DMM WEBCAMP AdventCalendar 22日目を担当する @solare_tech です。
去年に引き続き、2度目の参戦です。よろしくお願いいたします。
去年の記事:【超初心者向け】エイリアスを使ってターミナルで爆速効率を目指す
皆さんは、開発ライフを楽しんでいますか?
丹念に設計を行い、処理を一行一業積み重ね、無駄な部分は共通化してまとめる…
頭に汗をかきながら時にバグで嫌な汗をかきながら、アプリをゼロから作って行く手触りは
なかなか他では味わうことができない感覚、そして完成した時の喜びは、筆舌に尽くし難いものがあります。
そんな開発ライフで欠かせないのがコーディング。
コーディングは、開発の醍醐味であると同時に、プチストレスを産みやすい厄介な存在だったりします。
この記事では、コーディングの何が厄介なのか?というポイントを探りつつ
それを解消していくための手段として、Visual Studio Codeの設定や拡張機能を使った
コーディング効率化についてお伝えしていきたいと思います!
この記事について
対象読者
- プログラミング、開発を学び始めた人
- HTML/CSS, Ruby On Railsを学んでいると少し読みやすいかも
この記事で知れること
- VSCodeの設定変更方法
- VSCodeの拡張機能の追加方法
- おすすめのVSCode拡張機能
そもそもコーディングの何が厄介なのか?
端的にいうと、プチストレスが多いのです。
「あ〜ちょっと打ち間違いした…」「何度もタグ書かなきゃいけないのか…」といったちょっとしたストレス。
解消できる問題ではあるものの、作業中にちょっと手が止まる要因になってしまう状況。
言語やフレームワークの仕組みがちゃんと分かって、きっちりとしたコードが書けるだけの知識を持っていても
最後までつきまとうこの問題。
打ち間違いに気づかずに進んで仕舞えば、思わぬバグの原因になることも。
筆者の経験でも、原因不明でウンウン頭を捻らせたバグが、単なるタグの閉じ忘れだった…なんてことも何回かあります。
プチストレスを引き起こす要因が、大きなストレスの原因にもなったりするわけですね。
コーディングにおけるプチストレスの内訳は
「ミスりやすい」
「入力が多い」
「ファイルが増えると構造がわかりにくい」
の3点に集約されます。
例えば、「ミスりやすい」で考えると…
- 処理の閉じ忘れが発生する
- HTMLなら閉じタグ忘れ
- JavaScriptなら括弧の閉じ忘れ、あるいは括弧の種類の間違い
- Rubyならendの書き忘れ
また、「入力が多い」で考えると…
- 何度も何度も同じような内容をタイピングする必要があって正直無駄に感じる
- レイアウトを整えるのにタブを連打するのも面倒…
あまりのタイピング量の多さに、時に腱鞘炎に…(個人差があります)
こういった「プチストレス」を徹底的に排する方法として、Visual Studio Code(VSCode) を活用して、最強のストレスフリー開発環境を目指していきます!
なぜVisual Studio Codeなのか?
「先人の知恵が詰まっている」
これに尽きます。
Visual Studio Codeは、WindowsでおなじみMicrosoft社が開発したアプリケーションで
多くの開発者が使用しているIDE(統合開発環境)です。
IDEとはは、要するに
「これ一つでコーディング・テスト・デプロイ作業(アプリケーションを公開すること)までこなす、オールラウンダー」
です。
コードの簡単なテストや構文チェック、コマンドラインでの操作などを一画面でこなすことができます。
エディタとコマンド実行を別アプリで行うこともできますが、画面を行ったり来たりするのも地味にストレスです。
こういった問題も併せて解消してくれます。
何はともあれダウンロードしよう
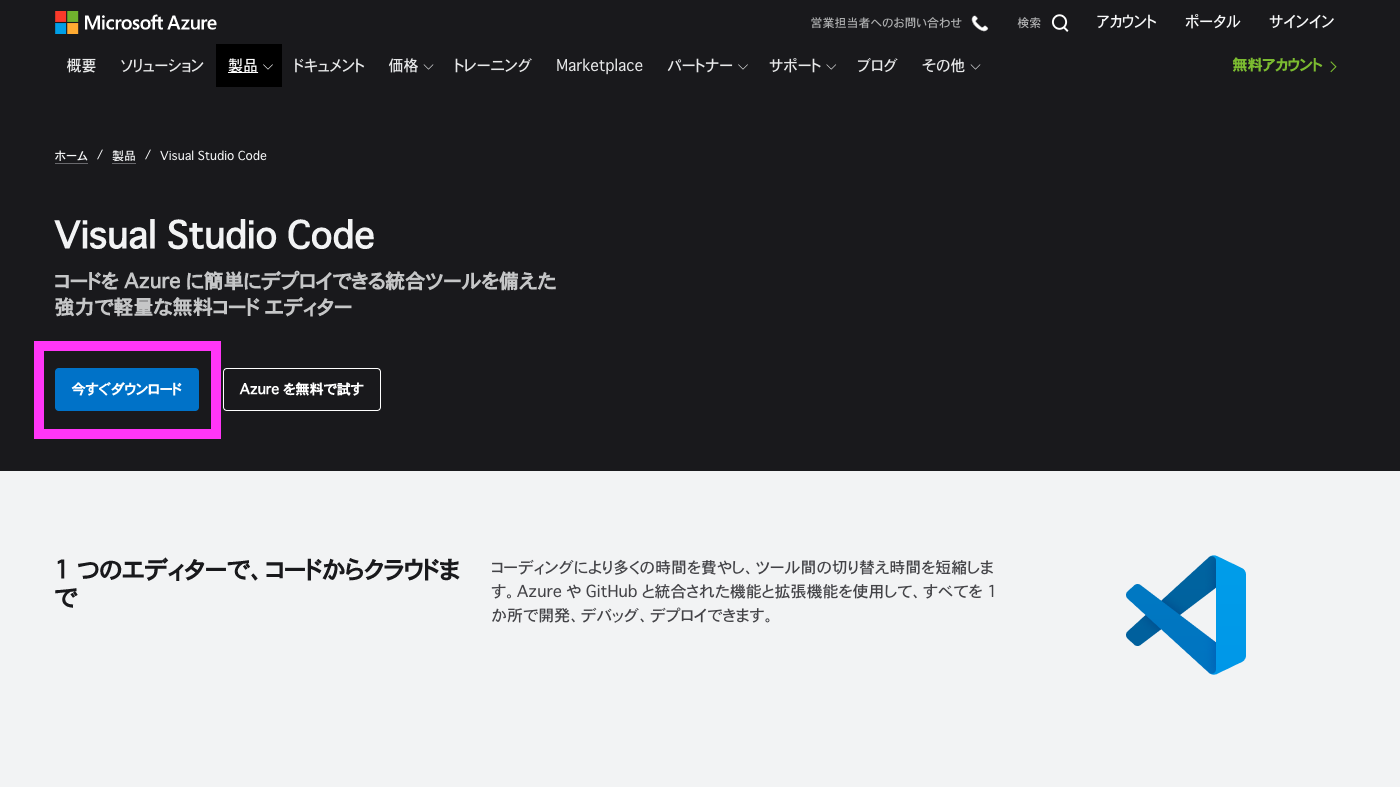
まずは公式サイトから、VSCodeをダウンロードしましょう。
既にダウンロード済みの方は、このステップは省略してください。
Visual Studio Code - コード エディタ | Microsoft Azure
公式サイトを開くと、以下の画面が開きますので、「今すぐダウンロード」をクリックします。

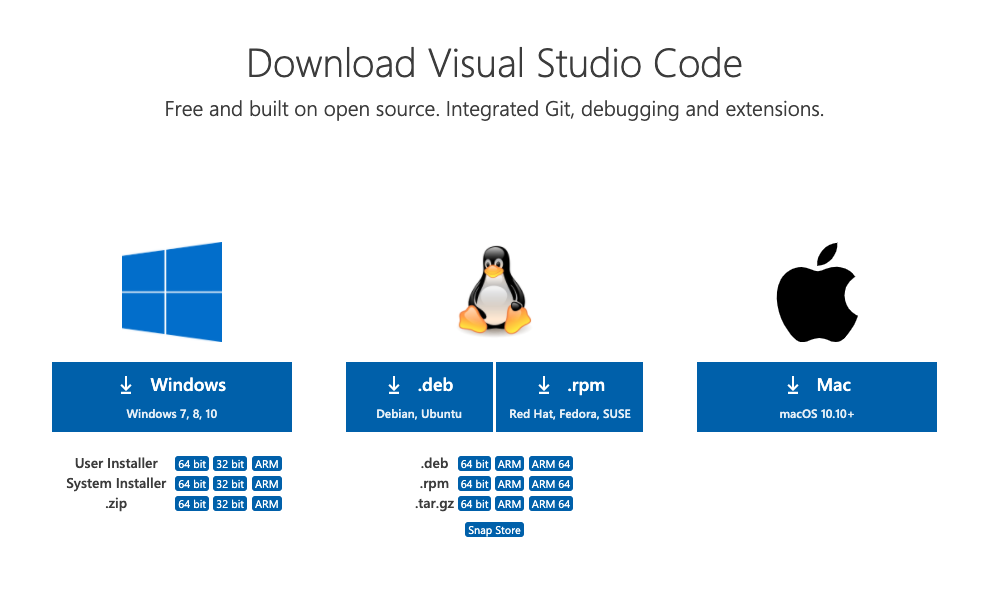
ダウンロードページが開きます。英語ですが、ご自身のOSにあったボタンをクリックしましょう。
クリックすると、サンクスページへ移り(Thank you〜のような文字が出ていればOKです。)、アプリのダウンロードが始まります。

インストールが完了したら、VSCodeを開いてみましょう。
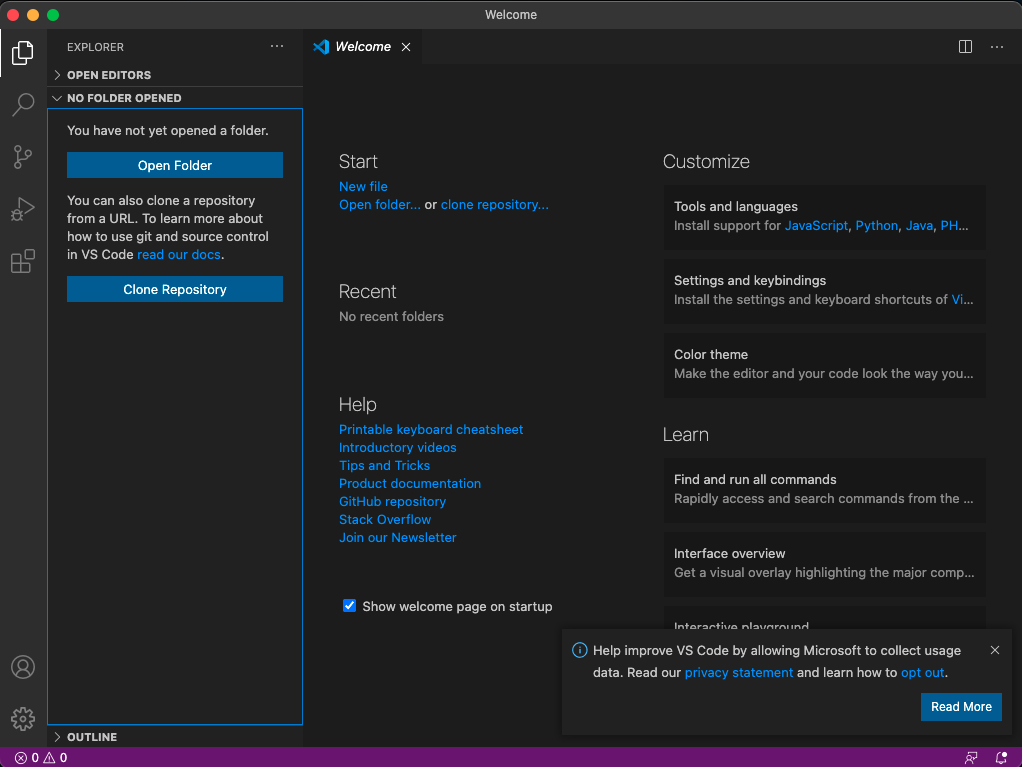
以下の画面が表示されたら完了です!
何やら英語で色々書いてありますが、次の手順で日本語になるのでご安心を。

