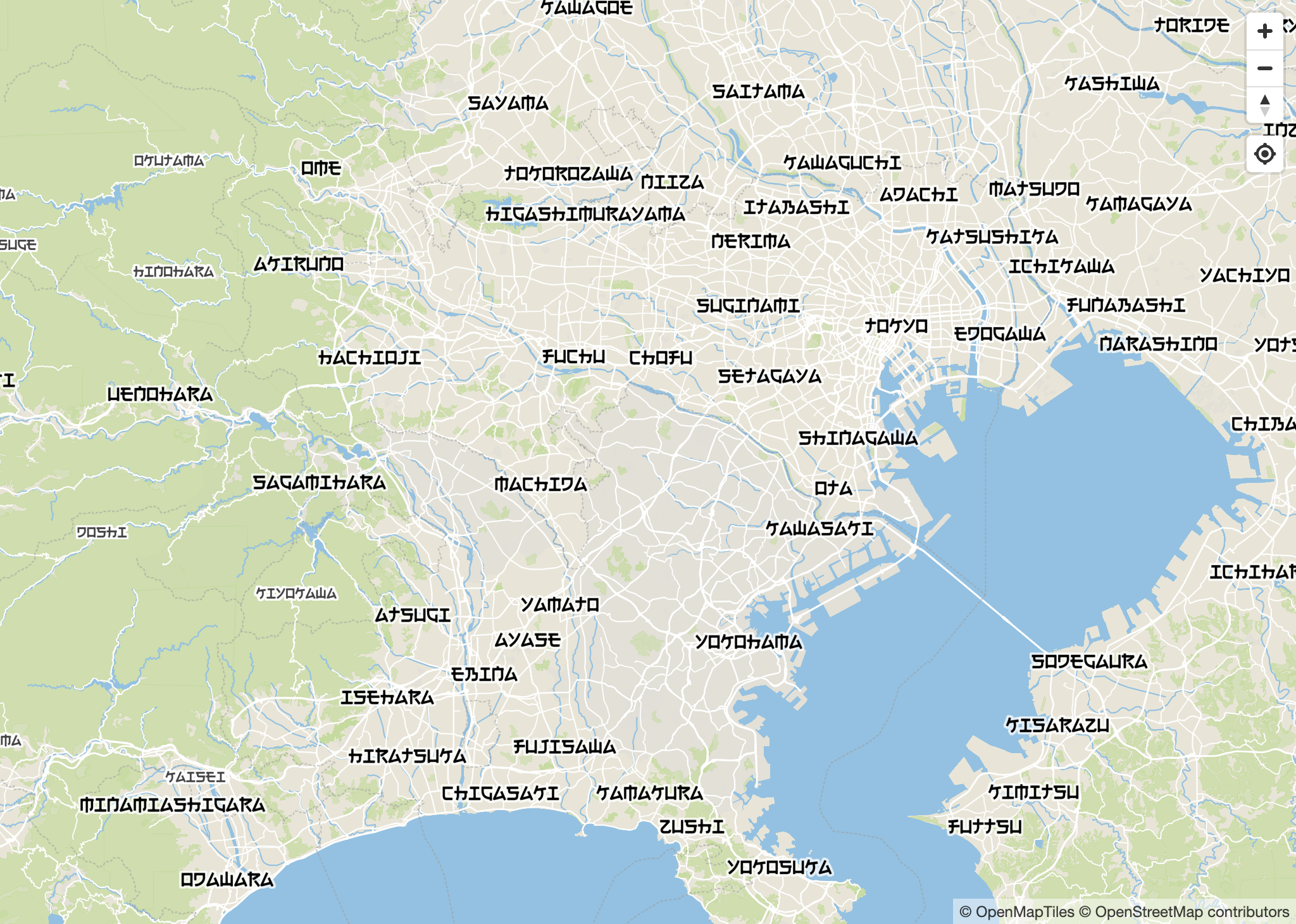
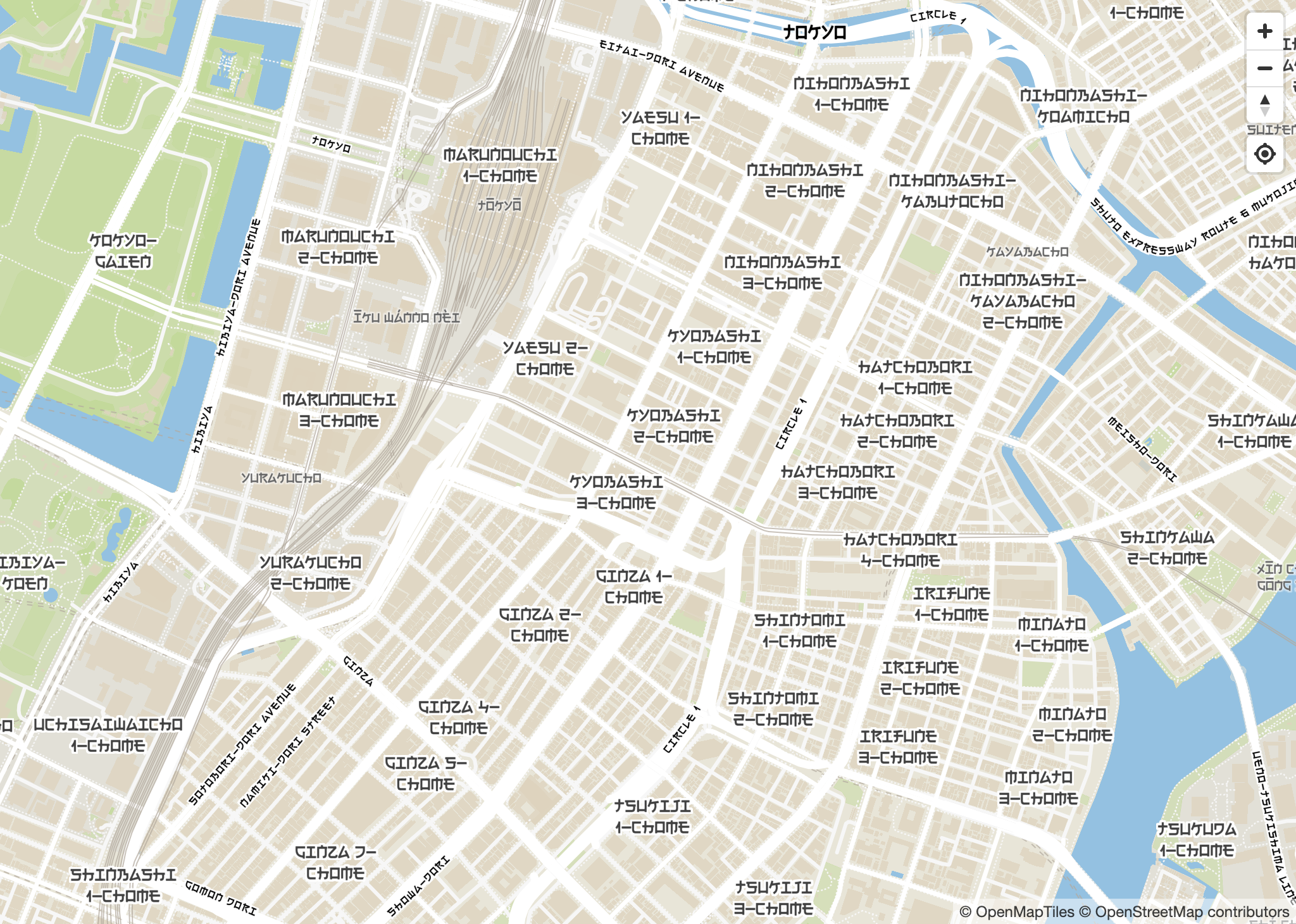
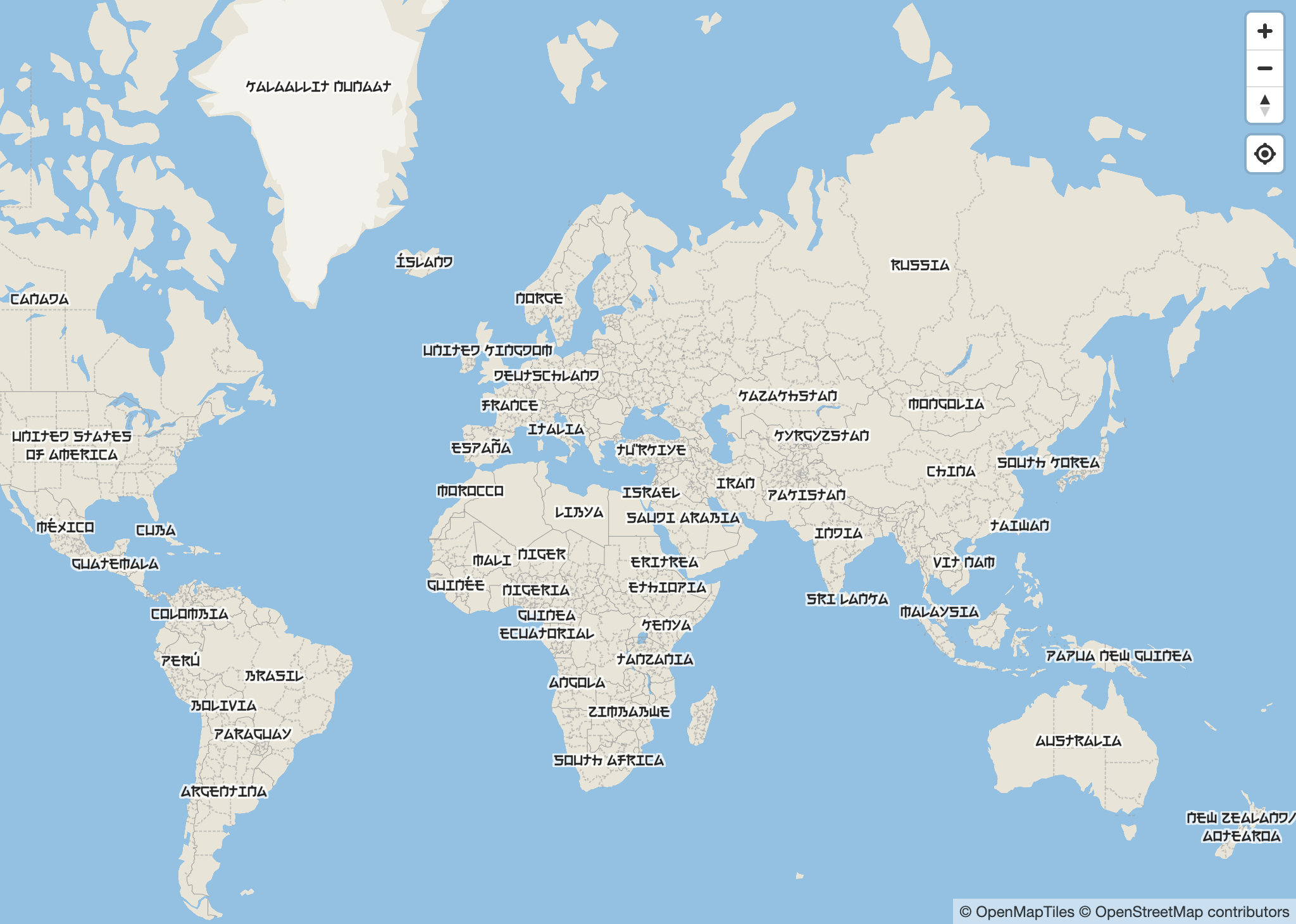
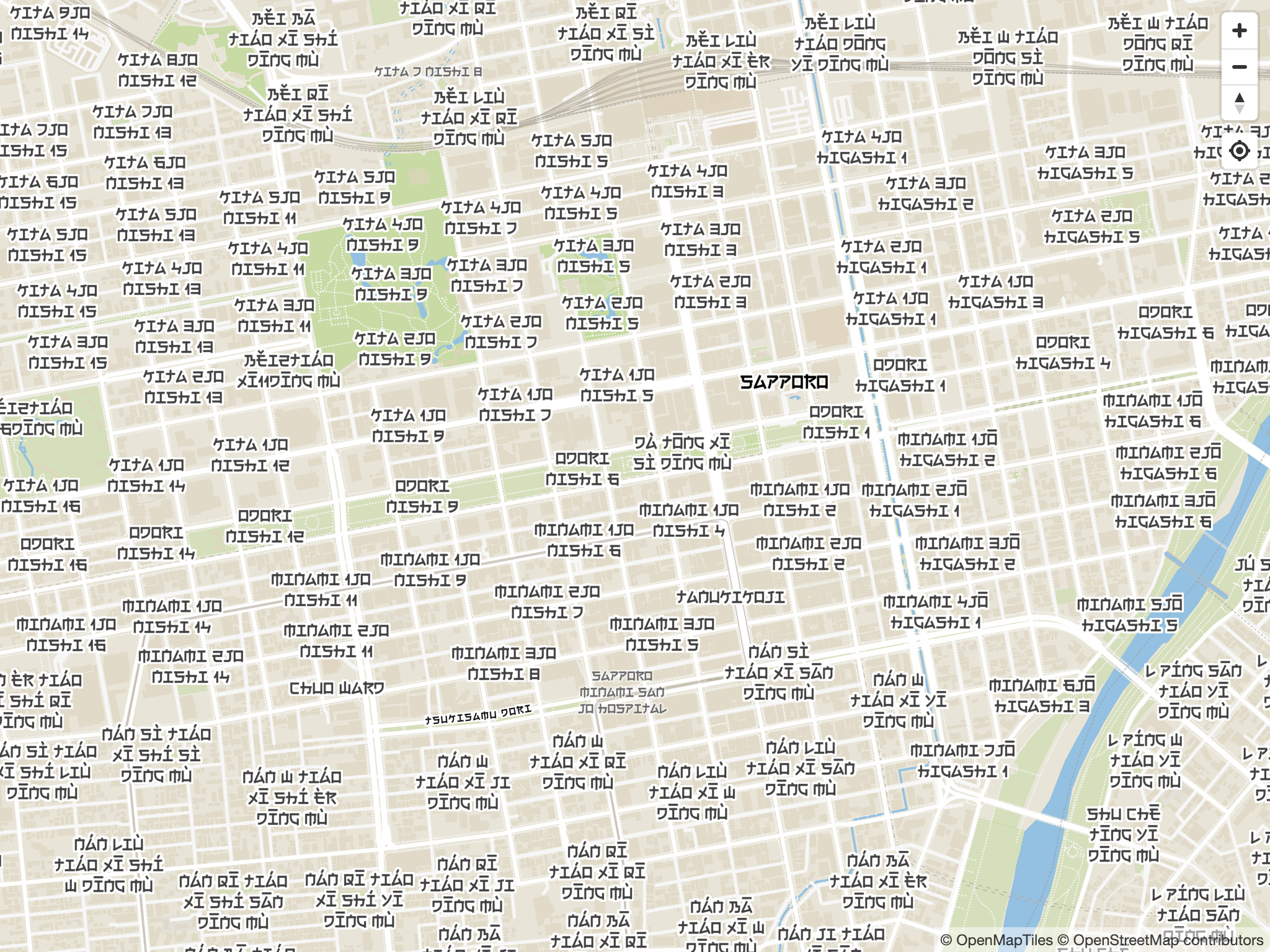
「Electroharmonix」というフォント
the pseudo-Japanese display typeface inspired by katakana, hiragana, and kanji
- 「日本語の文字」っぽいフォント
- Typodermic Fonts (Raymond Larabie) 制作
- 「日本人だけが読めないフォント」と話題になった
ライセンス
Download this and hundreds of other fonts for free with a commercial-use desktop license. Visit the font distributor below if you require website embedding, app integration, or anything else that the free license doesn’t provide.
