概要
iPhoneをグルグル回すと、それに連動したWebアプリが動くとIoTやってる感が増すので、VPL(visual programming language)でデータフローが記述できるDGLux5で作成します。
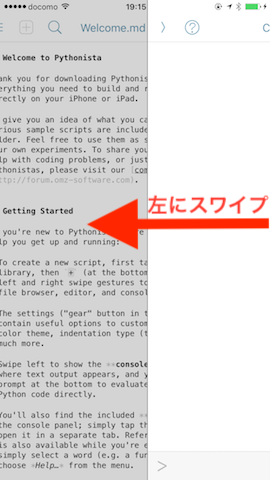
動作イメージは↓(左側が開発画面、右上がプレビュー、右下がカメラの画像)

- 前程となる環境
iOSデバイス
macOS High Sierra (10.13.1)
- システム概要
<デバイス:iPhone> —MQTT pub— <ブローカー:mosquitto>— MQTT sub—<DGLux5>
デバイス編 (Pythonista)
最近のスマホは良質なセンサーが豊富にあり、アプリ開発する事でそれを活用できます。もっとお手軽に使いたい場合には例えば Pythonista を使用する事で、あまり深く考えないでコアモーションフレームワークにアクセスしてくれます。iOSデバイスでは加速度センサー(get_gravity)とジャイロ(get_gravity)が用意されており、今回はジャイロを使ってデータを取ってみます。
