はじめに
背景色から文字色を決めるときや、色合いだけ変えたボタンを複数作りたい場合などに、どうやって決めていますか?
このような場合にはHSB(HSV/HSL)色空間を使うことが多いですが、実はそれでは正しく色を評価できないことがあります。
四角パネルの例
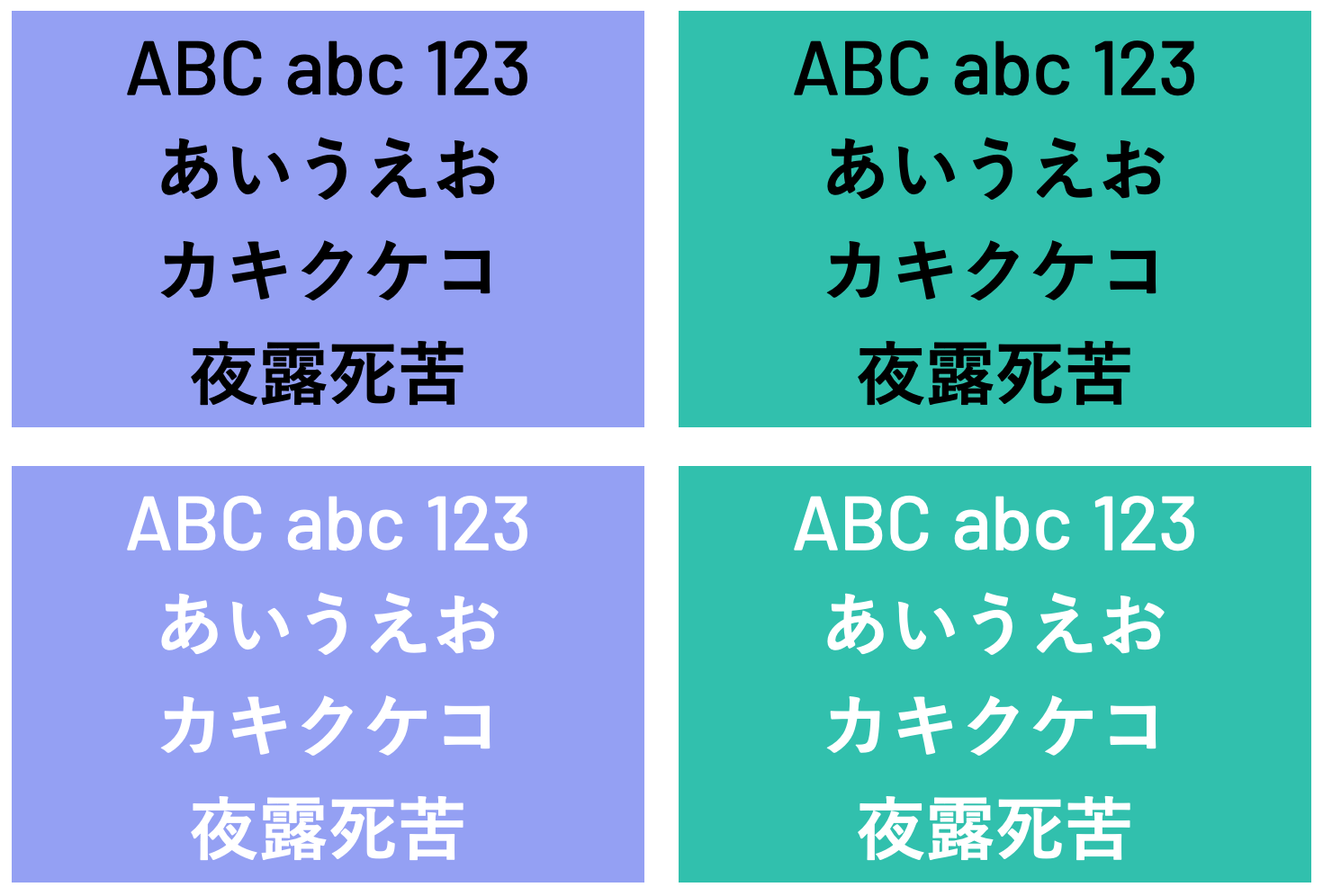
次の画像の左右のパネル背景色はどちらもHSB色空間の明度(Brightness)が同じ92です。

しかし左側の青パネルは黒文字が見づらく、右側の緑パネルは白文字が見づらいですよね?
| 空間 | 左 | 右 |
|---|---|---|
| RGB | R:79 G:69 B:235 | R:68 G:234 B:212 |
| HSB | H:244 S:71 B:92 | H:172 S:71 B:92 |
明度(と彩度)が同じはずなのに、何故文字の見えやすさが変わってくるのでしょうか?
