初投稿という事で、まずは私が初期で勉強していた事を載せていこうと思います!
はじめに
まず、RecyclerViewとは何かと言いますと、簡単に説明するとリストを表示するためのViewです。
RecyclerView以外にも色々なリストを表示するためのViewがありますが、その代表格がRecyclerView
になります!
早速RecyclerViewのソースを書いてみる
では早速書き方を見ていきましょう!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/RecyclerList"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
ここではRecyclerViewを設置します。では次にいきましょう!
1行分のレイアウトを作成
RecyclerViewは対応するリストの数に合わせて動的にViewを作ります。
リストの1要素に対して1行分のViewという感じです。
早速1行分のレイアウトを作っていきましょう
app/res/layoutの中にitem_recycler_list.xml というファイルを作ります
作成が完了したらソースコートを記載していきます!
以下のソースコードは一例ですので参考程度で見てください。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="54dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="0dp">
<TextView
android:id="@+id/Text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:textSize="30sp" />
</LinearLayout>
</LinearLayout>
android:padding="10dp"のpaddingとは背景を含めた大きさとその中の文字を表しています。
詳しく確認したい場合は調べてみて下さい。
ViewHolderとRecyclerView.Adapter
RecylcerViewを表示するためにはこのViewHolderとRecyclerView.Adapterが必須です。
ではこの2点を実装しながら説明していきます!
ViewHolder
まずはクラス作成です!
クラス名「ViewHolderList」を作成します(クラス名は任意です)
import android.view.View
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
class ViewHolderList (item: View) : RecyclerView.ViewHolder(item) {
val characterList: TextView = item.findViewById(R.id.Text1)
}
このViewHolderListクラスは1行分のレイアウトを保持しておくためのクラスです。
今回はキャラ名を表示したかったのでcharacterListを保持しています。
RecyclerView.Adapter
こちらのクラスではリストの要素と1行分のレイアウト(ViewHolder)を紐づける役をするクラスです。
クラス名「RecyclerAdapter」を作成します(クラス名は任意です)
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.RecyclerView
class RecyclerAdapter(val list: List<String>) : RecyclerView.Adapter<ViewHolderList>() {
override fun onCreateViewHolder(parent: ViewGroup , viewType: Int): ViewHolderList {
val itemView = LayoutInflater.from(parent.context).inflate(R.layout.item_recycler_list, parent, false)
return ViewHolderList(itemView)
}
override fun onBindViewHolder(holder: ViewHolderList, position: Int) {
holder.characterList.text = list[position]
}
override fun getItemCount(): Int = list.size
}
1つ1つ説明していきます!
まずコンストラクタにlistをもらっています。これはリストの要素と1行分のレイアウトを紐づけるためです。
各メソッドの説明
まずはonCreateViewです
ここで1行分のレイアウトを生成してくれています。
次にonBindViewHolder
このメソッドではViewHolderを結ぶ役目を担っています。
この関数は引数にholder(1行分のレイアウト)とposition(何行目か)というのを持っているので、リストのpositionを紐づけていきます。
最後にgetItemCountです
これはリストのアイテムが何個あるかカウントし、その分だけレイアウトを作ってくれます
MainActivity
最後にMainActivityの説明をしていきます!
