こんばんは claspが嫌いなわけじゃないけど、
別にしょぼいスクリプトまでclasp使う必要なくね派の大橋です。
ホントはclaspをCIで使ったり、最近良く質問を受ける「フォームの自動返信スクリプト」のよくあるバグについて書こうと思いましたが、 めんどくさかった 時間がなかったです。
Cloud Storageのビューアーに作りたい
さて皆さんCloud Storage(GCS)は使っていますか?
システムを作ったりすると画像ファイルをアップロードしたり、編集した画像を保存したりと
GCSに画像ファイルを置くことは多々あると思います。
ただここで問題になるのはGCSには画像のビューアーはありません。
自前でGAEなどを用いて作ってもいいのですが、いざやろうと思うと結構めんどくさいです。
そこで今回はスプレッドシートを利用して、簡易のGCS画像ビューアーを作りたいと思います。
スプレッドシートで画像表示
スプレッドシートには IMAGE という関数があり、URLを指定するとセル内に画像を表示することができます。
直接画像を貼り付けるのに比べて、セル内の文字列を引数にして画像を表示でき、今回の様なビューアーを作るにはとてもいいです。

今回はこのIMAGE関数とGCSのSigned URL(署名付きURL)を利用して、画像ビューアーを作りたいと思います。
準備
署名URLを作成するには、参照する予定のバケットの読み込み権限を持ったサービスアカウントの秘密鍵が必要です。
秘密鍵は Google Cloud Consoleから発行してください。
※今回はめんどくさかった 時間がないので作成方法は省略します。以下をご覧ください。形式はJSON形式でダウンロードしてください。
コード
今回はスプレッドシートのカスタム関数を作成し、IMAGE関数に渡したいと思います。
先程取得した秘密鍵が含まれるJSONファイルはhtmlとしてsecret.json.htmlという名前で保存してください。
function testCreateSignedUrl() {
Logger.log(createSignedUrl("gs://hoge"));
}
/**
* Create Signed URL
*
* @param {String} path gcs path prefix is gs://
* @return Signed URL
* @customfunction
*/
function createSignedUrl(path) {
var resource;
if (path.indexOf("gs://") === 0) {
resource = path.replace("gs:/", "");
} else {
throw new Error("path must include gs://");
}
var sl = [
"GET",
"",
"",
"" + (new Date().getTime() + 60 * 1000),
resource
];
var unsign = sl.join("\n");
var secret = JSON.parse(HtmlService.createHtmlOutputFromFile("secret.json.html").getContent());
var sign = Utilities.computeRsaSha256Signature(unsign, secret.private_key);
var url = "https://storage.googleapis.com" + resource;
var req = UrlFetchApp.getRequest(url, {payload:{
"GoogleAccessId": secret.client_email,
"Expires": sl[3],
"Signature": Utilities.base64Encode(sign)
}});
return req.url + "?" + req.payload;
}
シート内で使う
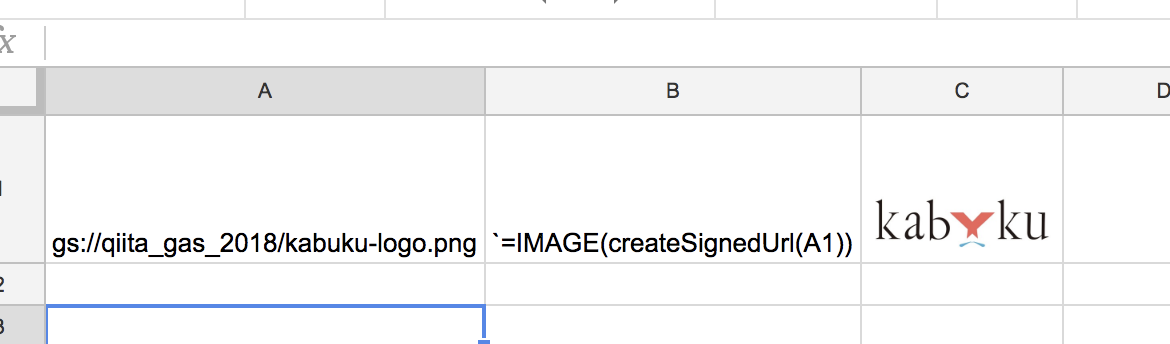
あとはシート内でIMAGE関数に渡すだけです。
まずGCSに非公開な画像を置きます。

そしてこれを表示してみます。
まとめ
今回は簡易ですがGCSビューアーを作成してみました。