GUIアプリを作ってみましょう。Raspberry PiならPythonでやるのが王道かとは思いますが、本記事ではC++を使用します。GUIフレームワークはQt5を使用します。
インストール
OSはraspbianの最新版 2017-11-29-raspbian-stretch (liteじゃない方)を使用します。標準パッケージに Qt 5.7.1 が用意されていますので、インストールは難しくありません。
マイクロSDカードにOSを書き込んだら Raspberry Pi を起動します。raspi-configを実行して、ロケール、タイムゾーン、キーボードレイアウトの設定を行ってください。再起動したら apt-get update、apt-get upgradeを実行します。ここまではRaspberry Piの基本ですので、手順は割愛させて頂きます。
Qt5とその開発環境である Qt Creator をインストールします。
$ sudo apt-get install qt-sdk qtbase5-dev libgl1-mesa-dev
インストールが完了したら、 Qt Creator を起動します。
最初の設定
メニューの [Tools]/[Options] を選択し、設定ダイアログを開きます。
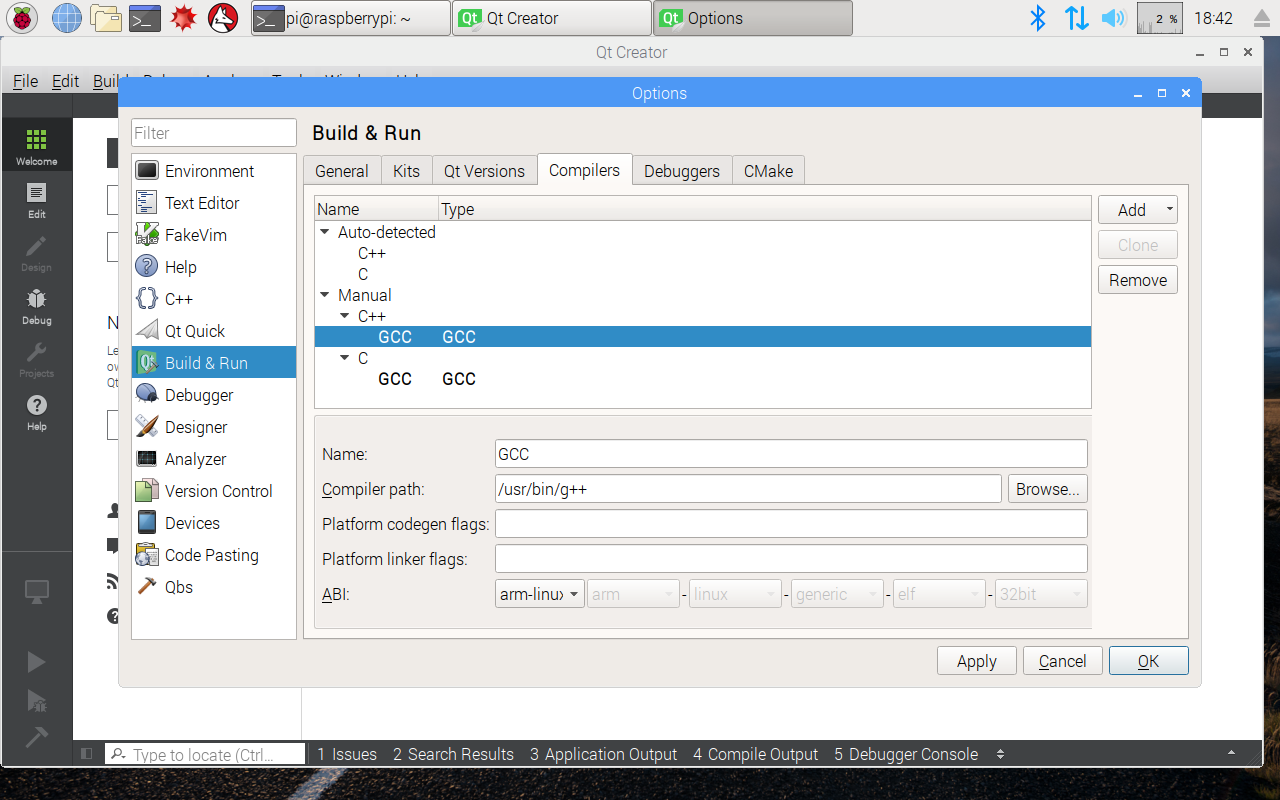
[Build & Run][Compilers]タブを開き、コンパイラの設定を行います。[Add]ボタンを押してGCCを登録します。 C++ = /usr/bin/g++ 、 C = /usr/bin/gcc を指定します。ここまでできたら、右下の[Apply]ボタンを押します。
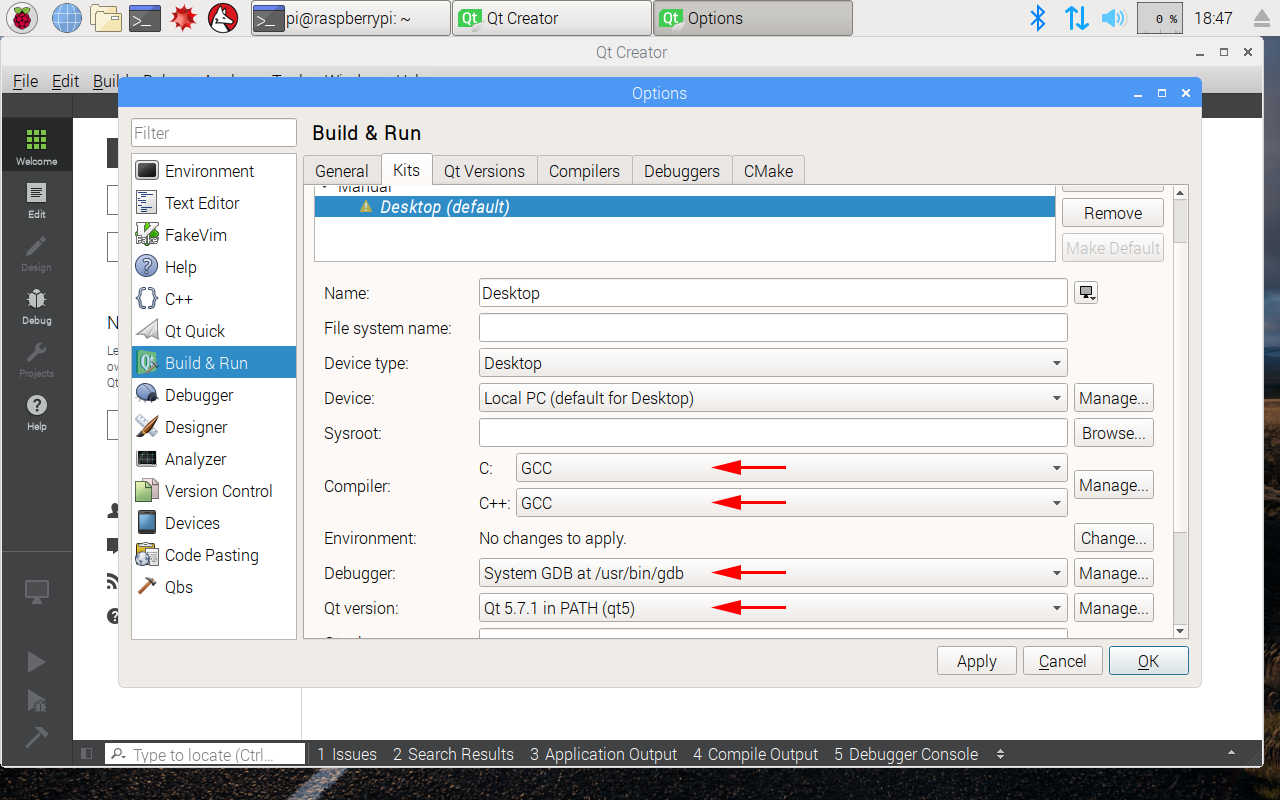
[Build & Run][Kits]タブを開き、赤い感嘆符と共に「Desktop (default)」というアイテムが表示されていると思いますので、これをクリックします。
次のように設定します。
- Compiler: C = GCC
- Compiler: C++ = GCC