この投稿では、何故それが起きるのか?、そしてOKLCH色空間でこの問題を解決できることを示します。
HSB色空間とは
先にHSB色空間について説明します。
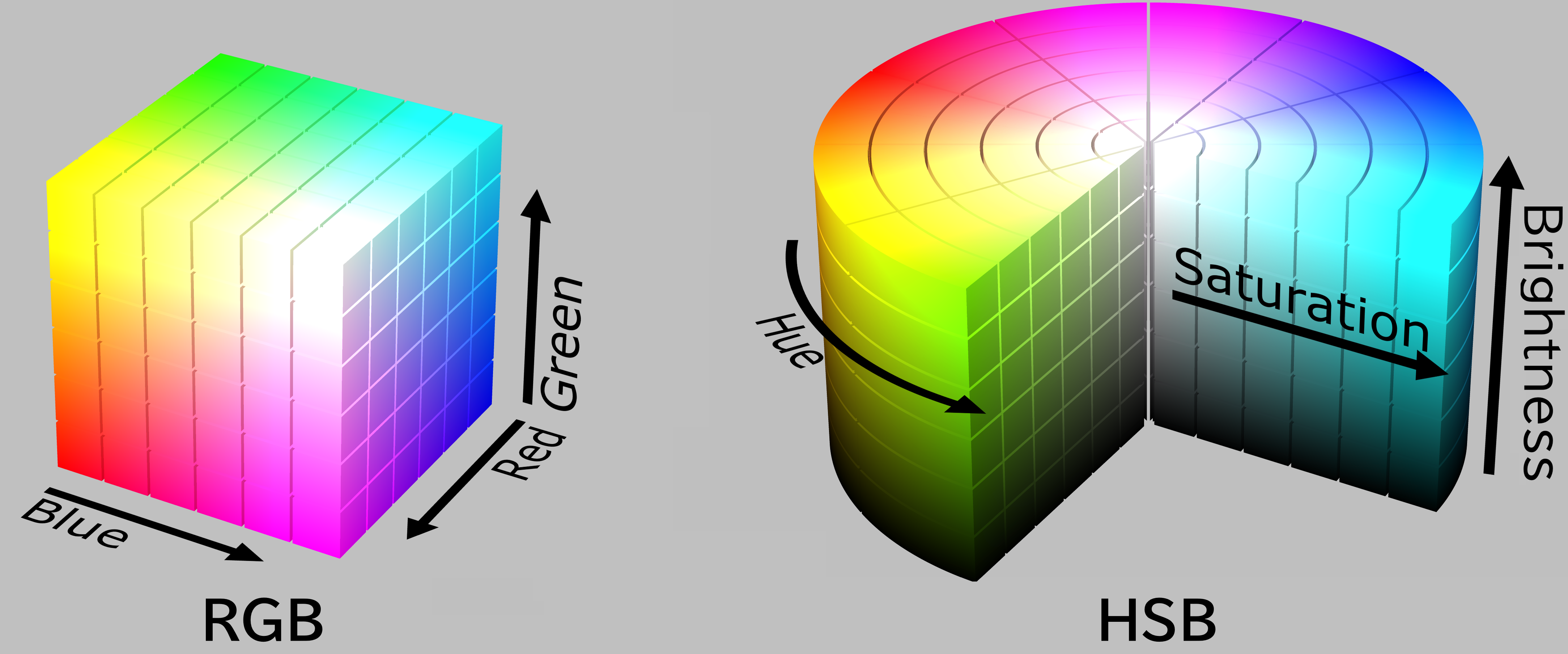
HSB色空間では色を色相(Hue)、彩度(Saturation)、明度(Brightness)で色を表現します。
HSV色空間、HSL色空間も明度の呼び方が違ったり、単位が違うだけで本質的には同じなので、この投稿ではHSB色空間のみ書きます。
HSB色空間はRGB色空間と純粋な互換性があり、RGB空間を変形して軸を変えたものです。
RGBに比べて、HSBの方が色の指定がより人間にわかりやすく直感的に扱えますので、多くのペイントソフトなどのカラーパレットで採用されています。
明度(Brightness)が同じはずなのに?
さて、このHSB色空間は直感的に使えて便利ですが、一方で問題点も抱えています。
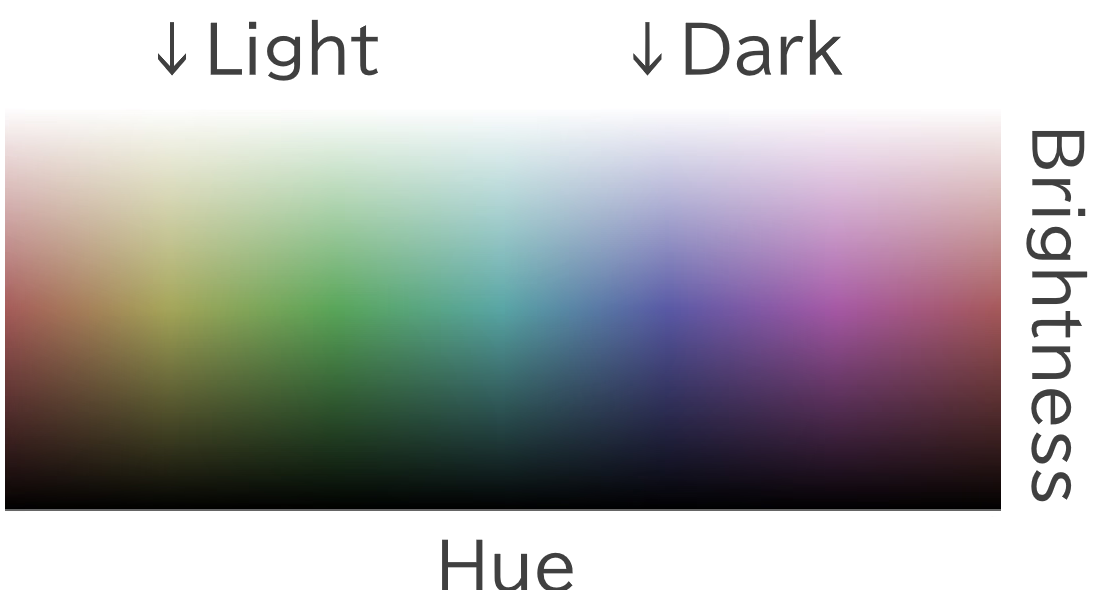
次の画像は横軸にH(色相)、縦軸にB(明度)を用いたカラーマップですが、同じ縦位置でも黄色と比べて青色が暗いことがわかると思います。

これは、人間の視覚は色相によって明度・彩度の感じ方が変わるからです。
OKLCH色空間とは
このようなHSB色空間の問題点を解決したのが、OKLCH色空間です。
OKLCH色空間では、明度(Lightness)、彩度(Chroma)、色相(Hue)で色を表現します。
ただし同じ名前の彩度や色相もHSB空間のそれとは異なり、人間の色覚を近似できるように設計されています。
以降では簡易的にLCHと記載します。
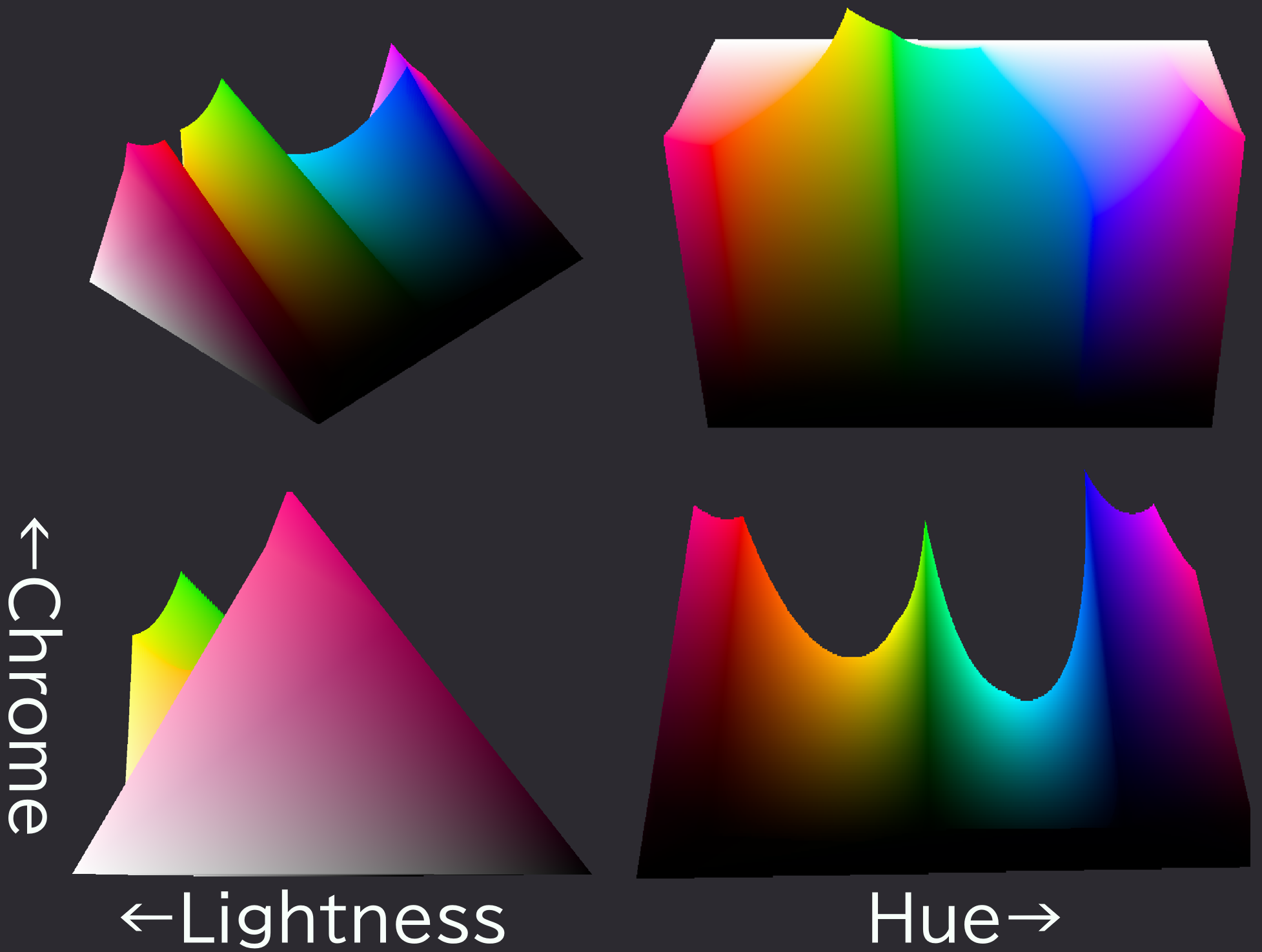
次の画像はLCH色空間の3Dモデルを3面図風にしたものです。

HSB色空間の円筒形モデルとはかなり異なっていることが分かるかと思います。
四角パネル色をLCH色空間で表すと
このLCH色空間で最初の四角パネルの色を計算してみます。

| 空間 | 左 | 右 |
|---|---|---|
| RGB | R:79 G:69 B:235 | R:68 G:234 B:212 |
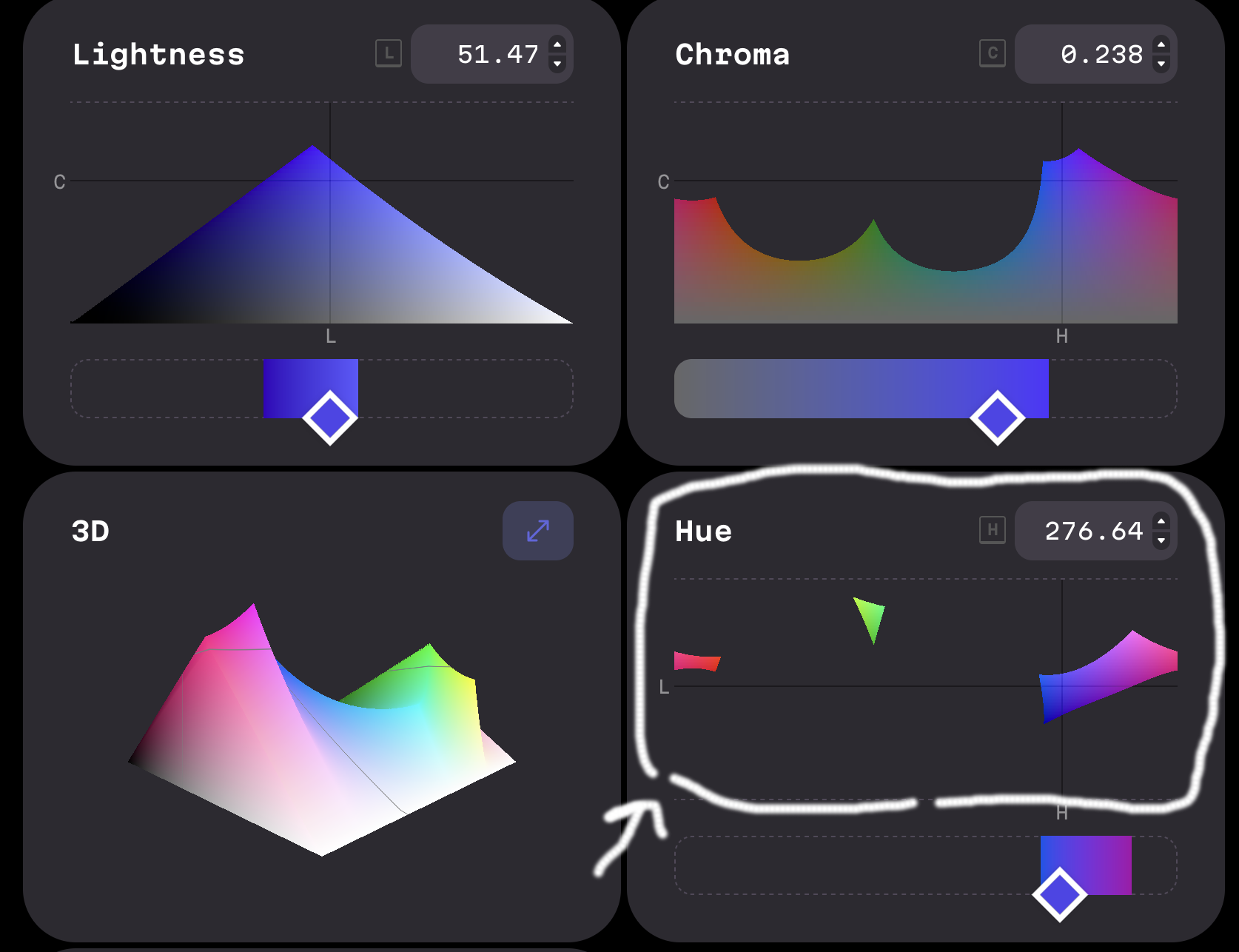
| LCH | L:51.47 C:0.238 H:276.64 | L:84.84 C:0.137 H:182.06 |
すると左が明度51.47、右が84.84とかなり差がありました。このため文字の見えやすさが左右で違うことが分かります。
LCH色空間の範囲
RGB色空間はR,G,Bそれぞれが0~255の範囲で自由に設定でき、グラフで書けば指定範囲が立方体のようになっています。
HSV/HSB色空間も同様に指定範囲が円筒形のようになっています。
しかし、LCH色空間は前述のようにいびつな山脈ような形状で、H(色相)ごとにL(明度)、C(彩度)の取れる範囲が異なります。
このため、LCHの値の指定によっては存在しない色が指定できてしまいます。
