更新情報
- 「その後」の項目にインターン経験や就活について書きました。【2021/11/20追記】
~~バックエンドエンジニアになりたい絶賛就活中の大学生3年生です。~~就活無事終了してました。
就活が本格化するにあたり、パソコンすら使えかった大学生だった自分がエンジニアになるためにプログラミングを9ヶ月間で3000時間独学した成長を作ってきたものとともに振り返って整理したいなと思い書きました。
9ヶ月前の自分のスキル
9ヶ月前は本当にプログラミングどころかパソコンとすら無縁の大学生でした。
具体的には以下のような感じでした。
- C言語でHello Worldしかできない
- プログラミング基礎という文系もやる授業ですら落単
- C言語以外の存在を知らなかった
- キーボードは人差し指だけで打つ
- 使うのはスマホだけでパソコンはめったに使わない
盛っているように聞こえるかもしれませんが全く盛ってないです。今考えると無知すぎてびっくりします。
現在の自分のスキル
現在の自分はこれくらいのWebアプリなら作れるくらいには成長しました。
【2021/4/19追記】
WeCirclesのサイト公開停止しました。
~~新歓用マッチングアプリ 「WeCircles」▶ https://wecircles.net/ ~~
GitHub リポジトリ ▶ https://github.com/souhub/wecircles
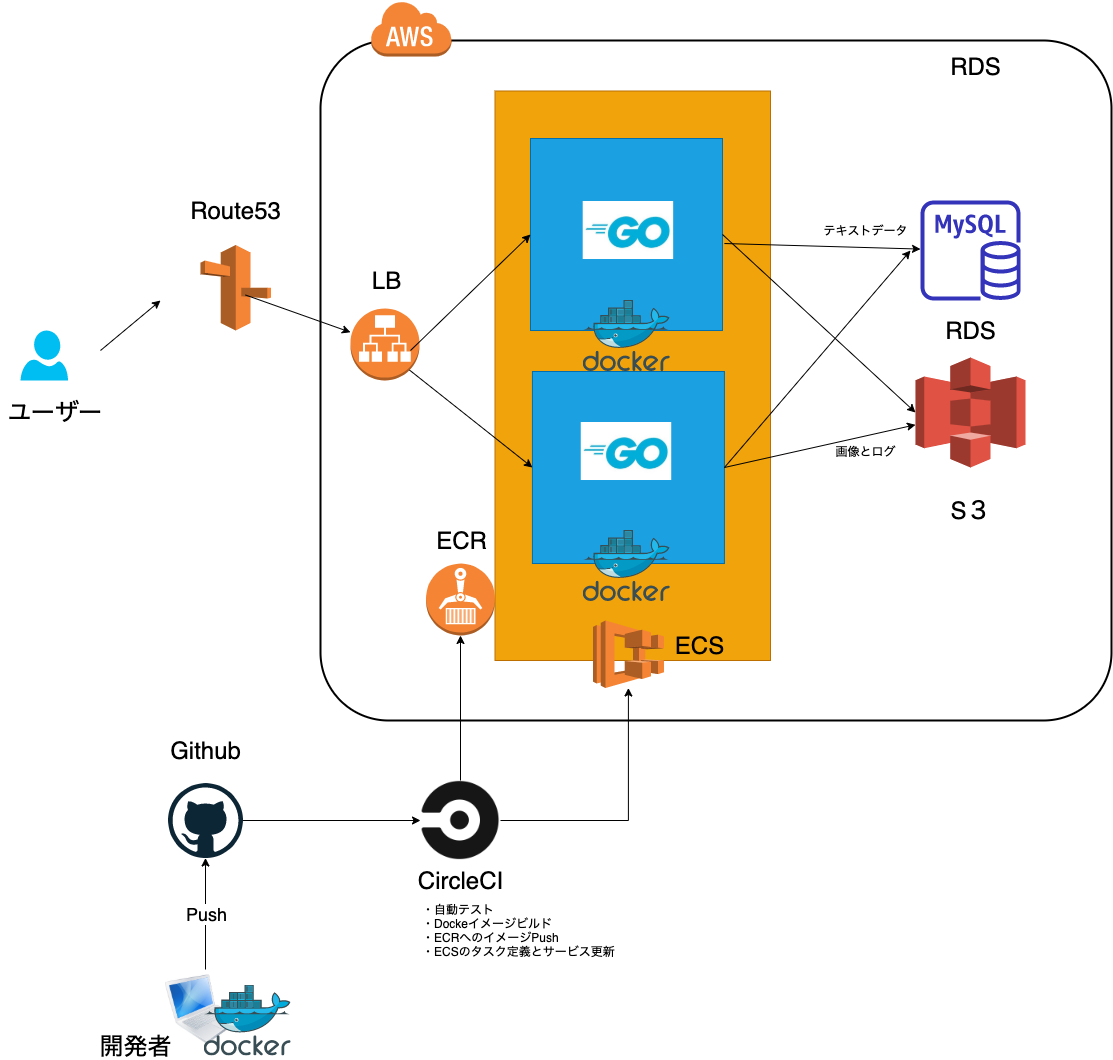
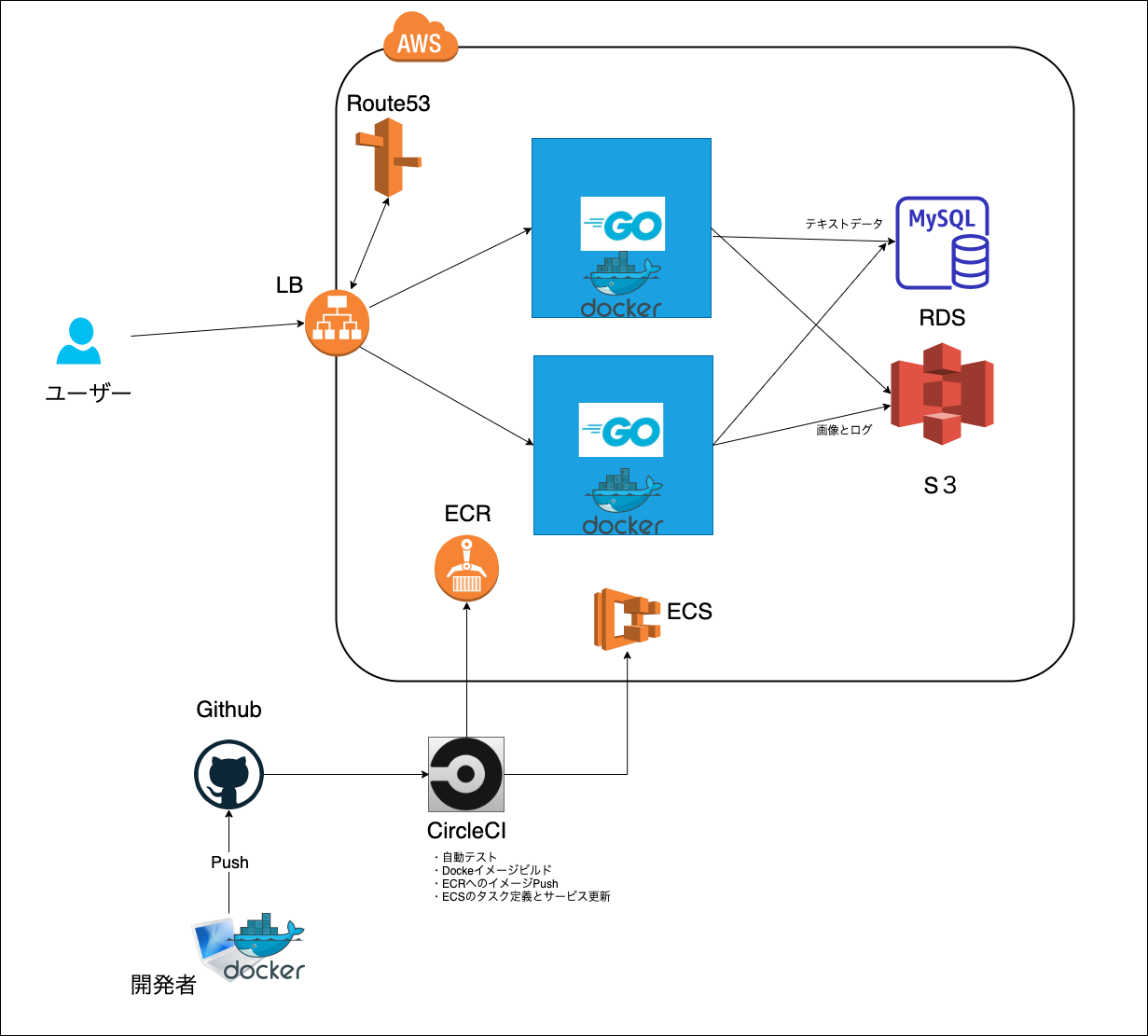
構成はこんな感じです。
【2021/4/19追記】
構成図のご指摘をいただき修正しました。ありがとうございます!

