学生の時には普通に考え付いたことも一年半ほどWEBについて触ってないとブラウザのキャッシュを疑うことを忘れてしまうようです。
何が起こったのか
デザインの確認の際に、CSSを更新してあるのにも関わらず、更新を押してもデザインが反映されなかった。
解決方法
ブラウザのキャッシュを削除する。
Choromeなら
右クリック→検証→→

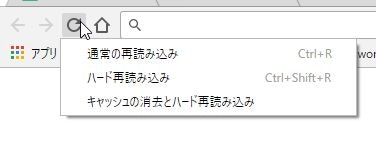
→→検証ツールが表示されてから更新ボタン部分を長押し→キャッシュの消去とハードの再読み込みをクリック

※右クリックが禁止されているサイトなら、ブラウザ右上の「・・・」から、
その他のツール→デベロッパーツール で開けます。
これでCSSやらが再度読み込まれて更新が反映されるかと思います。
そのほかに疑うべきこと
上の方法で再度読み込みをしても更新分が反映されない・・・
というときには基本的ですが、以下の項目も確認してみてください。
・そもそもHTMLやPHPに更新されたCSSやJSを読み込むための記述があるか
・CSSやJSがディレクトリに存在しているか
・バージョン管理(Gitは知らないのでSVNを例として)している場合、対象のファイルを更新して最新のファイルを落としてきているか
・各ファイルでシンタックスエラー(構文ミス)が発生していないか
・CookieとかSessionとか消してみる
とかですかね
まあ思いつく限りやってみてダメなら他の人に相談してみましょう
おわり