HTML&CSSで水平方向の中央揃えをするときに
迷ったり、思うようにCSSが効かなかったり
することはありませんか?![]()
今回はそんな水平方向の中央揃えについて
整理していきたいと思います!
中央揃えの方法一覧
まず、ざっと水平方向の中央揃えにする
パターンを挙げてみます!![]()
※ただの紹介なのでざっと見で大丈夫です
<テキストの中央揃え>
<h1 class="center-text">Hello, World!</h1>
.center-text {
text-align: center;
}
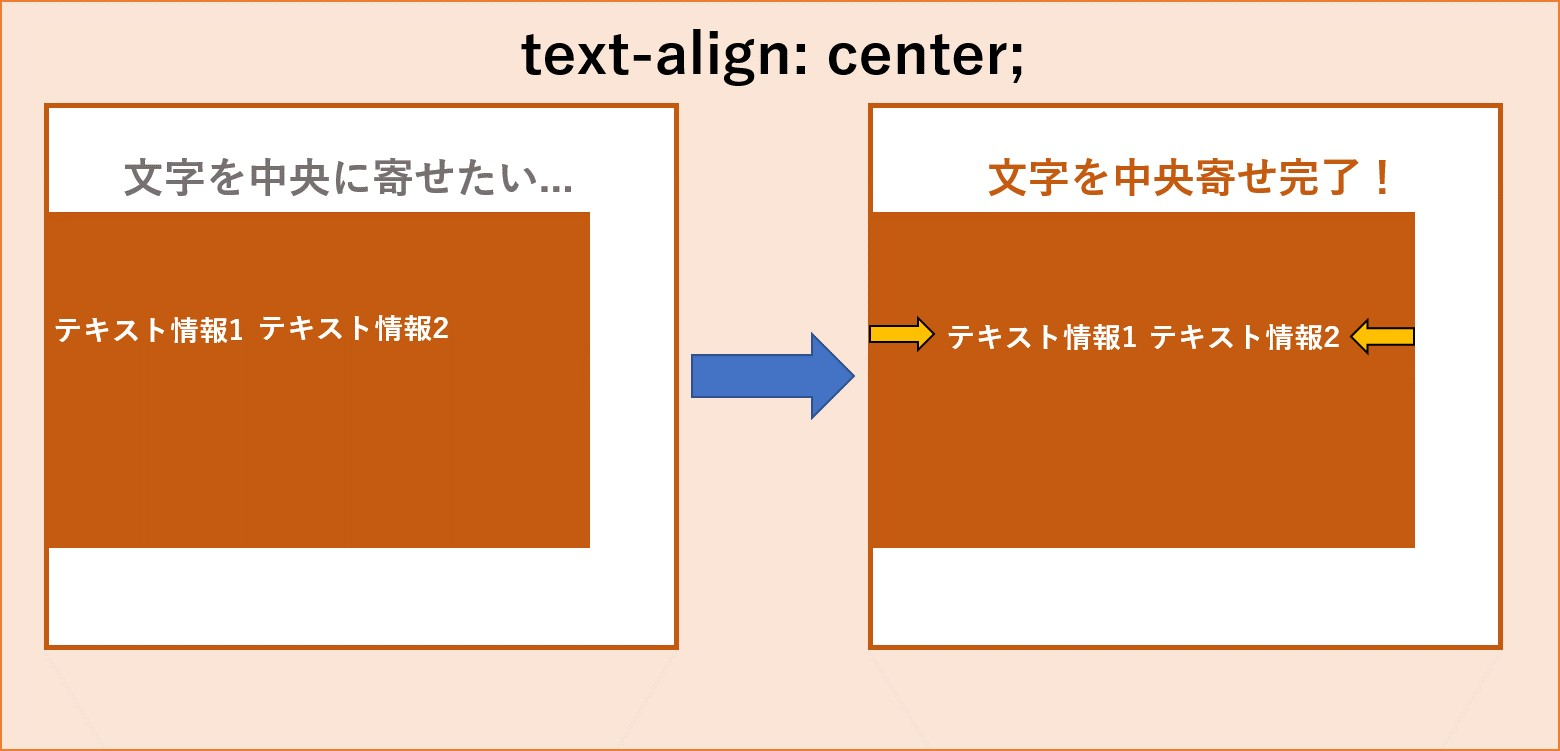
text-align: center;を使うパターンですね
<ブロック要素の中央揃え>
<div class="center-block">I'm a centered block element!</div>
.center-block {
width: 300px;
margin: 0 auto;
}
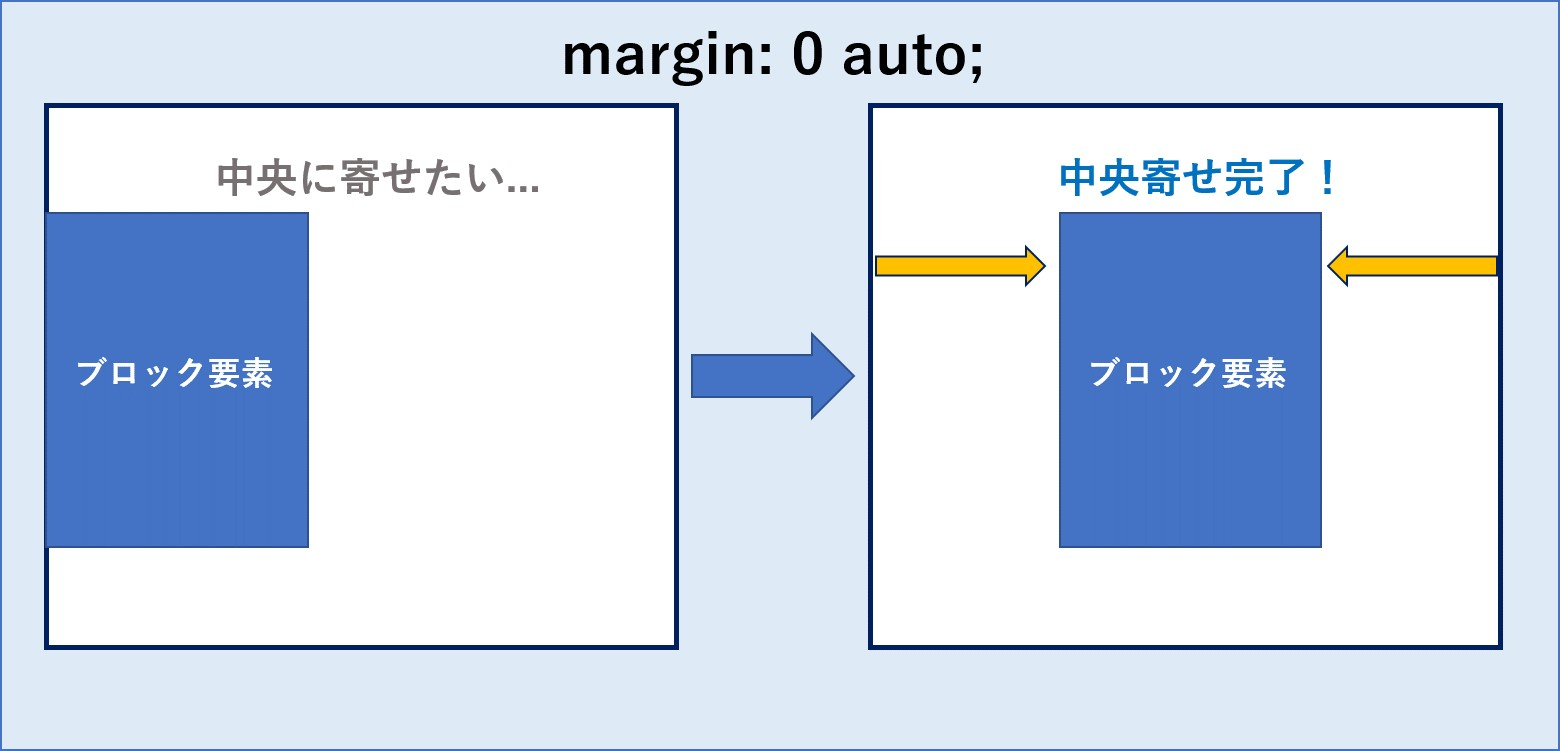
こちらはmargin: 0 auto;を使うパターンです
その他にもあります![]()
<Flexboxの使用>
<div class="flex-container">
<div>I'm a flex item!</div>
<div>Me too!</div>
</div>
.flex-container {
display: flex;
justify-content: center;
align-items: center;
}
<Gridの使用>
<div class="grid-container">
<div class="grid-item">I'm centered!</div>
</div>
.grid-container {
display: grid;
height: 100vh; /* viewportの高さを100%に設定して、中央揃えを視覚的に確認しやすくします */
justify-content: center;
align-items: center;
}
.grid-item {
border: 1px solid red; /* 要素の境界を表示 */
}
このようにありますが、
今回はこの2つに焦点を当てたいと思います
text-align: center;
margin: 0 auto;
text-align: center;とmargin: 0 auto;の使い分け
結論から言いますと、
ブロックの要素自体を真ん中に寄せたい時は
margin: 0 auto;
ブロックの内側を文字を真ん中に寄せたい時は
text-align: center;
となります![]()
そして、ブロックの内側を文字を真ん中に寄せる
使い方はこのような感じです

また、
ブロックの要素に対して
margin: 0 auto;
ブロック内のテキスト情報に対して
text-align: center;
とCSSを効かせると以下のようになります!

以上になります!
ブロックを中央に寄せたいのか、
ブロック内のものを中央に寄せたいのか、
どちらを対象にするか考えてみてください!
お疲れ様でした![]()