- Debugger = System GDB at /usr/bin/gdb
- Qt Version = Qt 5.7.1 in PATH (qt5)
感嘆符が黄色になれば大丈夫です。これで[OK]を押して、ダイアログボックスを閉じます。
初めてのアプリケーション
Qt Creator の Welcome 画面で、New Project ボタンを押します。
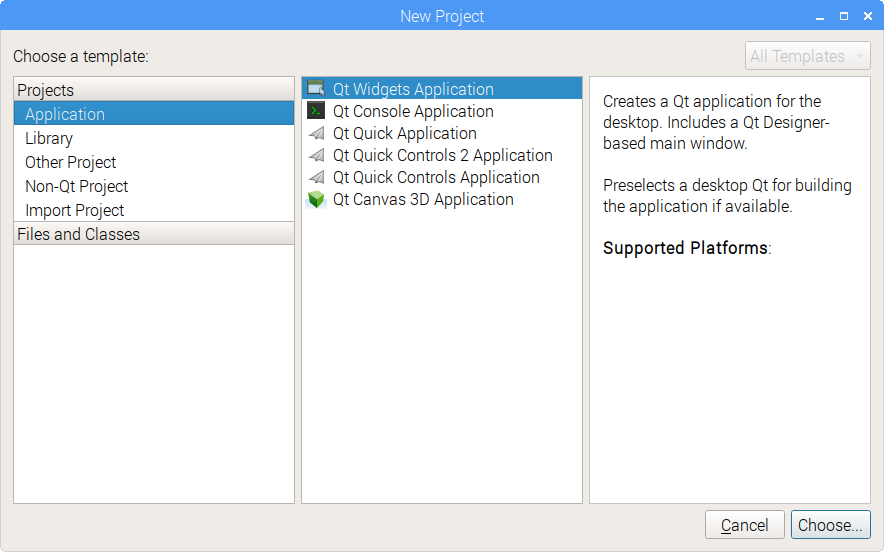
「Qt Widgets Application」が選択されていると思います。そのまま[Choose...]ボタンを押します。
アプリケーション名を決めます。untitledと表示されていると思いますが、最初は適当で構いません。ExampleやTestやHogeなど、好きな名前を付けます。入力したら[Next>]ボタンを押します。
「Desktop」と表示されていて、[Details]を押すと、「Debug」と「Release」が現れると思います。これはこのままでいいので、[Next>]ボタンを押します。
