この記事は琉大 Advent Calendar 2022 17日目の記事です!
大学生活5年半くらいまでのメモアプリの遷移を書いていこうと思います。
TL;DR
- Obsidianはマークダウン記法が使えて、同期が取れやすくてさらにプラグインも充実してる最高のメモアプリ。
- 加えて壁紙に推しの画像を貼りつけるとモチベが向上します。
- みんなもObsidian使ってみよう!
以下本記事で出てきたメモアプリの比較
| マークダウン記法 | 同期や出力形式 | メモの見返しやすさ | |
|---|---|---|---|
| Mac標準メモ | x 確かできなかったはず | △ Apple以外の製品だと難がありそう | o |
| Boostnote | o | △ 当時はcsonで出力されていた | o |
| ScrapBox | o 独自記法だけど大差なし | o | △ 目的もなくだらっと見るのには適さない |
| Obsidian | o | o | o |
メモは何のアプリに書く?
毎日たくさんのことを見聞きし、学びを得るプログラマーという人種にとって作業ログや備忘録を取るのは大事なことです。
そしてメモを残すと決めた時に思うのはまず「何に記述していくのか」だと思います。
そこで本記事では在学中に僕の使用してきたメモ帳の遷移について話し、少しでもこれを読む人のメモアプリ選びの役に立てたらなと思います。
Mac標準のメモアプリ(2017年頃)
1年生の頃、入学して初めて自分のPCを持った僕はMacOS標準のメモ帳をしばらく使っていました。最初はみんな触ると思います。
その時の僕は代替品を探す技術力も思考も持ち合わせていなかったので、ずっとこれを使用していたという感じがします。
その時はAndroidスマホユーザーだったのもあって、スマホからメモが見れないことにやきもきすることはありました。
Boostnote(2018年~2020年頃)
2年生に進級する際に、先輩からマークダウン記法について教えてもらった僕は宗教にハマったかのようにmdを推し始めます。(今でもそんな感じする。なんならプログラマーだいたいみんなそんな感じする)
Boostnoteは当時では珍しく、マークダウンでメモを書くとそれをLive Previewしてくれるアプリで(しかも無料だった)結構気に入っていました。加えて数式もちゃんと書けるので、数学の授業が多かったB2の頃から特に愛用していました。
欠点として、Boostnoteは書いたメモをcsonの形式で保存していました。
マークダウン形式で記述しているなら.mdで保存してくれ…というお気持ちでした。(当時はBoostnoteはcsonでファイルを保存していた)
また、スマホから見れない点は解決しませんでした。
そんなこともあり、僕はメモを残しているのにも関わらずcsonが嫌でクリーンインストール後にメモの内容を復元しなかったりすることもありました。
ScrapBox(2021年頃)
少し脱線しますが、この頃からブラウザにVivaldiを使い始めました。
2重にタブを開くことができ、タブを開きすぎてしまう僕にはちょうど良いと思ってGoogleChromeから移行した記憶があります。(50個くらいまでなら開いてもギリギリどこにどのタブがあるのか追える)
そしてVivaldiにはWebパネルという機能があり、ウィンドウの半分にずっと同じページを表示することができます。(そこにJupyterLabとか表示しながら調べ物をしていました)
さて、メモ帳のことに戻りますが、メモを残しているのにクリーンインストール毎にそれを置き去りにするのはダメでは?ということもあり、ScrapBoxに移行することにしました。
ScrapBoxはこれまでとは違ってWebアプリケーションであるため、ネットにさえ繋がればどこでも同じようにアクセスできます。さらに、マークダウン記法に似た独自記法も使え、数式も記載できるので入力面ではBoostnoteとあまり差がないと思います。