- デスクトップ用ライセンスは無料、商用利用可
- フォントを利用したグラフィック(静的画像)を掲載、なども含む
- ウェブサイトへの埋め込み、アプリへの埋め込み、等々は別途、ライセンスが必要
ウェブフォント、アプリ、デジタル広告のライセンスは以下ページから購入可能:
参考: Web地図の実装
MapLibre GL JS により、ベクトルタイル地図での「ラベルテキストのフォント」として利用しました。
フォントの用意
Web地図において、「画像」ではなく「データ」として保持するベクトルタイルでは、基本的にWebGLが活用されます。WebGL自体にはフォントレンダリングは組み込まれていません。Mapbox GL JS、そして派生したMapLibre GL JSでは、文字(グリフ)を、プロトコルバッファーのSDFs (Signed Distance Fields)として利用します。
Mapboxのライブラリ node-fontnik によりフォントを、ProtobufにエンコードされたSDFグリフへ変換します:
情報が少ない中、次の記事が参考になりました(ありがとうございます!):
私の環境(M1 Mac)では、そのままではC++周りの関係でうまく動きませんでした:
エラー
$ npm install --build-from-source
$ ./bin/build-glyphs
node:internal/modules/cjs/loader:1239
return process.dlopen(module, path.toNamespacedPath(filename));
^
Error: dlopen(/Users/sorami/Desktop/node-fontnik/build/Release/fontnik.node, 0x0001): symbol not found in flat namespace '_FT_Done_Face'
at Object.Module._extensions..node (node:internal/modules/cjs/loader:1239:18)
at Module.load (node:internal/modules/cjs/loader:1033:32)
at Function.Module._load (node:internal/modules/cjs/loader:868:12)
at Module.require (node:internal/modules/cjs/loader:1057:19)
at require (node:internal/modules/cjs/helpers:103:18)
at load (/Users/sorami/Desktop/node-fontnik/node_modules/node-gyp-build/node-gyp-build.js:22:10)
at Object.<anonymous> (/Users/sorami/Desktop/node-fontnik/index.js:1:40)
at Module._compile (node:internal/modules/cjs/loader:1155:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1209:10)
at Module.load (node:internal/modules/cjs/loader:1033:32) {
code: 'ERR_DLOPEN_FAILED'
}
そのため、上の記事にあるように、DockerによりLinux環境を利用して実行しました:
$ docker run -it --rm -v ${PWD}:/workspace unvt/nanban
$ cd /workspace
$ git clone https://github.com/mapbox/node-fontnik
$ cd node-fontnik
$ npm install
$ ./bin/build-glyphs ../Electroharmonix/TTF\ Fonts/electroharmonix.ttf ../output/
$ ls -1 output/ | head
0-255.pbf
256-511.pbf
512-767.pbf
768-1023.pbf
1024-1279.pbf
1280-1535.pbf
1536-1791.pbf
1792-2047.pbf
2048-2303.pbf
2304-2559.pbf
地図上でのフォントの利用
ベースのスタイルとして、以下にある「Maptiler Basic En」を利用しました:
その style.json に対して、以下二点の変更を行いました。
glyphs
style.json では、以下のようにグリフのリソースを指定できます:
"glyphs": "https://demotiles.maplibre.org/font/{fontstack}/{range}.pbf"
グリフデータをリクエストする時、 {fontstack} という箇所にはフォント名が(カンマ区切りで)入り、 {range} にはユニコードのコードポイントが入ります。
今回は、前節で生成したフォントデータ(0-255.pbfなど)を /fonts/Electroharmonix というパス下に置き、それを参照するように変更しました:
"glyphs": "/fonts/{fontstack}/{range}.pbf"
(今回はSvelteKitを使ったので、プロジェクト内の /static/fonts/Electroharmonix/ )
text-font
レイヤーのプロパティにある text-font で、フォント名を指定します。これが先述の {fontstack} に対応します。
今回は、全てのフォント指定を Electroharmonix へと変更しました(例↓):
{
"id": "housenumber",
"type": "symbol",
"source": "openmaptiles",
"source-layer": "housenumber",
"minzoom": 17,
"filter": ["==", "$type", "Point"],
"layout": {
"text-field": "{housenumber}",
- "text-font": ["migu1c-regular"],
+ "text-font": ["Electroharmonix"],
"text-size": 10
},
"paint": { "text-color": "rgba(212, 177, 146, 1)" }
}
余談
鹿野健人さんが発案された「ひらがなマップ」を見ていて、思いつきました: