自分の作ったものがまとまったような、自分のWebサイトが欲しい!
Hugoなら自分なりにカスタマイズできてかつお手軽にできそうだったのでやってみた
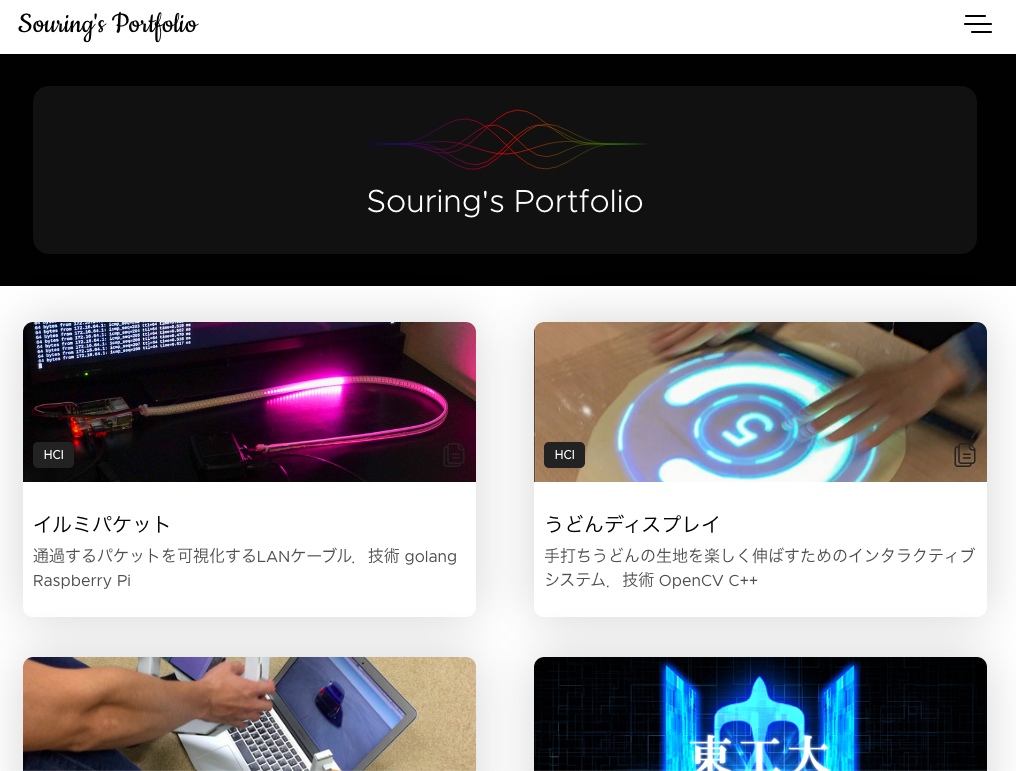
作ったサイト
こんな感じ
メリット
- 1ブロックを1つのmarkdownで書けるので便利
- テーマが豊富
テーマありすぎて選べない
https://themes.gohugo.io/
作り方
作り方をメモ程度にまとめておく
インストール
https://gohugo.io/getting-started/quick-start/ に従う
$ brew install hugo
Hugoのプロジェクトを作る
MyWebsiteという名前は自分で決める
$ hugo new site MyWebsite
$ cd MyWebsite
サーバを起動
$ hugo server
http://localhost:1313 にアクセスすればWebページをプレビューできる
テーマを決める
https://themes.gohugo.io からテーマを選ぶ
今回はSwiftにした
$ git submodule add https://github.com/onweru/hugo-swift-theme.git themes/hugo-swift-theme
ページを追加
hugo new posts/my-first-post.md
content/posts/my-first-post.mdが生成される
以下のように編集したりすればいい
draftをfalseにすれば表示される
---
title: "イルミパケット"
date: 2019-12-11T14:43:18+09:00
draft: false
tags: [
"HCI",
]
image: 'illumi-packet.jpg'
---
通過するパケットを可視化するLANケーブル.
---
### 技術
* golang
* Raspberry Pi
メニューをカスタマイズ
data/menu.ymlを編集する
その他
ファビコンとか自分のにする場合などは themes/hugo-swift-theme/exampleSite を参照する
そこにはサンプルプロジェクトの中身があるので、それを参考にする
公開
config.toml に公開するURLを指定する
baseURL = "https://example.org/"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "hugo-swift-theme"
以下のコマンドでpublicフォルダが生成されるので、それをGitHub Pagesなどで公開する
$ hugo
おわりに
ページごとにOGP画像を指定したい
それとhtmlやjsをインラインで書いたりできるのかな?