「Class name: MainWindow」などと表示されていると思います。そのまま[Next>]ボタンを押します。
プロジェクト作成の最終確認の画面になります。間違いがあれば[<Back]ボタンで戻ります。問題なければ[Finish]ボタンを押します。
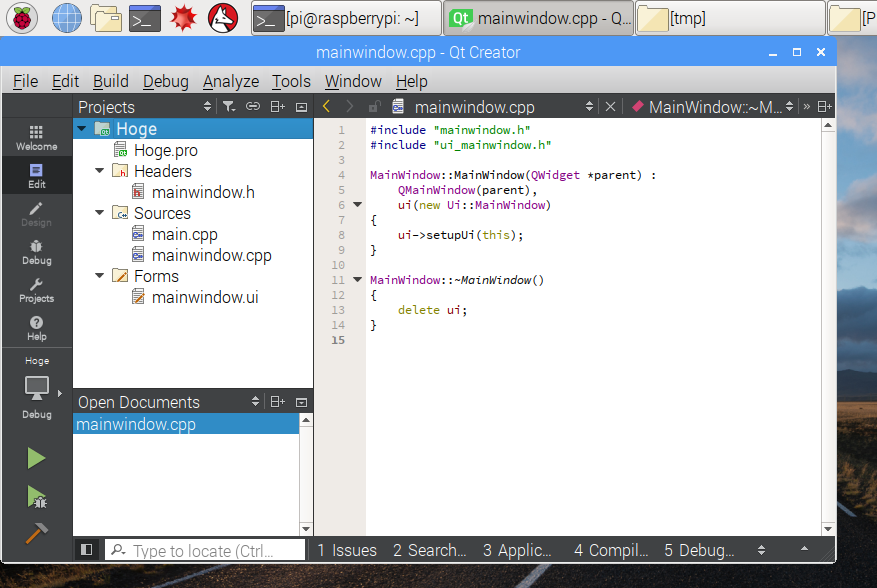
いくつかのファイルが自動生成され、アプリケーションの雛形が作られます。
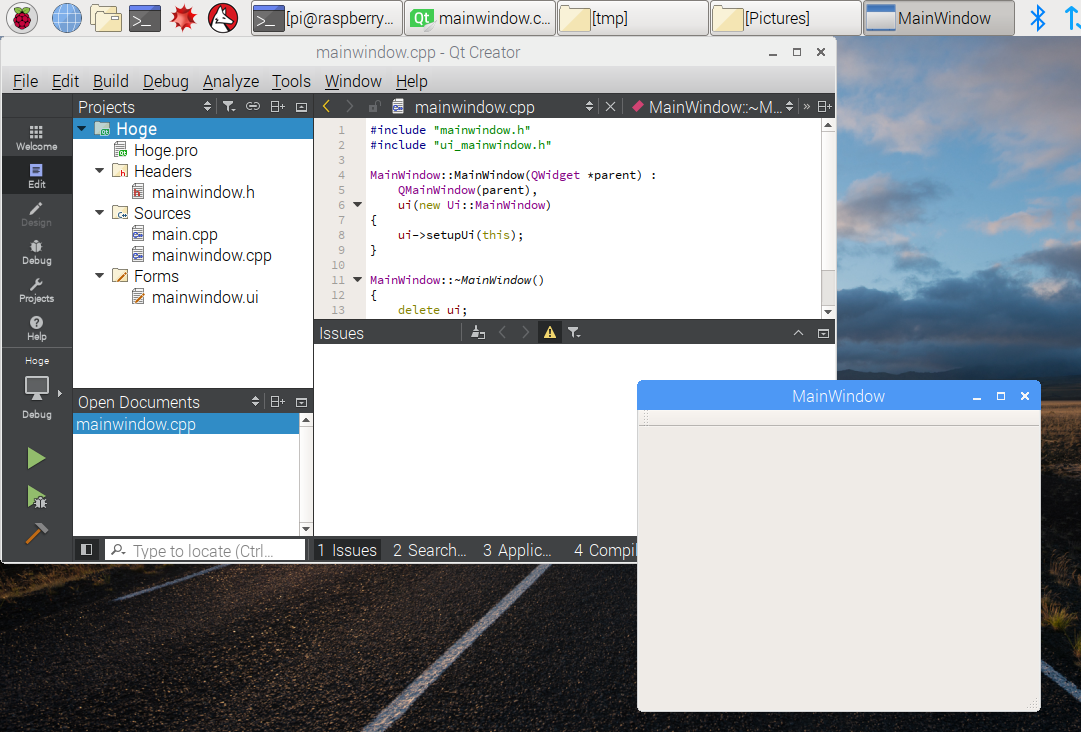
左下の ▶ ボタンを押すと、コンパイルが行われ、完成したら実行されます。
実験回路
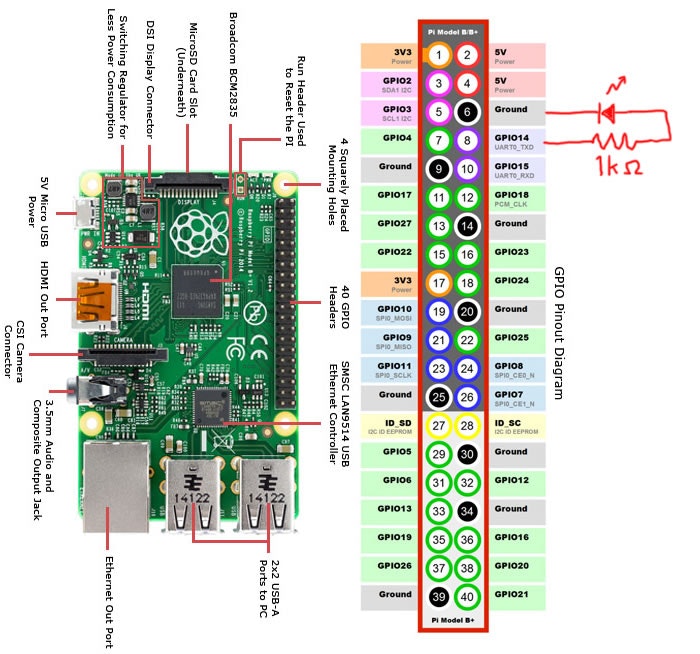
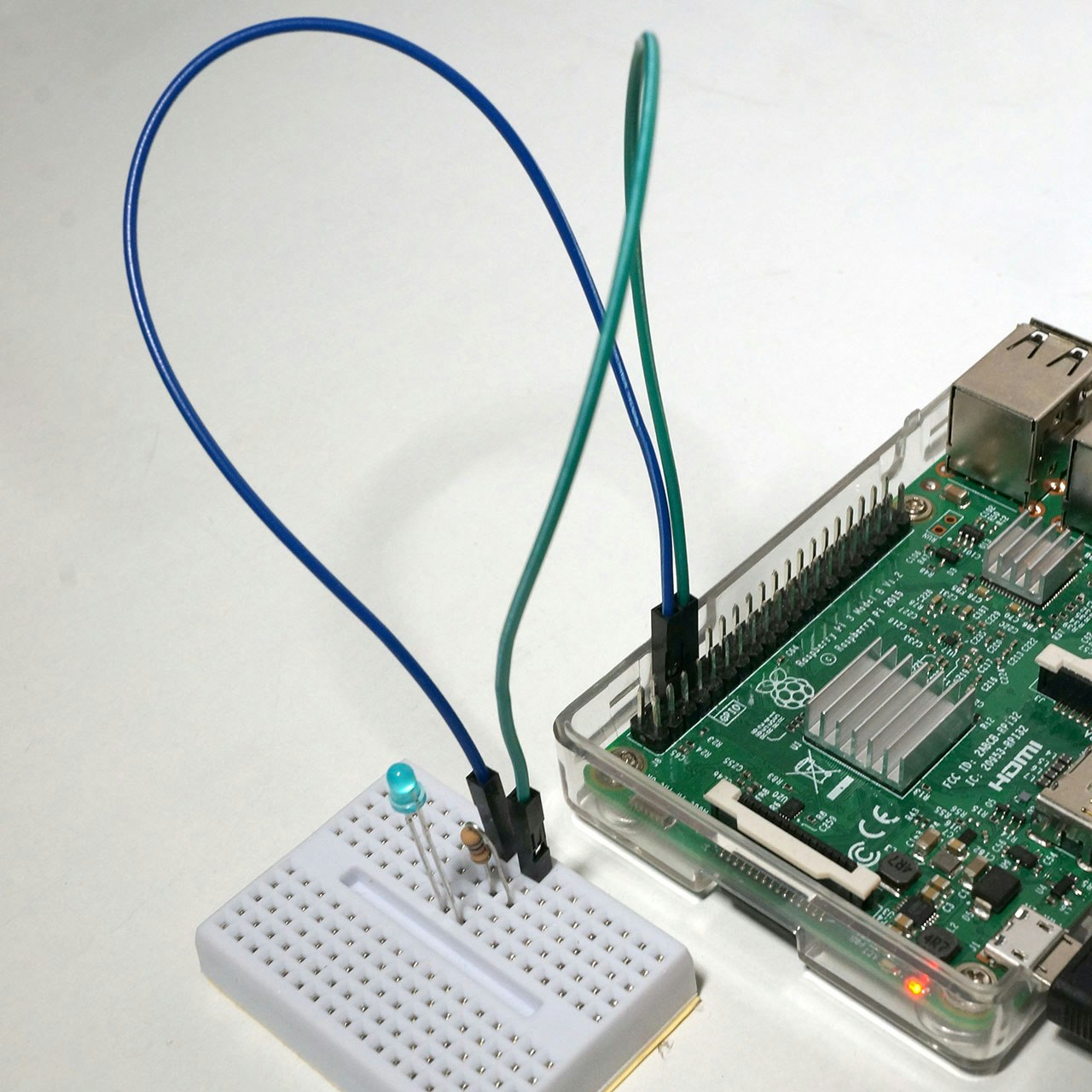
下図のような回路を用意してください。
GPIO制御ライブラリ
下記サイトで公開されているBCM2835ライブラリを用いて、GPIOを制御してみましょう。いわゆるLチカです。
