Haikuとは
Haikuといっても、Sketchファイルからアニメーションを作るツールのことではありません。オープンソースのOSの方です。紛らわしいので、ときどき Haiku OS と表記されることがありますが、正しくは Haiku です。UIが特徴で、BeOSを再現することを目指しているとのことです。本記事では、このOSをVirtualBoxの仮想マシン上にインストールして、GUIアプリの開発を行います。言語はC++、GUIフレームワークはQt5を使用します。開発環境の構築は、Haikuのパッケージマネージャーから簡単にインストールできますので心配いりません。
ただし、あらかじめお断りしておきますが、仮想マシンで動かすHaiku自体は比較的快適なものの、仮想マシンで動かすHaiku上で動かす開発環境(Qt Creator)の動作がかなり重いです。小さなアプリ開発ならあまり問題になりませんが、大きめのプロジェクトを開発しようとすると、ちょっとカーソルを移動しただけで20秒くらい待たされるなどが頻繁に発生するので、そういうのは控えましょう。
ダウンロード
本家Haikuサイトのインストールガイドのページを開きます。
https://www.haiku-os.org/get-haiku/installation-guide/
適当なミラーサイトから64-bitと書かれたzipファイルをダウンロードします。
haiku-r1beta1-x86_64-anyboot.zip を展開すると haiku-release-anyboot.iso が現れます。
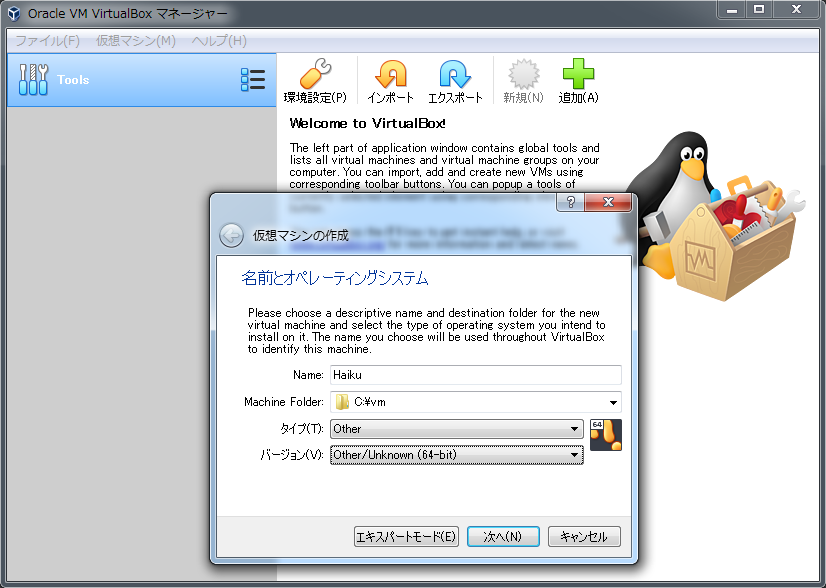
まず、VirtualBoxの仮想マシンの新規で、Other/Unknownの仮想マシンを作成します。
仮想マシンを作る
メモリサイズは適当です。4GBくらいでいいと思います。仮想ハードディスクの容量は10GBもあれば充分です。
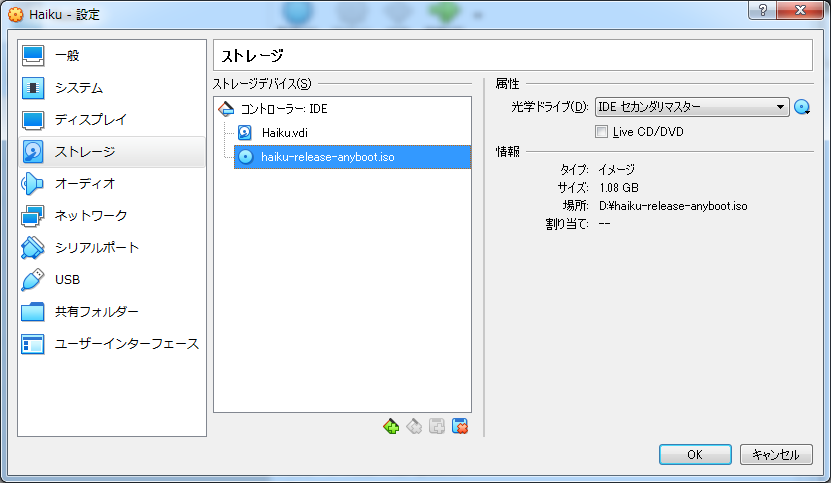
実機にインストールするなら、ダウンロードしたisoファイルをDVD-R等に焼きますが、本記事ではVirtualBoxにインストールしますので、仮想DVDドライブにこのファイルを使う設定をします。
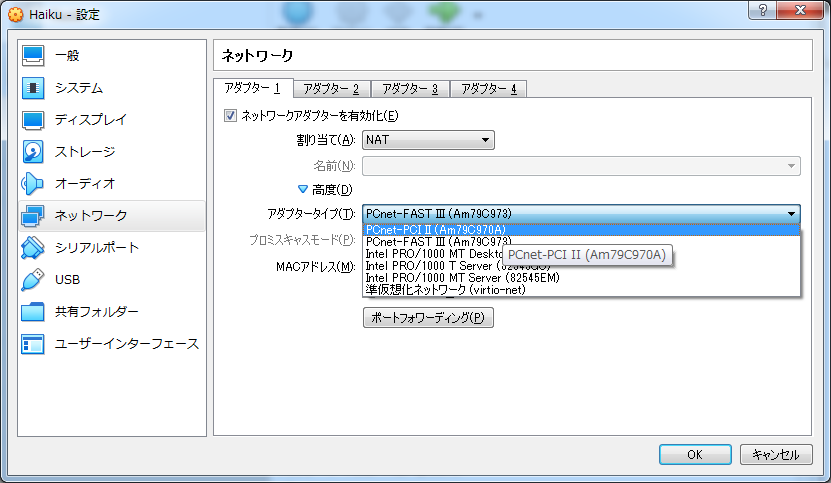
ネットワークの設定は「NAT」でいいのですが、HaikuのネットワークドライバとVirtualBoxの仮想ネットワークアダプタの動作がいまいち不安定な感じがします。高度な設定を開くと、アダプタータイプを選べますので、「PCnet-PCI II」か「PCnet-FAST III」を選んで、後で調子が悪そうだったらアダプタータイプを変更してみます。
