Qt Creator で作成したばかりのGUIアプリケーションはこんな感じ。
最初のたたき台です。
MainWindow.cpp
# include "MainWindow.h"
# include "ui_MainWindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
ツールチップを表示するだけなら簡単です。
MainWindow.cpp
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
setToolTip("Hello, world");
}
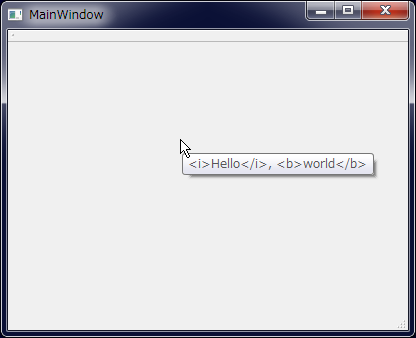
リッチテキスト(簡易HTMLタグ)で装飾することもできます。
MainWindow.cpp
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
setToolTip("<i>Hello</i>, <b>world</b>");
}
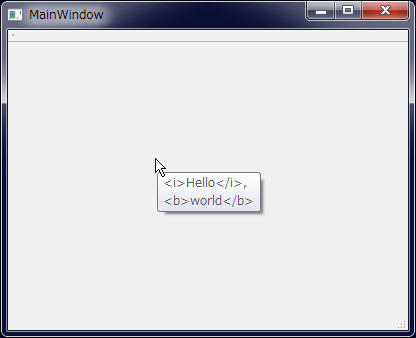
しかし、時には、<や>や&などをそのまま表示したいこともあります。
MainWindow.cpp
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QString s = "<i>Hello</i>, <b>world</b>";
setToolTip(s.toHtmlEscaped());
}
HTMLエスケープすることで、記号も表示されるようになりました。でも待ってください。なぜか途中で改行が入ってしまいますよ!
改行せずに1行で表示したいです。そんなときは一手間かけなくてはいけません。
MainWindow.cpp
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QString s = "<i>Hello</i>, <b>world</b>";
s = "<p style='white-space:pre'>" + s.toHtmlEscaped() + "</p>";
setToolTip(s);
}
めんどくさいですね。なんかバグっぽい気もしますが、そういう仕様らしいです。
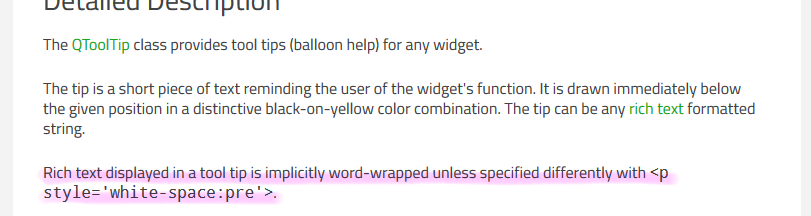
http://doc.qt.io/qt-5/qtooltip.html
ワードラップしたくなければ <p style='white-space:pre'> で囲みなさい、だそうです。