目的
Django チュートリアル(4)の復習。views.py と index.html、detail.html、results.html、vote とのつながりを解明する。使いこなせるという実感を持ちたい。自分が納得するための備忘録。作業場はtestdirectory、プロジェクト名は littleproject、アプリ名はlitteleappとする。
※注意※ 初心者がわずかな知識で自分なりに解釈しております。間違い・誤解・勘違いが多分に含まれている可能性があります。
環境
- ThinkPad T440p
- Ubuntu Linux 18.04 日本語 Remix
- Python 3.6.7
- pip 18.1
- Django 2.1.4
Djangoのチュートリアルに悩むわたくし
約1ヶ月前、Django のチュートリアル(4)さんにこう言われた。
フォームや汎用ビューを使いこなせるようになったら、 チュートリアルその5 に進んで、投票アプリのテストについて学びましょう。
使いこなせるようになったら…ってアンタ。使いこなすようになるためにチュートリアルやっとんやないかーい! ってツッコんでも仕方がないのでこの1ヶ月真面目に復習したのだった。
この1ヶ月にやったこと
- pythonの基礎知識を勉強する
- 「独学プログラマー」にざっと目を通す
- 「みんなのPython」をつまみ食いする
- コードの変数名をいじって壊して直して遊ぶ
- 変数がどこにつながっているのかを確認する
- この命令が何をしているのかを理解する
- もう1度作り直す
- これまでの作業をもう一回やってみる
何とかなるだろうとDjangoに突っ込んでいったまでは良かったが、あまりにも知識が足りなさすぎた。よくここまでやってきたなと今さらながらに思う。関数、ディクショナリ、ループ、オブジェクト指向などなど、わかってるようで全然わかってなかったし、自分がどれだけ入り口のところで躓いていたのかも実感した。せめて最低限の知識を入れてから学べよと思うけれども、今までは基礎知識を学んでいる途中で挫折していて、「で、これを学んだところで何ができるんだ?」