- この記事はAndroid 初心者向け Advent Calendar 2019 の6日目の内容です

はじめに
- 意外とよく見る系画面の代表格、下に配置されるタブUIのBottomNavigationViewを取り上げて記事にしてみようと思います。
BottomNavigationViewって
- MaterialDesignComponents に含まれるUIコンポーネント
- アプリの主要画面の切り替えを行えるようにするもの
- 主要画面(メインとなるもの)でない画面を配置しては

- 何を配置すべきかという事を意識して使用するように

- 主要画面(メインとなるもの)でない画面を配置しては
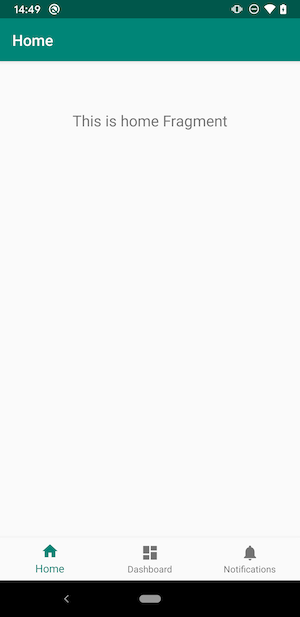
ね、このUIよくみませんか?![]()
BottomNavigationを使用したAndroidアプリをつくる
- AndroidStudio に含まれる、ProjectTemplateを利用してサクッと

- [File] -> [New] -> [New Project]を選択
- ProjectTempleteでBottomNavigationActivityを選択

生成されたプロジェクト一式をみると、大まかな実装が見えてくるのおすすめ
MainActivity
- メインという名の通り、元となるActivityクラス
- この中でBottomNavigationViewを管理
- 表示項目は
menu/bottom_nav_menuに記載
- 表示項目は
- 画面遷移処理は、
navigation/mobile_navigationで記載
HomeFragment / HomeViewModel
- Homeタブ選択時に表示される
FragmentとViewModel部分 - タブに対応したFragmentという役割
- Dashboard も Notification も同じ役割となる
-
menuのIDとnavigationのIDを同じものにすると連動してくれる
要素を動的に減らしたり
- アプリの状態で一部の主要機能を使用させたくないという場合の対応
-
 注意
注意
- BottomNavigation は最小3個、最大5個の範囲内で使うのが推奨されています。
- 今回の話では 3個 <-> 2個 に減らしているので、例としては良くなかったり

消し方&戻し方
- BottomNavigationViewの表示項目は
menuが管理しているので、子要素を探す(findViewById())するのではなく、menuからfindItem()で取得したMenuitemに対して設定の変更を実施
MainActivity.kt
private fun changeVisibleStatusTabId(id : Int , isVisible : Boolean){
val navView: BottomNavigationView = findViewById(R.id.nav_view)
navView.menu.findItem(id)?.also {
it.isVisible = isVisible
}
}
さいごに
- BottomNavigationViewはよくみかけるUIコンポーネントですが、推奨されたのは、Android OS 8(26.1)あたり
- iOS ではTab Barsというコンポーネントで、初期からあった
- 最近に使用できるようになったコンポーネントで、それまでは各アプリで実装していた代表格

- ただ、iOSのように画面の管理といった機能は無いので、そのあたりは自分で実装する必要がある

- バッジの表示といった追加機能もあるが
alphaバージョンorbetaバージョンを使う必要があったり - ただ、自分で作るよりかははるかに楽だよねというコンポーネントでした

これからも楽しいアプリケーション開発を![]()