ブラウザ上で3D表現が可能な、Three.js を使ってみました!
使いこなすと、かなりリッチなページが作れそうな所感です!
インストール
使う手段は二通り
- CDNでもOK。
- npm install three
<script src="https://unpkg.com/three@0.142.0/build/three.min.js"></script>
基本
Three.js を使用する上で、必ず以下の3つが必要となります。
- シーン
- カメラ
- レンダラー
シーン
ステージにあたるもの。
この上に3Dオブジェクトやライト、カメラを配置していきます。
カメラ
カメラを追加しないと、オブジェクトをいくら追加しても、画面上には何も表示されません。
レンダラー
全てを司るレンダラーを呼び出します。
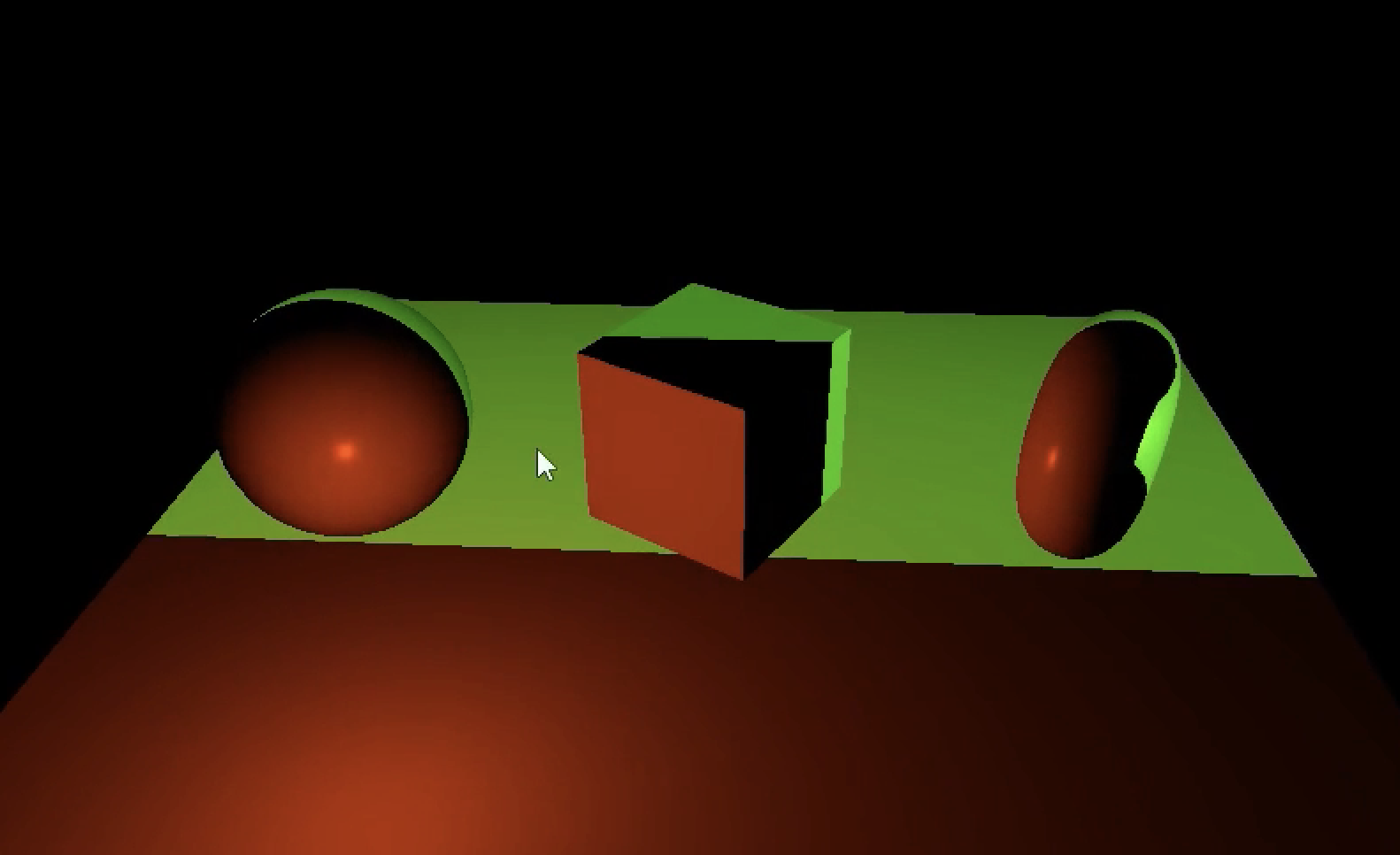
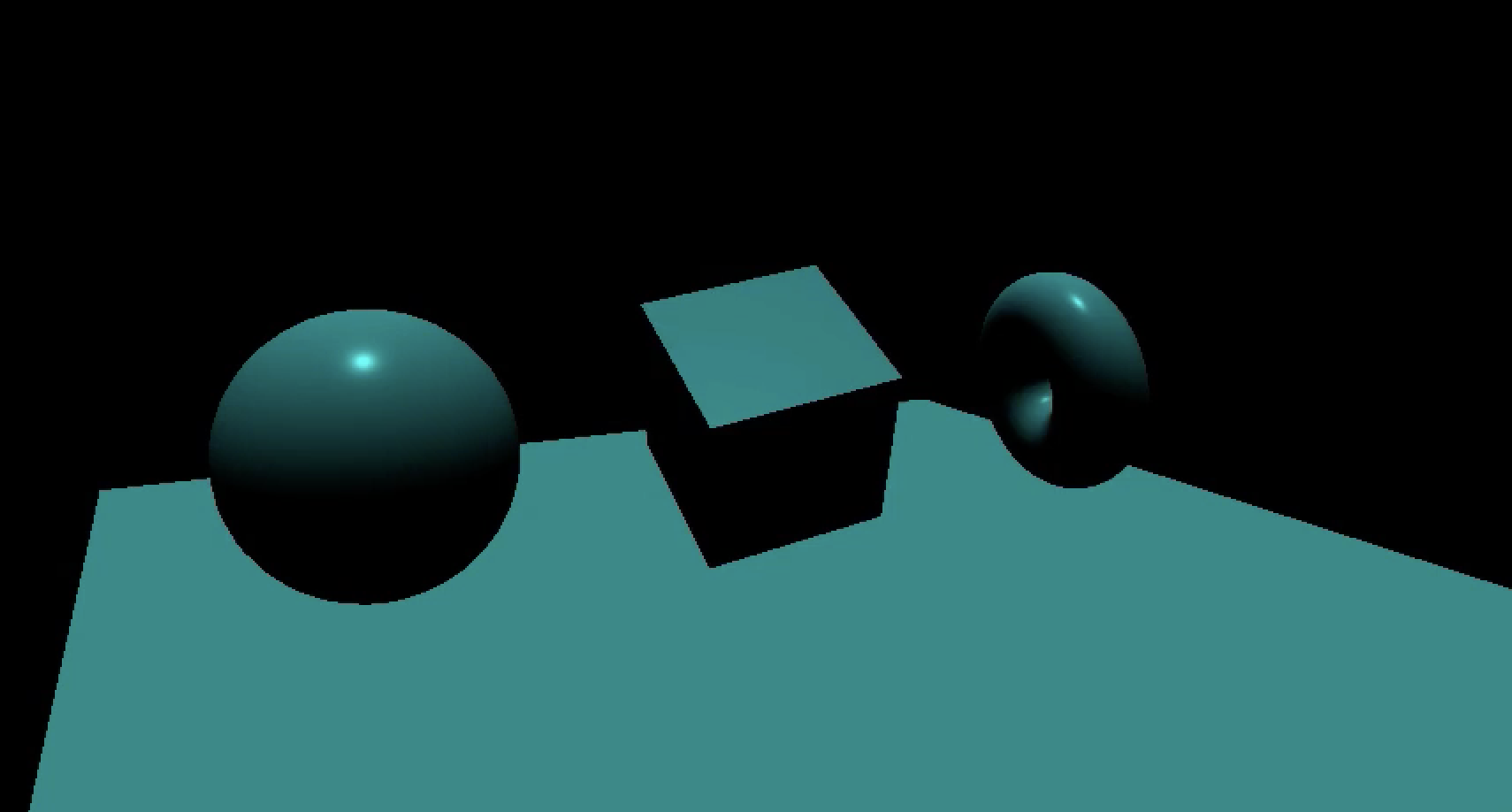
3Dオブジェクト
そして、オブジェクトを追加していきます。
基本的にはジオメトリという立体モデルに
表面の素材マテリアルを設定していく流れになります。
作ったオブジェクトに x, y, z 座標を指定して、位置を決めていきます。
多くのマテリアルは光源を必要とするのですが、ライトが無くても見える素材もあります。
ライトの種類も豊富
DirectionalLight
一般的な太陽光みたいに平行に降り注ぐ光