エンジニアを目指すことになったきっかけ
きっかけは今年の3月にサークルのホームページを作成することになったことです。
このホームページ作成が本当に楽しすぎました。文字通り人生で初めて寝食を忘れました。朝起きて気づいたら夜8時で本当に驚きました。
このときはプログラムを書いたわけではないのですが当時の自分にとってはCSSやHTMLも十分複雑なプログラムだと感じていて、なによりパソコンの画面のハイライトがかっこよすぎてエンジニアになれたら本当に幸せだなあと心から思い、将来の夢をエンジニアに定めました。
DELLの3万円くらいで買ったWindowsパソコンを使っていましたが、その日にその勢いのままMacBook Pro の16インチ を買いました。
具体的に作ったものと学んできたこと
ここから具体的に学んできたことを実際に作ってきたものを見ながら整理していきます。細かいものを合わせるとまだあるのですが、主に次の4つを作りました。
① サークルホームページ
② Railsを使ったWebアプリ
③ 外部APIを使ったミニアプリ
④ Goで作ったSNS
一つ一つ振り返っていきます。
① サークルホームページ
作ったもの
サークルのホームページ
きっかけになったホームページを作成しました。レスポンシブデザインの静的ページを作成しました。レンタルサーバーを借りるのは無駄にコストがかかり、なにか手はないかと調べたところ「Amazon が AWS っていうサービスをやってるのかあ。。。S3とやらを使えば静的ページなら格安っぽいぞ」ということでS3からの配信を行いました。
学んだ技術
- AWS (S3、IAM)
- HTML
- CSS
- SCSS
- Visual Studio Code
- ドメインの取り方
役立った教材
感想と課題
② Railsを使ったアプリ
作ったもの
Twitter 風Webアプリ
次に作ったのはTwitter風Webアプリの作成です。
完成したとき嬉しすぎてインスタのストーリーにあげてたのが残ってました。プライバシーの関係で一部モザイクかけてます。
(YouTubeに飛びます↓)

経緯はこんな感じです。
HP作成でググりまくった中で動的なWebアプリがあることを知る
↓
次は動的なものを作ってみたいな
↓
Railsという簡単にアプリを作れるものがあるのことを知る
↓
ProgateのRailsコースやる
↓
Railsチュートリアルをがっつり見ながら再現
↓
何も見ないでゼロからTwitter風Webアプリ作る(Google検索のみ)
学んだ技術
- AWS(Cloud9)
- Ruby on Rails
- jQuery
- Heroku
- SQLite
- テスト駆動開発
- テスト
- デプロイ
役立った教材
感想と課題
初めてちゃんと動くもの作れてとても楽しかったです。非常に便利なフレームワークである分、ブラックボックスな部分が大きく、なぜ動いているかが全く理解できていないなと感じていました。
このままでRailsだけをやっていたら「プログラミングができる人」ではなく「Railsの使い方を知っている人」になってしまいかねないと危機感を感じたので、次はフレームワークを使わずにアプリを作ってみてプログラミングへの理解を深めることを課題としました。
③ 外部 API を使ったミニアプリ
作ったもの
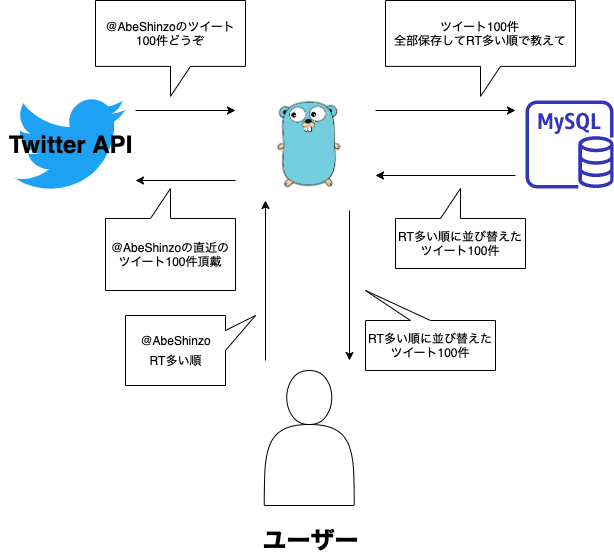
ツイートランキングWebアプリ
GoでTwitter APIを利用したミニアプリを作りました。例えば「AbeShinzo」と入力して「RTが多い順」を選択して検索ボタンを押すと安倍元首相の直近100件のツイートをRTが多い順に並び替えて表示してくれるアプリです。
構成はこんな感じでした。

前回のアプリでRailsを使ったのでその流れでRubyを使っても良かったのですが、ググったところGoが流行ってるらしかったのでGoでやってみることにしました。APIを自分で実装するのは荷が重かったので、外部のTwitter API を叩いてそれを利用するだけのミニアプリ作ることにしました。
このミニアプリの概要はこちら→GoでGORMとTwitterAPIを使ったミニミニアプリ作ってみた
学んだ技術
- Go
- ライブラリの使い方(GORM,go-twitter)
- APIの叩き方
- MySQL
- GORM
- HTTP通信
- JSON
役立った教材
- A Tour of Go
- Go公式ドキュメント
- スターティングGo言語
- TwitterAPIの公式ドキュメント