日本語に翻訳しよう
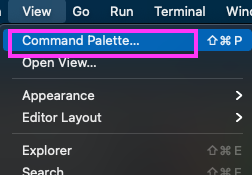
上に横並びになったメニューにViewと書かれた項目がありますので、クリックします。
すると、Command Paletteという項目が出てきますので、そちらを選択します。

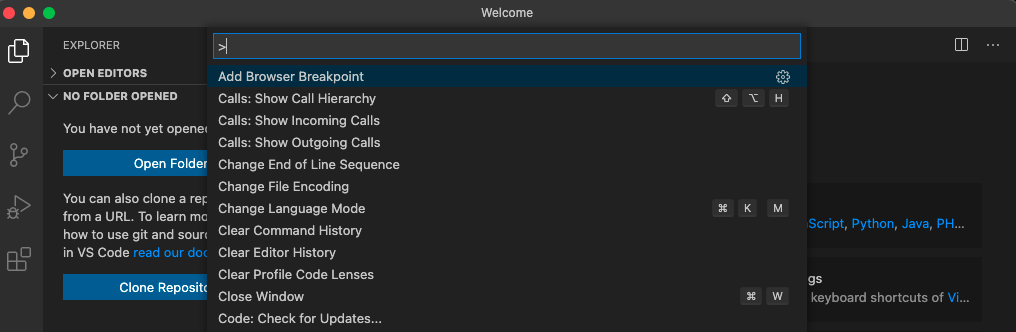
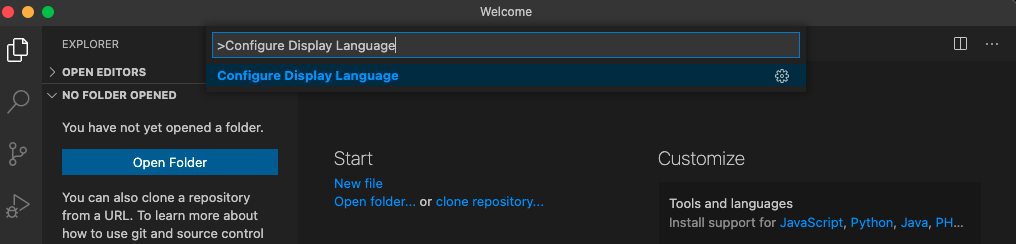
ウィンドウ上の方で、テキスト入力を求められます。
>に続けて、 Configure Display Languageと入力してみましょう。

この欄は、機能の検索欄となっていまして、結果的にConfigure Display Languageという項目が絞り込まれます。
こちらをクリックしてみましょう。

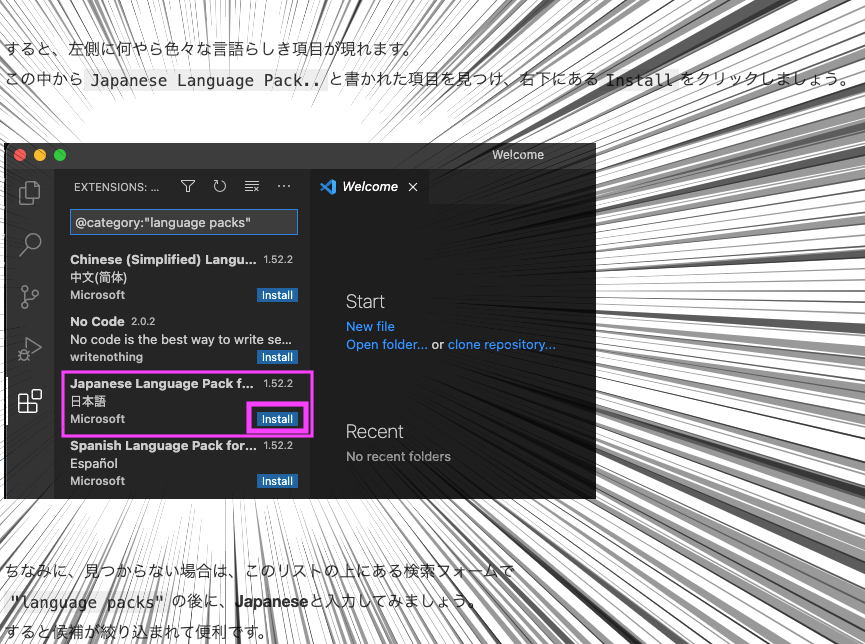
すると、左側に何やら色々な言語らしき項目が現れます。
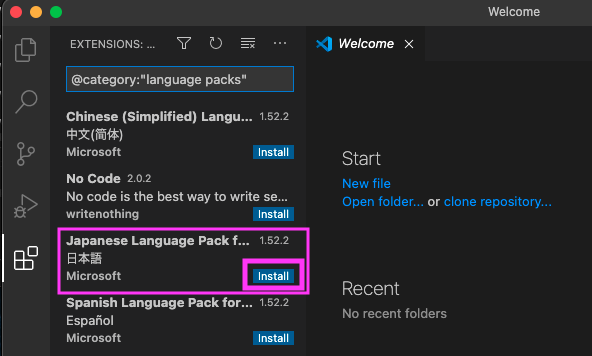
この中からJapanese Language Pack..と書かれた項目を見つけ、右下にあるInstallをクリックしましょう。
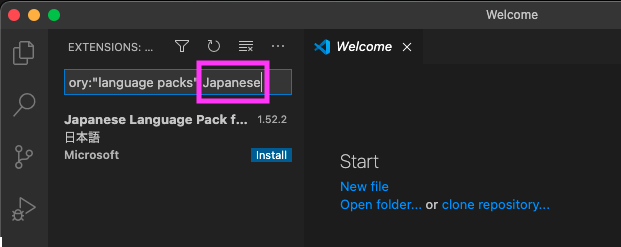
ちなみに、見つからない場合は、このリストの上にある検索フォームで
"language packs"の後に、Japaneseと入力してみましょう。
すると候補が絞り込まれて便利です。

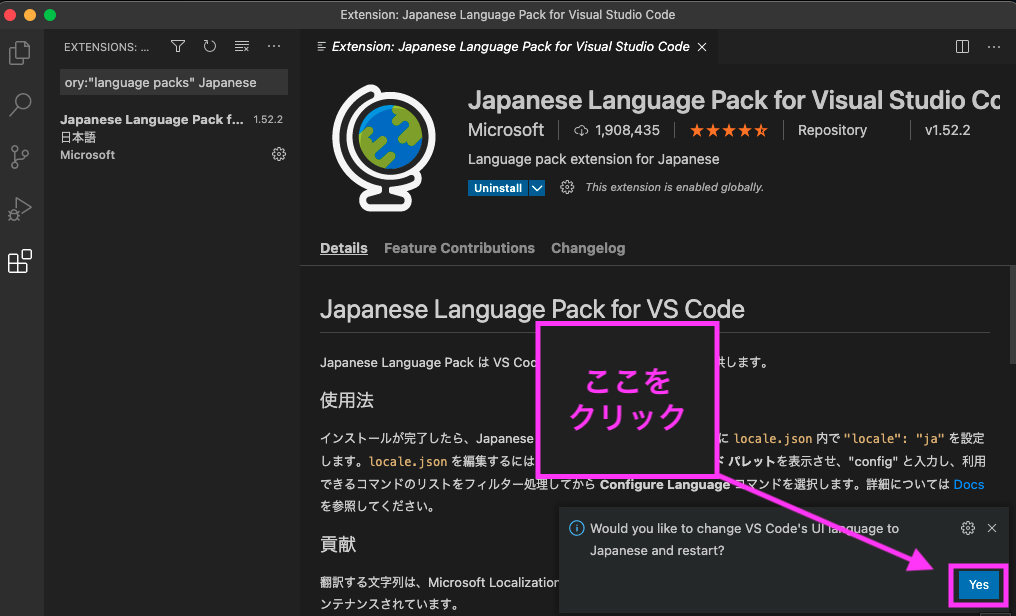
Installをクリックすると、右下に何やら英文が表示されます。
要するに**「日本語に設定するために、再起動していいですかー?」**ということを聞かれています。もちろんここでは日本語にすることがゴールなので、Yesをクリックしましょう。

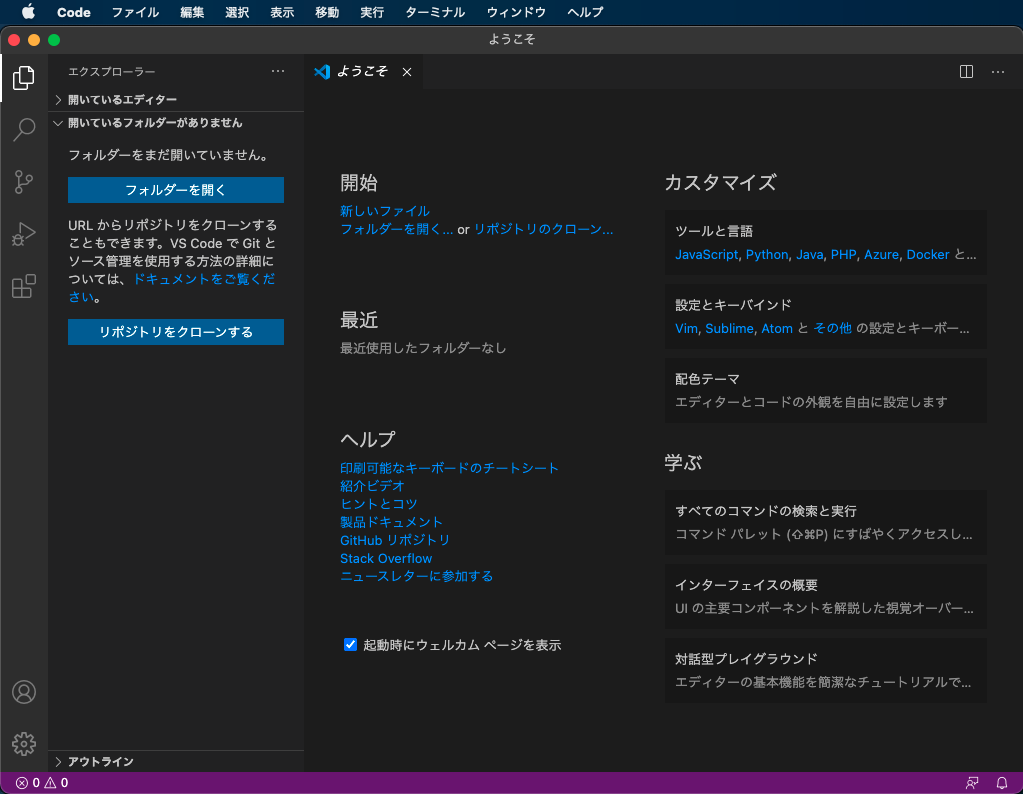
一度VSCodeが終了し、再起動します。
再起動後に、下記のようにメニューを含めて日本語になっていれば設定完了です!