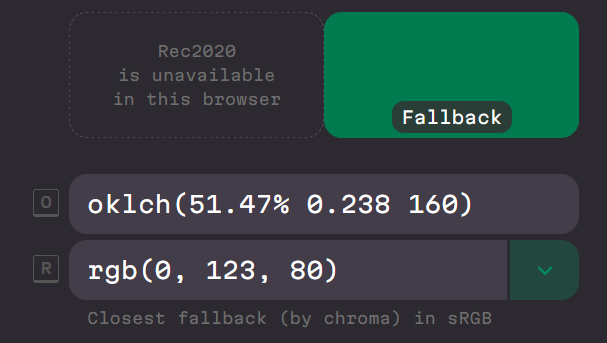
次の画像は最初の画像の青四角パネルのLCH色空間でのグラフです。
右下のHue(色相)の項目がほとんど表示されていないのは、この色と同じC(彩度)をもつ色相が少ないことを示しています。
試しに、このLCH色空間のH(色相)だけ、最初の画像の緑四角パネルのH(色相)に変更すると、存在しない色を指定しているため、Fallbackと表示され、C(彩度)を下げた代替色が提示されてしまいます。

逆に緑四角パネルの色を元に、色相だけ青四角パネルの値を指定しても存在しない色になってしまいます。
このようにLCH色空間はHSB色空間と比べて色を正確に評価できる代わりに扱いづらい側面があります。
LCH色空間も万能ではないので、すべての状況でLCH色空間が最適なわけではないです。
調整後の四角パネル色
LCH色空間を使って最初の画像の左右のパネルの色を両方調節したものがこちらです。

元の画像に比べて左右ともに文字の見えやすさが同じになったことが分かるかと思います。
RGBとLCHの値が下記です。
| 空間 | 左 | 右 |
