そもそもIBDesignable, IBInspectable とは?
IBInspectable
デフォルトのInterfaceBuilderではbackgroundColor, textColorなどはいじれますが、shadow系, layer.cornerRadius, layer.borderWidth, layer.borderColorなどはいじれません。
そこら辺をいじれるように変えてくれるのがIBInspectable。
IBDesignable
上記の設定をIBInspectableで設定しただけではInterfaceBuilderでViewの見た目はリアルタイムには変わってくれなく、ビルドしないと確認できません。
そこでIBInspectableを設定してリアルタイムに確認できるようにしてくれるのがIBDesignable。
手順
何も考えずに以下をコピペして新しいファイルを作る。
import UIKit
@IBDesignable
class DesignableView: UIView {
}
@IBDesignable
class DesignableButton: UIButton {
}
@IBDesignable
class DesignableLabel: UILabel {
}
extension UIView {
@IBInspectable
var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
}
}
@IBInspectable
var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set {
layer.borderWidth = newValue
}
}
@IBInspectable
var borderColor: UIColor? {
get {
if let color = layer.borderColor {
return UIColor(cgColor: color)
}
return nil
}
set {
if let color = newValue {
layer.borderColor = color.cgColor
} else {
layer.borderColor = nil
}
}
}
@IBInspectable
var shadowRadius: CGFloat {
get {
return layer.shadowRadius
}
set {
layer.shadowRadius = newValue
}
}
@IBInspectable
var shadowOpacity: Float {
get {
return layer.shadowOpacity
}
set {
layer.shadowOpacity = newValue
}
}
@IBInspectable
var shadowOffset: CGSize {
get {
return layer.shadowOffset
}
set {
layer.shadowOffset = newValue
}
}
@IBInspectable
var shadowColor: UIColor? {
get {
if let color = layer.shadowColor {
return UIColor(cgColor: color)
}
return nil
}
set {
if let color = newValue {
layer.shadowColor = color.cgColor
} else {
layer.shadowColor = nil
}
}
}
}
ナントカインスペクタからViewControllerに適当なもの(今回はUIView)をドラック。

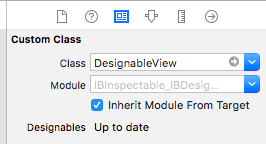
IdentityInspectorにDesignableViewを選択。

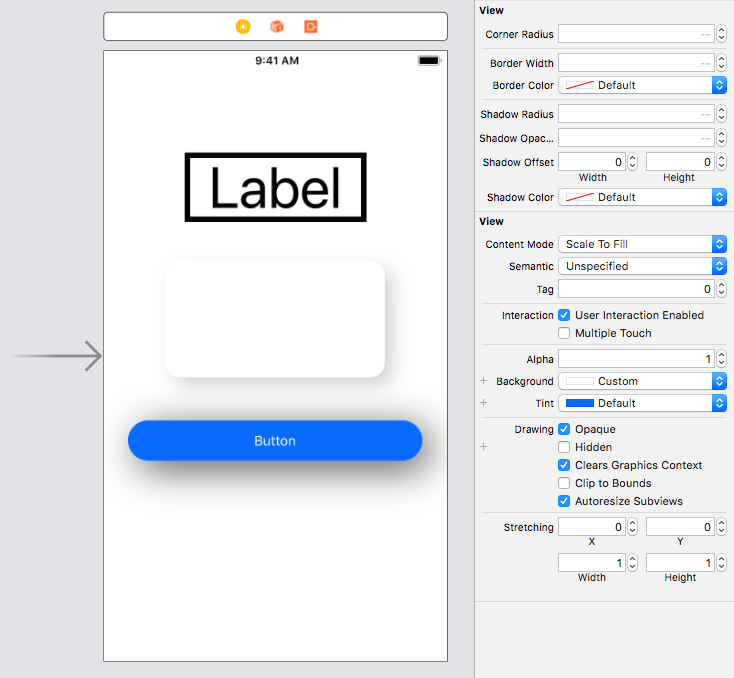
意味あるかわからないけど、念のためにも一度ビルドして、UIViewを選択した上でattributeInspetorを開いてみる。
と、色々いじるとリアルタイムに反映されるようになってる。
いいねありがとうございます