Pythonista は有料アプリですがiOS上でpythonプログラミングができるアプリで、ちょっとお試しに使いたい場合には最適なのでオススメです。更にStaSh をPythonistaにインストールすると、pip、git、wget、curl、ssh… などが使えるようになり、後述するpip installも出来る様になるので必須です。Pythonistaアプリを起動したら左にスワイプする事でコンソール画面が出てきます。
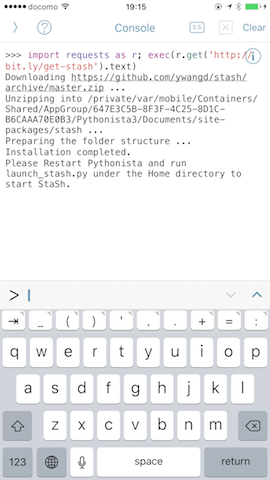
Stashをインストールする為にPythonistaのコンソールに以下を入力しましょう。
import requests as r; exec(r.get('http://bit.ly/get-stash').text)
画面の表示に従いPythonistaをリスタートし、ホームフォルダにある launch_stash.py でstashシェルが起動できます。
Pythonistaの環境が整ったら、センサーデータを取ってきてみましょう。例えばセンサーデータを取得してコンソールに表示するだけであれば、以下で確認できます。