|---|---|---|
| RGB | R:148 G:160 B:243 | R:49 G:192 B:173 |
| LCH | L:73 C:0.12 H:276.6 | L:73 C:0.12 H:182.06 |
L(明度)とC(彩度)が両方の色で同じです。
調整前後の左右のパネルのLCH色空間のグラフへのリンクが以下です。
- 調整前
- 調整後
LCH色空間の使用方法
LCH色空間はいくつかのツールを用いて使えます。
OKLCH Color Picker & Converter
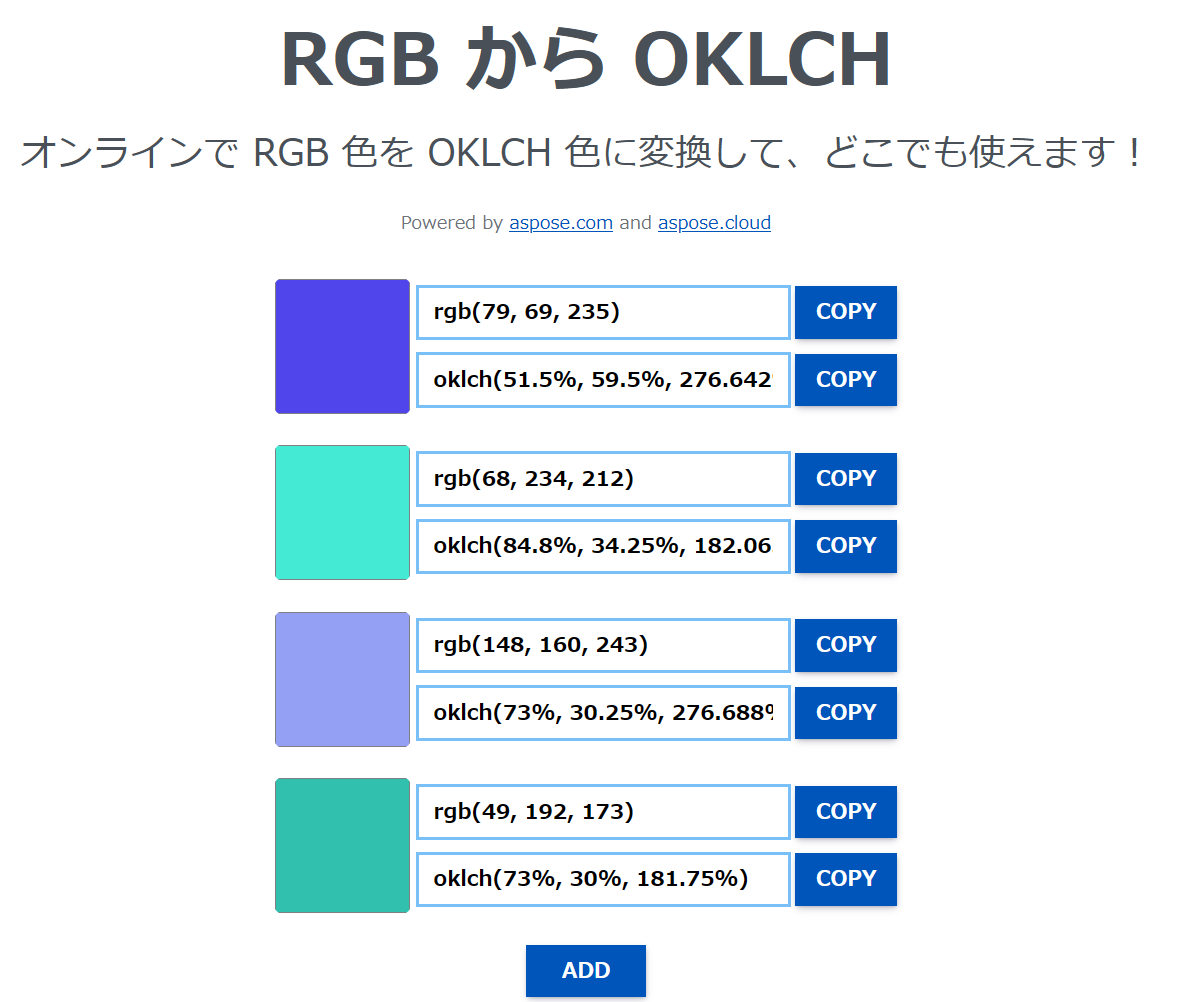
すでに何回も出てきた、OKLCH Color Picker & Converterのページを使えば、LCH色空間に基づいた色の設計ができます。
使いやすいですし、スライダーでL・C・Hのパラメータをグリグリ動かすことでLCH色空間の理解も深まります。
Apose Color converter
よりシンプルなColorConverterのページもあります。