オススメ設定3選
さて、日本語化が完了したところで、いよいよおすすめ設定を見ていきましょう。
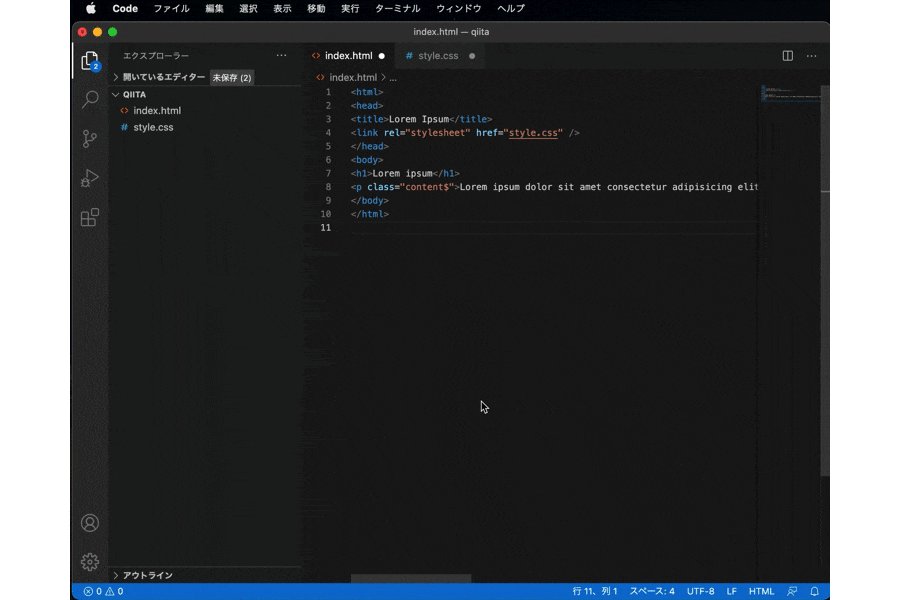
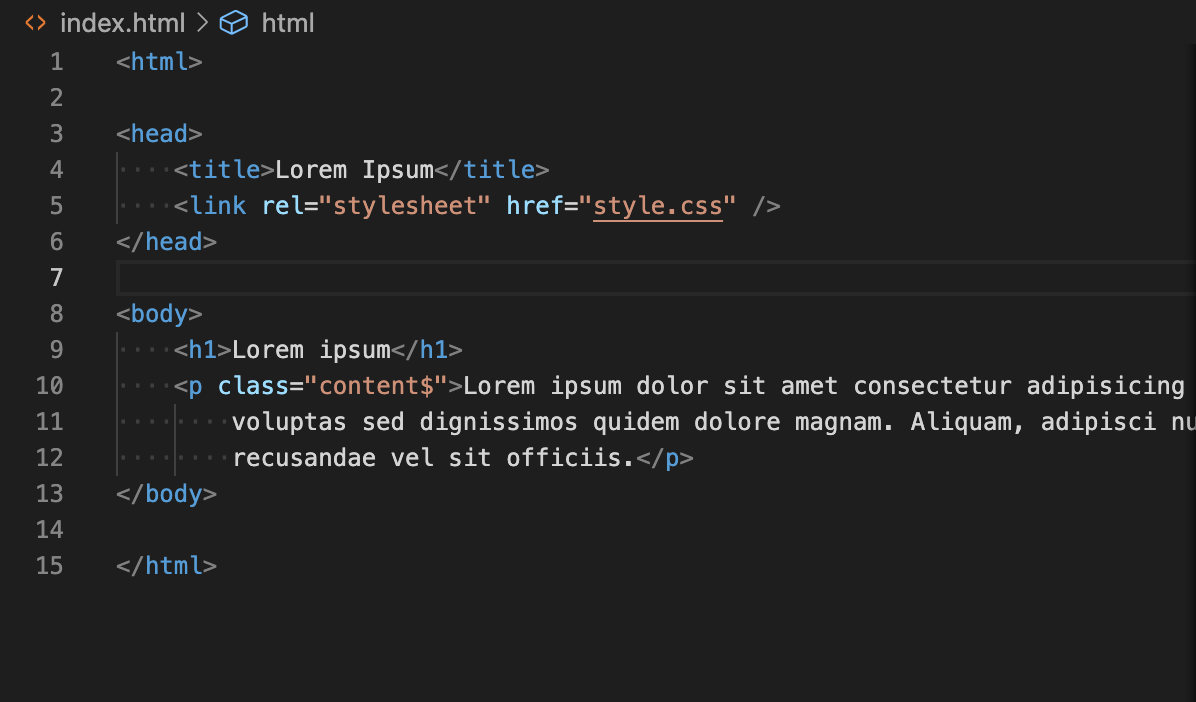
ですがその前に、設定変更前のエディタ画面をチェック。
ここではHTMLとCSSからなる、簡単な構造のWebページのコードを見てみましょう。
インデントが揃っておらず、まぁまぁ見づらいですね…。
この量であればインデントを揃えるには苦労しなさそうですが、実際にWebページを作るとなるとこれが長大なコードになるわけです。
できれば勝手にインデントを揃えてくれると助かる…とか考えたりします。
実際に、この後の設定でどう変わるか、一緒に見ていきましょう。
0. 設定画面の位置を確認しよう
VSCodeの一番左下を見てみましょう。
歯車アイコンが確認できるはずです。

↑これ
この画面を開いた状態で、設定の検索に「設定名」を入れていきます。
以下、設定名を見出しとしていきますので、コピペして検索欄に入れてみましょう。
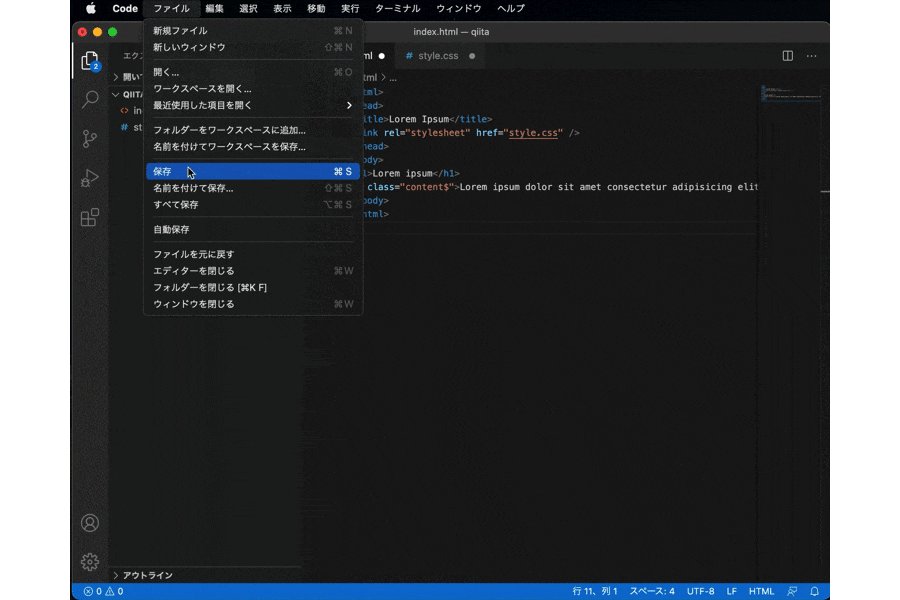
1. editor.formatOnSave
ファイルを保存した瞬間、なんと勝手にインデントしてくれるすごいやつです。
コードを書くときに、インデントを整えることで、読みやすさをキープするのは非常に重要です。
HTMLならタグ、RubyやPHP,JavaScriptなどの言語であれば、分岐・繰り返し処理など
処理をまとめる局面でインデントを整えるという作業が必要になることはよくあります。
後々自分でコードを見返すときに、「この処理どこまで続いてたっけ…」と混乱しなくなりますし
他の人がコードを見た時もぱっと見で処理がわかりやすくなります。
しかし、コードが長くなってくると、どこが始まりでどこが終わりなのかわからなくなることもしばしば。
そんなときに手動でインデントを整えるのは、プチストレスが重なっていきます。
なので「そういう作業は自動的にやってもらおう!」というのが、この設定の目的です。