import motion
from time import sleep
motion.start_updates()
sleep(2)
for i in range(30):
result = motion.get_attitude()
print(result)
sleep(0.1)
motion.stop_updates()
ブローカー編(MQTT)
センサーデータを中継するブローカーですが、お手軽に使える MQTT Broker として mosquittoをHomebrewでインストールします。
brew install mosquitto
設定ファイルは以下にありますが、アクセス制限とか気にする必要が無ければそのままでも良いです。
/usr/local/etc/mosquitto/mosquitto.conf
デフォルトのポートは1883なので、そこに publish/subscribe する事でメッセエージのやり取りが出来ます。細かい設定をする場合にはVerneMQなど、他のBrokerを使った方が良いかもしれません。また、MQTTクライアント(publish/subscribe)をPythonで記述する場合にはpaho.mqtt ライブラリを使用する事で簡単に記述できます。前述した stashシェルから pip install 可能なので以下をシェル入力します。
pip install paho-mqtt
因みに、Pythonista側のコードは paho.mqtt ライブラリを使用するので以下になります。
import motion
from time import sleep
import paho.mqtt.client as mqtt
motion.start_updates()
sleep(2)
host = ‘ブロカーのIPアドレス’
port = 1883
cname = "demo"
topic = 'motion'
client = mqtt.Client(cname, protocol=mqtt.MQTTv311)
client.connect(host, port=port, keepalive=60)
for i in range(300):
result = motion.get_attitude()
client.publish(topic, str(result))
sleep(0.1)