Haikuをインストールする
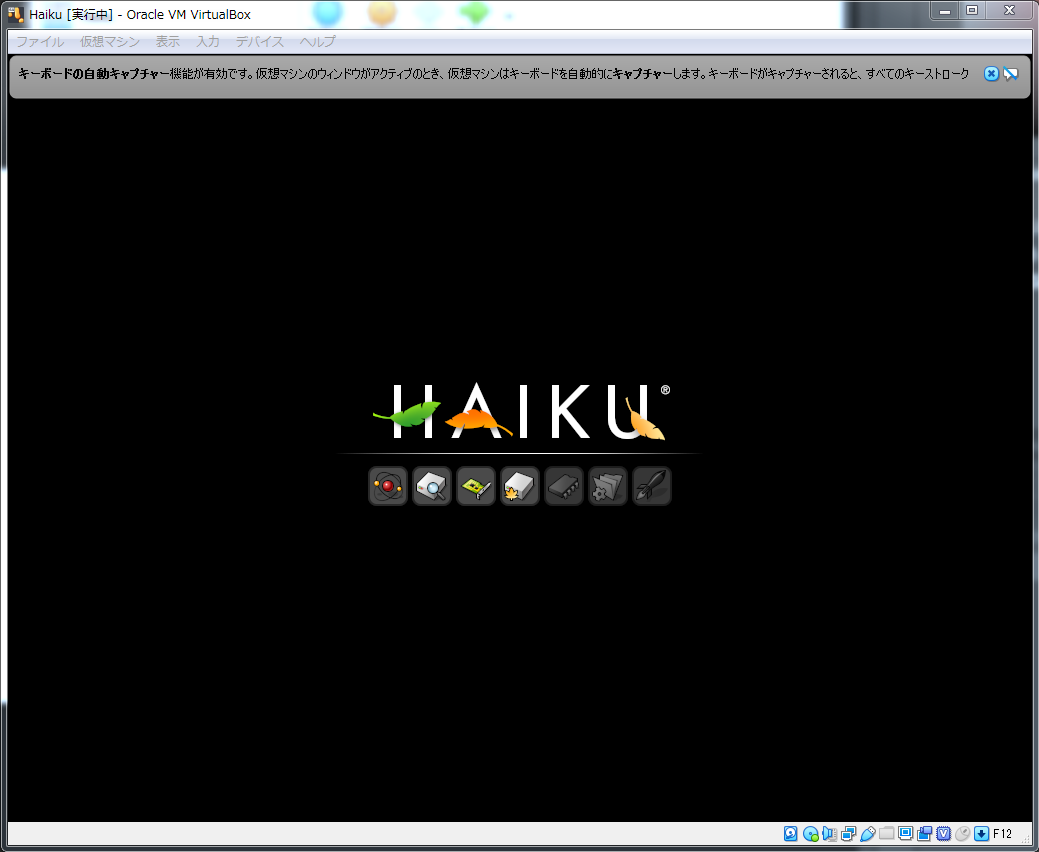
インストーラー起動中の画面です。
「Welcome to Haiku!」という画面が表示されたら、「日本語」を選んで、「インストーラーを実行」ボタンを押します。
進んでいくと、「インストール可能なパーティションが見つかりません」というメッセージが出ると思いますが、焦らずにOKを押します。
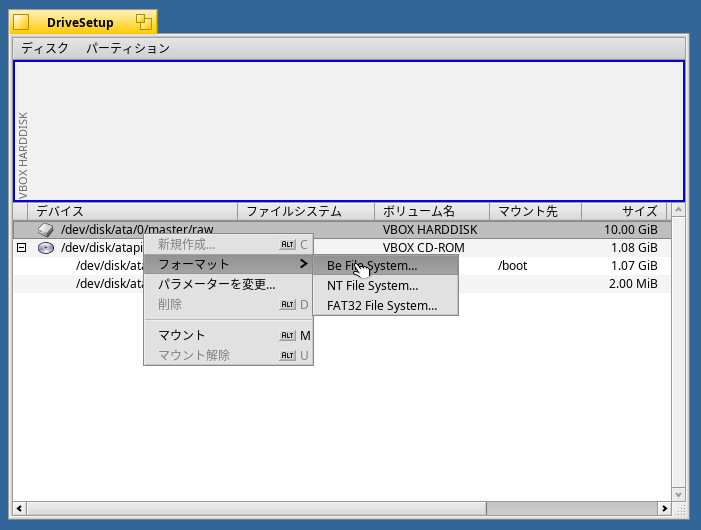
「パーティションを設定...」ボタンを押し、Be File System でフォーマットします。
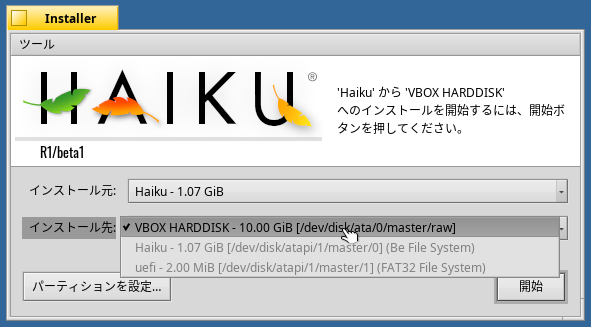
インストール先を変更し、「開始」ボタンを押します。
インストールはすぐに終わりますので、最後に「再起動」ボタンを押したらインストール終了です。
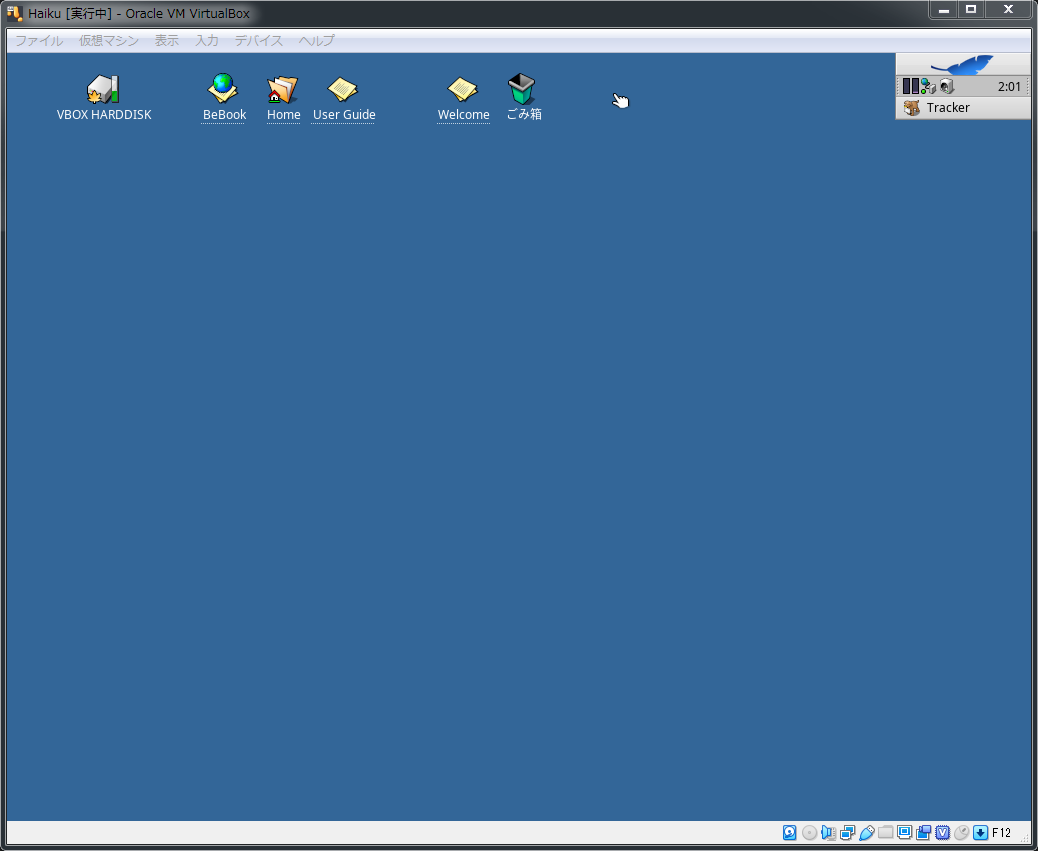
Haikuを起動する
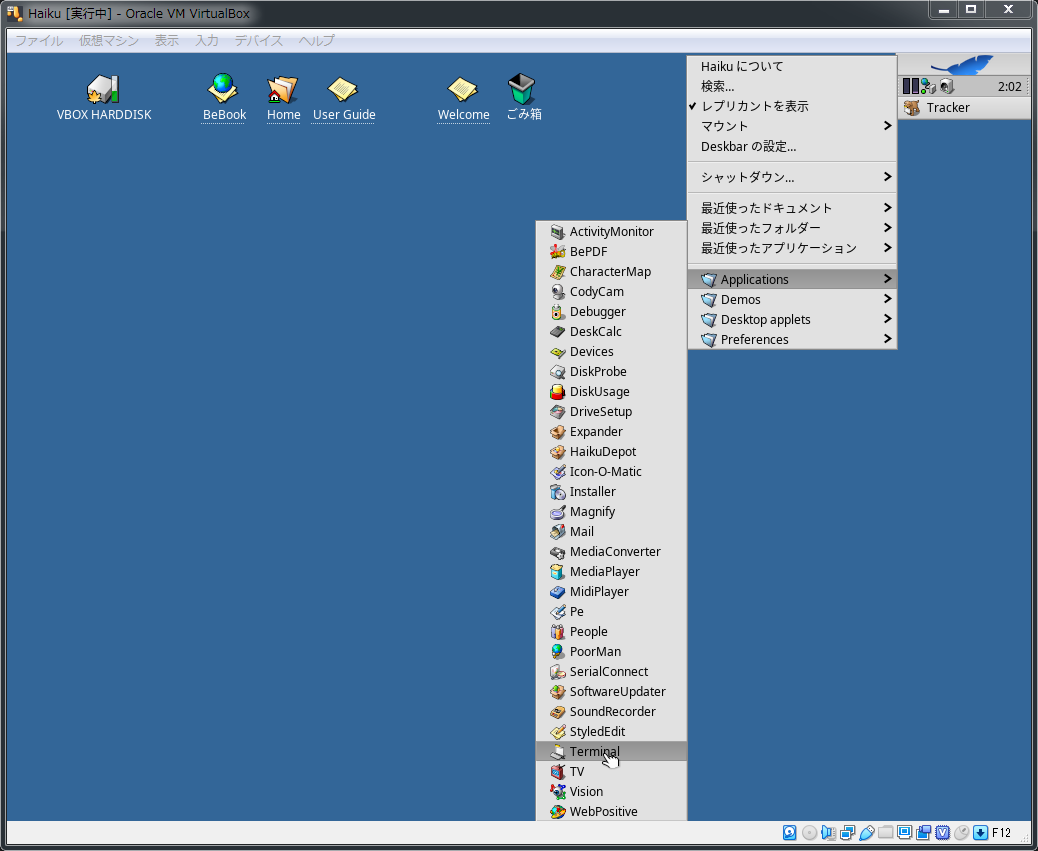
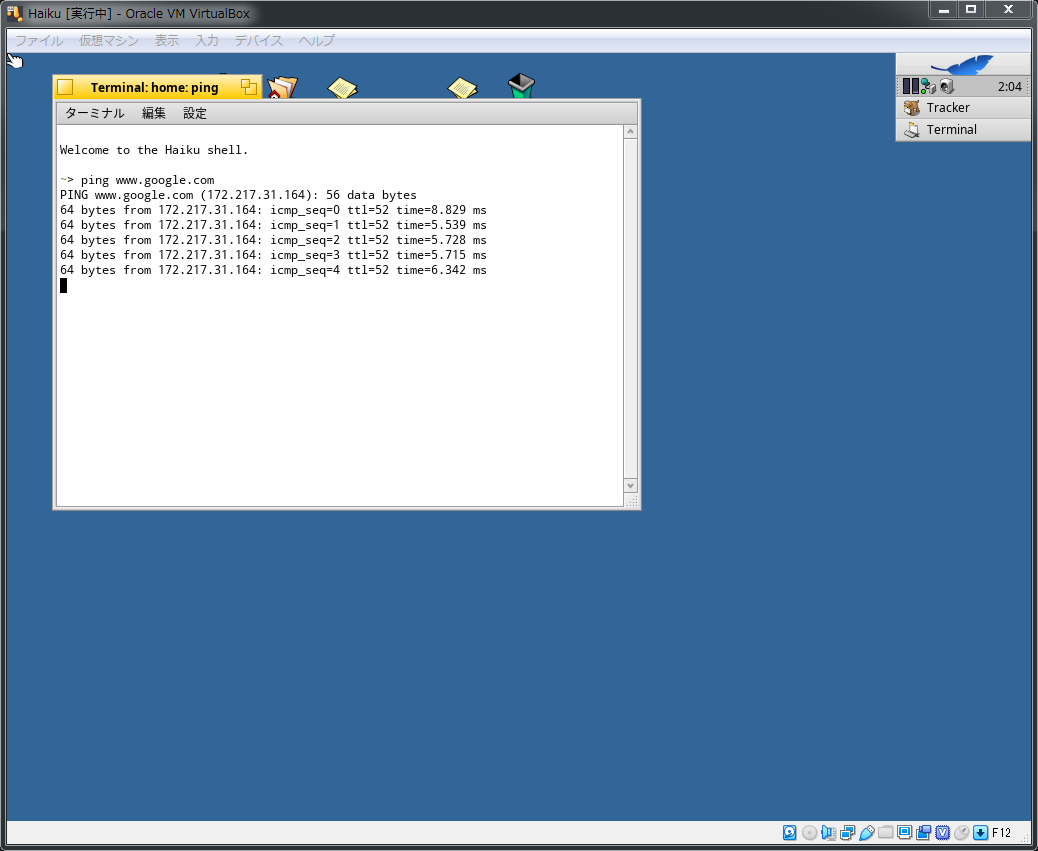
右上の青い葉っぱが描かれたところが、いわゆるスタートメニューです。とりあえず、ターミナルを開きましょう。
