overly menu
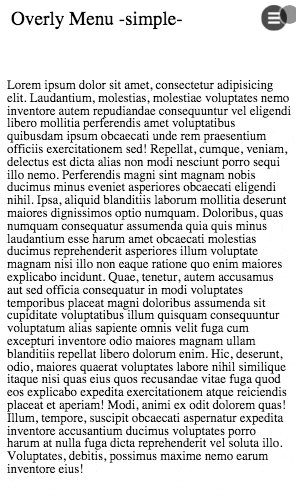
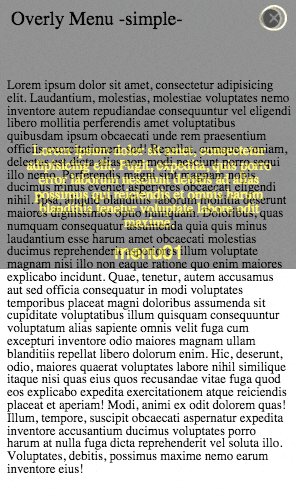
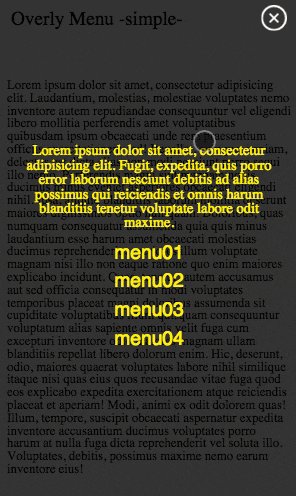
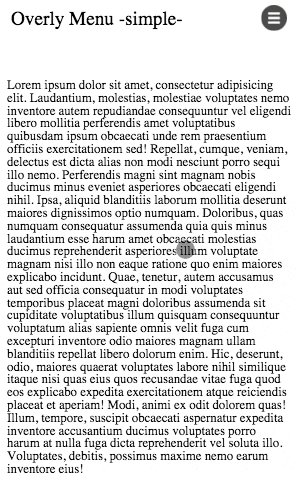
メニューが上からふわっと落ちてくるpluginを作成しました。
デモ
使い方
htmlファイルの<head>内に以下を記述
inedex.html
<head>
<link rel="stylesheet" href="style/jquery.overly.min.css" />
<script src="javascript/jquery.overly.js"></script>
</head>
</body>の直前に以下を記述
inedex.html
<script>
$(function() {
$('#overly_menu').overly_menu();
});
</script>
オプション
'speed': 上から降りてくる速さ
'color': メニューの背景の色
'opacity': メニューの背景の透明度
'style': メニューの並び方
'hover': メニューにmouseoverした時の挙動
デフォルト設定
inedex.html
$(function() {
$('#overly_menu').overly_menu({'speed': 300,
'color': 'rgba(0, 0, 0, 0.8)',
'opacity': 0.8,
'style': 'list',
'hover', 'font-size'
});
});
Download .zip(mac)
source(github)
要望やbugがあればコメントやissue、プルリクからお願いします。
まだまだ開発途中なので、使いづらいところも多いと思いますがよろしくお願いします!