とずっと思いながら手応えもないままいつのまにかFade outするのが常だったし。だから今回のやり方みたいに、体ごとぶつかって「なぜだ!?」とのたうち回りながら調べまくりながら知識を身につけるのがかえって良かったのかもしれない。実際にどう使われているのか実感できたし問題を解決したときの喜びが半端ない。やってみた方法は次の通り。
いじって壊して直そう
コードを読んでもわからない。どこをいじったらどうなるのかもわからない。questionやらchoiceやらいっぱい出てきてどれがどんな役割しているのか、どうつながっているのか、変数なのか、関数なのかわけわからん。今までタイポしまくって修正してようやく動いてここまできたのに…と思ったが埒が明かない。じゃあ、いっそのこと正常に動いているものを壊してみたらいいんじゃない?変数名変えてみてエラー出してみて他の変数名変えてみて動くようになったらつながりがわかるじゃない?と逆の発想。ああでもない、こうでもない、ここがこうならあそこがこうなるはずで、と試行錯誤と実験を繰り返した。
検証段階
チュートリアル(4)の途中段階(「簡単なフォームを書く」を終了し、「汎用ビューを使う」の前)のコードを弄る。汎用ビュー適用後のコードはあっさりしすぎていてつながりがわからなくなるので。
変数名の変更ルール
まったくなし。変数に適当なアルファベットを2文字つなげただけ。
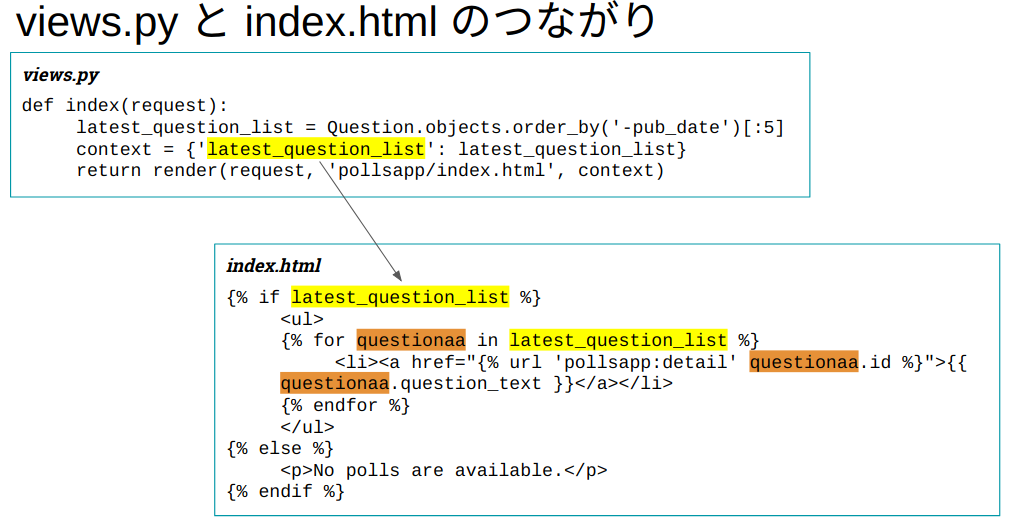
views.py と index.html のつながり
- ディクショナリのキー
latest_question_listでindex.htmlとつながる - for文で
latest_question_listの中身を取り出しquestionaa(繰り返し変数名を変更)に入れて、その内容にリンクを貼る

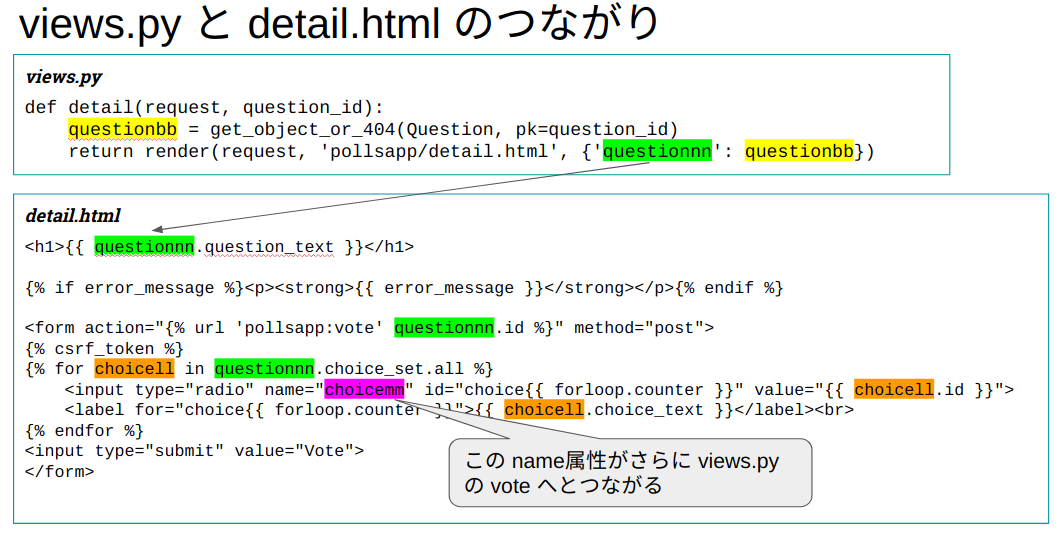
views.py と detail.html のつながり