適当なサイトにpingを送り続けます。通信しないで放っておくと、時々ネットワーク接続が切れていることがありますので、このターミナルのウィンドウはping送りっぱなしで開いたままにしておくのがおすすめです。
開発環境をインストールする
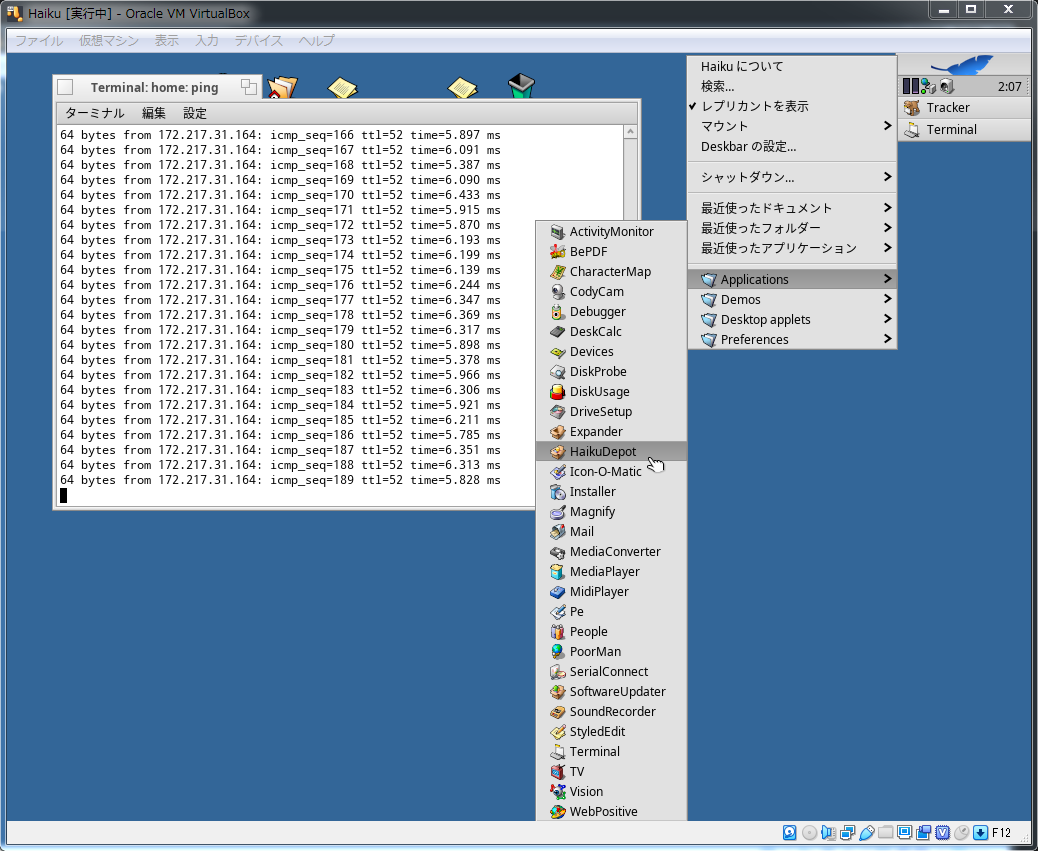
次に、メニューから「HaikuDepot」を開きます。これがパッケージマネージャです。
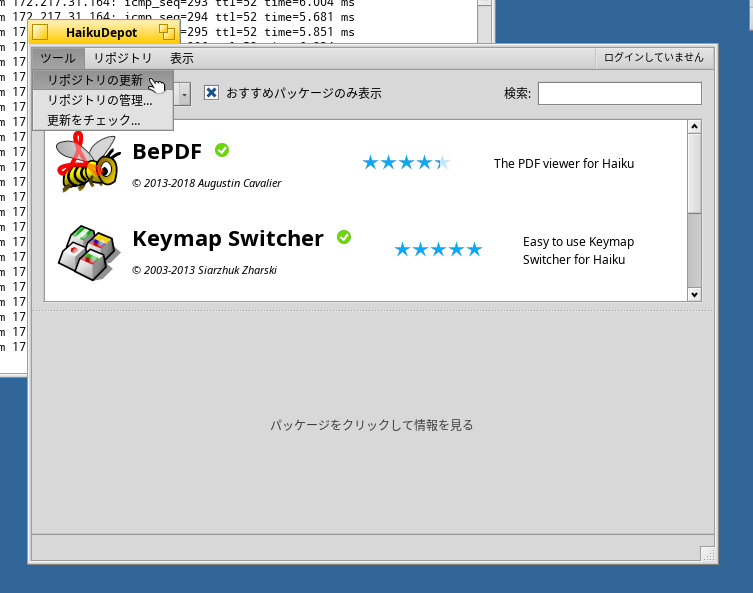
とりあえず、リポジトリの更新を行います。
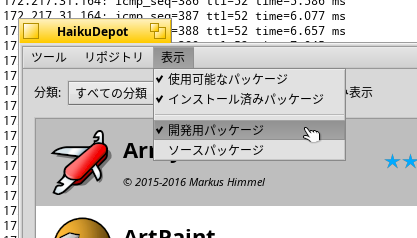
「開発用パッケージ」を表示するように、メニューを選択します。
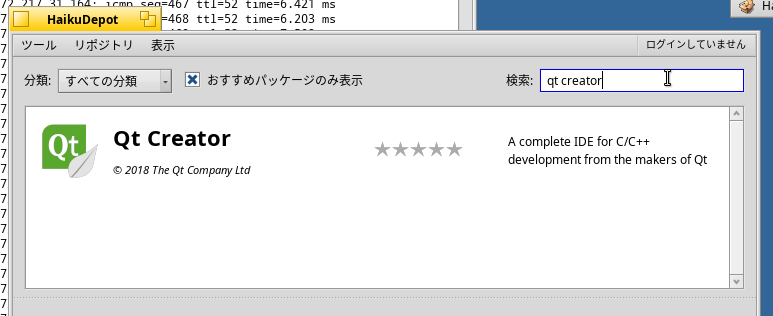
検索ボックスに「qt creator」と入力します。
これをクリックしてインストールします。追加パッケージをいくつかインストールするかという問い合わせがありますので、「Apply changes」ボタンを押して、続行します。
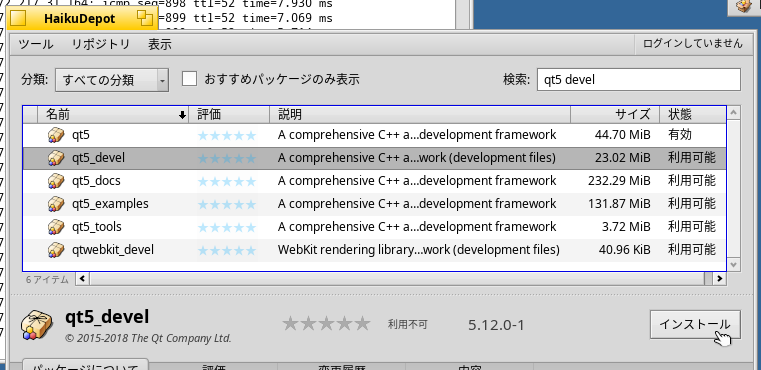
