何が起きたか
ChromeやFFでは確認できなかったが、IE(11)では
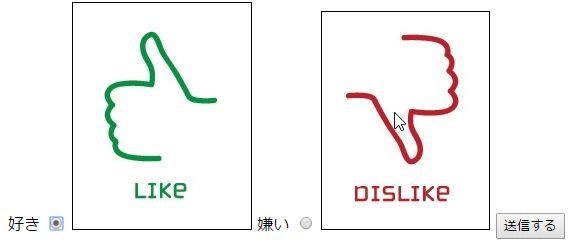
ラジオボタンに画像を使用した際にチェックができない現象が発生
form.html
~略~
<link href="/form.css" rel="stylesheet">
~略~
<form>
<div id="hyoka">
<label>好き
<input type="radio" name="hyouka" value="like">
<img src="like.jpg" border="1">
</label>
<label>嫌い
<input type="radio" name="hyouka" value="dislike">
<img src="dislike.jpg" border="1">
</label>
</div>
<input type="submit" value="送信する">
</form>
解決方法
label要素を**display:inline-block;にし、画像にpointer-events: none;**を付与することで、解決しました。
form.css
# hiyoka label{
display: inline-block;
~略~
}
# hiyoka label img{
pointer-events: none;
~略~
}
IEのバグ?で画像を使われることを想定していないつくりになっているようです。
そこで画像を無効化してラベル自体をボタンにすることで回避できるみたいです。
ただpointer-eventsはIE11未満はサポートされていないみたいなので注意が必要です。
CSS pointer-events (for HTML)
参考リンク
html - Image label for input in a form not clickable in IE11 - Stack Overflow
http://stackoverflow.com/questions/20198137/image-label-for-input-in-a-form-not-clickable-in-ie11