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import org.w3c.dom.Text
class MainActivity : AppCompatActivity() {
private lateinit var recyclerView: RecyclerView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
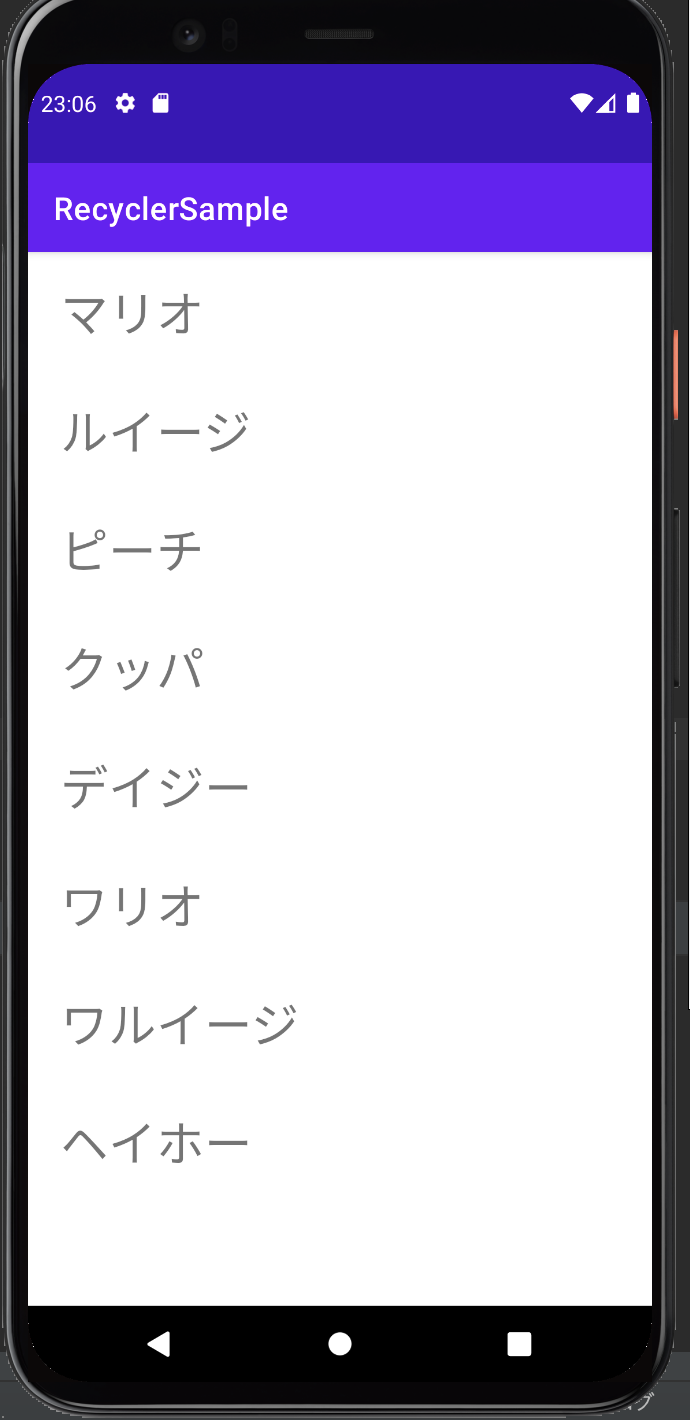
val TextList = listOf(
"マリオ",
"ルイージ",
"ピーチ",
"クッパ",
"デイジー",
"ワリオ",
"ワルイージ",
"ヘイホー"
)
recyclerView = findViewById(R.id.RecyclerList)
recyclerView.adapter = RecyclerAdapter(TextList)
recyclerView.layoutManager = LinearLayoutManager(this)
}
}
はじめに表示したいリストを生成します。
そしてRecyclerViewのidを使ってActivity側に認識させます。
次にrecylcerViewにadapterをセットします。
最後にlayoutManagerをセットします。

以上のソースコードを記載すると、RecyclerViewを使ったリストの表示が出来ると思います。
リストに区切り線を入れたい場合は
val dividerItemDecoration =
DividerItemDecoration(this , LinearLayoutManager(this).getOrientation())
recyclerView.addItemDecoration(dividerItemDecoration)
上記のソースをMainActivityクラスのOnCreateメソッドに追記しましょう!
そうするとリストに区切り線が入ってリストっぽくなります!

最後に
これからどんどん投稿していこうと思うので、RecyclerViewをもっと詳しく使用したり、
実際にどのようにアプリを作っているかも載せていくので気軽に見ていって下さい〜!