Qt Creatorのインストールが終わったら、HaikuDepotの上部にある「おすすめパッケージのみ表示」というチェックボックスをオフにします。続いて、検索ボックスに「qt5 devel」と入力し、その名の通りのパッケージをインストールします。もしこれが出ない場合、上に書いた「開発用パッケージ」の表示設定を忘れていないか確認してください。
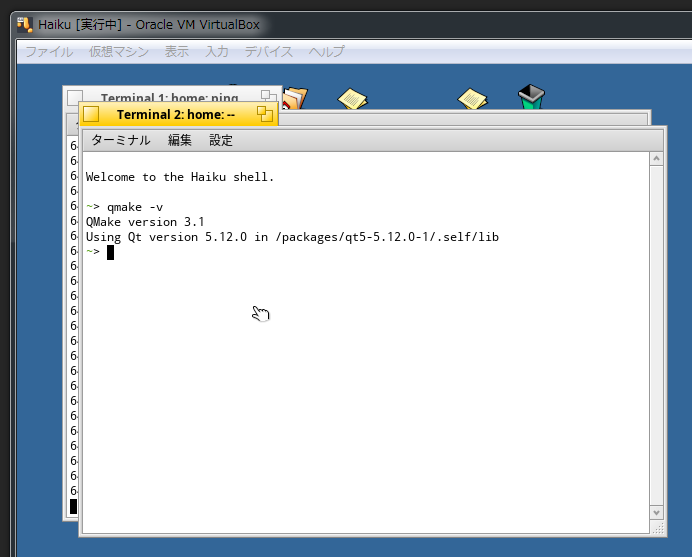
二つ目のターミナルを開いてqmake -vを実行します。QMakeとQtのバージョンが表示されたら成功です。
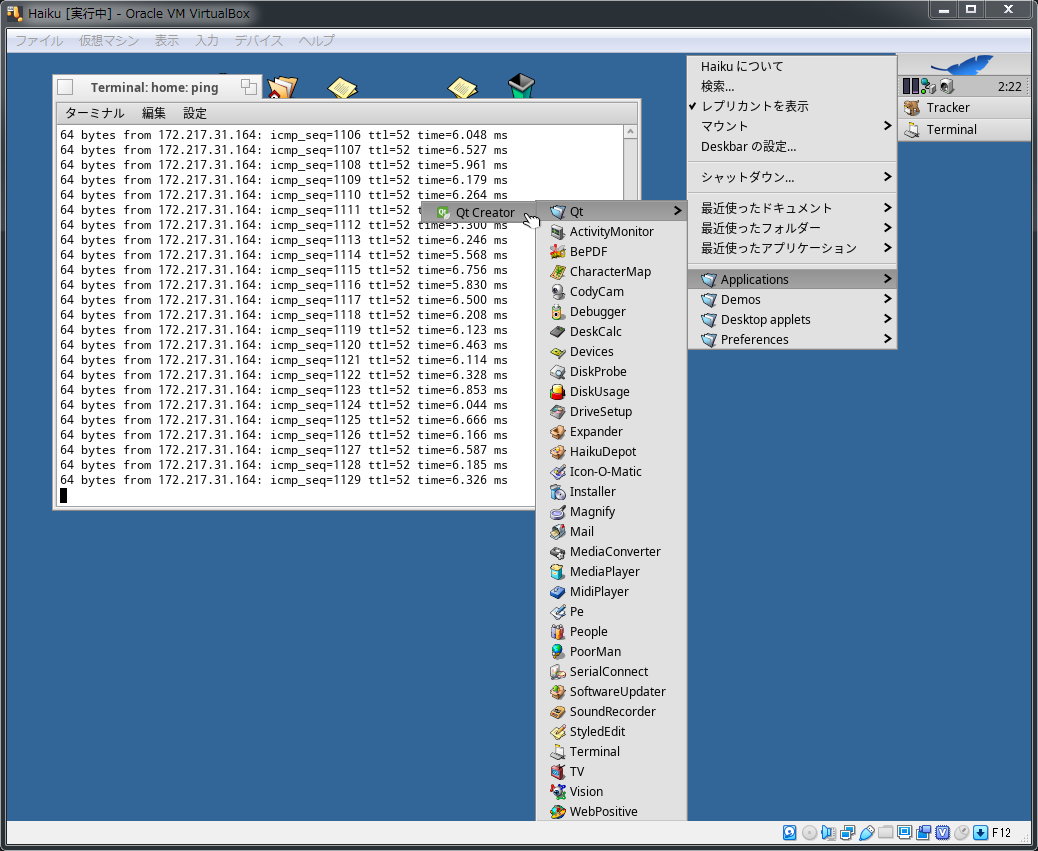
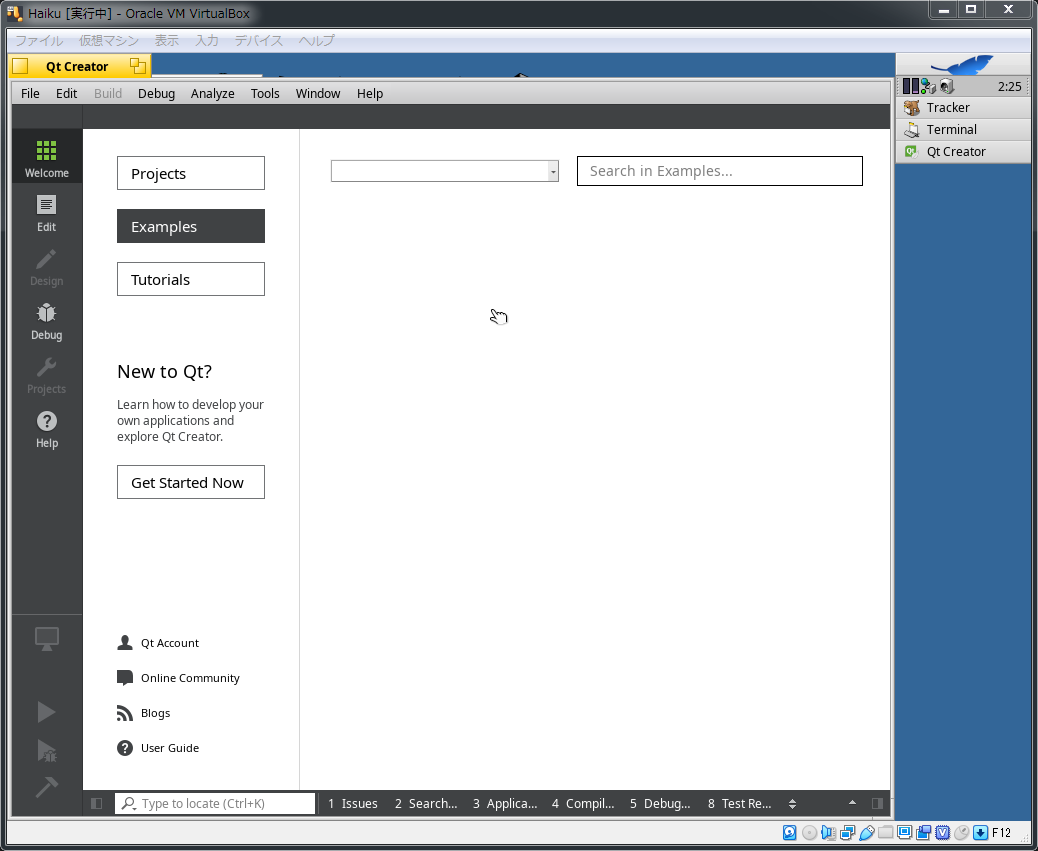
メニュー → Applications → Qt → Qt Creator を選択して起動します。
ウィンドウが大きすぎて画面からはみ出るかもしれません。タイトルバーの右上の最大化ボタンを押すか、メニューの Preference → Screen で画面解像度を広くする設定をしましょう。
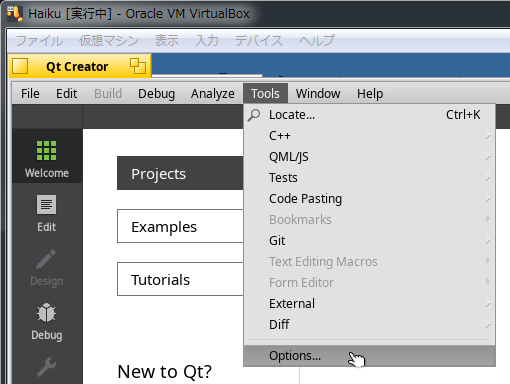
Qt Creator のメニューバー、Tools → Options... を選択します。
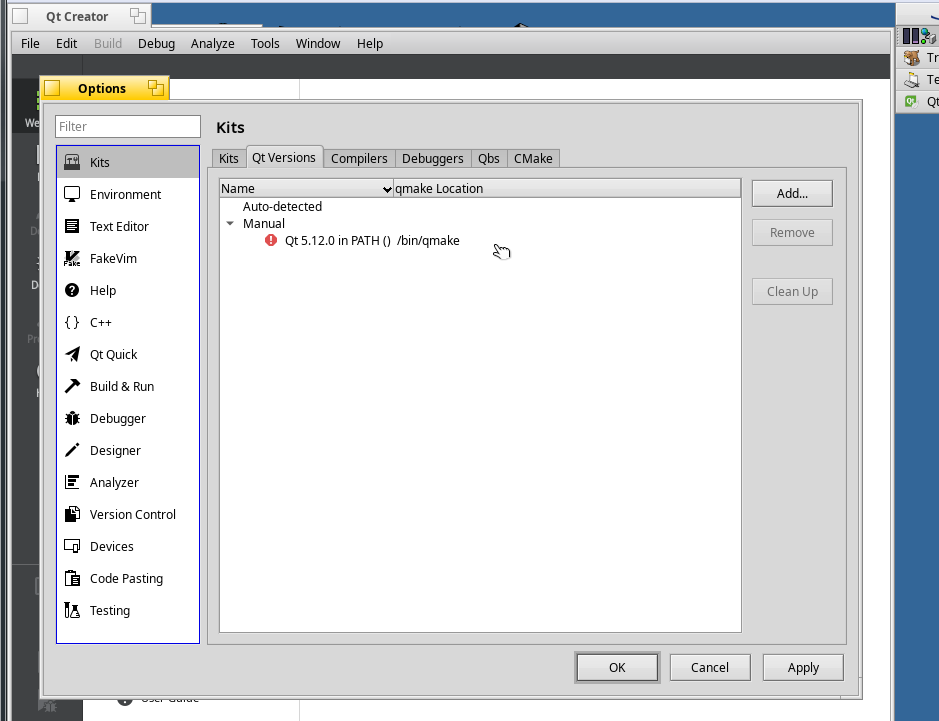
オプションウィンドウの「Kits」、「Qt Versions」タブを開くと、赤い感嘆符とともに、「Qt 5.12.0 in PATH () /bin/qmake」と表示されると思います。
