はじめに
この記事はWindowsユーザ向けの記事です。
Expoのアカウントを持っていない場合はまずここからExpoのアカウントを作成してください。
React Native&expo.ioについて
React Native
そもそもReact Nativeってなに?っていう人向けに簡単に説明します。
React Nativeとは、ReactというFacebookが開発したJavaScriptのフレームワークをモバイルでも使えるようにしたものです。
また、React NativeはJavaScripで書いたコードがネイティブのレンダリングAPIを呼び出すため、Web開発をしていた人にとっては触りやすいです。さらにiOSとAndroidの両プラットホームで動くアプリを一つのコードで作れます。
Expo.io
Expo.ioは簡単に言うとReact Nativeでの開発を支援するサービスです。
Expo.ioを使うメリットに以下のようなものが上げられます。
- ネットワークを通して実機の動作確認ができる(ケーブルでの接続が不要)
- コードの変更がリアルタイムに反映される
- 開発版アプリの配布がすぐにできる
create-react-native-appのインストール
それでは環境構築をしていきましょう。
まずは、create-react-native-appをインストールする前にnode.jsがインストールされているかの確認をします。
PowerShell等で
node -v
と入力してv8.9.4等と表示されればOKです。※バージョンは念のため最新の安定版をおすすめします。
もしnode.jsが入っていない場合やバージョンが極端に古い場合などはこちらを参考にnode.jsを先に導入してください。
nodeの確認がとれたら、
npm i -g create-react-native-app
とコマンドから打ち、create-react-native-appをインストールします。
Expo XDEのインストール&プロジェクト作成
Expo XDEからxde-Setup-2.23.1.exe(最新版があればそっち)をダウンロードし、インストールしてください。
インストールが完了したら先ほど作ったアカウントでログインをし、テスト用のプロジェクトを作成します。
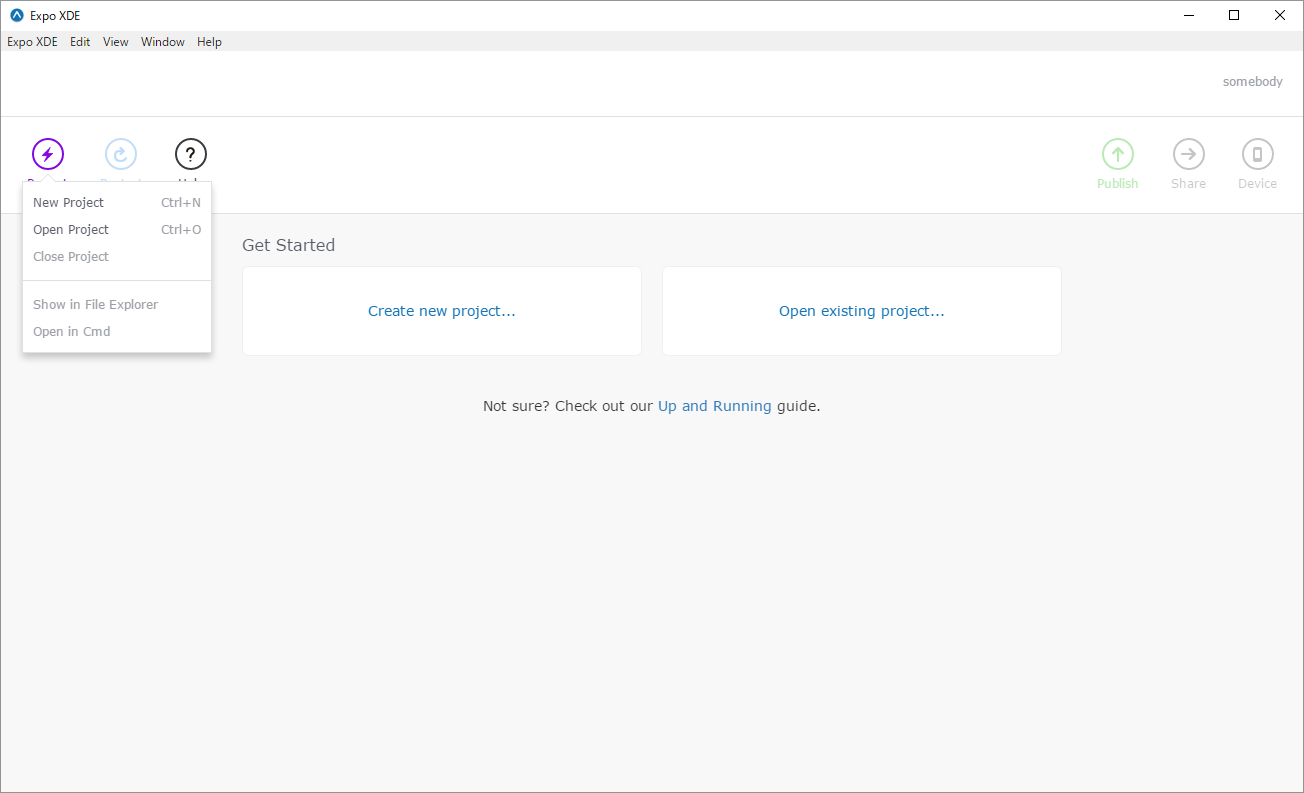
New Projectから新しいプロジェクトを作りましょう。

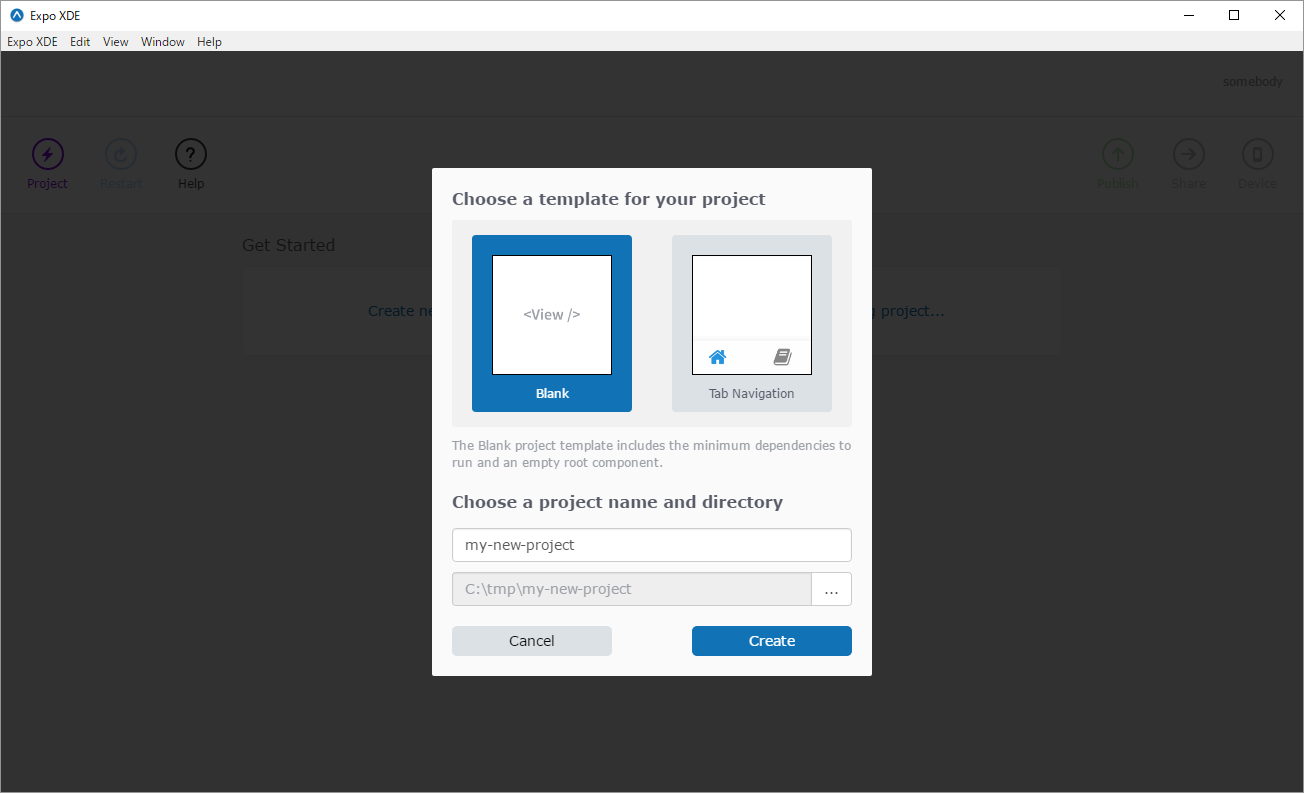
テストなのでプロジェクト名はデフォルトで。プロジェクトのフォルダは任意の場所で大丈夫です。

