概要
プラグイン「MW WP Form」の機能で、「確認・送信」フォームタグ(ボタン)を配置すると、確認画面を自動的に生成してくれてとても便利ですが、
下記のようなあるチェックボックスの状態によってボタンの状態を制御する仕組みを入れている場合、確認画面では想定していない動きになります。
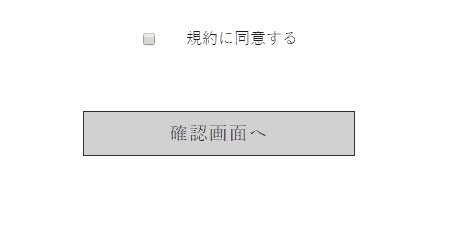
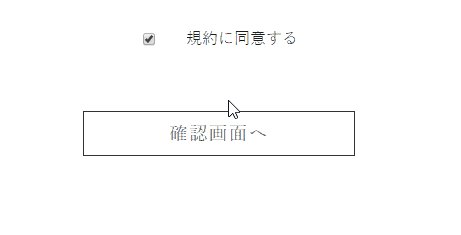
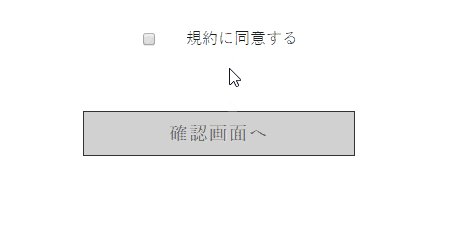
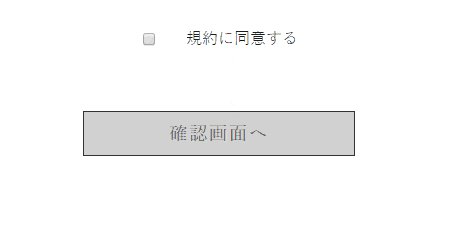
例)規約同意のチェックボックスをチェックすると確認ボタンが押せるようになるフォーム
↓MW WP Formのフォーム編集画面
~~~略~~~
<p>[mwform_checkbox name="form-agree" id="agree" children="規約に同意する" vertically="true"]</p>
<div>[mwform_submitButton name="mwform_submitButton" confirm_value="確認画面へ" submit_value="送信する"]</div>
このフォームの確認画面へボタンを押下し、確認画面へ遷移すると、送信ボタンが押せない状態になります。
こういった問題を回避する策として以下を試してみました。
- 確認画面のURLを別にする
- 確認画面のURLならdisabled属性を削除するjsを追加する
1.確認画面のURLを別にする
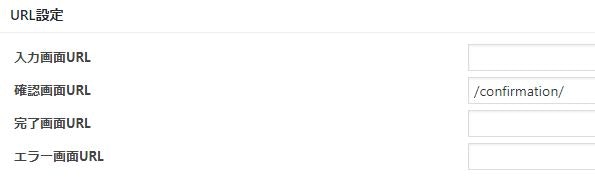
↓MW WP Formのフォーム編集画面で確認画面URLを設定する

2. 確認画面のURLならdisabled属性を削除するjsを追加する
mwformChangeButton.js
/* 要jQuery */
$(function(){
/* ページ読み込み時のボタン制御処理 */
if ($('input[id="agree"]:checked').val()) {
$('[name="submitConfirm"]').prop("disabled", false);
} else {
$('[name="submitConfirm"]').prop("disabled", true);
}
/* 同意のチェックボックスをクリックした際のボタン制御処理 */
$('[id="agree"]').click(function() {
if ($('input[id="agree"]:checked').val()) {
$('[name="submitConfirm"]').prop("disabled", false);
} else {
$('[name="submitConfirm"]').prop("disabled", true);
}
});
/**
* 確認画面用(確認画面のボタンは常に押せる状態にしておく)
* ※この書き方は苦肉の策感がすごいする・・・
*/
if (location.pathname === '/confirmation/') {
$('[name="submitButton"]').prop("disabled", false);
}
});
このjsを両画面で読み込むようにすれば、入力画面・確認画面ともに想定したボタンの動きになると思います。
ただ、この方法が正しいのかはわかりません・・・