何番煎じかわからんけど、興味が湧いたの作ってみました
環境
- Google Spread Sheet
- Google Apps Script
- LINE Developers
経緯
- とりあえず LINE Developers に登録したけど、サーバーを一から作るのはめんどくさい
- GAS でできないか?と思い立って調べてみたら、多くの先人が同じ道を通っていた
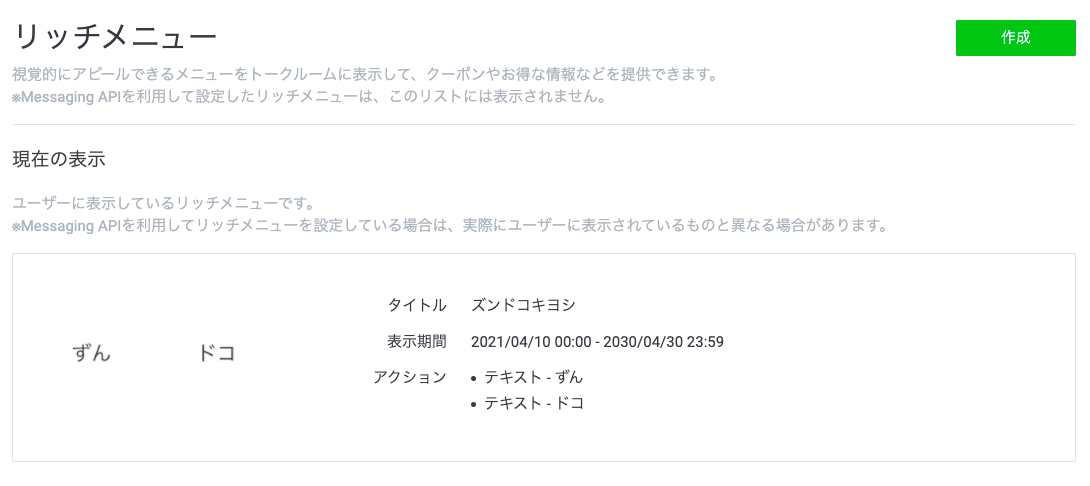
- じゃあ少し前に流行ったズンドコキヨシを作ってみよう
手順(概要)
- LINE Developers 登録
- LINE Developers 設定
- GAS 構築
- Google Spread Sheet 公開
- LINE Developers に Webhook URL を登録
- 動作確認
手順(詳細)
1. LINE Developers 登録
- 酔っ払いながら登録したので、特に調べずにできるはず
- ここから登録
2. LINE Developers 設定
-
https://developers.line.biz/console/channel/{id}/ でトークンを発行する
- [MessagingAPI設定] > [チャネルアクセストークン] の「発行」を押下
- https://manager.line.biz/account/{account_id} ページでメッセージに関する設定する
3. GAS 構築
- 以下にソースを置きました
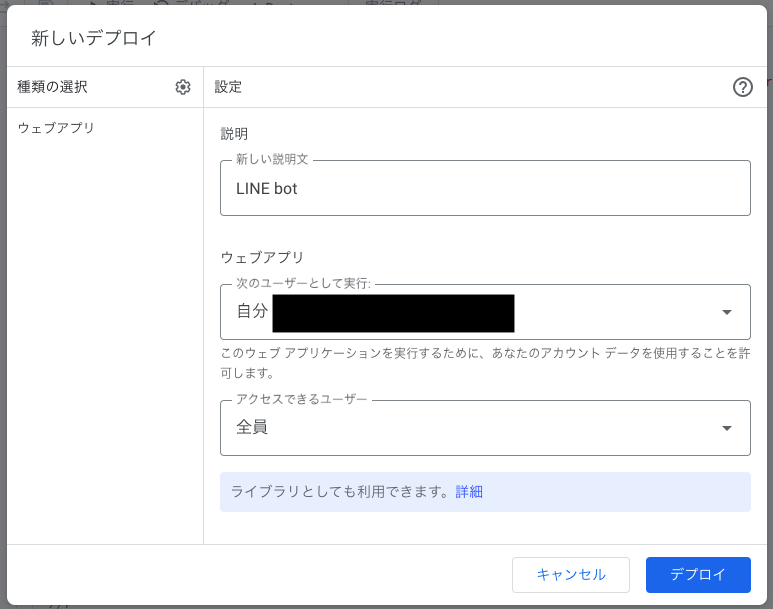