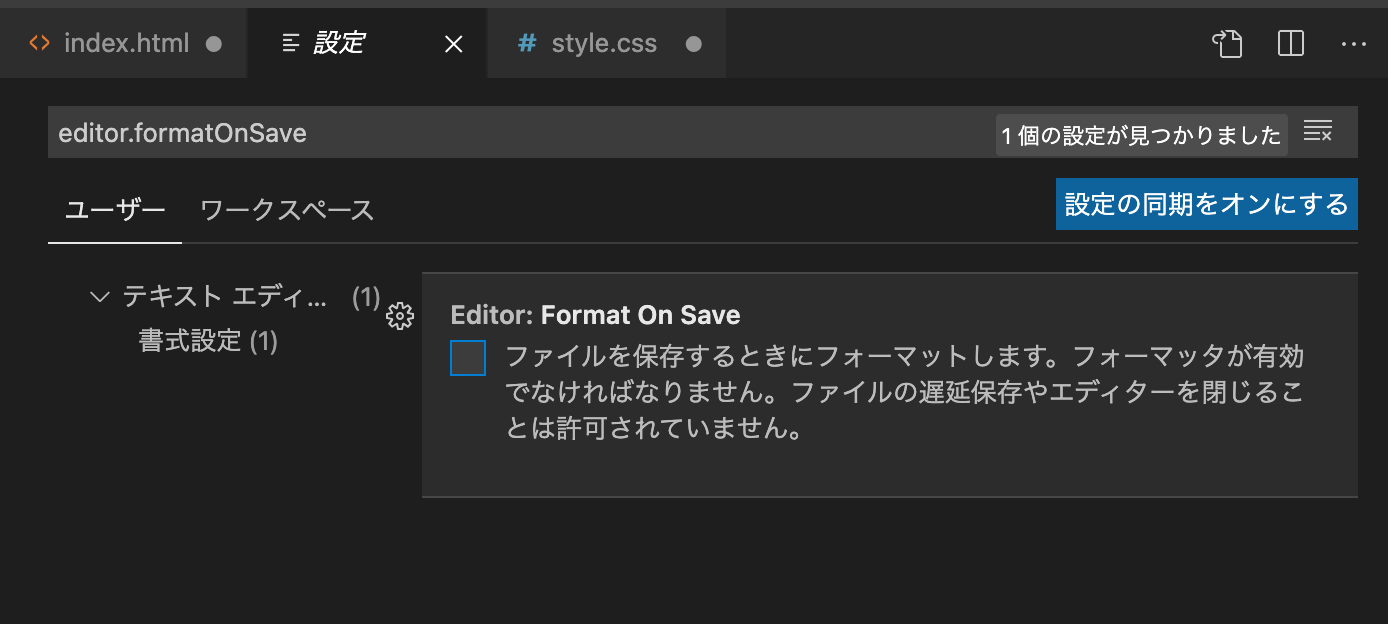
早速、検索欄にeditor.formatOnSaveと入力してみましょう。
すると、以下のようにEditor: Format On Saveという項目だけ出てきます。
ここにチェックを入れるだけで設定は完了です。
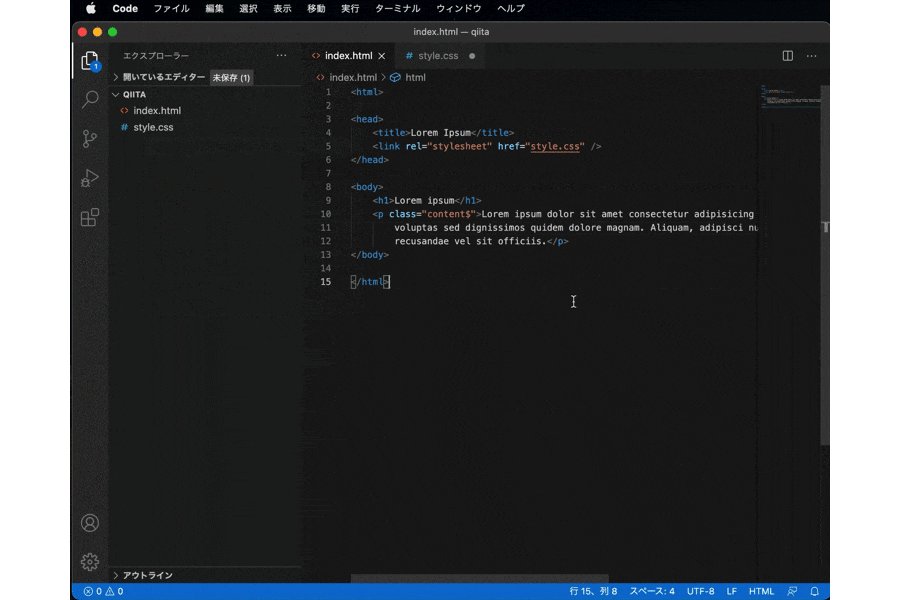
どうでしょうか?
保存した瞬間、インデントが自動的に揃ったのが分かると思います。
筆者はformatOnSaveだけ導入していますが
インデントを揃える設定としては、他にもいくつかあります。
よければ試してみてください。
-
editor.formatOnPasteテキストを貼り付けたときにインデントを揃える -
editor.formatOnTypeテキストをキーボードで入力後後にインデントを揃える
2. editor.cursorStyle
コードを入力していて、入力カーソルの現在位置を確認しようとしたときに、見失ってしまうことはありませんか?
初期設定だと、 |のような縦一本線が点滅するだけなので、コードが多くなると見失いがちになります。
この、カーソルの現在位置を示す形を変えるのがeditor.cursorStyleです。
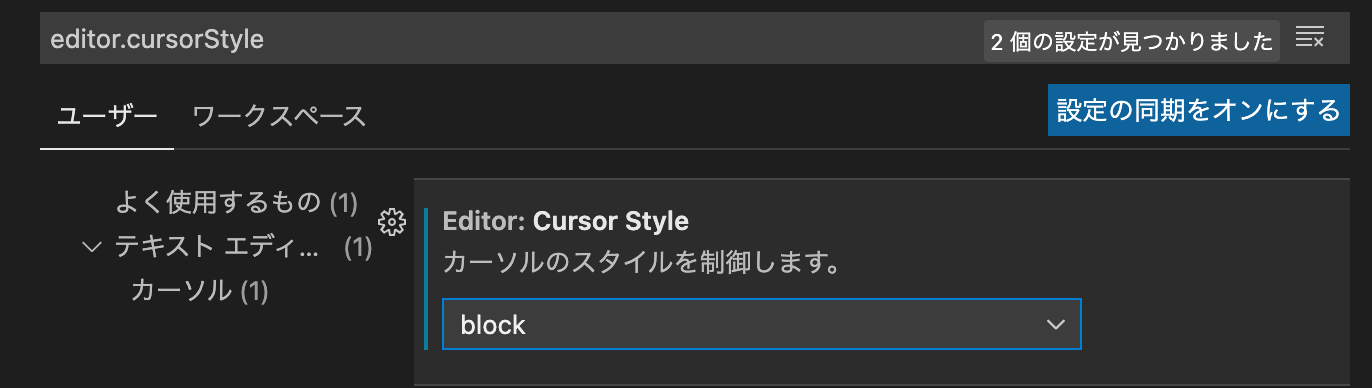
再び、設定画面を見ていきましょう。
「カーソルのスタイルを制御します」の項目が、初期設定だとlineになっていると思います。
これをblockに変えてみましょう。
すると、以下のような表示に変わったと思います。
どうでしょうか?白い長方形になりましたでしょうか?
前より存在感を放っているように見えないこともないですね。
このように、カーソルの形もある程度自由に変えることができます。
3. editor.renderWhitespace
日本語を入力していると、よく使うことになる全角スペース。
筆者はこれに何度も何度も何度も苦しめられてきました。。。
プログラミングにおいて、全角スペースは基本ご法度です。
見た目は半角スペース二つ分と変わりませんが、これは一つの文字列としてカウントされるため
コードの中に紛れ込むとバグの原因になります。
ただし、見た目は半角スペースと同じですし、行の最後に隠れていたりすると何も入力されていないように見えるので
コードを見返したときにとても見つけづらいのも事実…。
こういった問題を解決してくれるのが、editor.renderWhitespaceです。
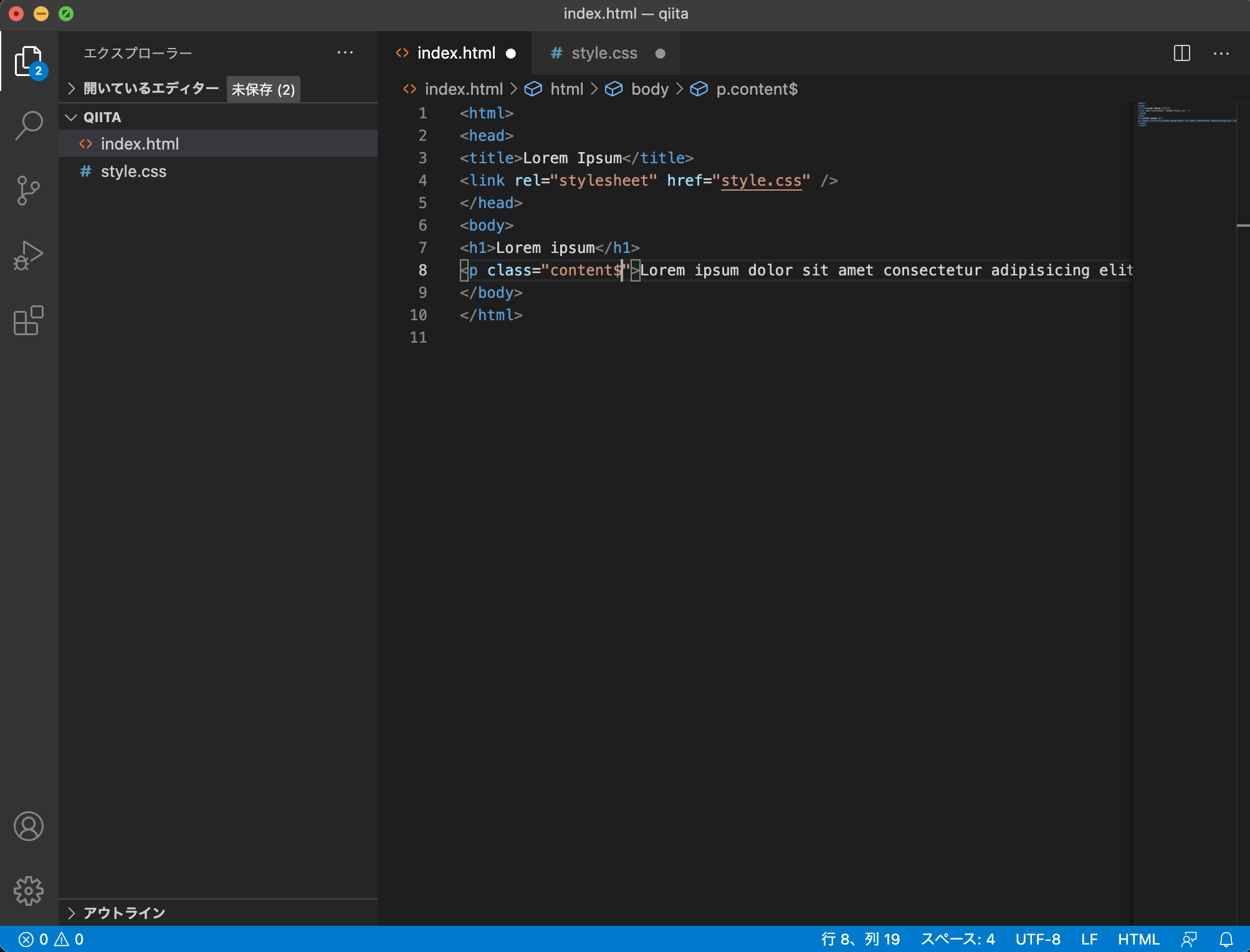
まずは、何も設定していない場合から見ていきましょう。

