前回の記事は コチラ
概要
- テーブル定義した内容 をもとに各メニューを作るだけだが、それぞれ特殊なことをやったので手順を記す
各テーブルごとの作成手順
エージェント
- 以前実施した内容 を参照
エージェント担当者
-
マイグレーションファイル、モデル、コントローラの作成はエージェントと同じ
-
マイグレーションファイル
-
外部キー(エージェント:エージェント担当者=1:多)の設定
Schema::create('agent_recruiters', function (Blueprint $table) { $table->id(); $table->unsignedBigInteger('agent_id'); $table->string('name'); $table->string('email'); $table->boolean('active')->default(true); $table->timestamps(); $table->foreign('agent_id')->references('id')->on('agents')->restrictOnDelete()->restrictOnUpdate(); });
-
-
モデル
- 外部キー(エージェント:エージェント担当者=1:多)の設定
-
Agent::class
namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; class Agent extends Model { use HasFactory; public function agent_recruiter() { return $this->hasMany(AgentRecruiter::class); } } -
AgentRecruiter::class
namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; class AgentRecruiter extends Model { use HasFactory; public function agent() { return $this->belongsTo(Agent::class); } }
-
- 外部キー(エージェント:エージェント担当者=1:多)の設定
-
コントローラ
-
AgentController
-
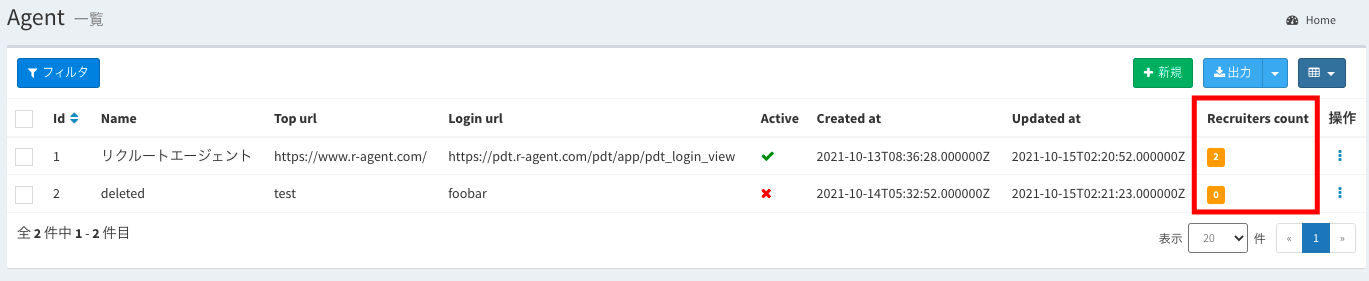
ひもづく AgentRecruiter の数を一覧に表示し、AgentRecruiter の検索結果画面へのリンクを追加する
-
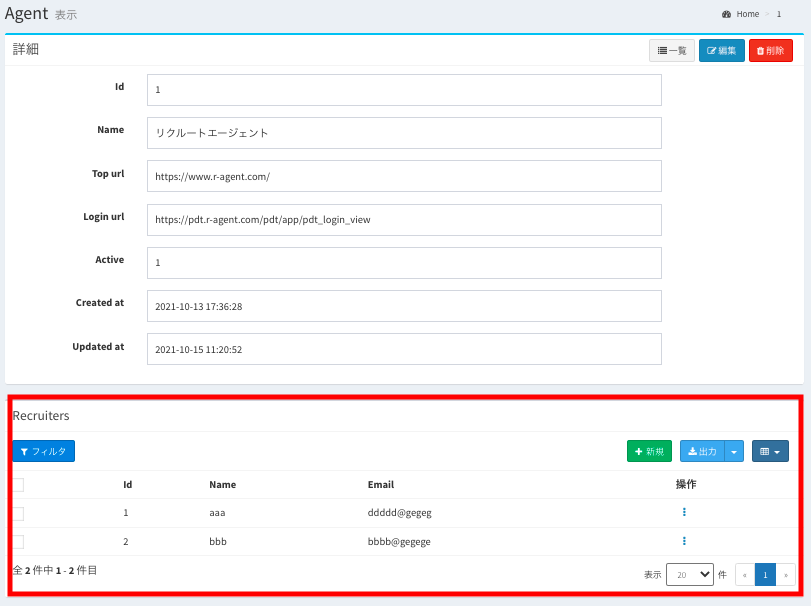
詳細画面にひもづく AgentRecruiter の一覧を表示する
-
-
AgentRecruiterController
-
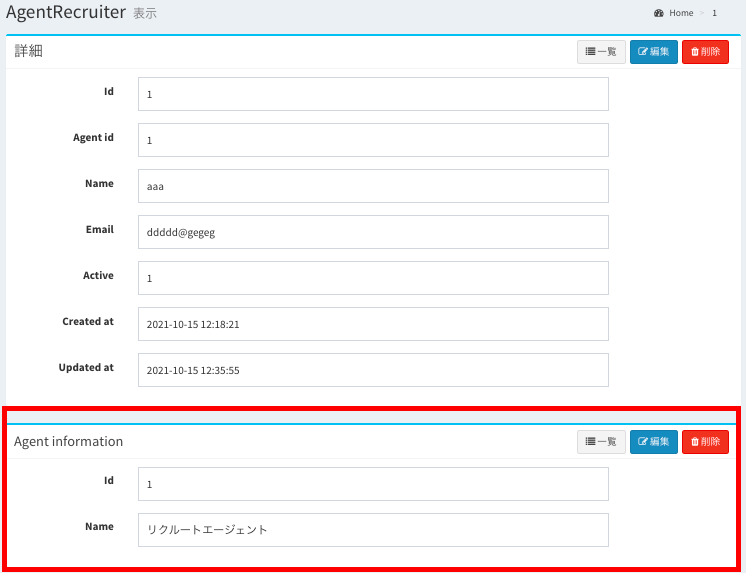
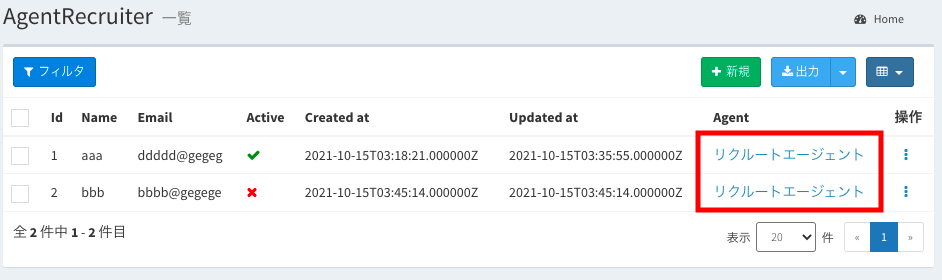
ひもづく Agent の名前を一覧に表示する
-
grid() メソッドに以下を追加
$grid->column('agent.name');
-
-
詳細画面にひもづく Agent の一覧を表示する
-
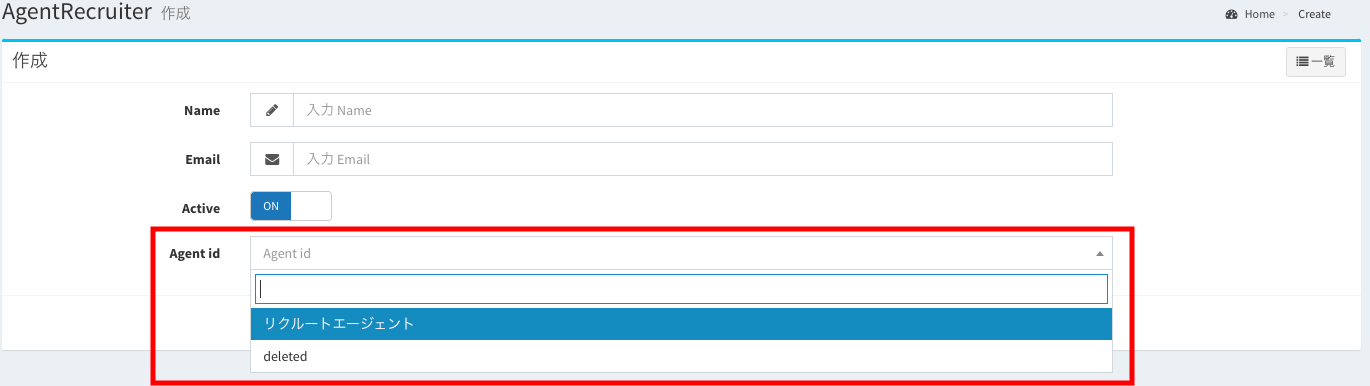
新規作成・更新画面に Agent の選択肢を表示する
-
一覧画面に Agent 詳細画面へのリンクを追加する
-
-
企業
- エージェントと同じ
企業の求人票
- エージェント担当者と同じ
企業の評価ポイント
- エージェント担当者と同じ
企業のマークダウン形式メモ
- コントローラ
- CompanyMarkdownController
-
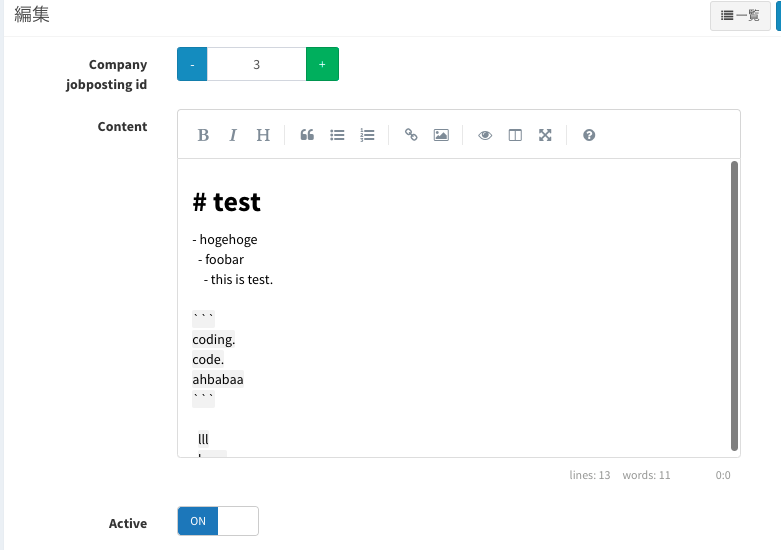
新規作成/編集時にマークダウンエディタを使用する
-
laravel-admin の拡張 SimpleMDE を インストールしておく こと
-
form() メソッドに以下を追加
$form->simplemde('content', __('Content')); -
結果
-
-
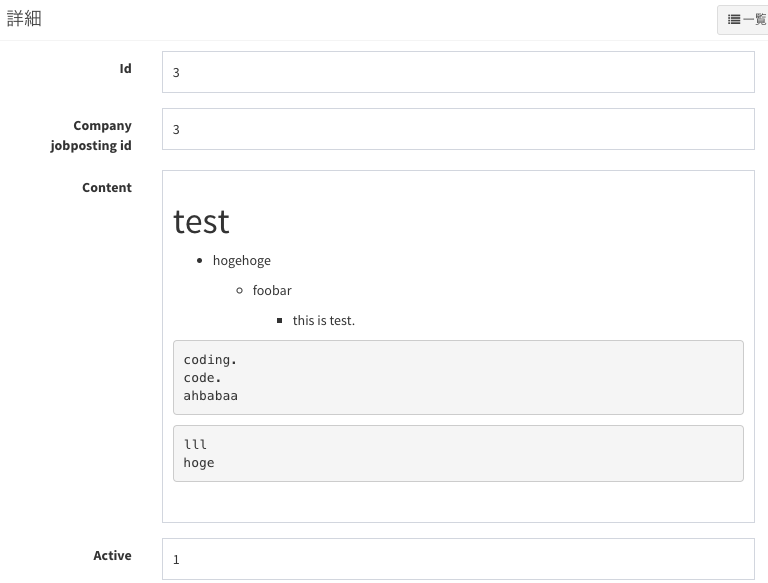
閲覧時にマークダウンを HTML に変換して表示する
-