余談ですが、普通は赤い感嘆符はエラーの印なので、このままではダメなはずです。しかし、なぜかこのままで動いてしまいますので、気にしないことにします。エラーメッセージをよく見ると、ABI(呼出規約)が間違っているというエラーのようです。「x86-linux-generic-elf-64bit」でなければいけないのに、「x86-unknown-x86-unknown-unknown-unknown」になっているので、これがいけないようです。繰り返しますが、これでもなぜか使えてしまえるようですので、そのままにしておきます。
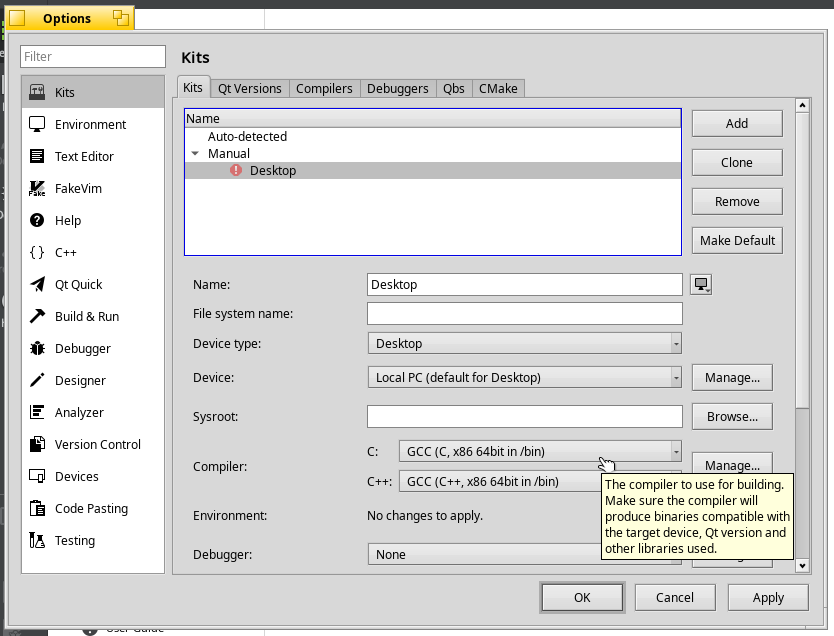
「Kits」タブを開いてみると、やはり赤い感嘆符が表示されていますが、ここでは、コンパイラの設定としてGCCが登録されていることを確認すれば大丈夫のようです。
OKボタンを押してQt Creatorの最初の画面に戻ります。
初めてのQtプロジェクトを作る
ボタンが3つ並んでいるうちのいちばん上「Projects」を押します。続いて「+ New Project」ボタンを押します。
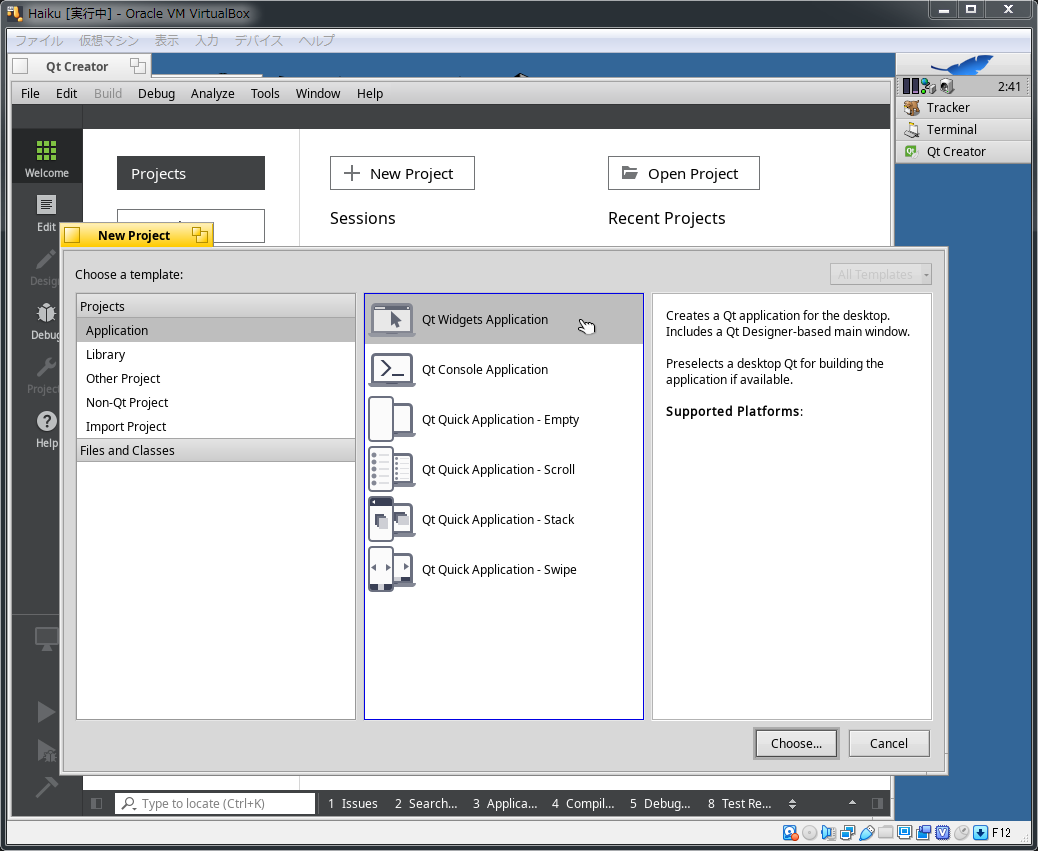