motion.stop_updates()
DGLux5編
以下より、DGlux5をダウンロードします。(Chrome推奨)
- Platform (Mac OSを選択)
- Distribution Type (DGLux Serverを撰択)
- Links (MQTTを選択)
上記を撰択してBUILD PACKAGEすれば dsa.zip がダウンロード出来ます。任意のフォルダに展開して Installation Instructionsに従ってインストール完了です。
ポートを変更したい場合にはbin/daemon.sh start後に dglux-server/server.json を編集することで変更可能です。
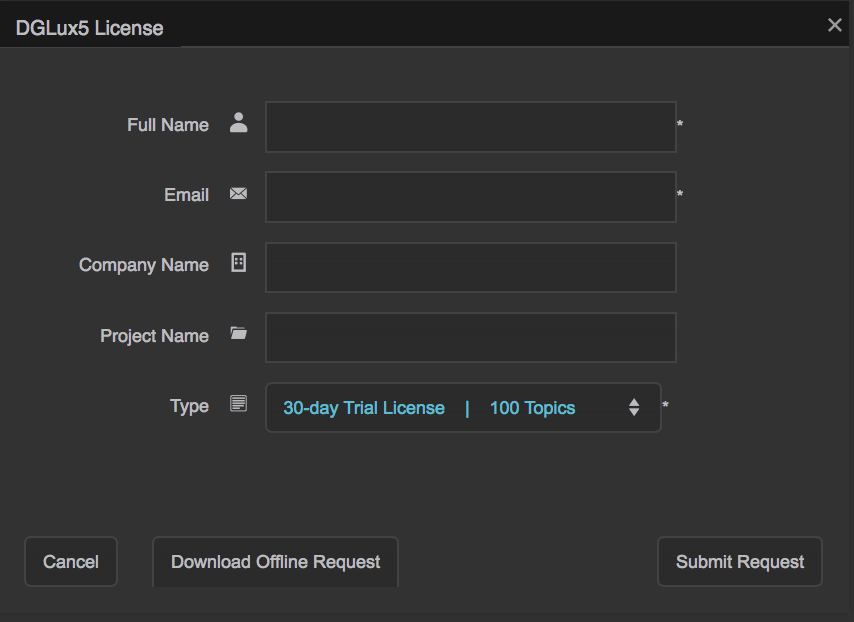
ブラウザを立ち上げアクセスするとライセンスを問われますので、必要事項を入力してて30日間のトライアルを選択できます。

因みにライセンスをクリアしないと何もできないです.. ライセンスをリクエストし、暫く(24H以内?)するとdiglogik.comからライセンス作成完了通知がメールで来ますので使用できるようになっているかと思います。
