TL;DR
ソフトウェア・エンジニアが、めくるめく「地図」「位置情報」「GIS」の世界へ踏み入れるのに最適な一冊。
- GIS(Geographic Information System, 地理情報システム)分野の基礎知識と実践方法をバランスよく提示
- 地図投影法やデータ形式、Webでの配信方法といった基本(第2章)
- QGISによる位置情報データの加工(第3章)
- LeafletやTurf.js、MapLibre GL JSといった技術を用いたWebアプリ作成(第3,4章)
- バックエンドについては簡単な言及のみ
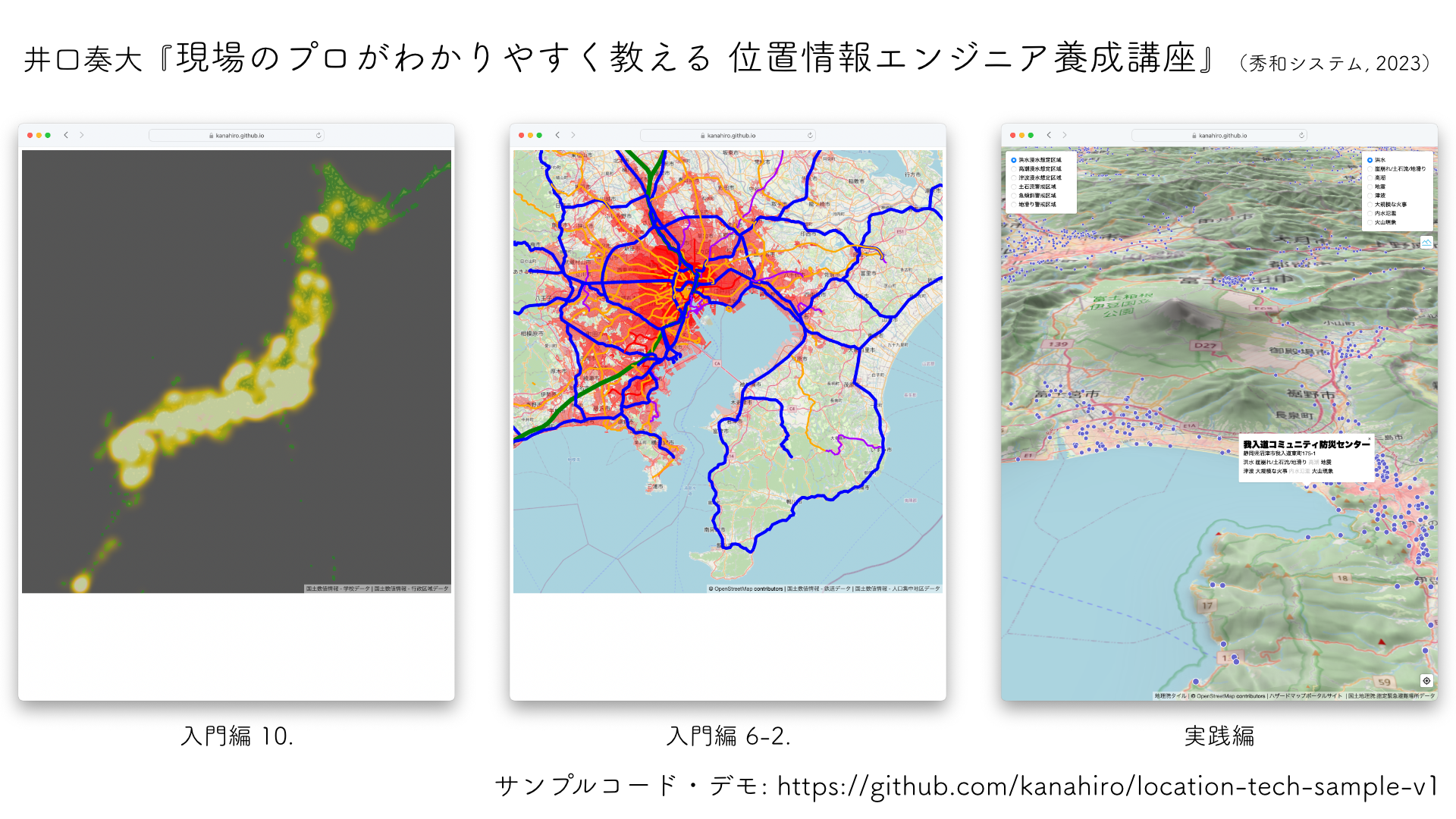
- コードとデモ
- HTML, CSS, JavaScript の基本的な知識が前提
- https://github.com/kanahiro/location-tech-sample-v1 で公開
書籍情報
当書籍の著者(@kanahiro_iguchi)と私(@sorami)は現職の同僚であり、また私は草稿へフィードバックを提供しています。本書の執筆やフィードバック自体は、会社とは独立した個々人の活動として行われました。
所感
これは「位置情報」を扱い「地図」を作るための知識と技術を詰め込んだ入門書です。
現代社会における日々の生活において、「位置」に関わるデータは様々な場面で活用されています。行き先を調べるためにGoogleマップやAppleマップを毎日のように使うでしょうし、配車アプリやフードデリバリーサービスから、Pokémon GOのような位置情報ゲーム、天気予報やハザードマップなどなど、それらはいろいろなところで顔を覗かせます。
基礎知識と、目まぐるしく変わる最新技術
しかし一般的なソフトウェア・エンジニアとしては、それらのデータを扱ったり、なにかアプリを作りたい時には、固有のドメイン知識に馴染みがない、土地勘がないため、どこから始めればいいかわからず途方に暮れてしまうことが多いでしょう。
またWebの世界と足並みをそろえて、当分野の各種技術も目まぐるしく変わっており、初学者にとっては足がかりを見つけづらいものです。
「まずは何を使えばいいんだろ。ライブラリはLeafletってやつがよく使われるみたいだな、OpenLayersという名前も調べると出てくる、でも最近はMapboxとかMapLibreってやつがイケてるらしい、deck.glとかCesiumっていうのだと3Dもできるみたいだ、たびたび出てくるQGISっていうのはいつ使うんだ、地図投影法ってメルカトル以外もあるの、平面直角ってなにもの?EPSG:3857って何の呪文??MVT、GeoTIFF、シェイプファイル??Cloud-optimized???」...