「Qt Widgets Application」を選択して「Choose...」ボタンを押します。
プロジェクト名を決める画面になって、untitled と表示されています。初めてのプロジェクトなので、そのままでも構いませんし、TestやHogeやHelloなど、適当な名前を付けて、「Next>」ボタンを押します。
Kit Selection の画面では、特に変更することはありませんので、そのまま「Next>」ボタンを押します。
Class Information の画面も変更はありません。「Next>」ボタンを押します。
プロジェクト作成の確認画面になります。ファイルが5つほど生成されることがわかります。そのまま「Finish」ボタンを押します。
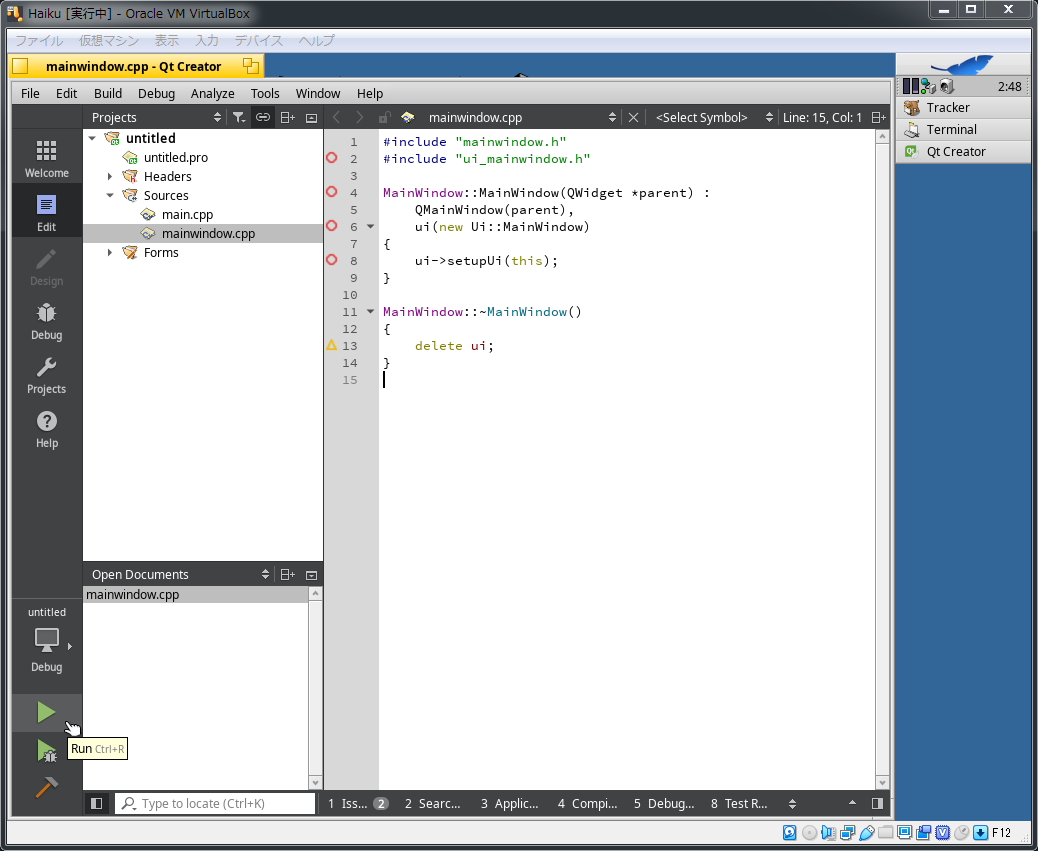
左下の▶ボタンを押すとビルドと実行が行われます。何もないウィンドウが表示されたら成功です。
簡単なGUIの機能を作る
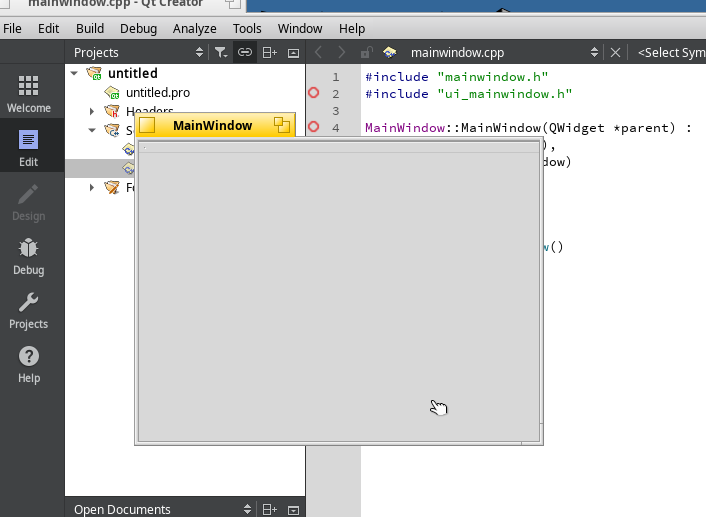
プロジェクトのツリーの中から、Forms/mainwindow.ui をダブルクリックします。
「PushButton」をドラッグして、ウィンドウ上に配置します。
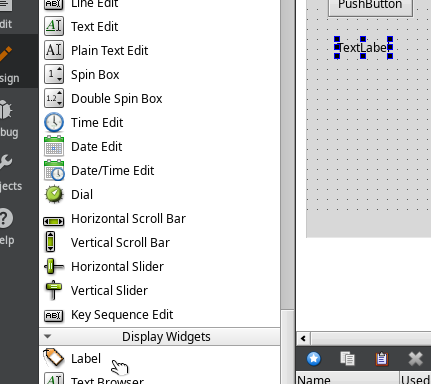
