Rust で作られたGUIフレームワークで、デスクトップアプリ開発を始めるまでの手順と、
Tauri の簡単な設定内容を記録しておきます。
開発環境は Windows で、Rustのバージョンは以下で実施してます。
> cargo -V
cargo 1.65.0 (4bc8f24d3 2022-10-20)
> rustc -V
rustc 1.65.0 (897e37553 2022-11-02)
Tauri はクロスプラットフォーム対応なので、Linux向け、Mac向けもできます。
最近は Tauri Mobile で Android, iOS 向けのアプリも作れるようになったみたいです。
https://tauri.app/blog/2022/12/09/tauri-mobile-alpha/
Tauri をインストールする
cargo から簡単にインストールできます。
https://github.com/tauri-apps/create-tauri-app
> cargo install create-tauri-app
> cargo create-tauri-app
パッケージマネージャを選ぶ
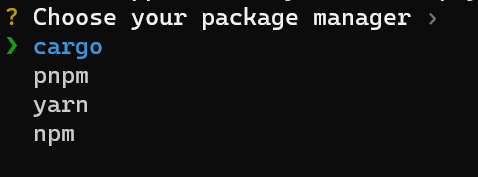
cargo create-tauri-app すると、パッケージマネージャの選択を促されます。

Cargoが速いし慣れてるのでCargoを選びたいところですが、Cargoにすると UI Template の選択が Vanilla か Yew の二択になります。
Vanilla でいい人は Cargo にするといいと思います。
ExtJS とかをフロントで読み込んで使う場合は Vanilla がやり易いと思います。
React、Vue や Svelte を使いたい場合は、パッケージマネージャは yarn か npm を選ぶといいです。
npm はちょっと重たいので、今回は yarn を使ってみます。

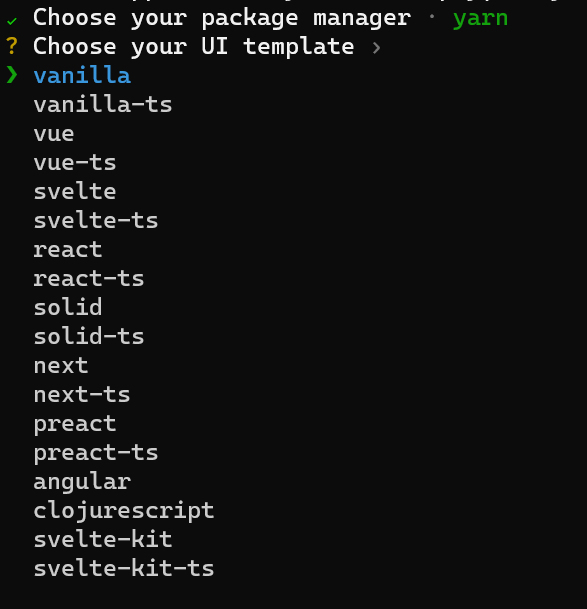
色々出てきました。
せっかくだからおれは Svelte をえらぶぜ!
Tauri をビルドする
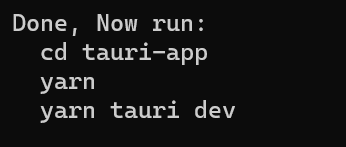
パッケージマネージャの構築が終わると、続いて入力するコマンドが表示されます。

選ぶとコマンドを実行しろと言われます。
言われたとおりに入力していきます。
> cd tauri-app
> yarn
> yarn tauri dev
最後のコマンドでビルドが走ります。結構長いです。
ビルドが終わるとアプリの画面が表示されます。

後は選んだ UI Template に沿って画面を作っていくことになります。
Tauri の設定について
Tauri のアプリケーションとしての設定は、src-tauri/tauri.config.json で管理できます。
アプリのウィンドウサイズを変える
tauri.config.json の windows プロパティで設定できます。width, height とそのままのプロパティがあります。
https://tauri.app/v1/api/config/#windowconfig
こんな感じで書きます。
"windows": [
{
"fullscreen": false,
"height": 620,
"minHeight": 400,
"resizable": true,
"width": 800,
"minWidth": 580
}
]
アイコンを変更する
src-tauri/icons にそれぞれのサイズのアイコンを置くと、ビルドするときに読み込んでくれます。
tauri.config.json にも bundle.icon 以下に設定があります。
Tauri にはアイコン作成のコマンドも用意されています。
png で作った画像ファイルを ico 形式かつサイズ毎に変換してくれます。
> cargo tauri icon .\icon.png -o .\icons\
-o は出力先のオプションです。出力したファイルを src-tauri/icons にコピーすればアイコンを変更できます。
ローカルファイルにアクセスする
コンテンツセキュリティポリシー(CSP)を設定します。
security プロパティに以下を追加すればアクセスできるようになります。
"security": {
"csp": "default-src 'self'; img-src 'self' asset: https://asset.localhost"
},
WebViewプロセスからのコマンド実行を許可する
レンダラプロセスからOSコマンドを実行する場合、shell プロパティに実行するコマンドを明示する必要があります。
https://tauri.app/v1/api/js/shell/
"shell": {
"all": true,
"execute": true,
"sidecar": true,
"open": true,
"scope": [{
"name": "taskkill",
"cmd": "taskkill",
"args": true
}, {
"name": "dir",
"cmd": "dir",
"args": true
}]
}
使えるコマンドを許可したら、レンダラプロセスからコールします。
import { Command } from '@tauri-apps/api/shell';
let cmd = new Command('taskkill', ["/im", "hogehoge.exe", "/f"]);
let process = await cmd.spawn();
その他
コアプロセスからコマンドを実行するサンプルも書きたかったのですが、残念なことにやり方を失念しました…。
確認できたら追記しようと思います。
使い方は概ね Tauri の公式ガイドに大体書いてくれてますが、検索は少し探しにくいです。
https://tauri.app/v1/guides/
プロジェクトサンプル
Tauri でDMM版ウマ娘のイベントチェッカー&育成ログ保存を行う Windows アプリケーションを作成しています。
とっかかりの参考にはなると思いますので、URL書いておきます。
Vanilla JS で作る場合はこちらが参考になると思います。
参考