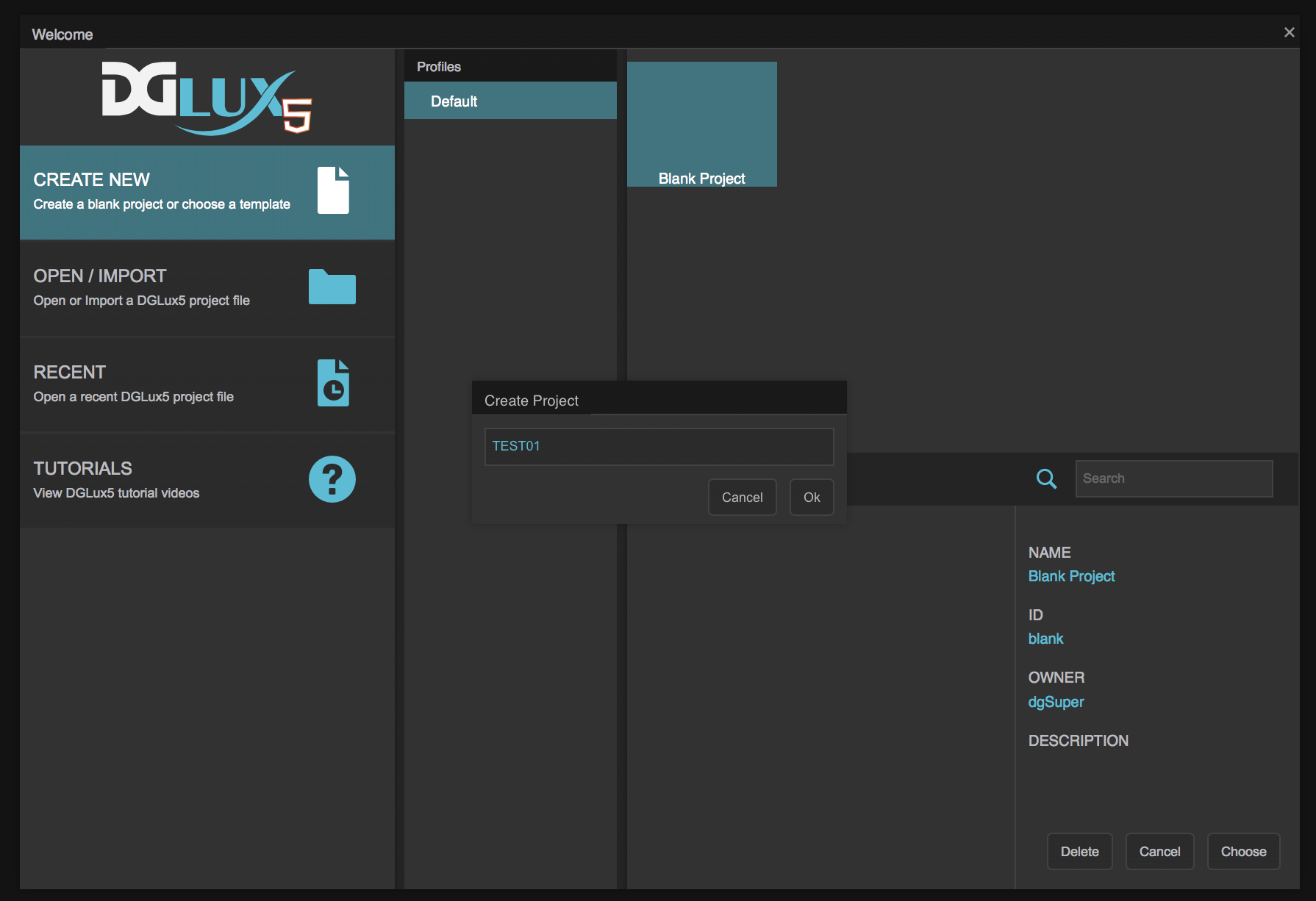
プロジェクトの作成
MQTTのリンクを作成
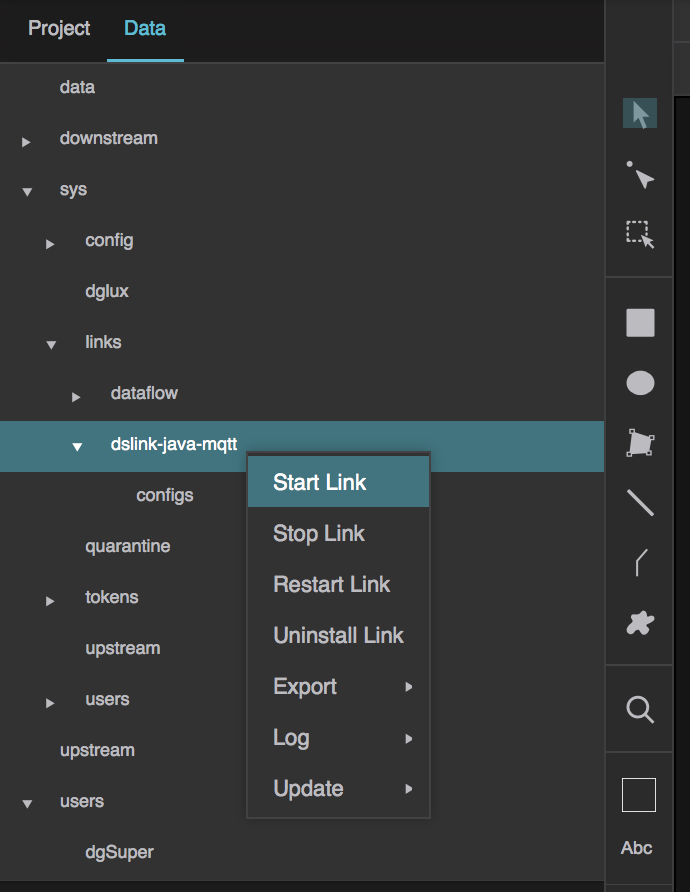
DGLux5をダウンロードする際にLinksでmqttを選択してBUILD PACKAGEすれば、以下の様に Data->sys->links に「dslink-java-mqtt」が表示されます。ここを右クリックしStart Linkでリンクが有効(Data->downstream以下に表示される)になります。

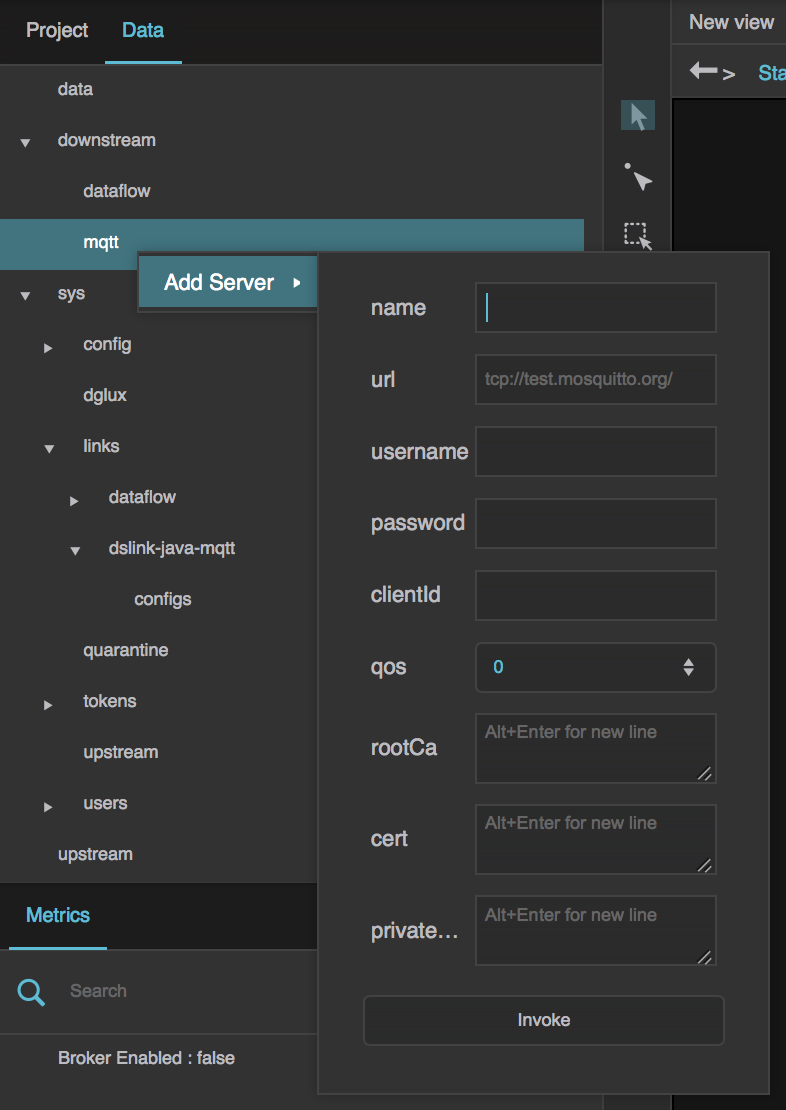
次にData->downstream->mqtt を右クリックし各種パラメータを設定します。

今回設定した内容↓
| パラメータ | 内容 |
|---|---|
| name | dglux5上で表示される名前(localmqtt) |
| url | ブローカーの<アドレス>:<ポート> |
| clientId | セッション識別子(demo) |
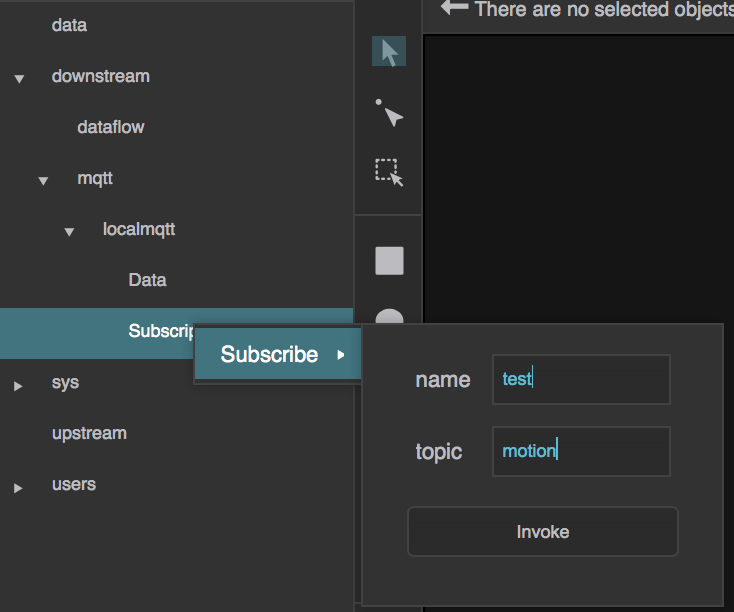
