はじめに
VSCodeのデフォルトのフォーマッターとしてPrettierを使っているのですが、言語別にインデントのサイズ設定ができずに少し詰まってしまいました。そして色々調べてみた結果、最終的にEditorConfigを使う方法を知ったので備忘録として残します。
最初に試したこと
Prettierのデフォルトのインデントサイズはスペース2つ分ですが、.scssだけスペース4つ分に変更したいと思います。そこで、settings.jsonに下記の設定を追加してみました。しかし変化なしです。。
"[scss]": {
"editor.tabSize": 4,
}
なぜ、settings.jsonに記述した設定内容よりPrettierの設定の方が優先されているのか、その辺の詳しい仕組みについてまだわかっていないので、詳しい方がいましたら是非ご教授いただきたいです。。
EditorConfigとは
インデントのスタイルやサイズ、ファイル末尾の改行や空白の扱いといったエディタの設定を、プロジェクトごとに、好きなファイルタイプ別に設定することができ、さらに異なるエディタ間で共有することができる規格です。
チームメンバーが異なるエディタや環境を使用していたり、設定内容がばらばらでも、EditorConfigを使用することでそれらの書式を統一することが出来ます。
公式ドキュメントで確認できますが、主要なエディタはほとんどサポートされています。
導入手順
-
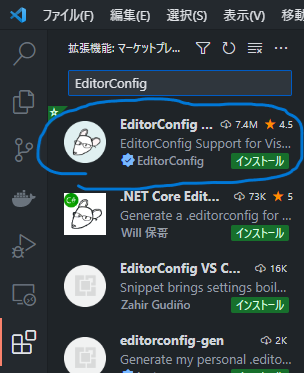
EditorConfigを検索して、プラグインをインストールします。
エディタによってはプラグインをインストールせずとも使えるそうですが、VSCodeの場合はプラグインのインストールが必要です。

-
設定を適用させたいプロジェクトルートに
.editorconfigを作成します。 -
.editorconfigに設定内容を記述します。
今回は.scssを対象にインデントサイズをスペース4つ分に指定します。
ワイルドカードも使えますし、柔軟なファイルタイプ指定が可能です。.editorconfig[*.scss] indent_size = 4
これで無事に.scssに対して設定が反映されていました。
設定項目は他にもいろいろあるので、是非公式ドキュメントを参照してみてください。
あとがき
EditorConfigはチーム開発でも役立ちそうですし、このタイミングで知れたのは収穫でした。そしてsettings.jsonがかなり散らかっていたので、設定を見直す良い機会にもなりました。。
もし間違っている箇所があったり、他にお勧めの設定があったりしたら是非教えていただきたいです。