それら新しい技術へも目配せをしつつ、それらの土台となる変わらない基礎知識をまず身につけ、そして現代へ至る流れを把握することで、実際に自身でも開発を進めることができるようになり、またそこからの自走においても知識が確実に積み上がっていくかと思います。
しかしこれまで、特に日本語では、体系的にそれら現代の知識を整理した文献がありませんでした。そこへ現れたのが本書です。
著者は、本書の狙いを以下のように述べています:
これはウェブ技術でもよくある話ですが、位置情報の世界では、古くから利用されている仕様・規格も現役で生き続けていることも多いため、最新技術だけでなくそこに至るまでの技術的なコンテキストも理解しておくべきです。
ところが、これらが体系的に整理された資料・書籍がなく、インターネット上では、さまざまなユースケースについて、さまざまな時点で書かれたウェブページが散在している状況です。これでは、初学者にはどれが正しいプラクティスかの判断が難しく、学習に時間もかかるでしょう。
本書は、このギャップを埋めることを目標としており、本書を読めば最短距離で「位置情報アプリケーションを開発できる」「要件に応じたベストプラクティスを学べる」「最新のトレンドを把握できる」ように構成しています。
— まえがき, p.iii
「知の高速増路」としての一冊
この書籍は「知の高速道路」として、新たにこの分野へ興味を持った方々へ情報を提供するでしょう。
もちろんこの書籍だけで全てを学ぶことはできません。新たな技術が日々生まれていますし、またここではあえて詳細に踏み込んでいない話題も多々あります(例えばバックエンド周辺の詳細は省かれている)。しかし書籍内では、先へ進みたい方々のための情報源へのポインターも散りばめられており、この書籍で基礎体力を身につけることで、自らの力で先を開拓していくことができるようになると思います。
本書で個人的に白眉だと感じているのは「第2章 位置情報の基本」です。ここでは、位置を表すための緯度・経度の話から始まり、メルカトルやその他の地図投影法や、具体的にデータを扱う上での各種のファイル形式、ベクトルデータとラスターデータの違いなど、この分野における基礎知識が、入門者へ向けて順を追って解説されています。しかもそのような知識が、地理学の専門書のような形ではなく、ソフトウェア・エンジニアにとっての文脈で簡潔に整理されているのは貴重です。
あるライブラリの使い方は、公式ドキュメントや解説記事などを調べることで、なんとか自力でもわかることができるかもしれません。しかし、それらの前提となる上記のような基礎知識を身につけることは、それらライブラリを本当に「わかる」「使いこなせる」ようになるために大変有益だと私は思います。手当たり次第にググる前に、サラリとこの本を読んでおくと、その先がかなり変わってくるのではないでしょうか。
