jsで「コピー」ボタンを実装する
便利なライブラリがあるらしいのでこれを使わせていただく
clipboard.js — Copy to clipboard without Flash
(自分はzipでダウンロードした)
実装例
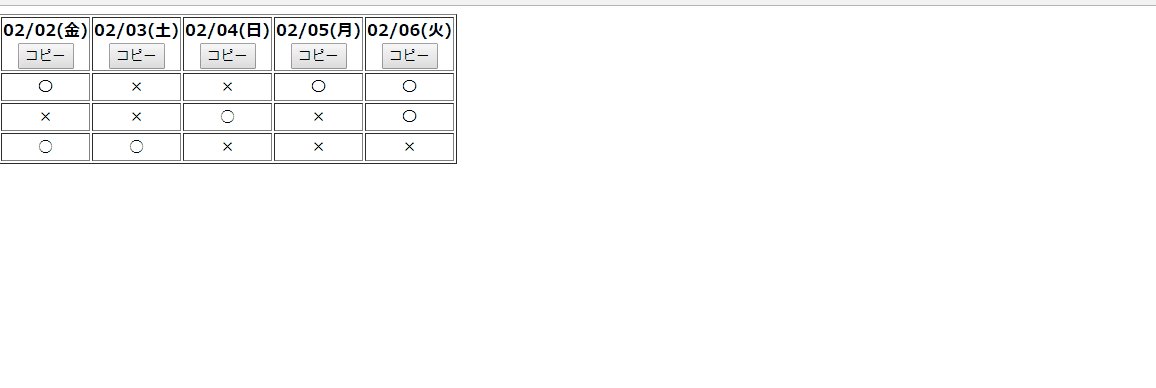
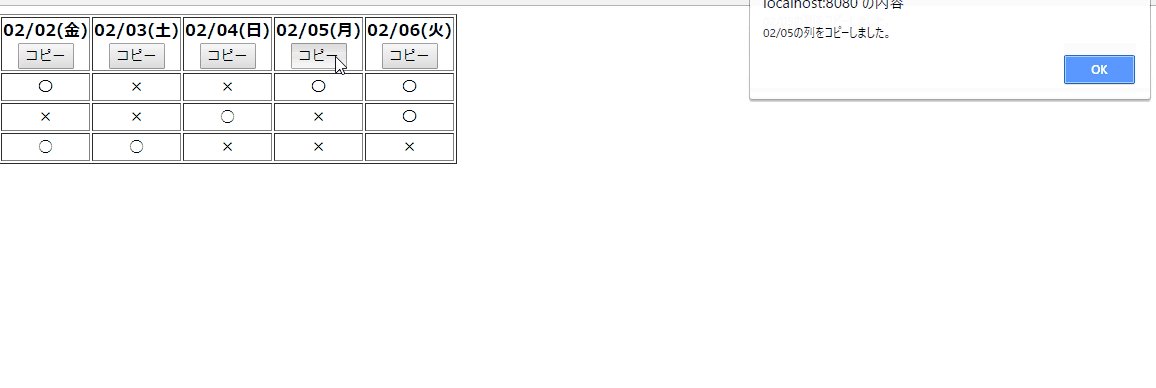
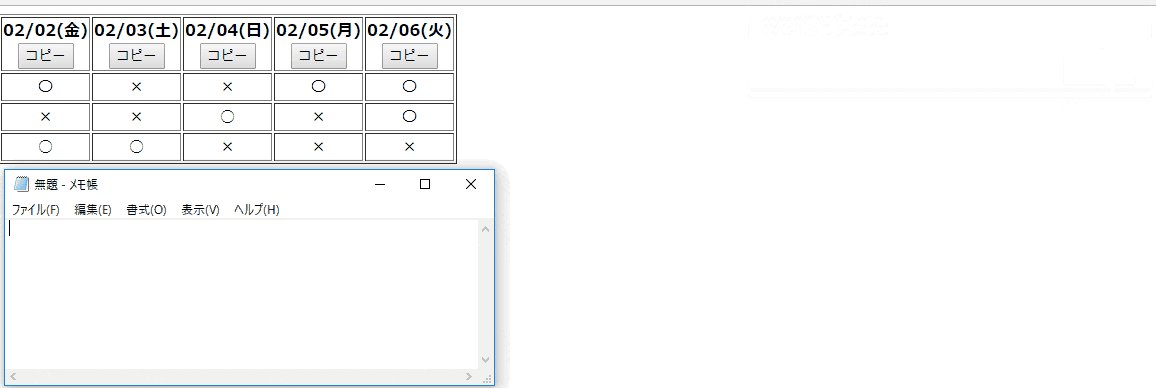
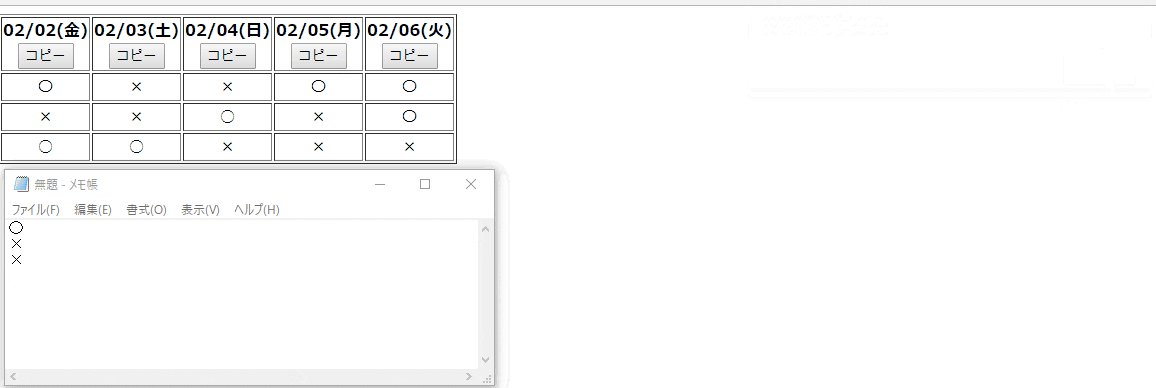
例えば出席者の状態(○×)とかを日ごとでコピーしたいなぁってときとかはこんな感じで書けばいける
(インデントとかCSSとかのコードの汚さはしらん![]() )
)
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="js/clipboard.min.js"></script>
<script type="text/javascript">
function copyColumn(day) {
//行数(tr)を取得
var cnt = $("#records_table tbody").children().length;
var copyval = "";
for(var i = 0; i < cnt ; i++){
copyval += $('[name="'+ day + '[' + i + ']"]').val() + "\n";
}
alert( day + 'の列をコピーしました。'); // 本来は判定分の中に入れるべき・・・
new Clipboard('.copy_btn' , {
text: function(trigger) {
return copyval;
}
});
}
</script>
<style type="text/css">
#records_table .row{
text-align: center;
}
</style>
</head>
<body>
<table border="1" id="records_table">
<thead>
<tr>
<th>02/02(金)<br><button class="copy_btn" onclick="copyColumn('02/02');">コピー</button></th>
<th>02/03(土)<br><button class="copy_btn" onclick="copyColumn('02/03');">コピー</button></th>
<th>02/04(日)<br><button class="copy_btn" onclick="copyColumn('02/04');">コピー</button></th>
<th>02/05(月)<br><button class="copy_btn" onclick="copyColumn('02/05');">コピー</button></th>