他にも沢山あります。
アイデア次第で様々な表現ができそうです。
実践
今回は平面のジオメトリに、画像や動画を貼り付けてみました。
そうすると、こんな感じのギャラリーに。
まだあまり時間を使えていませんが、突き詰めればモダンに仕上がりになりそうです。
ちなみに、上の実践ではカメラを回転させてはいませんが、
カメラを円周上に移動させて回ってるような映像にする場合は、次のように書いてカメラを動かします。
camera.position.x = Math.cos(r / 180 * Math.PI) * 15
camera.position.z = Math.sin(r / 180 * Math.PI) * 15
x座標は cosθ * 半径、
z座標は sinθ * 半径、で求めることができます。
r を時間経過で値が増えていくようにすると、0〜360°の範囲で遷移します。
高さである y軸は変えていないので、平面の円状にカメラが動いていきます。
このように、何かを回転させる(円周上を移動させる)場合は、三角関数が使えます。
数学で習ったsin, cos が役に立つ日が来るとは...!
おまけ
React 用で、かなり簡単に Three.js を利用できるライブラリを見つけました。
こちらの Three Fiber
少し使ってみた感想としては、簡素なコードでオブジェクトを追加できるので、手軽に3D要素を追加したい場合に良さそうです。
Vue/Nuxt 用は残念ながらなさそう。。。