DataflowからMQTT Linkをたどってsubscribe情報を記述

今回設定した内容↓
| パラメータ | 内容 |
|---|---|
| name | dglux5上で表示される名前(test) |
| topic | トピック名(motion) |
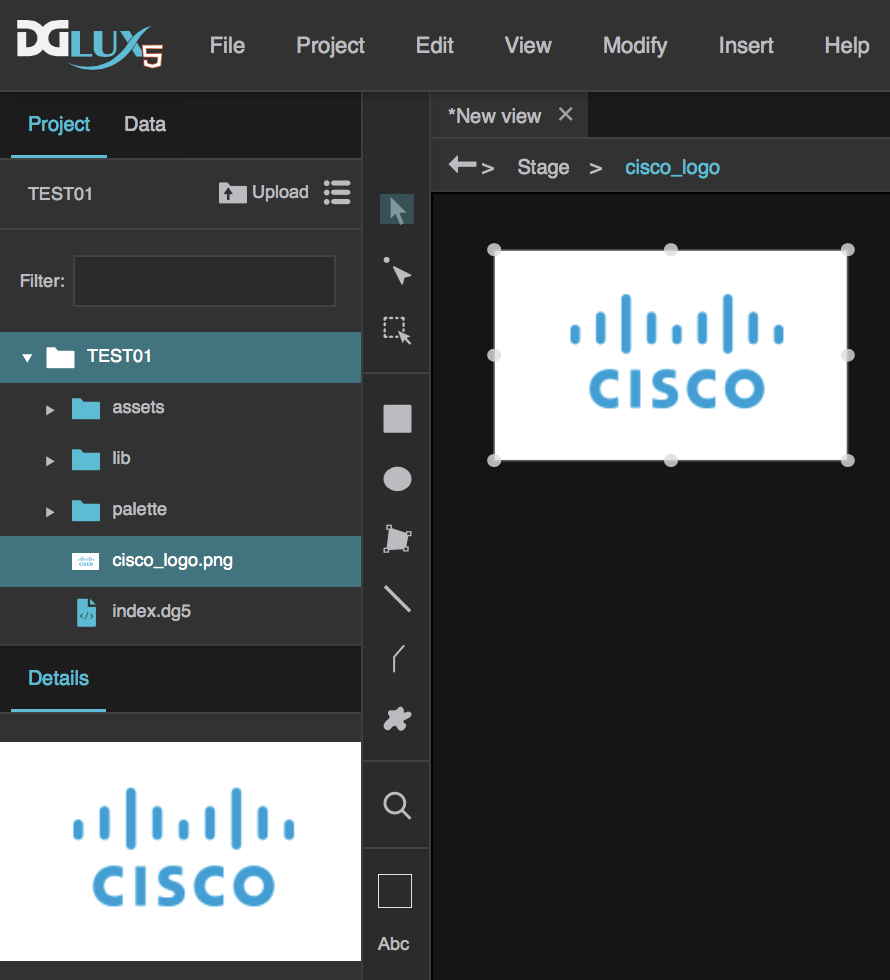
ロゴイメージを貼り付けて dataflowを作成
プロジェクトパネルから使用する画像をアップロードする。(dglux-server/files/proj/配下にプロジェクトのフォルダがあるので直接置いても可)アップロードした画像がプロジェクトパネルに表示されていれば対象画像を右のキャンバスにドラッグ&ドロップする。

MQTT データフローをVPLで既述
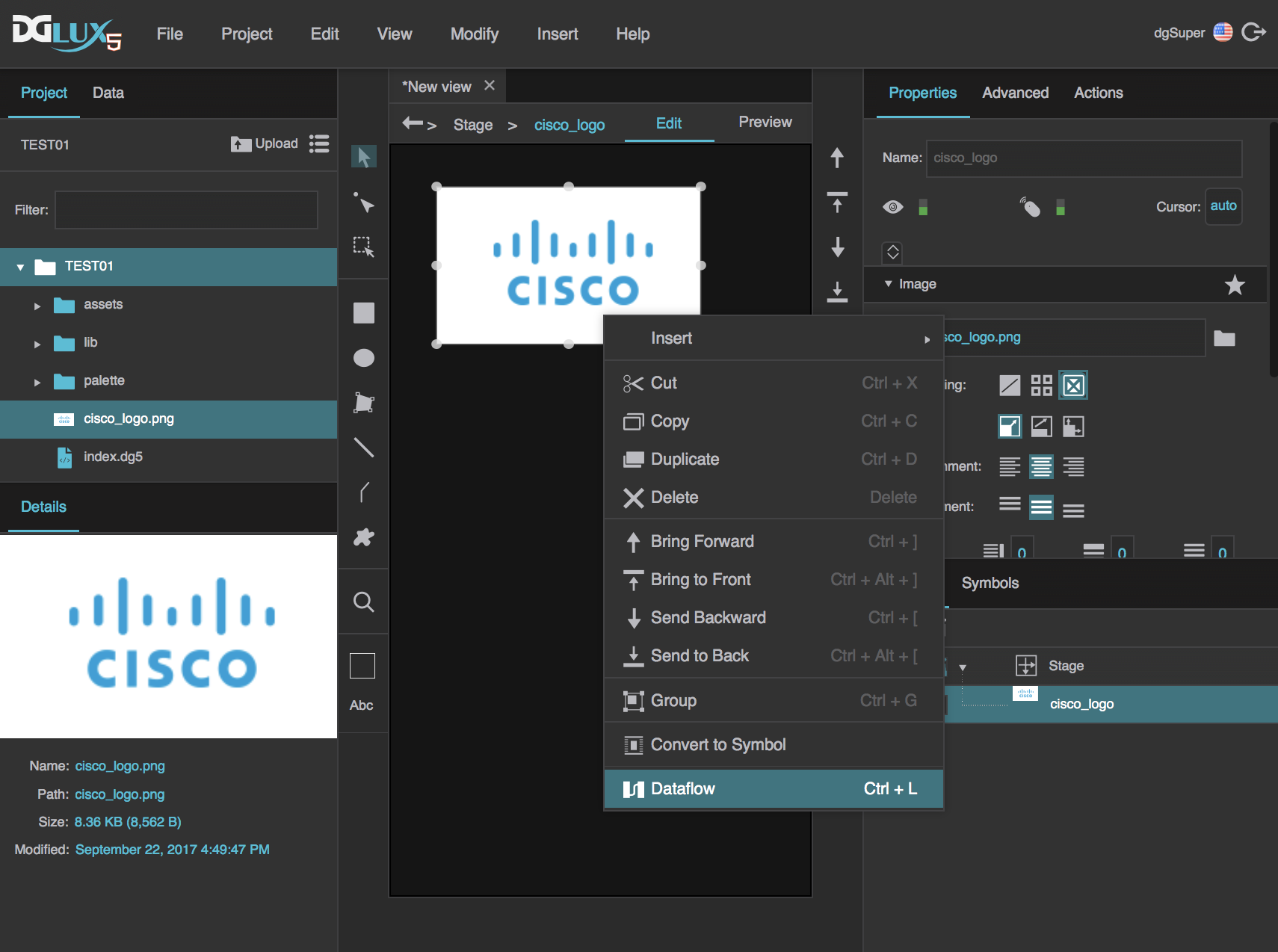
対象画像を右クリックすることで、データフロー作成パネルが表示されます。

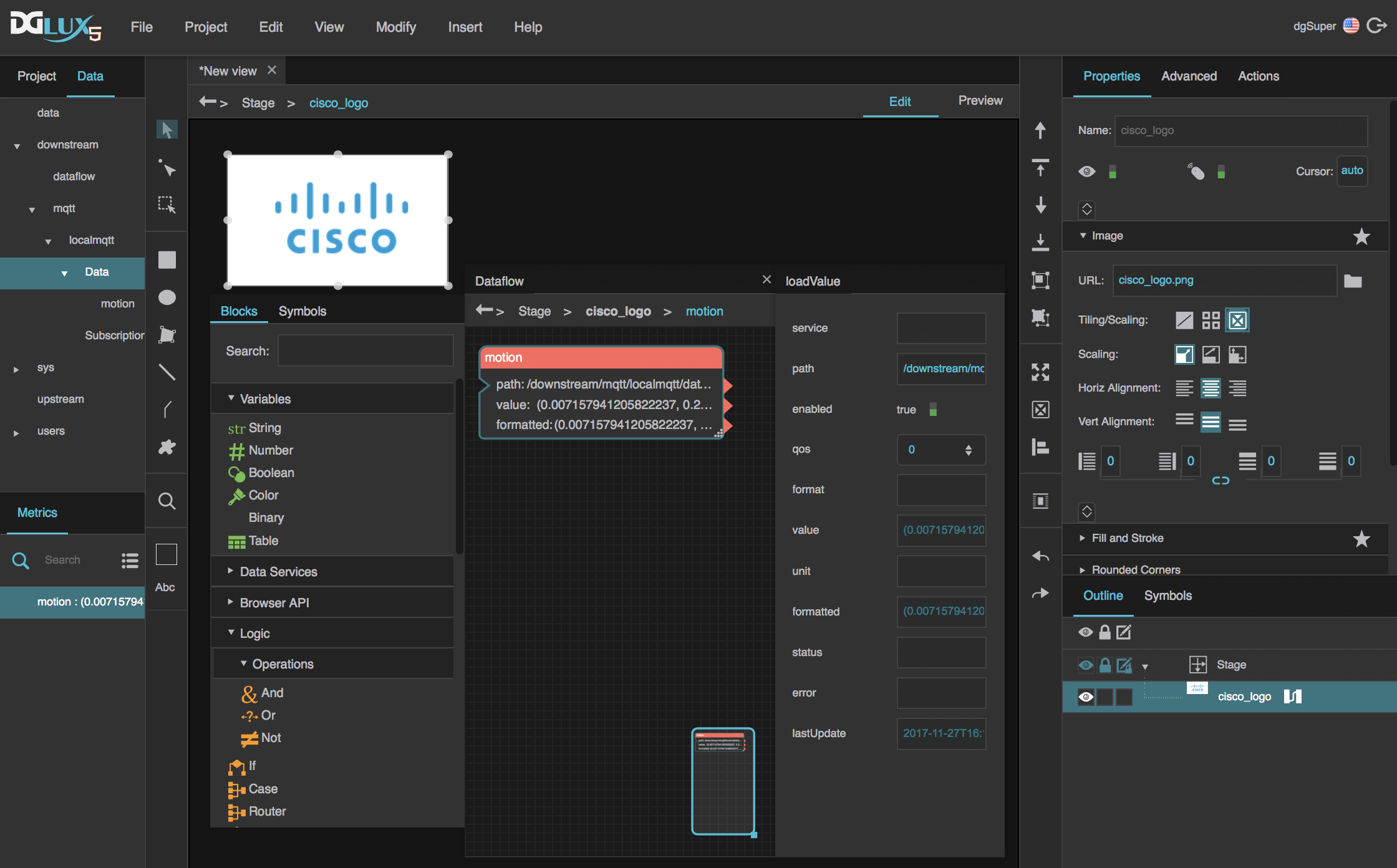