<th>02/06(火)<br><button class="copy_btn" onclick="copyColumn('02/06');">コピー</button></th>
</tr>
</thead>
<tbody>
<tr class="row">
<td class="check">〇<input type="hidden" name="02/02[0]" value="〇"></td>
<td class="check">×<input type="hidden" name="02/03[0]" value="×"></td>
<td class="check">×<input type="hidden" name="02/04[0]" value="×"></td>
<td class="check">〇<input type="hidden" name="02/05[0]" value="〇"></td>
<td class="check">〇<input type="hidden" name="02/06[0]" value="〇"></td>
</tr>
<tr class="row">
<td class="check">×<input type="hidden" name="02/02[1]" value="×"></td>
<td class="check">×<input type="hidden" name="02/03[1]" value="×"></td>
<td class="check">○<input type="hidden" name="02/04[1]" value="○"></td>
<td class="check">×<input type="hidden" name="02/05[1]" value="×"></td>
<td class="check">〇<input type="hidden" name="02/06[1]" value="〇"></td>
</tr>
<tr class="row">
<td class="check">○<input type="hidden" name="02/02[2]" value="○"></td>
<td class="check">○<input type="hidden" name="02/03[2]" value="○"></td>
<td class="check">×<input type="hidden" name="02/04[2]" value="×"></td>
<td class="check">×<input type="hidden" name="02/05[2]" value="×"></td>
<td class="check">×<input type="hidden" name="02/06[2]" value="×"></td>
</tr>
</tbody>
</table>
</body>
</html>
実際はhiddenに隠し持ってるvalueを取得してるんで、厳密にはコピーじゃないけど、
まあこんなこともできるんだなって参考にしてください。