- Webを支える技術 (サーバーとクライアントの違いすら説明できなかった自分にとって、この本は本当によかったです。)
感想と課題
Railsと異なり、きちんと自分が書いたコードが行っていることを理解する必要があり、難易度が急激に上がってとても難しかったです。数日間全く理解できずとても苦労しました。そのときの気持ちのまま書いたときの記事がこちらです。→Goで Twitter APIを使ってみたら心が3回くらい折れた話。
ここまででアプリケーションレイヤーの基礎の基礎は理解できたのかなと感じました。
しかし、それを支えるインフラや環境構築や自動テスト自動デプロイなどは何もわからず課題は山積みでした。
そこでそこらへんの領域もまるっと学習できるようにもう少し大きなアプリケーションをGoでフレームワークなしで作ることを次の課題としました。
④ 大学生向け新歓用マッチングアプリ 「WeCircles」
大学生向け新歓用Webアプリ
新入生歓迎イベントがコロナの影響でできないため、その手助けになるようなものを作りたいなと思い開発しました。
サークルと新入生のマッチング、または新入生同士のマッチングを狙ったアプリです。
参考までにアプリとGitHubリポジトリのURLです。
- WeCircles▶https://wecircles.net/
- GitHub リポジトリ▶https://github.com/souhub/wecircles
学んだ技術
- Go
- MySQL
- AWS(S3, RDS, ECR,ECS , ACM, SSM, Route53, CloudWatch)
- Docker
- Docker Compose
- Terraform
- CircleCI
- Linux (Ubuntsu)
- Javascript
- jQuery
- HTML/CSS
- Bootstrap
- Git/GituHub
前回までのアプリとは比べ物にならないほどたくさんの技術に触れることができました。deployブランチにgit pushすると、CircleCIが自動で全部やってくれるようになっています。詳細はREADMEを御覧ください。(https://github.com/souhub/wecircles)
環境構築に関してはDockerを学習しました。で開発環境と本番環境用のDocker file を作り分けました。
インフラはAWSを更に学習し、AWSですべてのインフラを構築しました。また、AWSのGUI以外の操作方法を探したところTerraformが良さそうだったのでTerraformを学習しました。これによりインフラはコードベースで管理を行うことができています。
ちなみにここで選定した技術はすべてメルカリさんの新卒応募ページに書いてあったものをどんどん取り入れていきました。
役立った教材
基本はほとんどUdemyで学習しました。あとはすべてGoogle検索で頑張りました。
- 現役シリコンバレーエンジニアが教えるGo入門 + 応用でビットコインのシストレFintechアプリの開発
- AWS:ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
- ゼロからはじめる Dockerによるアプリケーション実行環境構築
- もう怖くないLinuxコマンド。手を動かしながらLinuxコマンドラインを5日間で身に付けよう
- Goプログラミング実践入門 標準ライブラリでゼロからWebアプリを作る impress top gearシリーズ (この本についてくるサンプルコードを読むのがとても勉強になりました。)
- 実践Terraform AWSにおけるシステム設計とベストプラクティス (技術の泉シリーズ(NextPublishing))(Terraformはほとんどこれで学習しました。あとは公式ドキュメントを適宜読みました。)
感想と課題
フレームワークを一切使わないことでブラックボックスだった部分がかなり減り、最初よりは自信が持てるようになったと思います。課題であった環境構築やインフラの学習でWebアプリの仕組みをざっくり理解できただけではなくその周りのツールの学習もできて、一石四鳥くらいの学習ができて、作ってよかったなと感じました。
課題に関してはキリがないほどでてくるのですが、
- UIなどフロントエンドの技術力がほぼないこと
- SQLの最低限の知識しかないこと
- セキュリティ知識全般
- 基本的なターミナル操作しかできないこと
- 命名規則など
- 集客なども考慮したビジネス的観点からアプリに搭載する機能は何がベストなのか考える力