カーソルがいる位置が、この行の右端です。
この右端までの間に、半角スペースと全角スペースが紛れています。それぞれいくつずつ隠れているのでしょうか?
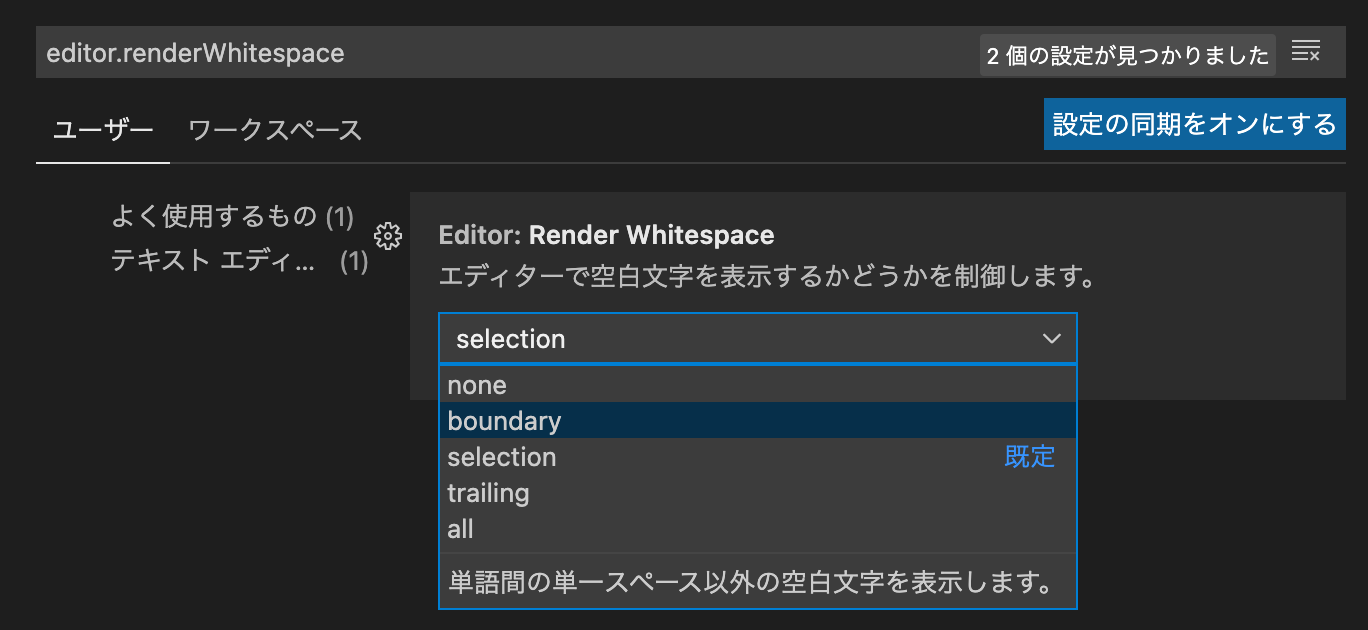
~~そんなのわかんねーよ!!と叫びたくなる衝動を抑えつつ、~~ここにeditor.renderWhitespaceを施していきましょう。
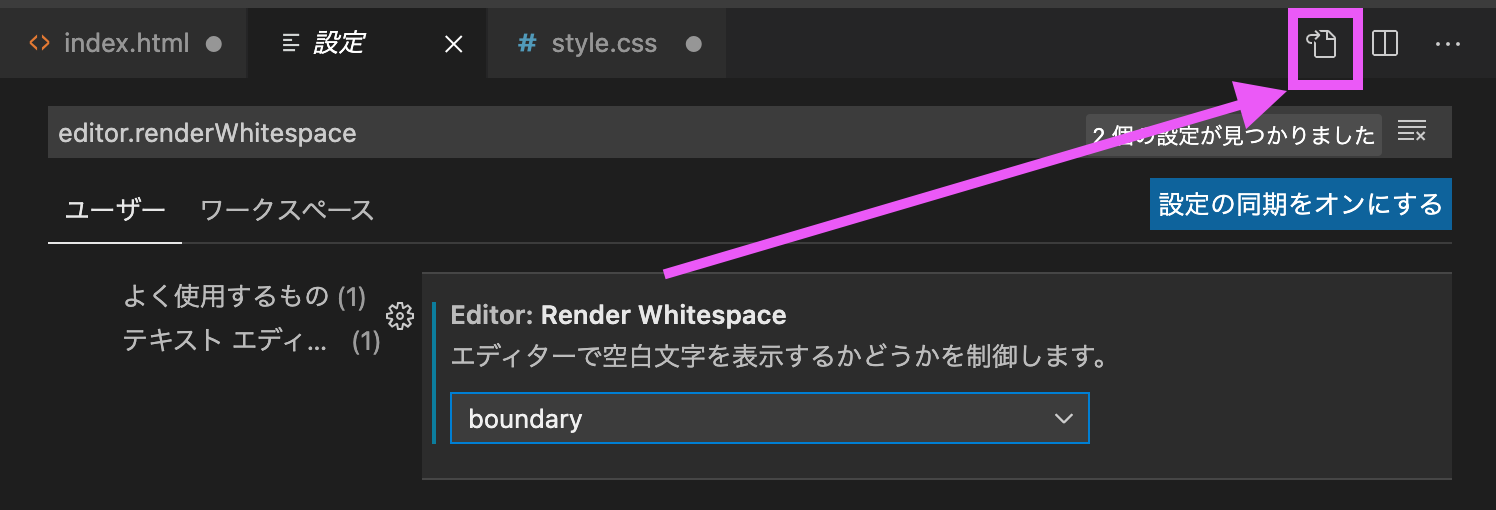
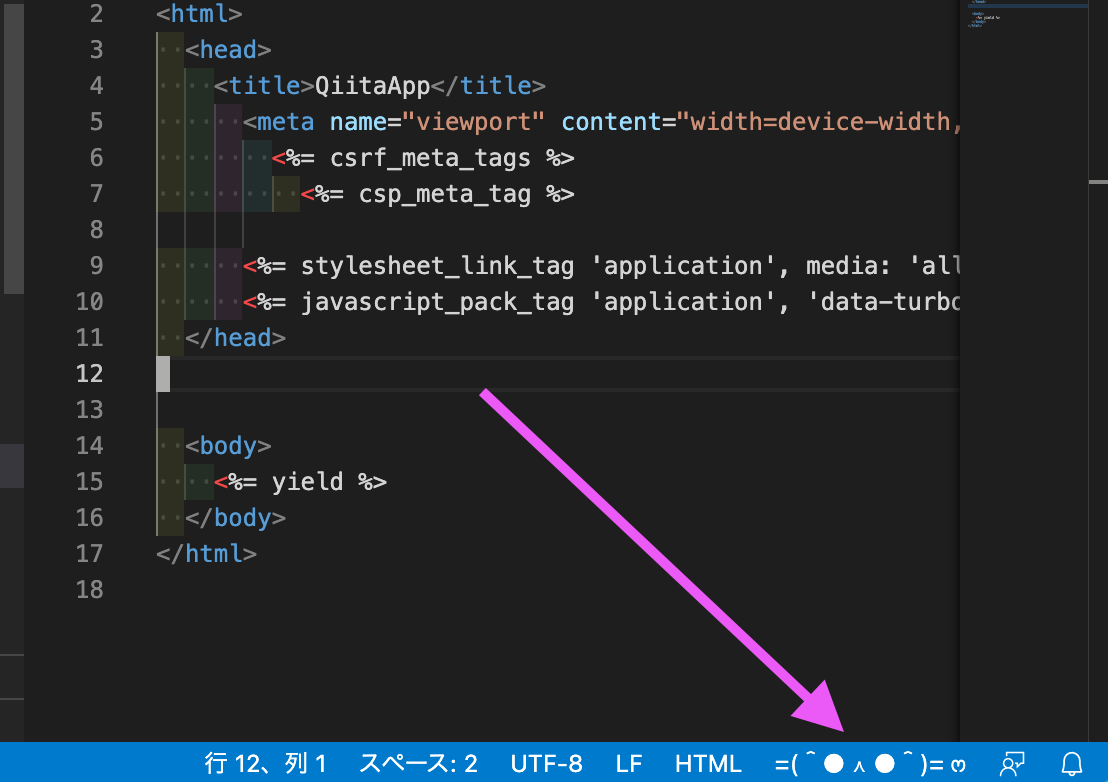
ここでは、boundaryを選択します。
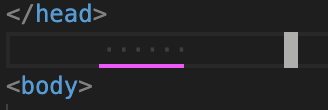
選択後、エディタへ戻ってみましょう。
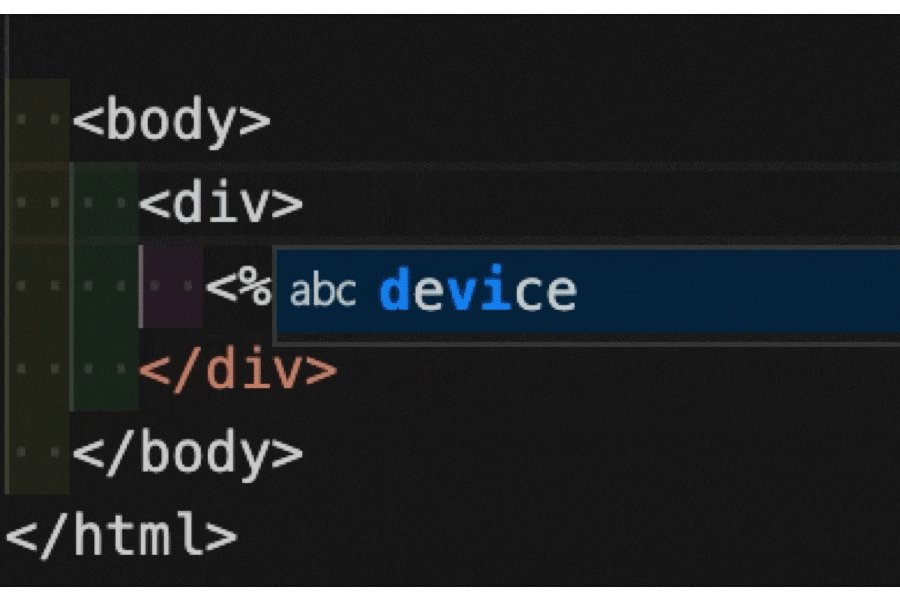
ピンク色の線を引いたところに、何やら薄い色の点が現れたのが分かりますでしょうか。
実は、この点こそが半角スペースを示しています。
逆に、それ以外の部分は全角スペースで埋め尽くされています。
一旦この行の半角・全角スペースを消して、コード全体に目を向けてみましょう。

先ほど自動でインデントされたところに、薄い色の点が表示されているのが分かります。
先ほどの設定が全体に適用され、コードの半角スペースが全て点で見えるようになったという訳です。
おまけ:設定はテキストでも記述できる
さて、VSCodeの初期設定としておすすめの設定を紹介してきましたが、ここで少々問題があります。
それは、VSCodeの設定は、便利すぎるが故に項目がめちゃくちゃ多いということです。
VSCodeを使いこなしてくると、色々な設定を探しては変更する、という機会も生まれてくるかと思います。
そうしたことを繰り返していくのもいいのですが、例えば「自分のPCの設定を、会社のPCでも使いたい…」と思ったときに
いちいち設定画面を開いて項目を変更していくとなると、途方もなくめんどくさい作業になりますよね。
実は、VSCodeには、settings.jsonという、設定内容をテキスト(JSON形式)で記録しているファイルがあり
変更した内容は全てそこに記録されています。

設定を開いた状態で、上画像のアイコンをクリックしてみましょう。

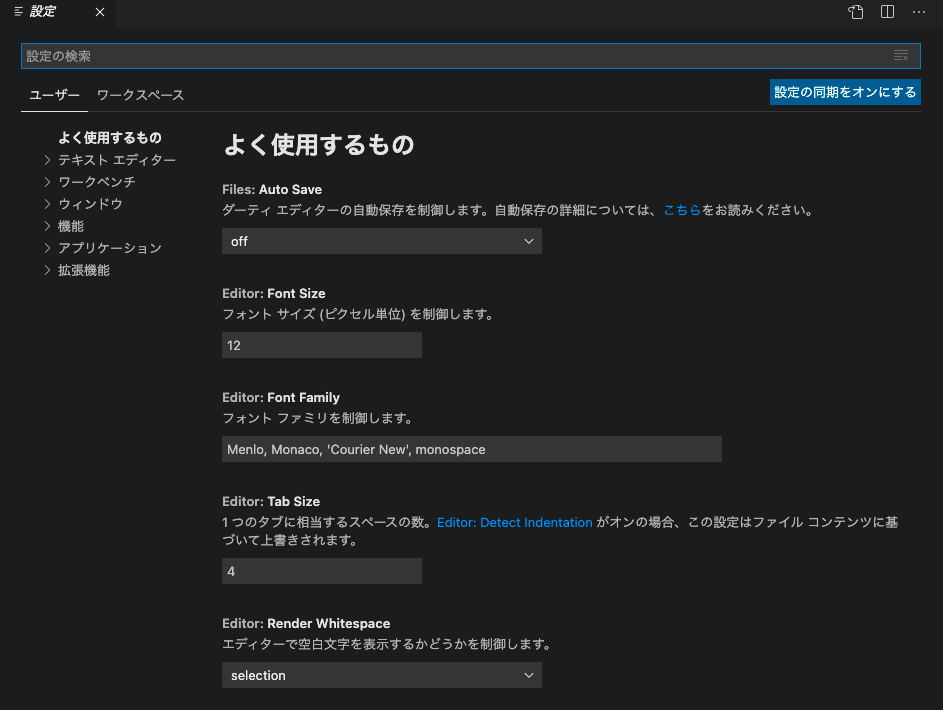
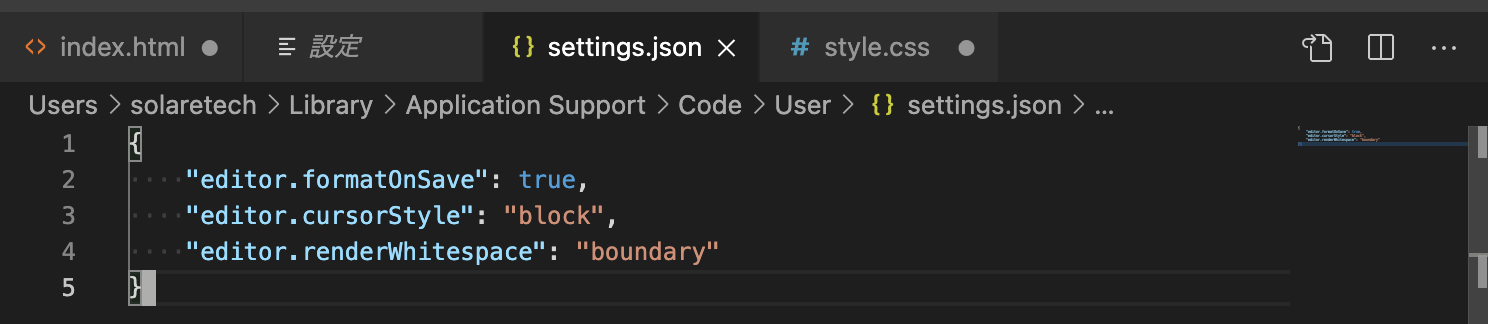
すると、このような画面が表示されます。
記述を見ると、editor.formatOnSaveにeditor.cursorStyle、editor.renderWhitespaceと
先ほど設定した項目名がズラリ。
慣れてくると、「こちらに直接設定を書き込んだ方が早い!」と感じる方もいらっしゃいますし
そうでなくても、他の環境のVSCodeのsettings.jsonにこの内容をコピペすることで
あっという間に同じ設定を反映させることができるのです!
一見、初学者の方にとってはとっつきづらく見える形式ですが
実は使いようによっては便利になるsettings.json、ぜひ頭の片隅に置いていただければ幸いです。
オススメ拡張機能7選
さて、基本的な設定が終わったところで、いよいよ、拡張機能をインストールしていきます。
今まではHTML・CSSファイルを使って、設定した内容を見てきましたが
今度は試しにRuby on Railsのアプリを使い、その中のファイルを見てみます。

うーん、まあまあな感じですね。
インデントは揃っていませんし、なんだかちょっと色のつき方も中途半端です。
これがどう変わるか、設定の最後に見比べてみましょう。
0. 拡張機能のインストール方法を確認しよう
それでは、早速初めての拡張機能をインストールするにあたって、やり方を説明していきましょう!
…と言いたいところですが、実はここまでで、拡張機能を一つインストールしています。
それがこちら。

実は、最初に行った「日本語化」の手順で
Japanese Language Pack for Visual Studio Codeという拡張機能を、既に追加しているのでした。
この時に。左のブロック状のアイコンの左側に線が表示され、アクティブ(表示)状態になっているのが分かると思います。

↑これ
このアイコンが、拡張機能リストを表示したり、拡張機能をインストールしたりするためのパネルを表示させるアイコンです。
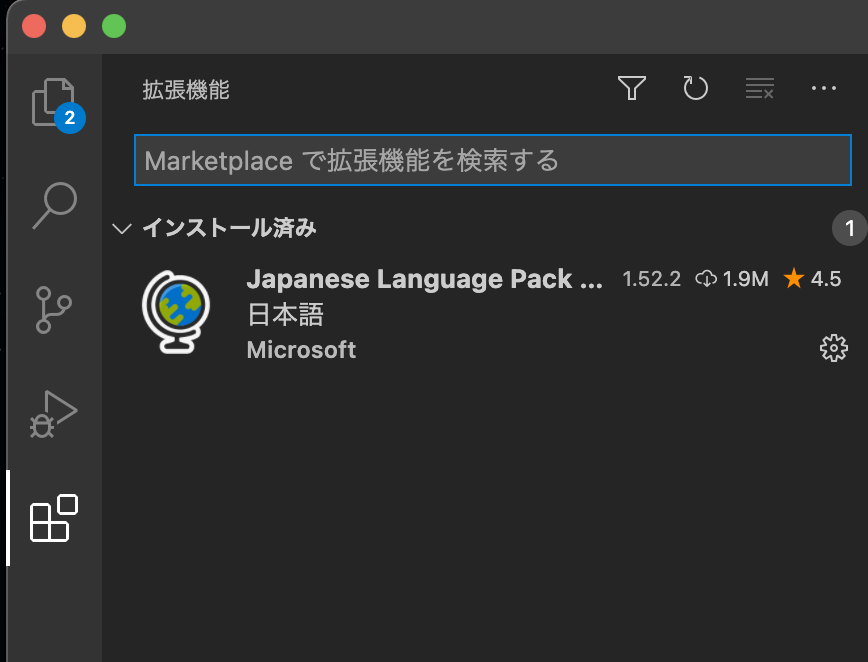
何回かクリックして、以下の画像の状態になるようにしましょう。

この画像のMarketplaceで拡張機能を検索するという部分に、インストールしたい拡張機能の名前を入力します。
拡張機能がリストに表示されたら、インストールボタンをクリックするという形です。
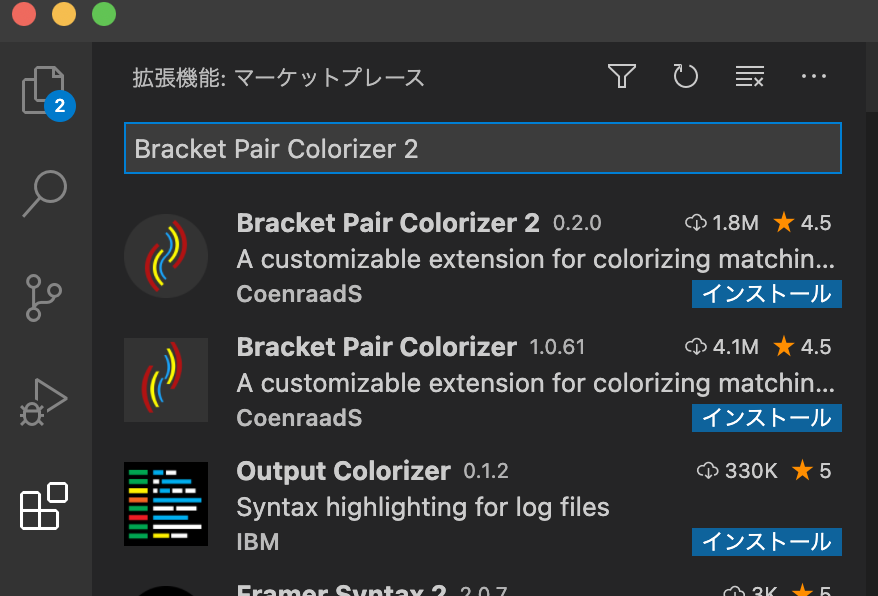
試しに、一つ目に紹介するBracket Pair Colorizer 2をインストールしてみましょう。
Marketplaceで拡張機能を検索するという部分に、Bracket Pair Colorizer 2と入力してみます。

Bracket Pair Colorizer 2以外にも、関連性のある拡張機能がいくつか出てきますが
ここは一番上のインストールをクリックします。
拡張機能によっては、ここでVSCodeの再起動を求められることがありますが、基本的にはこれでインストールが完了です。
このように、インストールは「検索」→「インストール」の流れで手軽に行うことができます。
1. Bracket Pair Colorizer 2
Bracket(ブラケット)とは、要するに「かっこ」のことを指します。
コーディングにおいては、言語によってはたくさんの「かっこ」を使用することもあるかと思います。

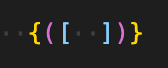
このような形で、何種類もの「かっこ」をいくつも重ねて使うこともあります。
処理が短ければ良いですが、長くなると
「あれ、このかっこ、どこまで続いてるんだ…?」
「この閉じかっこ、どれに対応するんだっけ…?」
といったように、混乱してしまうことも考えられます。
そこでBracket Pair Colorizer 2を使うと、始まりのかっこと閉じかっこのペアを、同じ色で示してくれます。
これによって、処理の初めと終わりが見えやすくなるわけですね。
2. indent-rainbow
インデントの位置を調整することで、例えばタグの範囲がどこからどこまでなのかを一目見てわかる状態にすることができますが
同じインデントの始めから終わりの位置が(極端ですが)数百行離れていたら、初めと終わりを探すのは一苦労です。
Pythonのように、インデントの位置を間違えると処理する範囲が変わってしまう言語もある中で
インデントを揃えるために一役買う拡張機能は、indent-rainbowです。
百聞は一見にしかず。
例えば、実際にRailsアプリに導入した後のコードを見てみましょう。

いかがでしょう?
インデント位置が揃っている場所が、色分けされているのがわかると思います。
この色を追っていくことさえすれば、どこからどこまでが同じインデントなのか、一目瞭然というわけです。
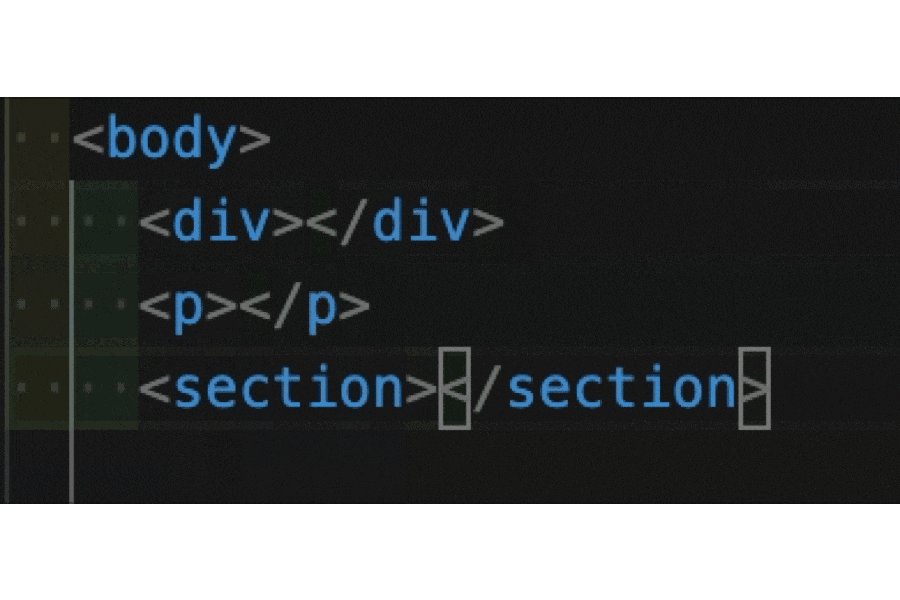
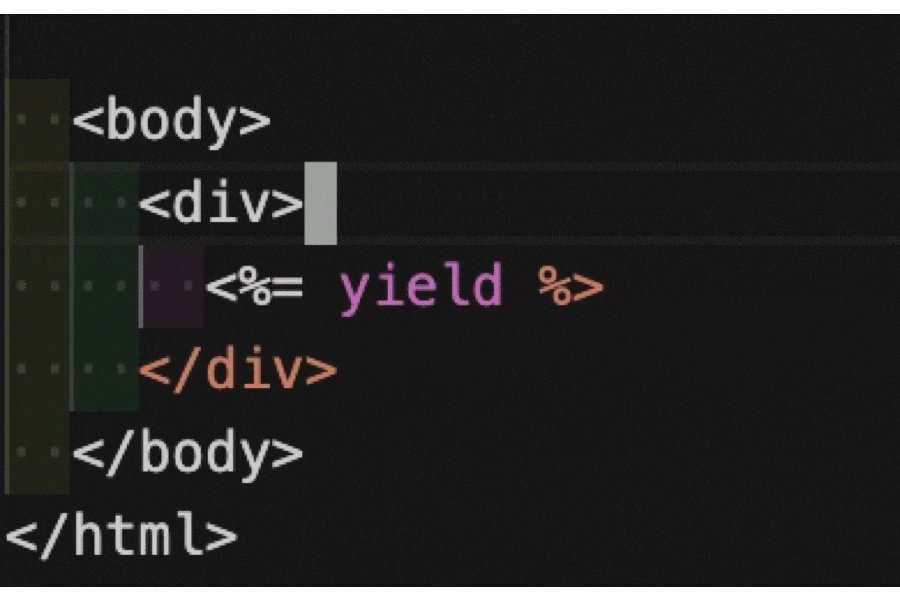
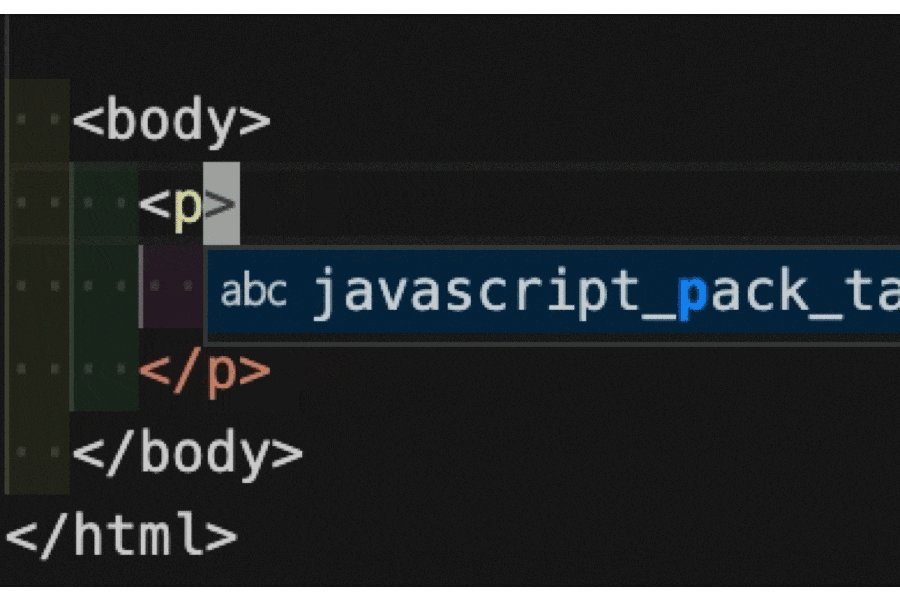
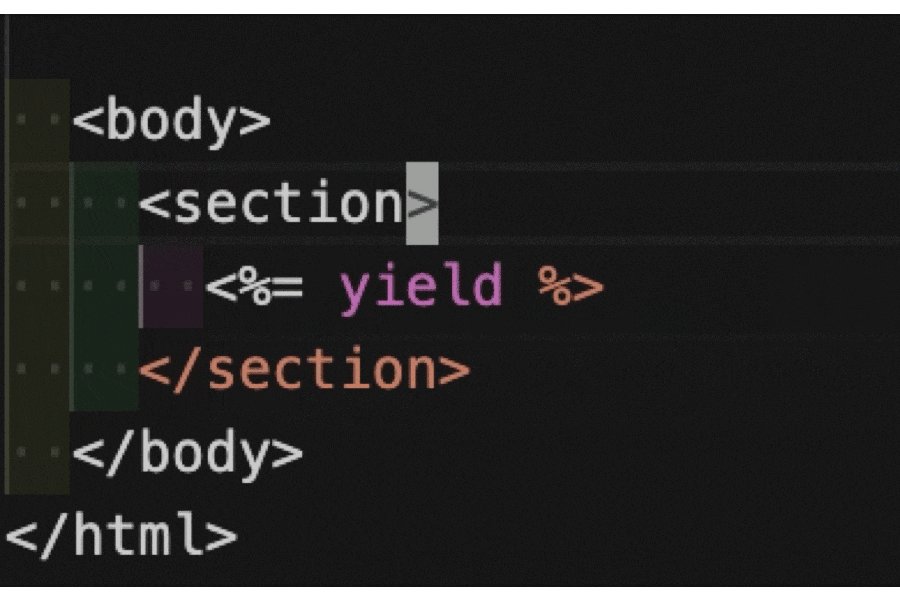
3. Auto Close Tag
タグを追加したときに、勝手に閉じタグを追記してくれる拡張機能です。
実際に動いている様子を見るのが一番かと思いますので、動作サンプルをご覧ください。

4. Auto Rename Tag
タグの名前を変更したときに、閉じタグも一緒に変更してくれる拡張機能です。

5. Material Icon Theme
VSCodeでは、「開く」画面でフォルダを指定すると、そのフォルダ以下のディレクトリを左側に表示させることができます。
加えて、ファイルの種類を判断して、アイコンを変える機能も備わっています。
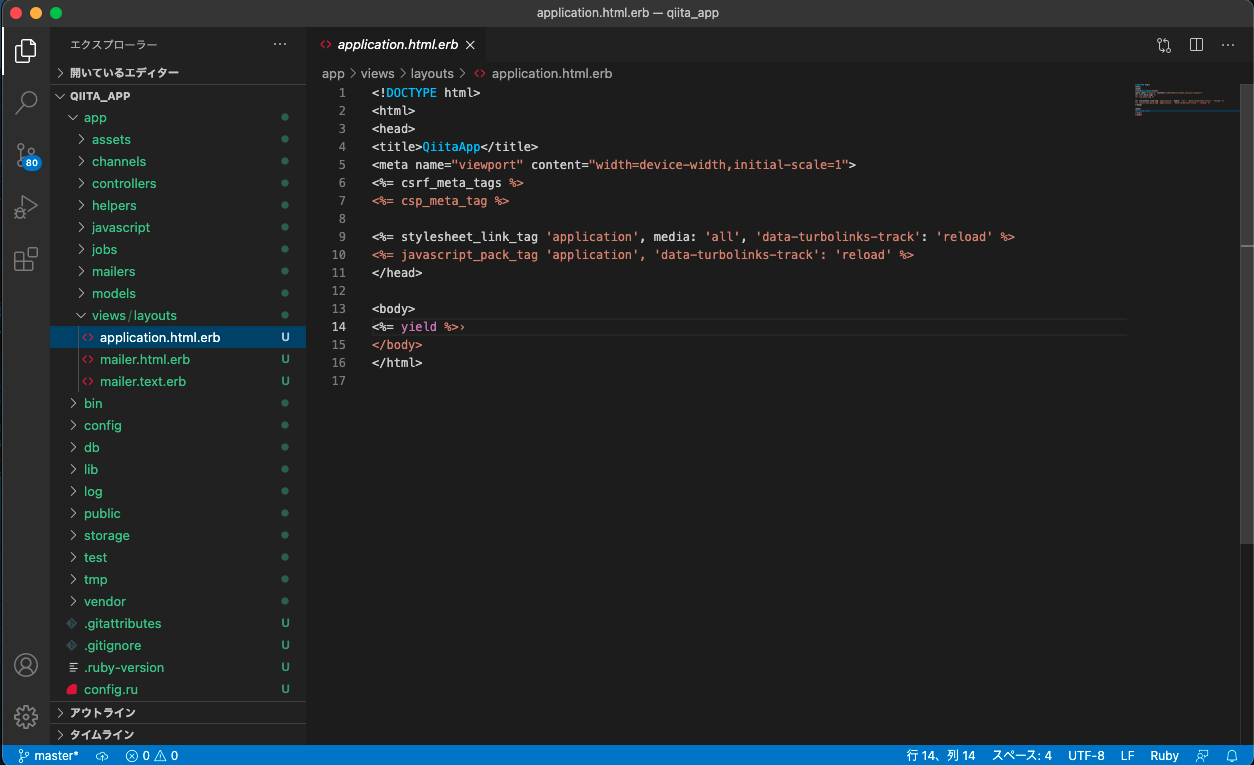
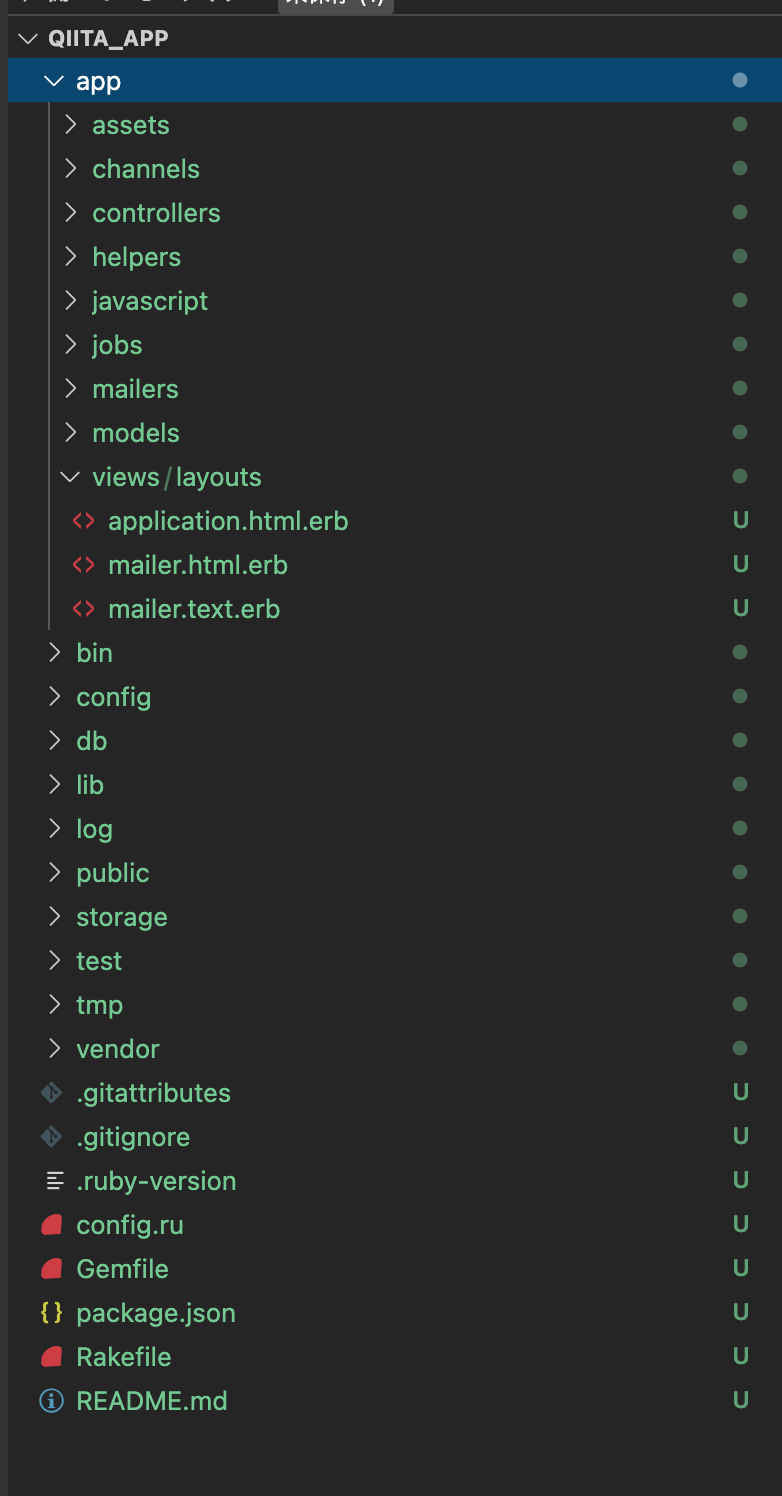
例えば、Railsアプリケーションの場合は以下のようになります。

この状態でもある程度判断はできるのですが、もっとおしゃれに、分かりやすく区別するアイコンを導入することもできます。
その一つが、Material Icon Themeです。
この拡張機能は、インストールした後に追加設定が必要な拡張機能となっています。
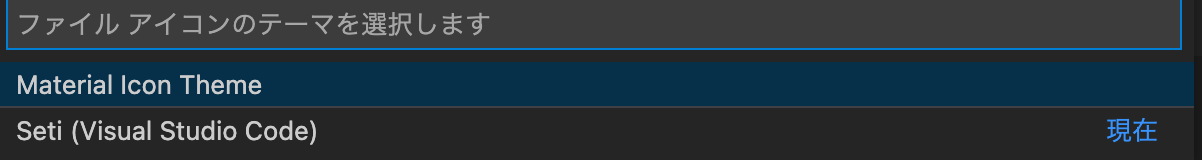
インストールが完了すると、「」が画面上部中央に表示されるので、見落とさないようにしましょう。

このリストから、Material Icon Themeを選択します。(Seti (Visual Studio Code)はデフォルトのテーマ)
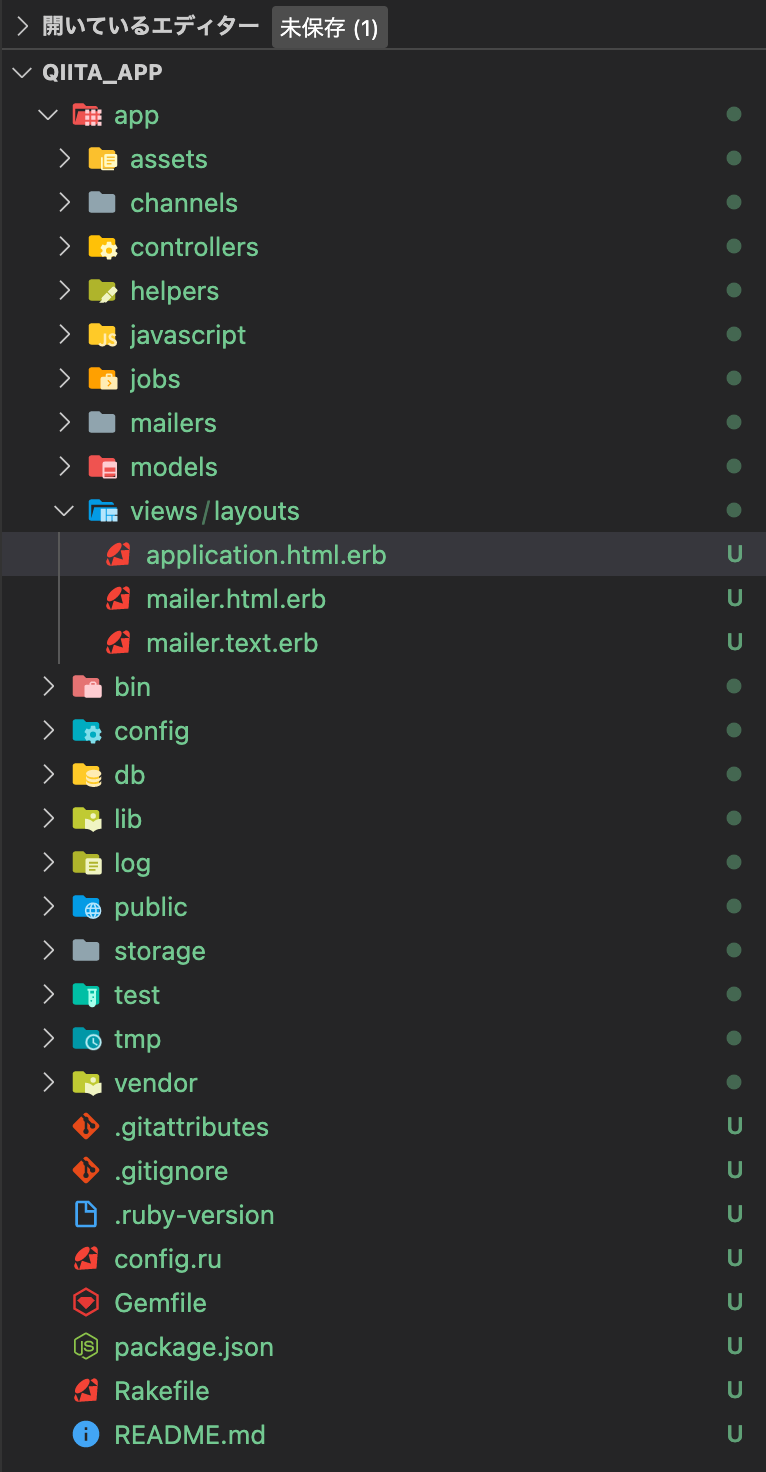
すると、ファイル一覧のアイコンに変化が下記のように変化します。

6. Better Comments
コードを書くときに、どのような処理を行なっているかについてコメントを残したりすることがあると思います。
コメントの中には、メンバーに対して「ここ重要だから見ておいてね!」「ここの処理がよくわかっていないよ!」など
さまざまな意図を持たせることがしばしばあります。
Better Commentsを使用すると、コメント開始の合図の後に!や?をつけることで、コメントの色分けをすることができます。
これによって、例えば他の人のコードをチェックする時に
「ああ、この人はここがよくわかってないんだな」
「ここは重要で、変える時は注意が必要なんだな」
「ここは後で変更しなきゃいけないポイントかぁ」
など、色でその後やるべきことを判断することができるようになります。
例えば、Rubyの場合は#で文章を始めることで、コメントとして扱うことができます。
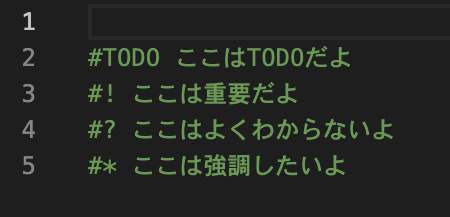
Better Commentsを導入してない場合は、以下のようになります。パッと見では、どういう意図なのかは伝わりづらいですね。

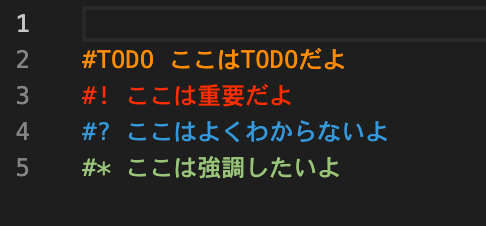
一方、Better Commentsを導入して、実際にRubyファイルの中で使ってみると、こんな感じです。

7. Kitty Time
どれだけコードを書いても、なかなかうまく処理が通らない、バグが見つからないということは
往々にして発生してしまうこともあります。
そんな風にストレスを感じてしまっている時は、Kitty Timeをインストールしてみましょう。

インストールすると、VSCodeの右下に何やら可愛らしい顔文字が表示されます。
これをクリックすると…
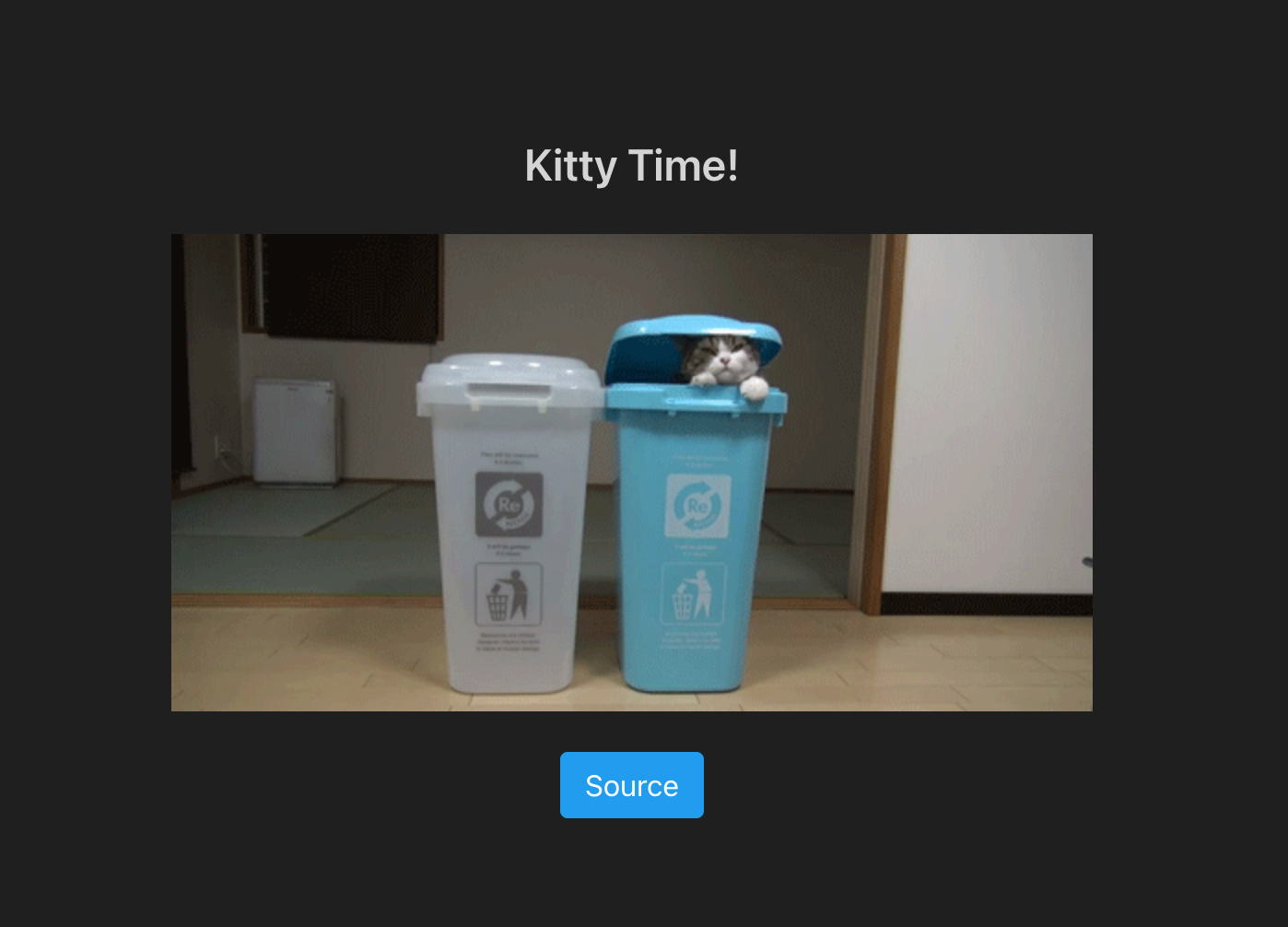
ランダムで猫の画像が表示されます。
(引用元:https://thecatapi.com/?image_id=cse)
しかも、場合によってはGIF動画。こいつ…動くぞ!
どうしてもうまくいかないとき、開発環境に呼び出せる心のオアシス。
プチストレスから解放されることが拡張機能の導入目的ならば
これもまた立派な拡張機能の一つと言えるでしょう。
まとめ
いかがだったでしょうか。
VSCodeの設定や拡張機能は、プログラミングのプチストレスを少しずつ解消してくれる便利ツールです。
そして、皆さんのエンジニアとしての活躍やコミュニケーションを後押ししてくれる存在でもあります。
導入方法さえ押さえてしまえば、カスタマイズは自由自在。
ここでご紹介したものは、数多の拡張機能のうちのほんの一握りにすぎません。
皆さんもお気に入りの環境を整えて良き開発ライフを!
参考サイト・使用ツールなど
以下、個人的に拡張機能を入れるのにお世話になってきた記事など。