MODXでテンプレート変数を定義するとリソースの編集画面に1つの入力項目がでますが、沢山入力したい時にその数だけテンプレート変数を定義するのが面倒…というわけで、1つのテンプレート変数を設定してその中で複数の入力項目を用意するテストコード書きました。
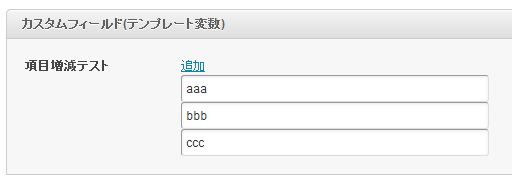
これは実際に作ったテストコードのテンプレート変数の入力画面。「追加」をクリックすると入力項目が増えていく。
作ってみた
例によってMODXのデモサイトで作成。
テンプレート変数の設定
こんな感じ。ここに書いてないところは適当に設定。
- 変数名
項目増減テスト
- 入力フォーム
Custom Form
- オプション
@CHUNK testc
- プロセッサ
Custom Processor
- プロセッサの設定
@EVAL return str_replace("\n","<br />","[+value+]");
チャンク作成
テンプレートの入力フォームをCustom Formにして、実際の入力画面のコードはチャンクにて定義。
<input id="hoges" type="hidden" name="[+name+]" value="[+value+]" />
<a href="javascript:void(0);" onclick="addInput();">追加</a><br />
<script>
val=document.getElementById("hoges").value;
vals=val.split(/\n/);
function valueset(){
i=0;
str='';
while( i < 100 ){
tmp = document.getElementById("hoge"+i);
if( tmp != null ){
if( str != '' ){
str = str + "\n";
}
str = str + tmp.value;
}else{
break;
}
i++;
}
document.getElementById("hoges").value=str;
//alert(str);
}
function addInput(){
i=1;
tmp = document.getElementById("hoge0");
while( i < 100 ){
pretmp = tmp;
tmp = document.getElementById("hoge"+i);
if( tmp == null ){
break;
}
i++;
}
if( i == 100 ){
alert('これ以上追加できません。');
}else{
var ele = document.createElement("input");
ele.type = "text";
ele.id = "hoge"+i;
ele.name = "hoge"+i;
ele.onblur = valueset;
pretmp.parentNode.appendChild(ele);
var cr = document.createElement("br");
pretmp.parentNode.appendChild(cr);
}
}
if( vals.length == 0 ){
document.write("<input id='hoge0' type='text' name='hoge0' value='' onblur='valueset()'><br />");
}else{
for (var i = 0; i < vals.length; i++) {
if( vals[i] != "" ){
document.write("<input id='hoge"+i+"' type='text' name='hoge"+i+"' value='"+vals[i]+"' onblur='valueset()'><br />");
}
}
}
</script>
実行
MODXのリソース編集画面にテンプレート変数が出ていて、複数項目入力できるようになっていたらOK。
本文に [*項目増減テスト*] って書くと入力した項目が改行区切りで表示される。
補足
テンプレート変数の入力フォームをカスタマイズするときに @EVAL も使えるのでPHPコードでごにょごにょする事もできます。
ただ実行順序が「PHPコードの実行→[+value+]変数展開」 なのでPHPの中で[+value+]の中身を好きに加工することができません。
というわけで、ここで入力項目をいじりたい時は基本、Javascriptでごにょごにょする事になります。
(MODX Evo 1.0.14j-r9現在)
あぁ、忘れてた。
増減テストということで、減にしたい場合は中身を空にするとそのテキストボックスは消されます。本当は削除ボタンまで作った方がよかったんだろうけど、JS苦手なので…サンプルコードも初心者過ぎて辛い。