このタイミングでデバイスからデータを流すとData->downstream->mqtt->localmqtt 以下のDataが更新されます。具体的なデータはメトリックパネルに表示されているので、それをデータフローパネルにドラッグ&ドロップします。motionというブロックが作成されvalue/formatted にMQTTからフォワードされたデータが表示されています。

グルグル回してみる → 完成
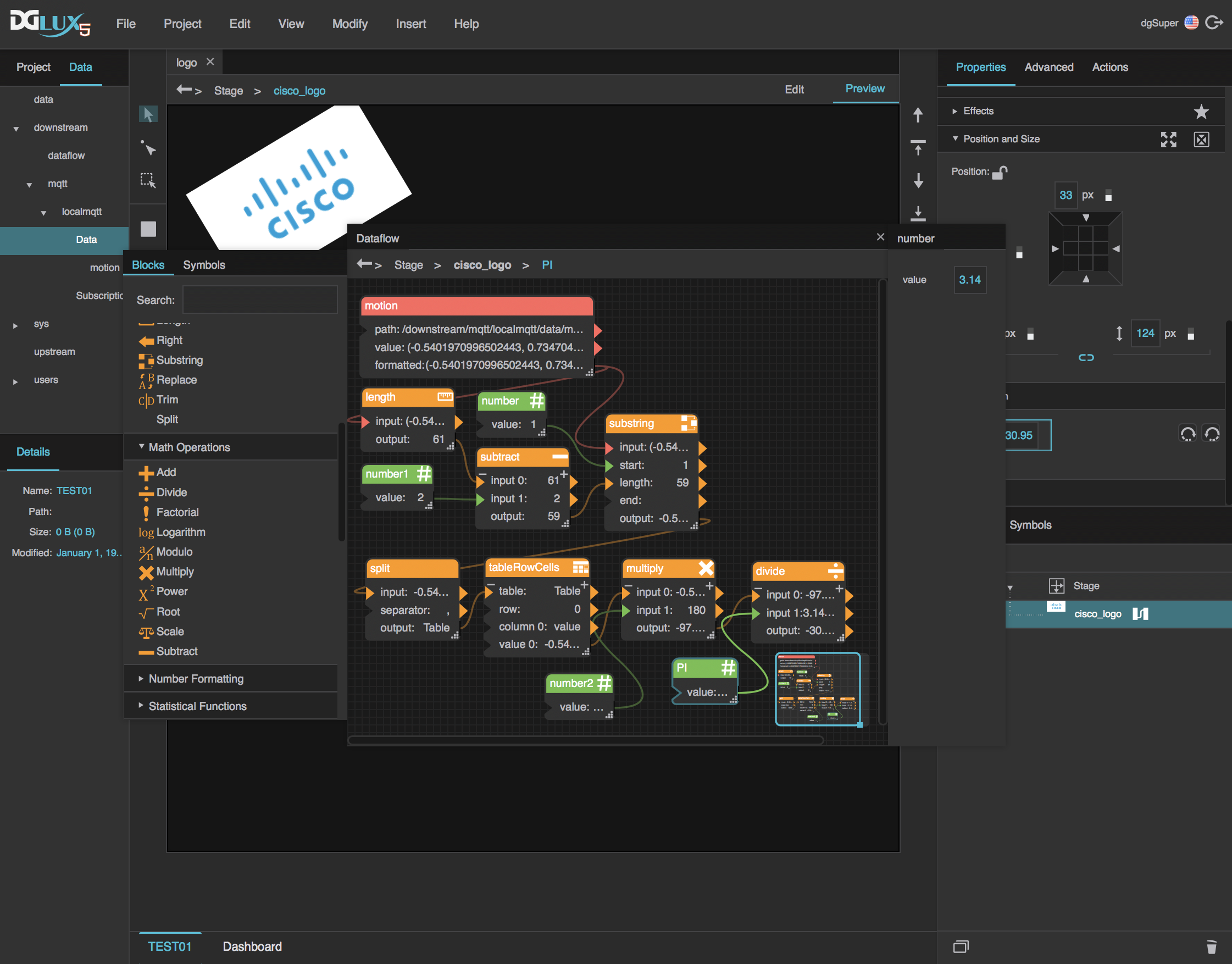
次に解りやすくロゴを動かす為にジャイロのroll軸だけ取ってきます。やっていることは大まかに↓
1段目:motion topicのブロック
2段目:余計なカッコを取り除く為の文字列操作
3段目:カンマを区切りにテーブル化し1行目の値(roll軸)だけを取得し、ラジアン→角度に変換

この様にすることで最後のブロックのoutputにジャイロで取得した角度が更新されます。このoutputを画像のプロパティパネルにある Propaties -> Transform -> Rotationにバインドするだけで画像の角度を変えることができ、この時にデバイス(iPhone)を動かすをそれに連動して画像を動かす事ができます。