ちなみに私自身は、もともとは別の分野(自然言語処理・機械学習)をやっており、個人的な趣味からこの領域へ入ってきました。そして最初は、ここではそもそも何が問題とされているのか、どういった世界観なのかを把握できておらず、自学が難しいと感じていました。その後に私は、この書籍の著者をはじめとした位置情報エキスパートが多数集まる組織へ加わることで、彼ら彼女らから口伝で、しっかりとした現場の知識と技術を学んでいくことができました。この書籍は、そのような恵まれた環境にいない人が、「地図って面白そう、自分でもなにか作ってみたい、でもなにがなんだがわからない、どこから手をつければいいか途方に暮れている」という状況で手にするのに最適な一冊だと思います。
本書へまずさっと目を通しておくことで、そこで当たり前となっている前提知識をまずインプットすることができ、その先へと進むことが容易になりますし、また、自習していてわからない用語や概念に出会ったとき、索引から、書籍内での文脈とともにその用語について改めて学ぶことができるでしょう。
フロンティアで一緒に遊びませんか
上で「知の高速道路」と述べましたが位置情報分野は、その終点にはまだまだ人が多くはなく、渋滞の発生していない世界です。
またこの分野は、情報技術の界隈よりも、土木や建設、環境、行政、インフラといった他の領域と密接に関連して発展してきました。それが近年、Webと接近することで変革が生まれています。そこへソフトウェア・エンジニアとして関わっていくことは、専門外への視点を広げ知的好奇心を満たすものですし、また自身が貢献できることも大きいと私は感じています。
「位置」や「地図」はとても身近で、人々の暮らしに欠かせない応用事例も多く、そしてなにより面白いものです。この文章を読んでいるアナタも、この世界のどこかに、今まさに位置しているでしょう。
もしこの分野に興味を抱いた方がおられたら、ぜひこの高速道路を辿ってきていただいて、面白いものをつくって、さらには共に、その先の道路を建設していけたら嬉しいなぁと思います。
Enjoy mapping!
2023年3月3日(金)のお昼に、著者を招いて音声配信を行います。当日はハッシュタグを通じて質問も受け付ける予定です。ご興味ある方、ぜひ気軽にご参加ください。
終了しました!

余談: 「Webメルカトル」は地図投影法なのか
本書の19頁に、以下の記述があります:
ウェブメルカトルは、Googleが考案した地図投影法です。
著者へはドラフトの段階でもコメントしましたが、私の理解では厳密には、Webメルカトルは「地図投影法」ではなく「メルカトル図法を用いた座標系」だと思います。
Webの地図においてはWebメルカトルが前提となってしまっていますが、少し慣れてきた方には、その問題点を知ったり、投影法の深遠な世界を覗いてみるのが良いかなと思い、ここにメモしておきます。
参考文献:
2024-09-24追記: 続編『位置情報デベロッパー養成講座』(#位置デベ本)が出ました 🥳