このScrapBoxをVivaldiのWebパネルに待機させておき、書きたいときにすぐ開けるようにしていました。
これで今までの要望であるマークダウンを書ける点を満たせ、同期の問題も解決しました。
加えてスマホからも見られるようになりました。
しかし、ScrapBoxは階層構造的に書くのが困難(それがウリで、簡単に書けるという面もある)なので、デイリーノートや日報などを書くのには若干適していない気がしていました。
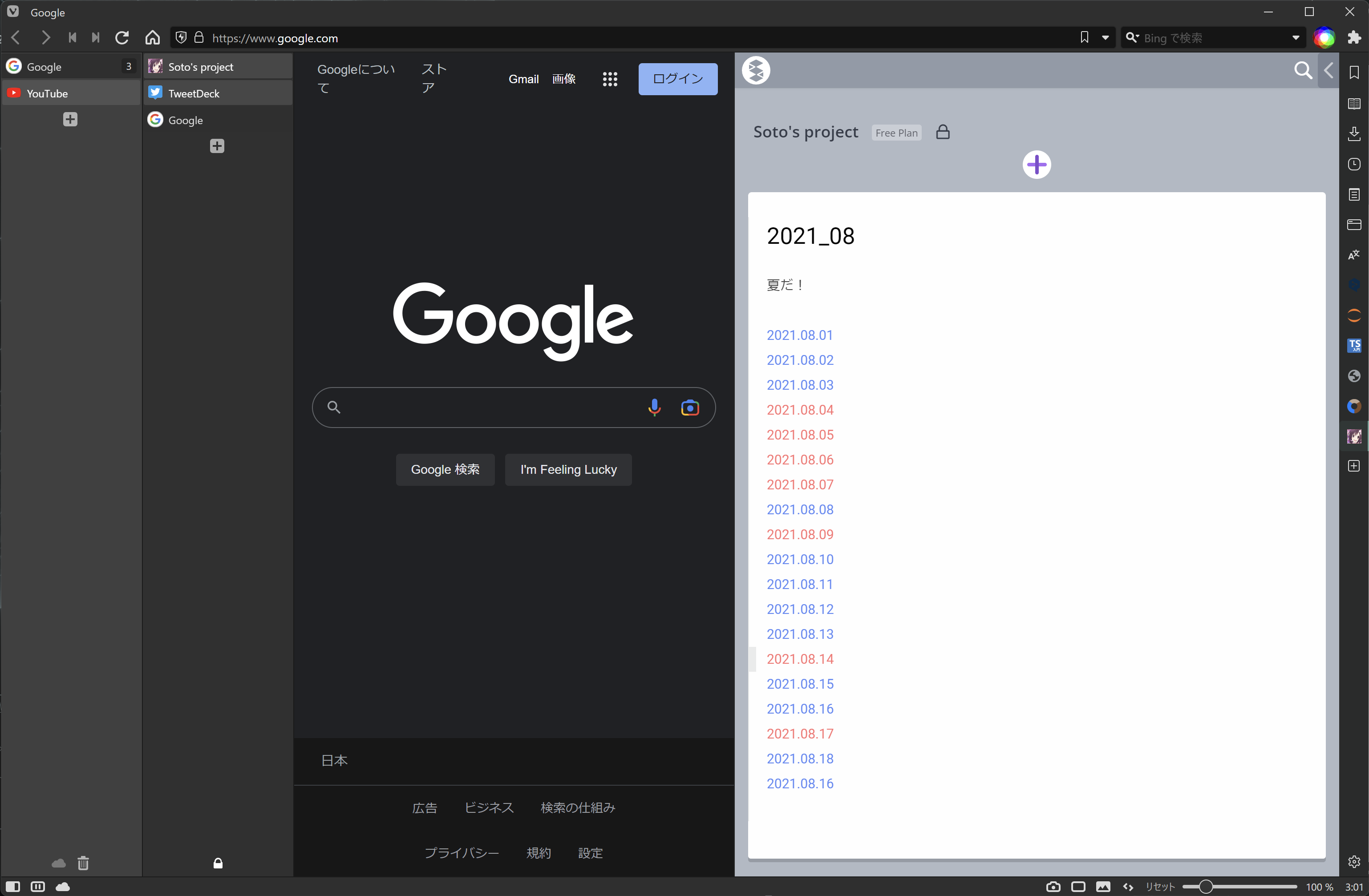
下はscrapboxで頑張って日記をまとめるページを作っていたページを、VivaldiのWebパネルで表示した画像になります。
(赤文字の部分は日記の内容が無いもの。さらに日付すら書いていない日すらある。
僕は人と比べてかなり怠惰なので、上のやつをいちいち書くのはかなり負担があった。)
Obsidian(2022年~)
ゼミで先生が教えてくれたものを試しに使ってみたら使いやすかったので、以来カスタムしながら使っています。
Boostnoteの方で前述していたメモのmd形式で保存することができ、scrapboxとは違い階層構造を作ることができます。
ただ、一番気に入っているのは、CSSスニペットで壁紙を表示できることです。
CSSスニペットに以下の設定を記入すると、いい感じに背景画像を設定することができます。
.cm-editor {
z-index: 0;
}
.workspace-split.mod-root{
opacity: 0.9;
}
.workspace{
content: "";
position: fixed;
background-position: center;
background-image: url([画像のURL]);
background-repeat: no-repeat;
background-size: auto 100%;
filter: saturate(50%);
left: 0;
top: 0;
right: 0;
bottom: 0;
height: 100%;
}
.cm-editor::after {
opacity: 1;
z-index: -1;
}
background-imageの方で表示する画像を選択していますが、httpsでなら画像のURLを直貼りでできます。(最後が.jpegなどで終わっていたら大丈夫かと)自分のクライアント機にある画像を選択したいならwindowsだとapp://local/[フルパス]で選択できます。MacとかLinuxでも似たような感じで選択できます。(ブラウザ上でローカルの画像を表示する方法と同じ)
という訳で自分のObsidianの外観はこんな感じになっています。
左上にカレンダーを表示しており、これの日付をクリックする事でその日のメモを書けたり、表示することができます。
その下には階層構造になったメモ一覧が表示されています。
右上にはおもしろ要素レベルでその時の流行りを表示させています。
また、アプリの内部はブラウザと同じなので動画の再生をしたりすることもできます。
右下にはtodoリストを表示させているという感じです。
他にもプラグインでGitを用いた自動同期が取れたり、MindMapを書けたりとできることは多岐にわたります。
(もちろんMermaidにも対応しています)
まとめ
今回は、大学生活の中でいろんなメモアプリを遷移してきましたが、それぞれに対して思う事があり、最終的にObsidianが僕には合っていました。
ただ、話しに出した他のアプリが劣っているという訳ではなく、合う合わないや使い分けがあると思います。僕の周りにはメモアプリを仕事用とプライベート用で分けている人もいますし、僕自身もScrapBoxを触る機会があります。
そのためこの記事が皆さんが自分に合ったメモアプリを見つけられる一助となれば良いなと思います。
それではまたいつかどこかで
余談
明日は超優秀なうまはら氏が記事を書いてくれるそうです!たのしみですね!