composer で joyqi/hyper-down をインストールしておくこと
$ composer require joyqi/hyper-down
-
app/Admin/Extensions に以下クラスを作成
- 詳細画面でのフィールド拡張を実装する(詳細は このドキュメント を参照)
namespace App\Admin\Extensions\Show; use Encore\Admin\Show\AbstractField; use HyperDown\Parser; class MarkdownParser extends AbstractField { public function render($arg = '') { $parser = new Parser(); return $parser->makeHtml($this->value); } } -
app/Admin/bootstrap.php に以下を追加
- 作成した拡張機能を登録する
Encore\Admin\Show::extend('markdownparser', App\Admin\Extensions\Show\MarkdownParser::class); -
detail() メソッドに以下を追加
$show->(DBのカラム名)()->unescape()->markdownparser('xxx');- unescape() を付けないと、html タグが文字列としてそのまま出力される
- (DBのカラム名) は、例えばカラム「content」だった場合は content() となる
-
結果
-
-
- CompanyMarkdownController
所感
- マークダウンの HTML 変換部分が少し苦労した
- パーサーの導入と、laravel-admin のフィールド拡張実装が手間でした
- 動作確認をするとちょこちょこエラーが起きたが、ほとんどは自分のtypo
- 人を疑う前にまず自分を疑うのが大事
- このまま AWS で VPC を構築してドメイン取って...と進もうと思ったが、同じアプリを Ruby on Rails で作りたくなった
- ので、Rails で作った後にそれを乗せる VPC を作ろうと思う