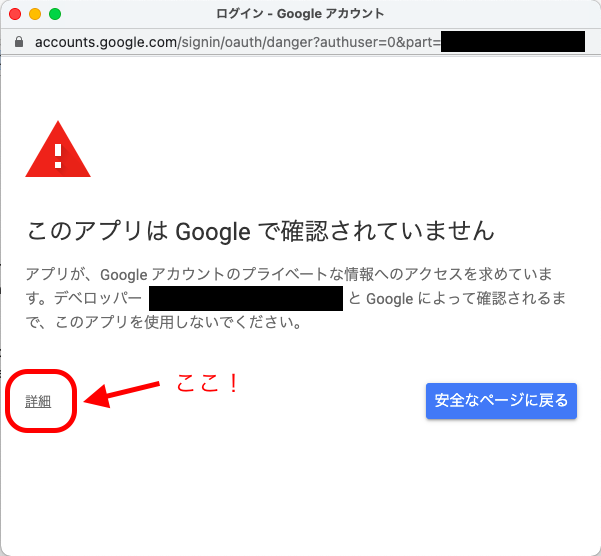
4. Google Spread Sheet 公開
5. LINE Developers に Webhook URL を登録
- Google Spread Sheet を公開した際に URL が発行される
- 発行された URL を LINE Developers Console の [MessagingAPI設定] > [Webhook URL] に入力
- [Webhook の利用] を有効化
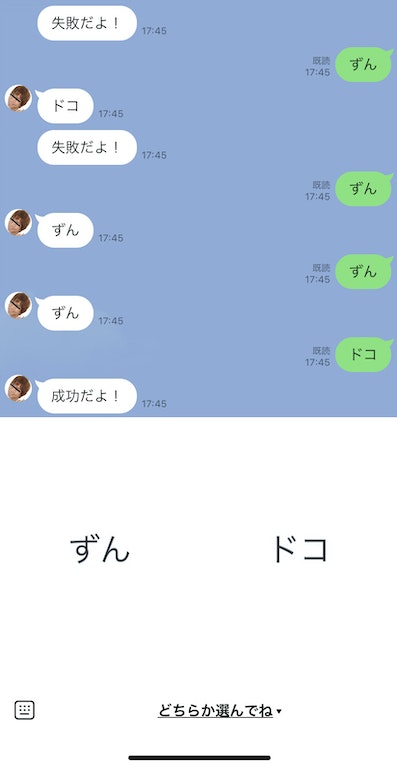
6. 動作確認
- 動いた!
感想&注意点
- GAS のデバッグ実行時に、関数への引数を注入する方法がわからなかった…
- ので、デバッグする時には引数にデフォルト値を設定して実行してました
- もっと良い方法は無いのだろうか
- GAS 修正後に WEB アプリケーションに反映させたい場合は以下手順が必要になる
- エディタ右上の [デプロイ] > [デプロイを管理]
- 鉛筆マークを押して編集画面を開く
- [バージョン] で「新しいバージョン」を選択
- [デプロイ] ボタンを押す
- 実行時エラーのログを見る方法がわからない…
- グワーっと実装して動作確認しながら微調整していたので、エラーが発生しても原因がわからず結構口数がかかってしまった
- LINE Developers への登録含めて、おそらく 4 時間くらいかかった
- とりあえず動かすことが目的なので、コピーコードも多くて恥ずかしい