更新
ソースがなかった為追加しました。
前書き
discord.py2.0ではボタンとセレクトメニューが追加され非常に豊かな表現が出来るようになりました。
本書執筆現在ではなかなか調べても情報が出てきませんので、備忘録として本書を執筆しました。
この記事で出来ること
作者環境
- Python 3.8以降
- discord.py 2.0.1
* 執筆時点の最新バージョンです。
discord.py 2.0インストール
pip install -U discord.py
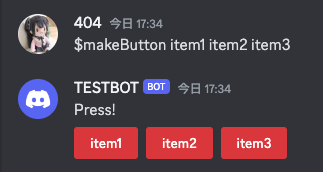
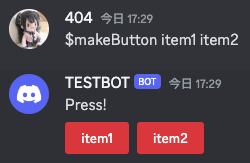
コマンドから任意の文字の入ったボタンを複数件作成する
コードは以下になります。
Buttonサンプル
class HogeButton(discord.ui.View):
def __init__(self,args):
super().__init__()
for txt in args:
self.add_item(HugaButton(txt))
class HugaButton(discord.ui.Button):
def __init__(self,txt:str):
super().__init__(label=txt,style=discord.ButtonStyle.red)
async def callback(self, interaction: discord.Interaction):
await interaction.response.send_message(f'{interaction.user.display_name}は{self.label}を押しました')
@bot.command()
async def makeButton(ctx: commands.context,*args):
await ctx.send('Press!', view=HogeButton(args))
makeButtonコマンドで任意の数ボタンを出すことが出来ます。

class HugaButton(discord.ui.Button):
def __init__(self,txt:str):
super().__init__(label=txt,style=discord.ButtonStyle.red)
async def callback(self, interaction: discord.Interaction):
await interaction.response.send_message(f'{interaction.user.display_name}は{self.label}を押しました')
注意する点としてこちらは処理はcallbackで定義すると動作しないと言う点です。
理由としてButtonクラスの上位クラスであるitemクラスにcallbackをオーバーライドしているからです。
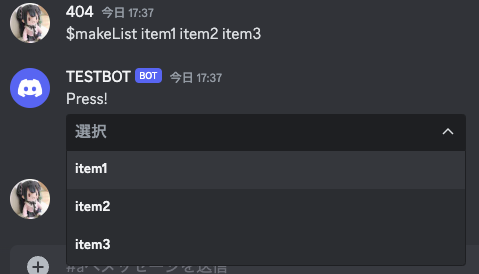
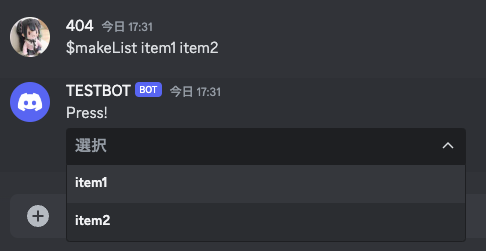
コマンドから複数要素が入ったセレクトメニューを作成する
コードは以下になります。
SelectMenuサンプル
class HogeList(discord.ui.View):
def __init__(self,args):
super().__init__()
self.add_item(HugaList(args))
class HugaList(discord.ui.Select):
def __init__(self,args):
options=[]
for item in args:
options.append(discord.SelectOption(label=item, description=''))
super().__init__(placeholder='', min_values=1, max_values=1, options=options)
async def callback(self, interaction: discord.Interaction):
await interaction.response.send_message(f'{interaction.user.name}は{self.values[0]}を選択しました')
makeListコマンドで任意の数ボタンを出すことが出来ます。

選択した際の処理についてはHugaListクラスのcallback内に記述することで動作します。
class HugaList(discord.ui.Select):
def __init__(self,args):
options=[]
for item in args:
options.append(discord.SelectOption(label=item, description=''))
super().__init__(placeholder='', min_values=1, max_values=1, options=options)
async def callback(self, interaction: discord.Interaction):
await interaction.response.send_message(f'{interaction.user.name}は{self.values[0]}を選択しました')
こちらも処理もcallbackで定義する必要があります。理由についてはButtonと同じです。
今回のソース
参考ページ