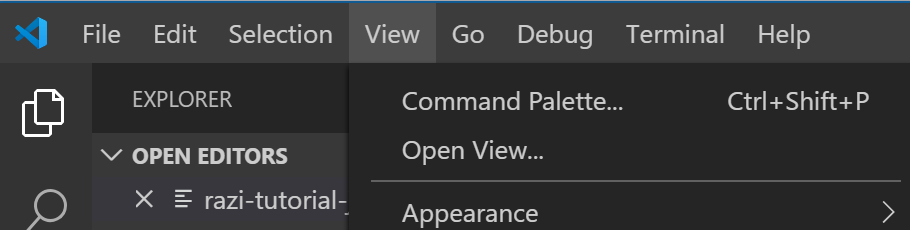
コマンドパレットから、

URI 指定で Jupyter server を指定する。ここで与える URI は、コンテナ内のターミナルで新たに jupyter notebook を立ち上げてしまって、その URI を入れれば接続できる。

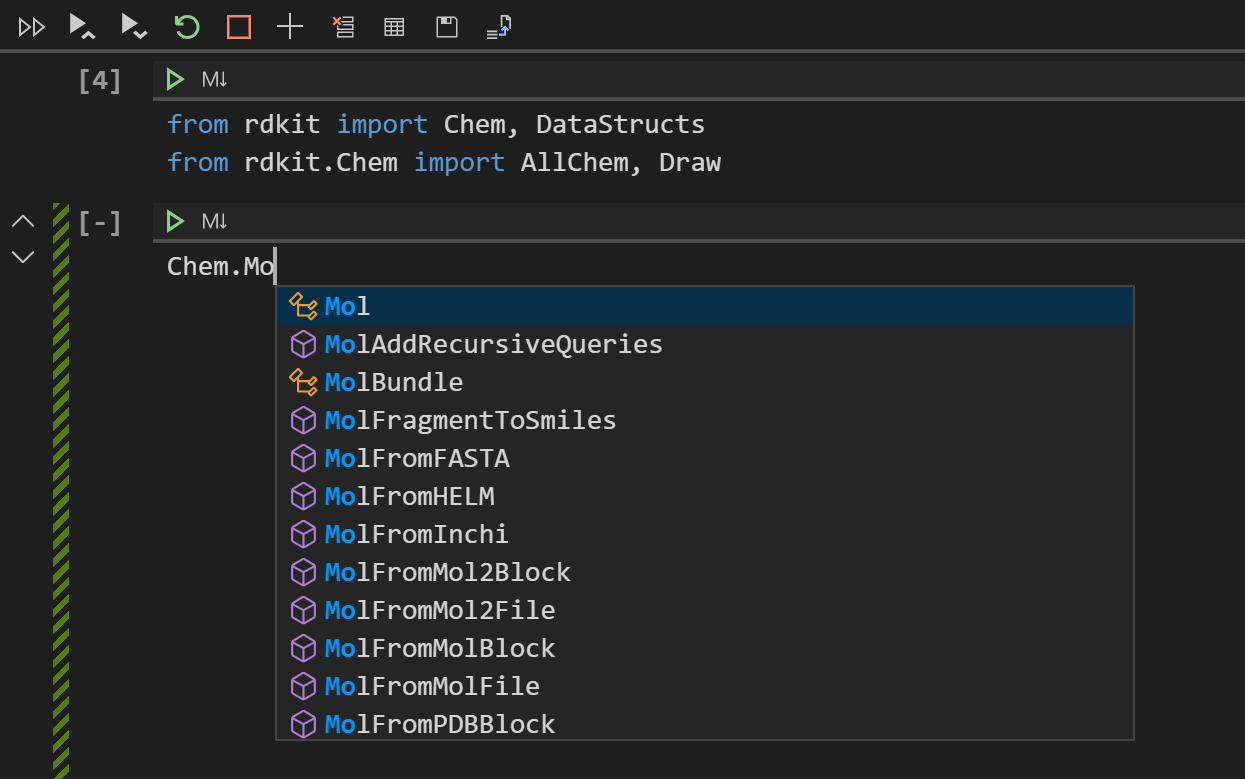
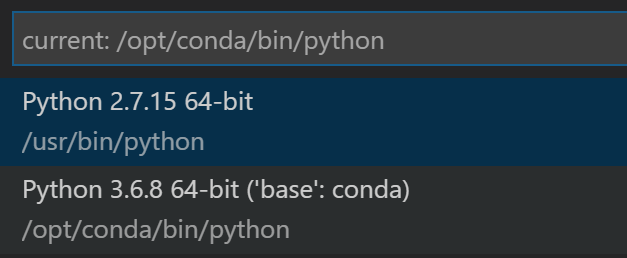
すると、コンテナ内のカーネルを選べるようになるので、選択する。