困っていたこと
reactでcolor-pickerを使おうとしていたときに、hexの値のみの管理だと透過度(A: alpha値)の値が更新できていなかった。

import React, { useState } from 'react';
import { ColorResult, SketchPicker } from 'react-color';
const Main: React.FC = () => {
// state
const [hex, setHex] = useState('');
const handleColorChange = (color: ColorResult) => setHex(color.hex);
return (
<>
<div style={{ color: `${hex}` }}>{hex}</div>
<SketchPicker color={hex} onChange={handleColorChange} />
</>
);
};
export default Main;
解決策
下記のissueに解決策が上がっていました。
この問題は公式でマイルストーン3.0.0に追加されたようですがまだリリースはされていないようです。
一応color: ColorResult => color.rgb.aから透過度を取得し、16進数に変換してからcolor.hexの後に付与することでSketchPickerのalpha値にも反映されるようです。
参考: Alpha not updating・Issue #655・casesandberg/react-color
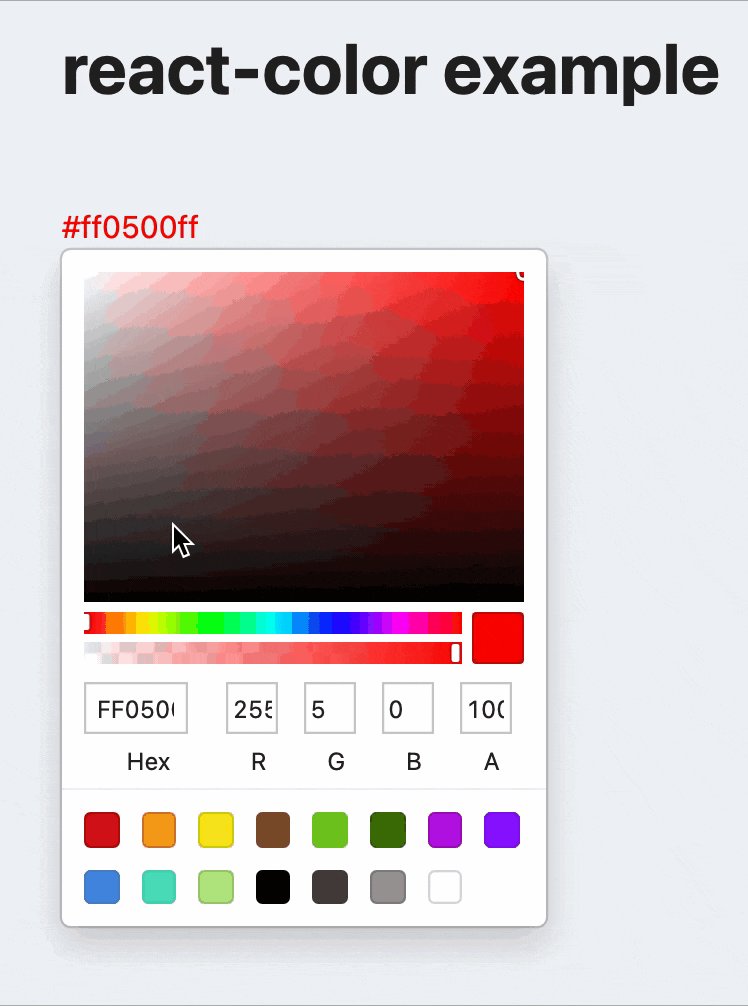
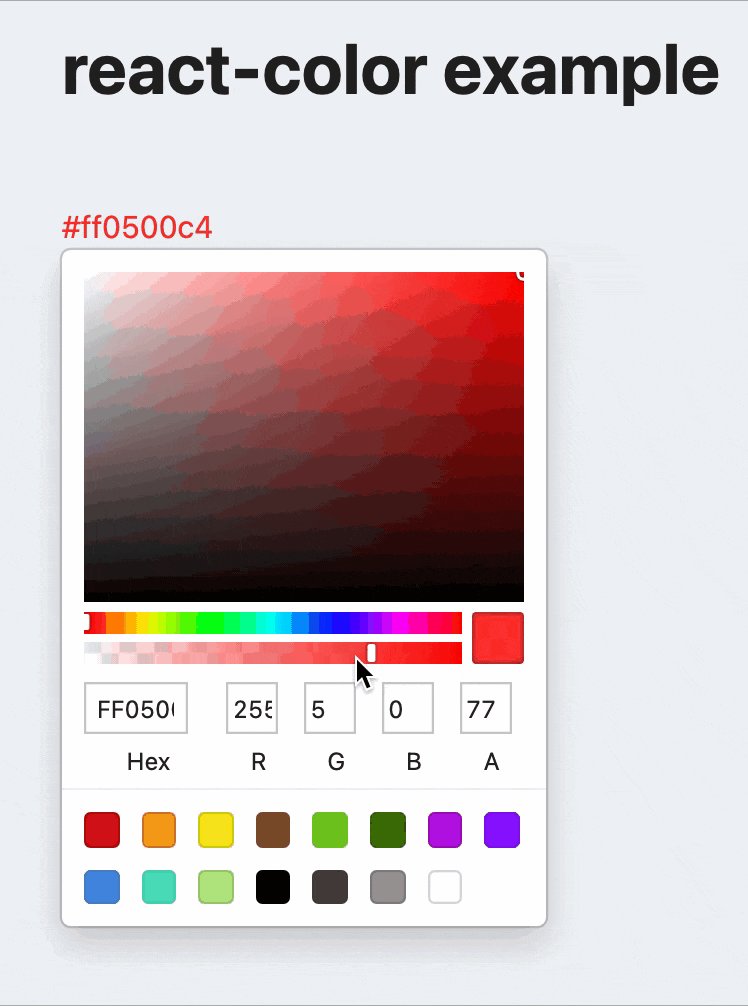
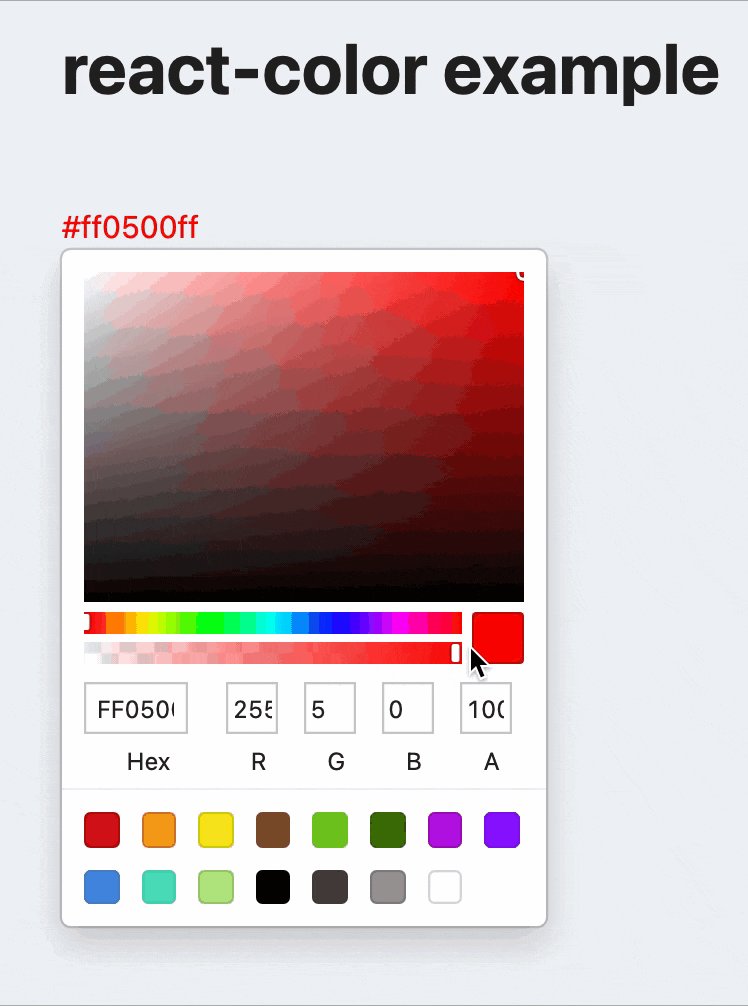
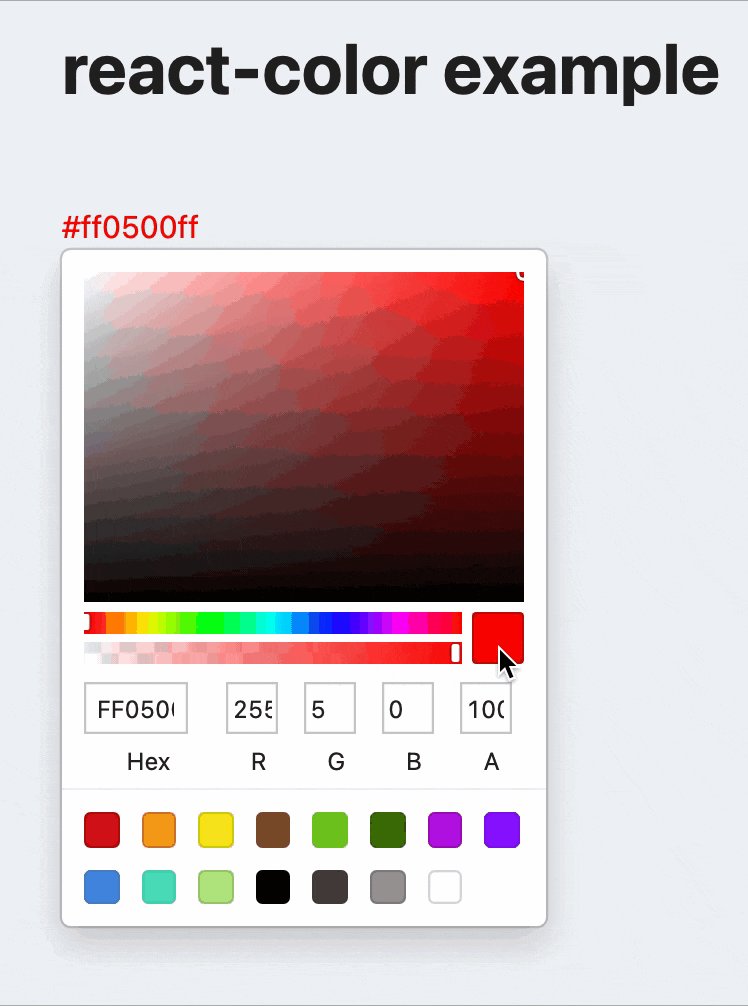
gif画像の#〇〇の文字列をみると末尾に透過度を表す16進数が追加されていることがわかります

// Alpha値を16進数に変換する処理
const decimalToHex = (alpha: number) =>
alpha === 0 ? '00' : Math.round(255 * alpha).toString(16);
const handleColorChange = (color: ColorResult) => {
// "ff0500" + "80"の形式になるように
const hexCode = `${color.hex}${decimalToHex(color.rgb.a || 0)}`;
setHex(hexCode);
};
colorスタイルでの透過度の扱い
Hex(#ff0500など)の後に更に16進数を追加してやると透過度(alpha値)を適用してくれるようです。
たとえば#ff050080(#ff0500 + 透過度50%)など
Hexadecimal notation: #RRGGBB[AA]
R (red), G (green), B (blue), and A (alpha) are hexadecimal characters (0–9, A–F). A is optional. For example, #ff0000 is equivalent to #ff0000ff.