http://www.airspayce.com/mikem/bcm2835/
$ wget http://www.airspayce.com/mikem/bcm2835/bcm2835-1.52.tar.gz
$ tar zxvf bcm2835-1.52.tar.gz
中に含まれている src ディレクトリを確認します。
pi@raspberrypi:~ $ ls bcm2835-1.52/src/
bcm2835.c bcm2835.h Makefile.am Makefile.in test.c
このうち bcm2835 で始まるファイルを、アプリケーションのプロジェクトディレクトリにコピーします。
$ cp bcm2835-1.52/src/bcm2835.* Hoge
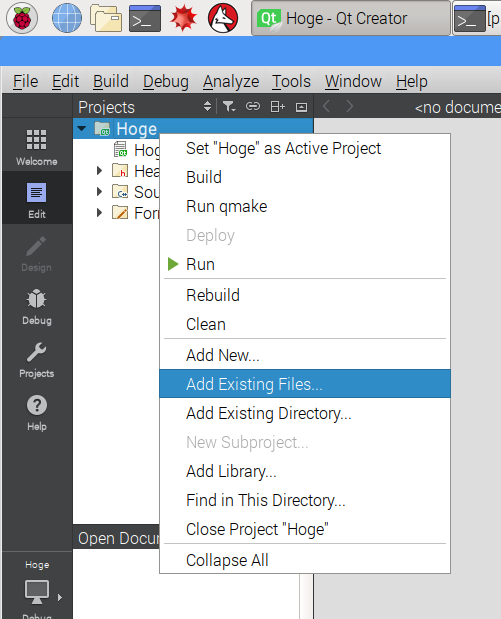
プロジェクト名を右クリックして、[Add Exsisting Files...]を選択します。
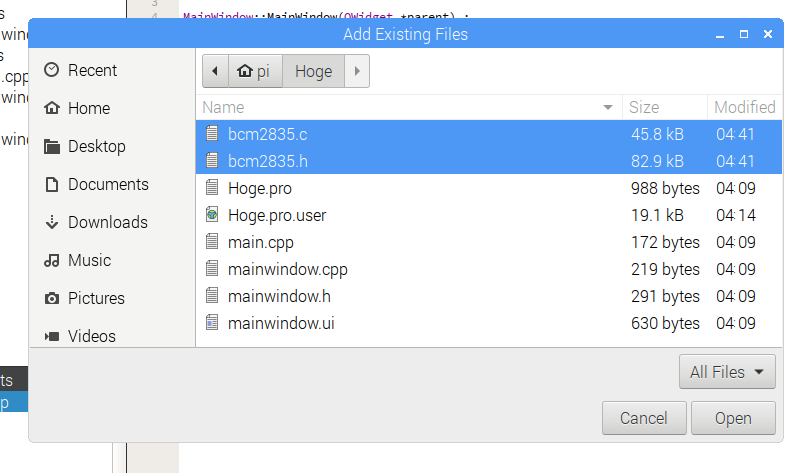