Create実行後、しばらく時間がかかるのでその間に次の作業をしましょう。
clientアプリをダウンロードする
下記のURLからスマホアプリをダウンロードする。
Android版 : https://play.google.com/store/apps/details?id=host.exp.exponent
iphone版 : https://itunes.apple.com/app/apple-store/id982107779
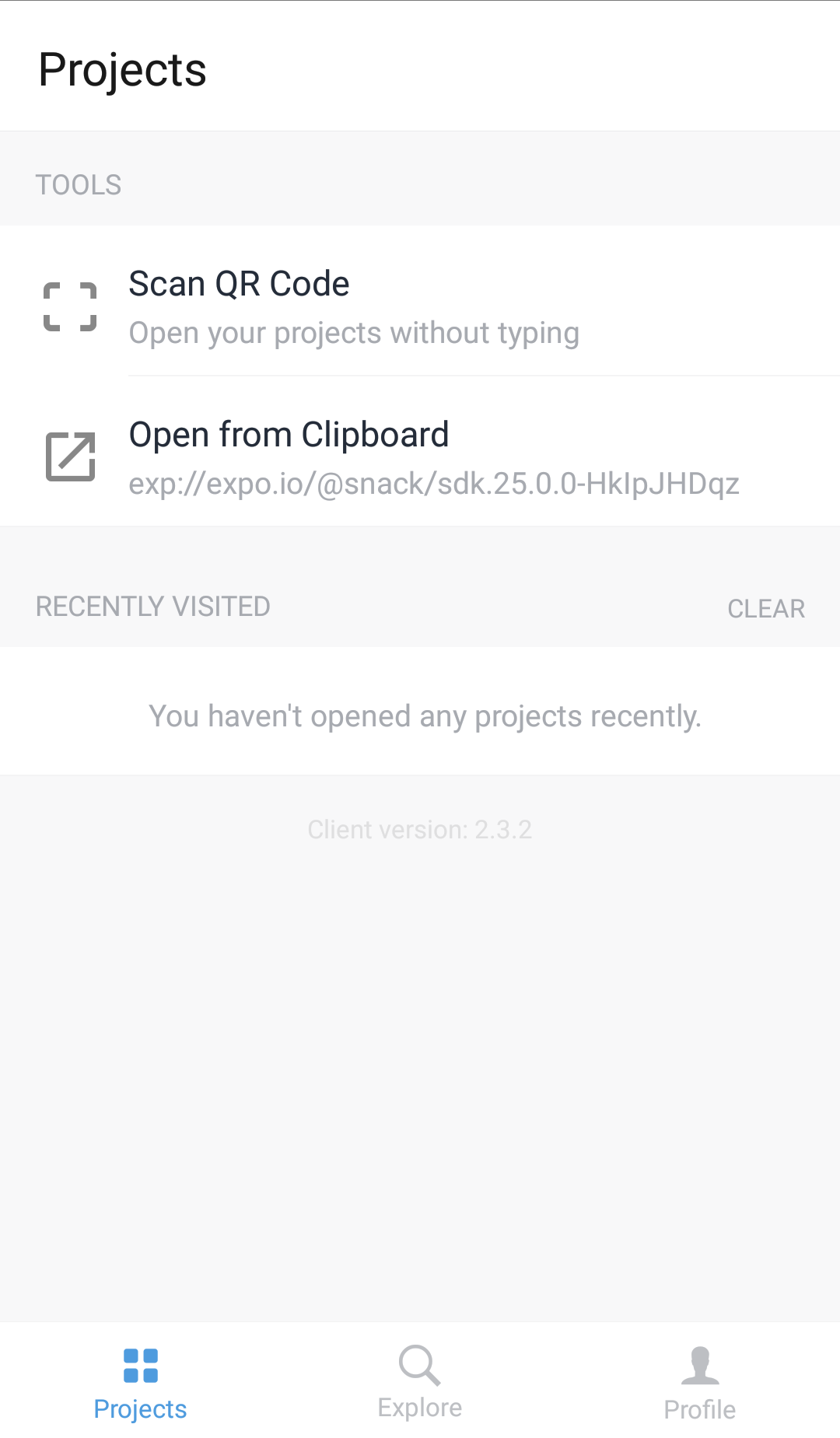
ダウンロードが終わったら起動し、先ほど作ったアカウントでログインする。

画像のようになっていればOKです。
アプリの確認をする
そろそろプロジェクトの作成ができていると思うのでPCに戻りましょう。
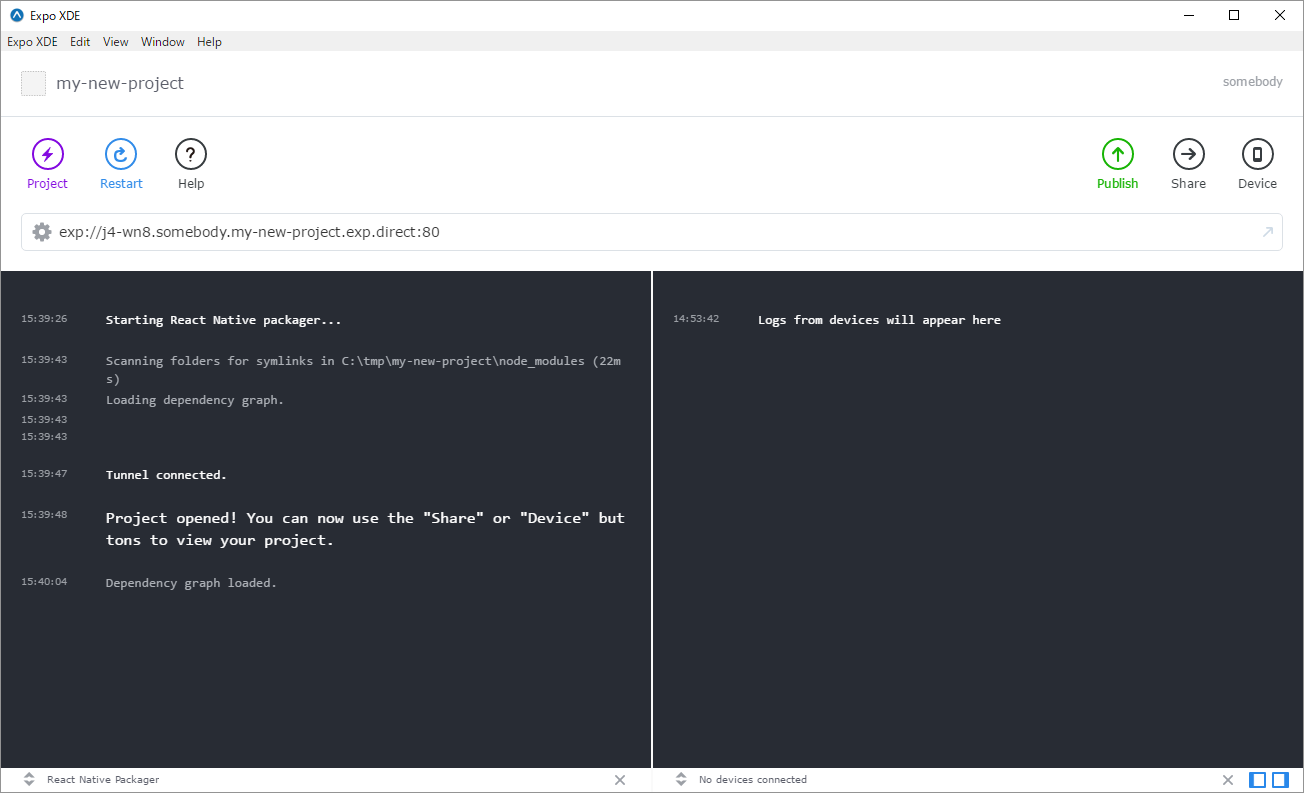
画面がこのようになっていると思います。

右上のShareボタンを押すとQRコードが出てくるのでそれをスマホアプリの"Expo内のScan QR Code"から撮影します。
ここでビルド時間があるのでしばらく待ちます。
ビルドが終わるとテンプレートアプリが起動します。画像のような画面になっていれば成功です。

デフォルトの設定のままであれば、ここで画面を振ることでメニュー画面を出せます。
エラーになってしまう場合
当たり前ですがネットワーク越しに接続する場合は同じネットワーク内でないとエラーになります。なにもしていない場合に192.168.1.1/24と192.168.2.1/24で通信ができないようなものです。同じネットワーク内にいるのにそれでもエラーが出てしまってかつVirtuaBoxかVMWareがインストールされている人はそれらのネットワークアダプタを無効化してもう一度やってみると接続できるかもしれません。(自分はこれで一日溶かしました)
参考
- Node.js / npmをインストールする(for Windows)https://qiita.com/taiponrock/items/9001ae194571feb63a5e
- expo.ioを使ってリアルタイムにReact Nativeアプリを開発する https://qiita.com/taiponrock/items/9001ae194571feb63a5e
- expo.io tools https://expo.io/tools
- Expo XDEでReact Native入門 https://qiita.com/ykubot/items/963df6499af5ffc3a0b2