リストを下の方へスクロールすると「Label」がありますので、これをドラッグして、ウィンドウ上に配置します。
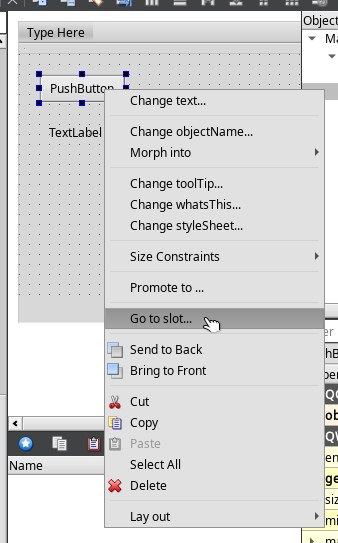
配置したPushButtonを右クリックして、「Go to slot...」を選択します。
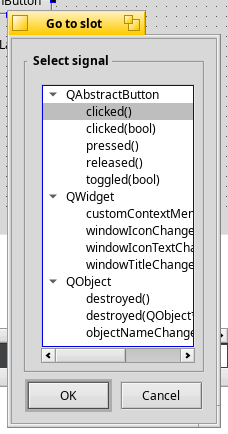
QAbstractButton::clicked()が選択された状態になっていると思いますので、このままOKボタンを押します。
void MainWindow::on_pushButton_clicked() という関数が追加されます。ここで一度、プロジェクトのビルドを行っておきます。
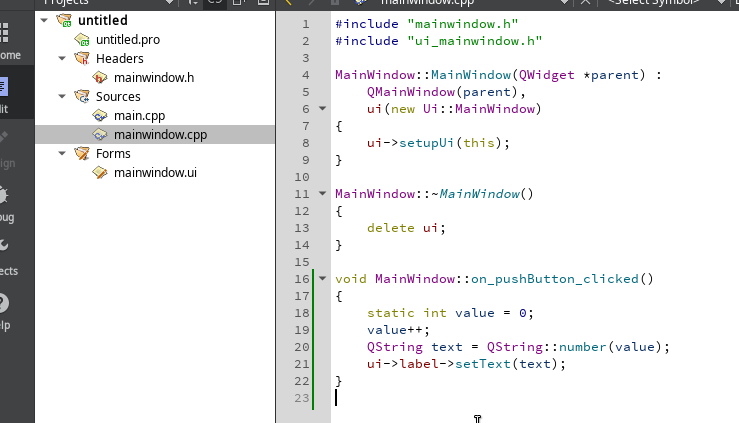
ボタンが押されたときの動作を記述します。
void MainWindow::on_pushButton_clicked()
{
static int value = 0;
value++;
QString text = QString::number(value);
ui->label->setText(text);
}
完成
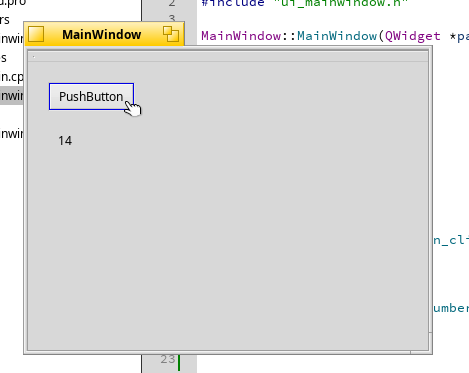
左下の▶ボタンを押してビルドと実行します。
ボタンを押す度に、ラベルの数値が更新されます。