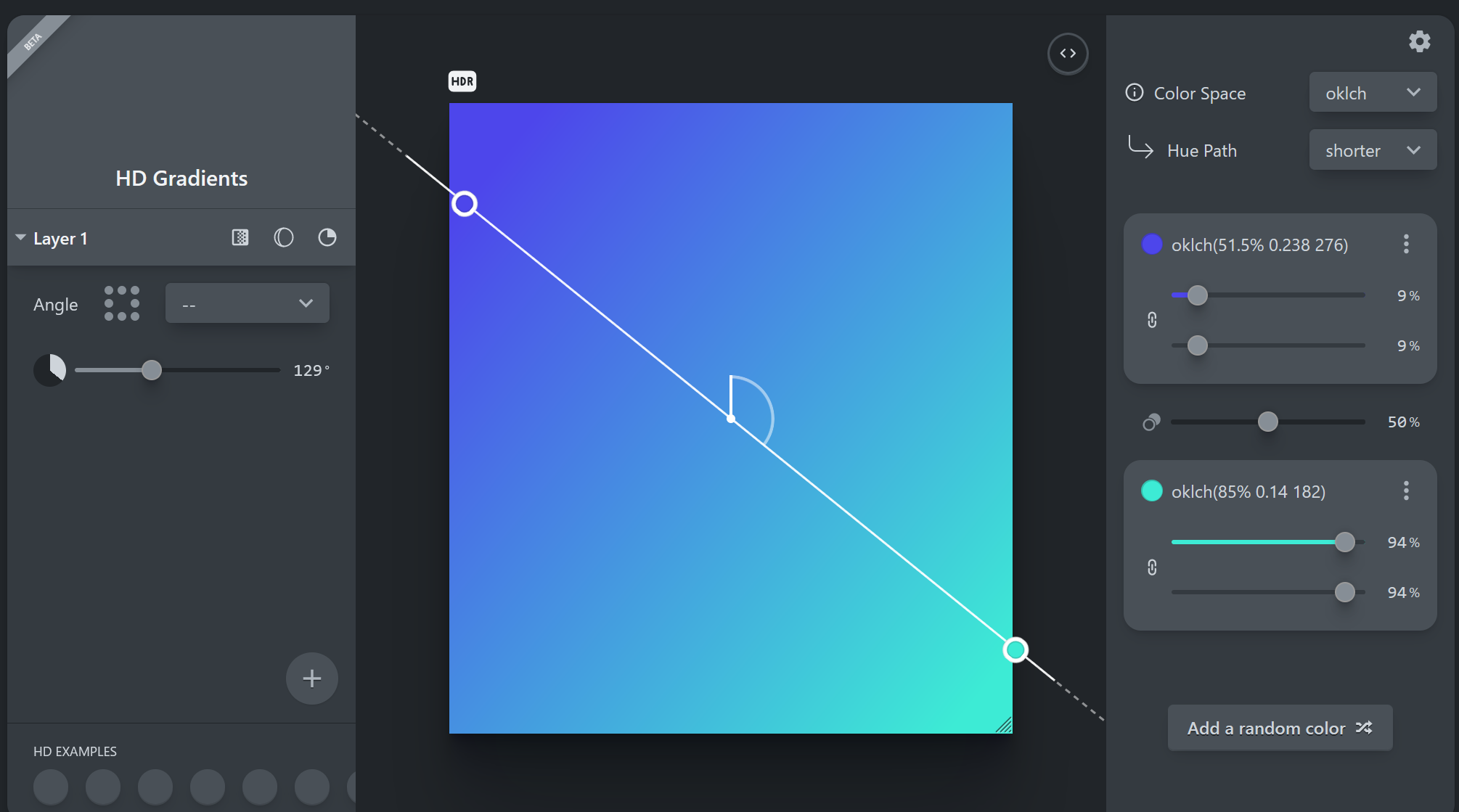
HD Gradients
LCH色空間を使用したグラデーションを作成できるページです。
RGB色空間でのグラデーションと中間部分に灰色が混ざったりすることがありません。
CSSでの実装
CSS Color 4でこのOKLCHは扱えるようになりました。
a:hover {
background: oklch(45% 0.26 264); /* blue */
color: oklch(100% 0 0); /* white */
color: oklch(0% 0 0 / 50%); /* black with 50% opacity */
}
Adobe
AdobeではLCH色空間を使用したグラデーションが作れます。
Figma
FigmaプラグインではLCH色空間のカラーパレットが使用できるようです。
LCH色空間の詳細
RGB⇔LCHの変換は一定ではない
RGB⇔LCHの変換時に指定する色温度によって変換後の値は変わってきます。
OKLCHでは一般にD65を使用しているようです。
他のLCH色空間
OKLCH色空間は2020 年にBjörn Ottossonによって提唱されました。
https://bottosson-github-io.translate.goog/posts/oklab/?_x_tr_sl=auto&_x_tr_tl=ja&_x_tr_hl=ja
それ以前にも、CIE LCH、Hunter LCHなどがありました。
基本的にはどれも同じような色空間ですが、細部の違いがあり、OKLCH空間が最新で最も扱いやすいと思います。
色域
LCHはRGBとの相互互換性が無いと書きましたが、逆に一般的なRGBのsRGBよりも広い、P3・Adobe RGB・Rec2020といった領域の色も表現できます。
したがって、CSSで lch() を使用して色を指定すれば、RGBよりも広い色を扱え、その色域に対応したディスプレイ・アプリを使用していれば、その色が表示されます。

まとめ
この投稿ではHSB色空間の欠点、LCH色空間の有用性、その使用方法について説明しました。
色を評価・設計するときにLCH色空間をぜひ使ってみてください。
参考