この記事はOS X Advent Calendar 2014の14日目の記事になります。
はじめに
最近はアプリ単体で完結するお仕事はほとんどなく、何かしらのインプットデバイス、アウトプットデバイスとの連携を求められることが多くなってきました。
これは、iPhoneなどのスマートフォン端末に限った話しではなく、むしろ短期、中長期的なイベントや展示への対応としてMac本体を扱うときのほうが多くなってきています。
お仕事を受けた段階で、ある程度の実現可能性をチェックする上で、いくつかの便利なライブラリに出会いましたが、今回は備忘録的に実用にも耐えてきた実績のあるものを、以下のようにまとめてみました。
-
1.何はなくともシリアル通信でつなぐ
-
2.MacとBluetoothでつなぐ
-
3.Macをサーバーにしてつなぐ
-
[番外編]MacWebViewとJSBridgeでつなぐ
1.何はなくともシリアル通信でつなぐ
Macと外のデバイス間でやりとりしようとすると、何かと必要になってくるのがシリアル通信です。
今年は特にシリアル通信にお世話になりっぱなしでした。
Mac(Objective-C)でシリアル通信ってどうやるのがベストなんだろうと色々と調べている時に以下の記事に出会いました。
:: Arduino + Cocoa/Objective-C ::
Macでシリアル通信を扱うにはIOKitというフレームワークを介して行います。そのIOKit自体をC言語でいい感じにラップしたサンプルを提供してくれています。記事にて紹介されているサンプルへのリンクになります。
Arduinoのサンプルスクリプトも同じく紹介されているので、Arduinoとのシリアル通信を行う際にも、すぐに試すことができます。
- XCode Project(すぐにダウンロードがはじまります)
- Arduino Sample(すぐにダウンロードがはじまります)
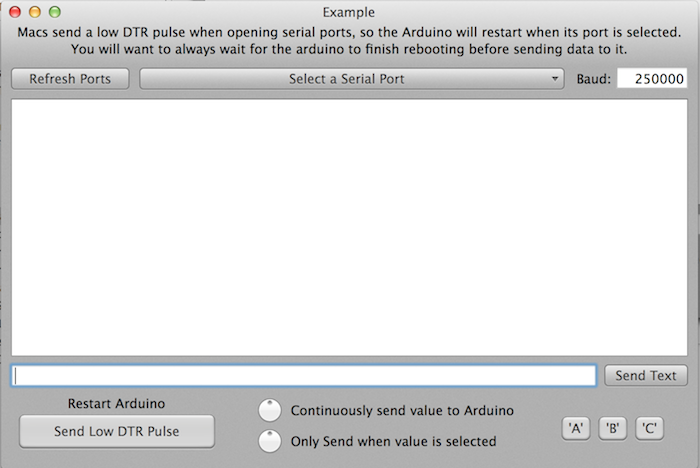
サンプルプロジェクトでは、値、文字の送受信についての知見、またMacのシリアル通信を行う上であるあるな、シリアルポートを選択するときの知見について得られることができます。
2.MacとBluetoothでつなぐ
BTLEが一般的?になり最近では無線といえばBluetoothな風潮が強まっています。
MacとBluetoothを介してデバイス連携することを求められる中で、手っ取り早くフィジビリティを確認し、実際のアプリに組み込みやすいライブラリを探していました。
このサンプルアプリでは近くにあるBluetooth端末を自動的に見つけて、UUID、Major、Minor、RSSI、Update timeを表示してくれます。素晴らしい!(スクショはmlwelles/BeaconScannerのREADMEから拝借)
このBeaconScannerの素晴らしいところはこれだけではなく、じゃあこの機能を自分のアプリに組み込もうとしたときに以下のように非常にシンプルなクラスを用意してくれているところです。
- HGBeaconScanner.h
- HGBeaconScanner.m
- HGBeacon.h
- HGBeacon.m
※HGBeaconクラス内で、一部、Beaconを探すために特化した記述がなされているので、そこだけご自身で必要とするデバイス用に書き換えていただければBeacon以外でも問題なく取得することができます。
※HGBeaconScannerクラスでは、なんと`ReactiveCocoa`が使われています。しかし組み込むだけならReactiveCocoa部分をDelegateに置き換えるなどすれば問題なく使えます。
3.Macをサーバーにしてつなぐ
HTTP通信を介してMacと他のデバイスとつなげるための方法です。
実際に使用したケースはMacアプリ側がサーバーとして振る舞うためのものでした。とにかくシンプルな機能なのであまり大げさなことはやりたくないなぁと思っていたら、ちょうど良いライブラリがありました。
iOSで使われているケースが多く、導入例も豊富、Macでももちろん大丈夫でした。(Mac対応していて、なおかつCocoaPodsにも対応している)
READMEにもあるように、シンプルだけどやろうとしていることは大体できるっていうのも魅力でした。
ソースコード読んでるだけでも結構勉強になります。Objective-Cでサーバーサイドを書いてみるというのも趣味よくないですが楽しそうですね。
- Built in support for bonjour broadcasting
- IPv4 and IPv6 support
- Asynchronous networking using GCD and standard sockets
- Password protection support
- SSL/TLS encryption support
- Extremely FAST and memory efficient
- Extremely scalable (built entirely upon GCD)
- Heavily commented code
- Very easily extensible
- WebDAV is supported too!
[番外編]MacWebViewとJSBridgeでつなぐ
ここからは番外編です。アプリのコアな処理はネイテイブで記述して、表示の部分のみをHTML、CSS、Javascriptで記述するといった状況になった際の対応についてです。
Macと色々なものをつなぐという主旨とは少しずれるかと思い、番外編とさせていただきました。
iOSやAndroidで言う、いわゆるガワネイティブとは違い、ほっとんどネイティブなんだけど、表示だけHTML使いたい。という状況で使った方法です。
※具体的には、Macアプリ上でカスタマイズしたGoogle Mapを使いたいという要望に対応するためのものです。
MacのframeworkにはもちろんMapKitが用意されているのですが、カスタマイズできる範囲が乏しく、developer登録していないとサンプル実行すらできないという状況。
iOS側で提供しているGoogle MapのSDKもMacで利用するには一筋縄ではいかないということで、Google MapのJavasript APIを使い、Macアプリ上のWebViewにて表現しようという方法に至ったわけです。このあたりはまた別の機会にまとめます。
お世話になっているライブラリはこちら
marcuswestin/WebViewJavascriptBridge
WebViewとJavascriptをBridgeするためのまんまな名前ですが、Facebook MessengerやFacebook Paperなどでも使われているようで実績?も十分なようです。
使ってみると非常にシンプルにできているので、大きな案件で使うだけでなく、普段からWebViewで扱うコンテンツからNSLogに出すといったことにも使えそうで、重宝しそうです。
まとめ
今年の後半に特にお世話になったライブラリ群を備忘録的にまとめさせていただきました。
まだまだMacアプリを開発しているプロジェクト数自体が少ないので、新しい提案や相談が来る度に試行錯誤の繰り返しではありますが、iOSの資産やCocoaでも利用可能なライブラリを眺めながらそれぞれのプロジェクトにとってベストな書き方を日々模索しているところです。
まだまだ、プロジェクトの知見で得たニッチ情報(たとえば、プリント画面を出さずに印刷する方法など)もたくさんあるのですが、また別の機会にまとめさせていただきます。
それではみなさまよいMacデベロップライフを!