- ECSへの理解に自信がないこと
- テストへの理解に自信がないこと
- GitやGitHubの最低限の機能しか使えてないこと
など山積みです。
おわりに
ここまで読んで頂きありがとうございました。最後に「学習方法に関して気づいたこと」と「これからについて」書いて終わりたいと思います。
学習方法に関して気づいたこと
自分のようなプログラミングを勉強してみようという大学生に向けて学習方法の発見をシェアしたいと思います。
受験勉強とプログラミングの勉強は少し違うと感じました。一言でいうと、「理解が最初に来るのが受験勉強で、理解が最後に来るのがプログラミング学習」です。
受験勉強では、
教科書読んでインプット
↓
理解できた
↓
演習問題やってみる
という順序ででできていました。
しかし、この順序で学習できたのはホームページ作成だけでした。
自分のプログラミング学習のほとんどは
書籍や動画をとりあえず全部みてインプット
↓
よくわからないしとりあえずやってみる
↓
なんとなく掴めた
↓
言語化してみる
↓
理解できた
という順序でした。
この経験から「理解が最初に来るのが受験勉強で、理解が最後に来るのがプログラミング学習」だと感じました。プログラミングの勉強はとにかく手を動かすすなわちとにかくやってみることが一番大事だと思います。
これからについて
Web系の会社でバックエンドエンジニアとして働くために今は就活をとにかく頑張りたいです。
また、3年生の間は学校があまりにも忙しくインターンにいく時間が全く取れなかったので、インターンとして経験を積みたいと考えています。
きっかけはサークルホームページの作成で、自分はサークルの幹部だったので断れずにやったのですが、断っていたらと考えるとゾッとします。この経験からやりたくないことでもとりあえずやってみることは本当に大切だなと感じています。
これからもとりあえずやってみる精神を大切にして決して現状に満足することなく、プログラミングを楽しむ心を忘れずにもっといろんな技術に触れたり色々なものを作っていきたいと思います。
その後 【2021/11/20追記】
かなり前の話なんですが、まだときどきLGTM等をいただくことがあるのでその後について更新します。
その後の大きな出来事は主にインターンと友達とのチーム開発と就活です。
インターン①
サイバーエージェントさんのSlackコミュニティに入っていたおかげでサイバーエージェントで2週間フルタイムのインターンという非常に貴重な経験をさせていただきました。
AIを用いたチャットボットなどを作っているAI Shiftという会社で、主にバックエンドの機能追加を経験させていただきました。
ここで学んだことは非常にたくさんあるのですが、技術的なことは一旦おいておきます。ここで学んだ一番のことは、インターンは絶対に行くべきということです。
特にこのときの自分のようにエンジニアを目指して頑張っているがインターンに行くべきか迷っている人に伝えたいです。
インターン②
現在は、GritTech さんで長期インターン生として働いています。クラウドインフラからフロントエンドまで色んなことをやらせてもらってとても楽しいです。
友達とのチーム開発
奇跡的に大学の友人に機械学習にハマっている人がいたので、その人とAIを用いたWebアプリを作りました。友達とのチーム開発はインターンとはまた違って、緊張感などはないものの楽しさで熱中できるため独学でやっていたときより大幅に成長を感じることができると思うのでとてもおすすめです!
就活
就活は無事終了していて、Web系自社開発企業で4月から働くことになりました。
自分の肌感では、インターンの経験または作ったWebアプリは就活やインターンの面接で確実に大きくプラスに働きます。それ自体が役立つというより、自分が課題と感じたことに対する解決策をシステムとしてどのように落とし込んだのかという話が具体的にできるのがよかった思います。
最初、エンジニアは技術力や技術への興味のみで採用されるか否か決まるのかなと思っていたのですが、自分が受けた限りではどこの会社のそんなことはありませんでした。
SPIや性格診断などは無く、どこも代わりにプログラミングテストがありました。
他の業界を受けたことはないですが、友達の話を聞く限りは就活で気をつけるべきポイントなどはそこまで大きな違いはないような気がしました。
就活は勝手に6月からだと思っていたのですが、就活は年明け前から普通に始まっているので早め早めに動いたほうがいいと思いました。
主にWeb系のエンジニアを目指す大学生に向けて自分の経験を書いたつもりですが、何かの役に立ったら幸いです!