概要
何番煎じかってくらいですが「Chrome拡張機能を作ってみたいけどどうすれば」という方に
「拡張機能アイコンをクリックするとページトップに移動する」という簡単に作れる拡張機能を作ってみようという記事です。
初投稿ということもあり説明下手だと思いますがよろしくお願いしますm(_ _)m
※ショートカットキーで行けるだろというツッコミはなしでお願いします()

準備
page_top_movingディレクトリを作成し、その中に
- manifest.json
- contents.js
- background.js
- jquery.min.js
- jquery.easing.js
を作成しましょう。
manifest.json
名の通り拡張機能を定義するためのファイルです。
{
"manifest_version": 2,
"author": "souchan2000",
"version": "1.0.0",
"icons": {
"32": "icon32.png",
"48": "icon48.png",
"128": "icon128.png"
},
"name": "Go to Page Top",
"description": "ページトップに移動するだけ",
"background": {
"scripts": ["background.js"]
},
"browser_action": {
"default_icon": "icon.png"
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["jquery.min.js", "jquery.easing.js", "contents.js"]
}
]
}
-
manifest_version: このファイルのバージョンです。必ず2にしましょう。 -
name: 今回作る拡張機能の名前です。 -
version: 拡張機能のバージョンです。 -
matches: 動作対象となるURLを指定します。(今回は全てのページにて動作するように設定しています。)
その他の項目について詳しく知りたい方は
Chrome 拡張機能のマニフェストファイルの書き方 をご覧ください。
background.js
バックグラウンドで常時実行しているスクリプトです。
chrome.browserAction.onClicked.addListener(function(tab) {
chrome.tabs.sendMessage(tab.id, "Action");
});
上記のスクリプトは、拡張機能アイコンがクリックされたらActionをcontents.jsにsendします。
jquery.min.js
今回はjQueryを利用するので、jQuery公式ページからダウンロードします。
jquery.easing.js
こちらも同じくjQuery Easing Pulginを利用するので、jQuery Easing Pulgin公式ページからダウンロードします。
content.js
chrome.extension.onMessage.addListener(function(request, sender, sendResponse) {
if (request == "Action") {
scrolling();
}
});
function scrolling() {
$(function() {
$('html, body').scrollTop(500).stop().animate({
scrollTop: 0
}, 500, 'easeOutExpo');
});
}
background.jsからActionを受け取った場合、scrolling関数が開始されるというものです。
自分のChromeに拡張機能を追加してみよう
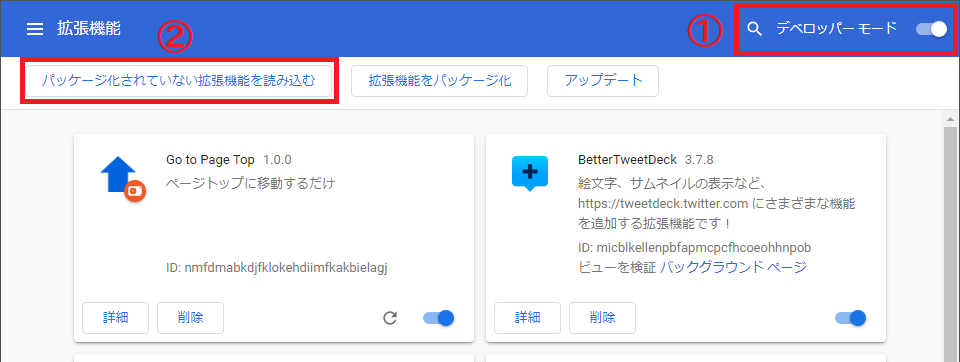
Chromeの点が3つあるアレ>その他のツール>拡張機能に行き、

デベロッパーモードをオンにしてから「パッケージ化されていない拡張機能を読み込む」を選択し、page_top_movingディレクトリをアップロードすれば…

ついに追加されました!!!!
Chrome再起動またはページをリロードして実際に動かしてみましょう!