コピーした二つのファイルを選択して[Open]ボタンを押します。
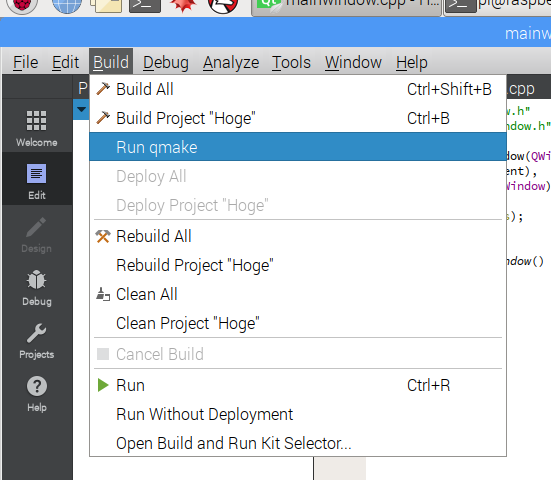
メニューの[Build]/[Run qmake]を選択します。プロジェクトにファイルを追加したときは、必ずこれを行う必要があります。
フォームの編集
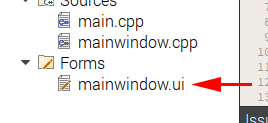
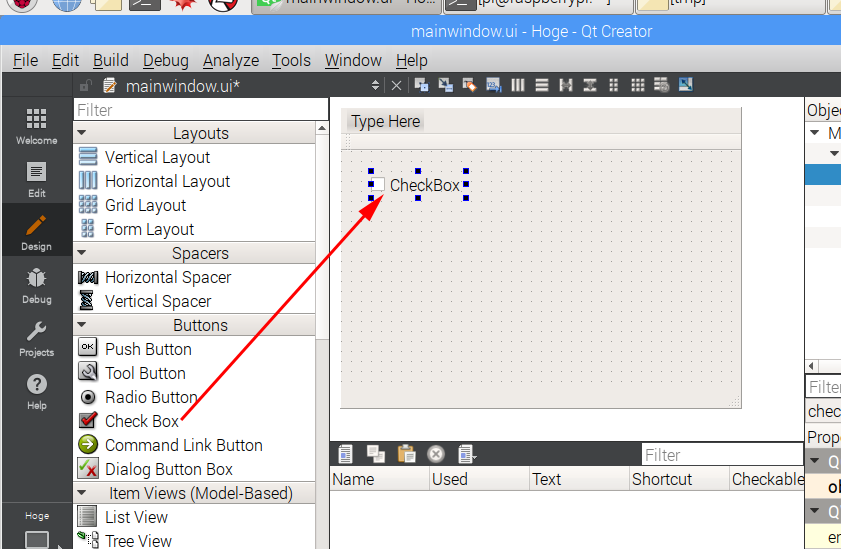
Forms の mainwindow.ui をダブルクリックします。
チェックボックスをドラッグしてフォームに配置します。
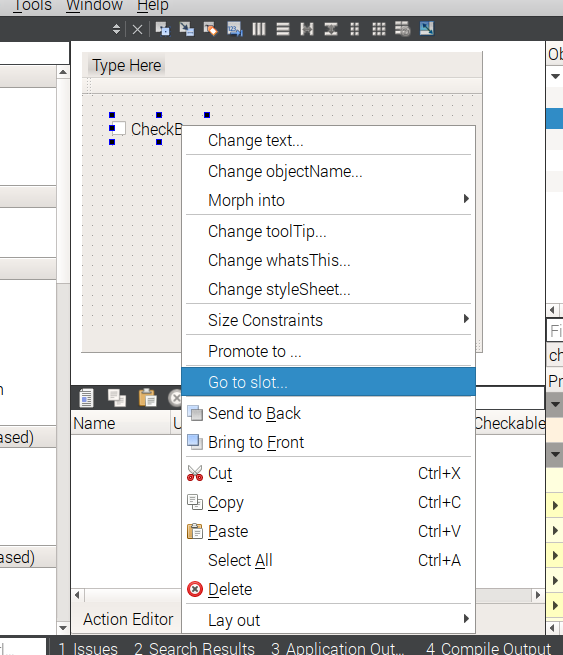
配置したチェックボックスを右クリックして、[Go to slot...]を選択します。
ダイアログボックスが開きますので、リストボックスの中で「clicked()」が選択されているのを確認して、[OK]ボタンを押します。
イベント処理の実装
mainwindow.cpp を編集します。
# include "mainwindow.h"
# include "ui_mainwindow.h"
# include "bcm2835.h" // 追加
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
bcm2835_init(); // 追加
bcm2835_gpio_fsel(14, BCM2835_GPIO_FSEL_OUTP); // 追加
ui->checkBox->click(); // 追加
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_checkBox_clicked() // 追加
{
bool on = ui->checkBox->isChecked();
bcm2835_gpio_write(14, on ? HIGH : LOW);
}
実行
Qt Creator の左下の ▶ ボタンを押して実行します。
チェックボックスをクリックする度、状態に応じてLEDが点灯します。