- ディクショナリのキー
questionnnが detail.html のタイトルになってつながる -
questionnnの選択肢を繰り返し関数choecellに入れてループして並べる - ラジオボタンに
choicemmの名前(name属性)をつける(ラジオボタンの中身はchoicellのid) - ラジオボタン自体のidは
choice{{forloop.counter}} - ラベルで選択肢の内容を表示、ラジオボタンと
choice{{forloop.counter}}で紐付けする

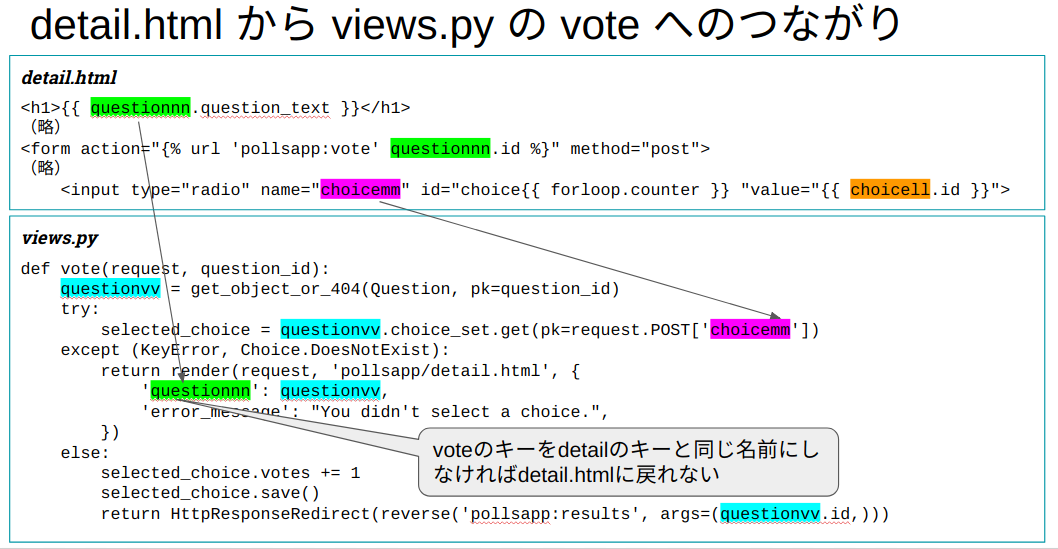
detail.html から views.py の vote へのつながり
- vote 側はPOSTメソッドで
choicemmを受け取り、それが選ばれた選択肢だとわかる - voteのディクショナリのキーを detailのディクショナリのキーと同じ
questionnnにすることでdetail.htmlに戻ることができる

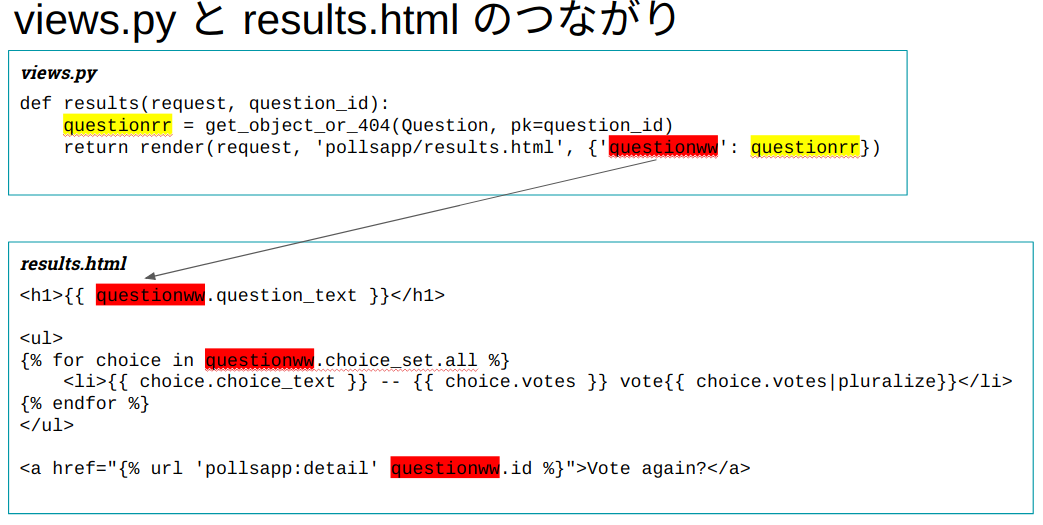
views.py と results.html のつながり
つながりや仕組みを知るには変数名を変えたほうがわかりやすいが…
初心者の自分にとってmodelもQuestion、変数名もquestion、繰り返し変数もquestion、ディクショナリのキーもquestionでなにがどうなっとんじゃあ!と混乱の極みだったが、変数名をかえることで、ようやくつながりが見えた。じゃなんで別々の名前にしないのか、その理由を考えるに…中身はいっしょだから。
回り回ってスタート地点に戻る。
結論
- ディクショナリのキーで views.py と html はつながっていた
- データ入れた変数を移動したり表示したりしてアプリができてた
- 時間のコストの割にショボい成果だが、理解できたという実感を得た
- Python の基礎知識が習得できた
- いじって壊して直すという方法が仕組みの理解には有効だとわかった