2020/03/13 VSCode Version 1.43.0 に合わせて若干修正
2022/08/11 情報が古くなってきたので修正して更新
はじめに
初心者がデバッグという言葉に憧れて、実はVSCodeでできるということを知り、設定してみた。その備忘録。メリットは一度設定すると、Debugボタンを押すだけで、仮想環境に入って、サーバーを動かしてくれることだと思う。ブラウザとTerminalとVSCodeを行ったり来たりしてsource myenv/bin/activateとかpython manage.py runserverを入力する手間が省ける。ちょっと楽。
参考URL
Django Tutorial in Visual Studio Code
環境
VScode 1.70.0
Ubuntu 22.04 LTS
Python 3.10.4
Django 4.1
Django を VSCode で開発するまでの手順
Terminalでの下準備
$ mkdir myproject
$ cd myproject
$ python3 -m venv myenv
# 仮想環境も色々あるみたいだがここは venv 一択で.
$ source myenv/bin/activate
# これで仮想環境に入れた.仮想環境下でのプロンプトは以下(myenv)$とする.
(myenv)$ pip install django
# Djangoがinstallされる (バージョンを指定する場合は django==2.2.8 のように入力)
(myenv)$ django-admin startproject config .
# いよいよproject開始.名前はconfigで. 理由は「現場で使えるDjangoの教科書」本から.
# 最後の「.」を忘れないように.つけないとさらにディレクトリができて少々面倒くさい.
(myenv)$ deactivate
# 仮想環境を一旦抜ける
現在のディレクトリ構成は以下の通り
.
├── config
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
└── myenv
VSCodeで開発環境を整える :
-
VSCode を起動し File から Open Folder... をクリック、先程の myproject ディレクトリを開く

-
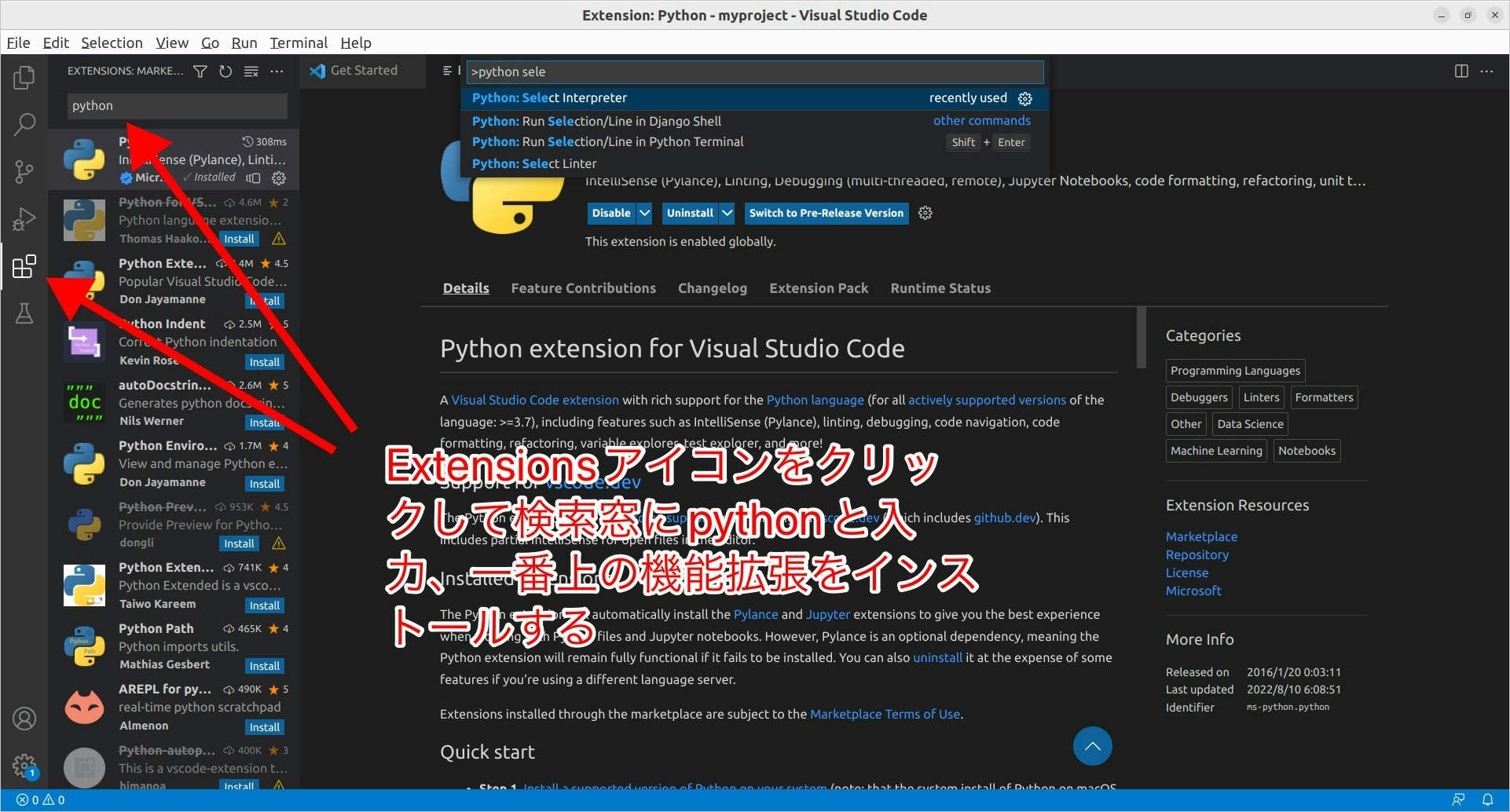
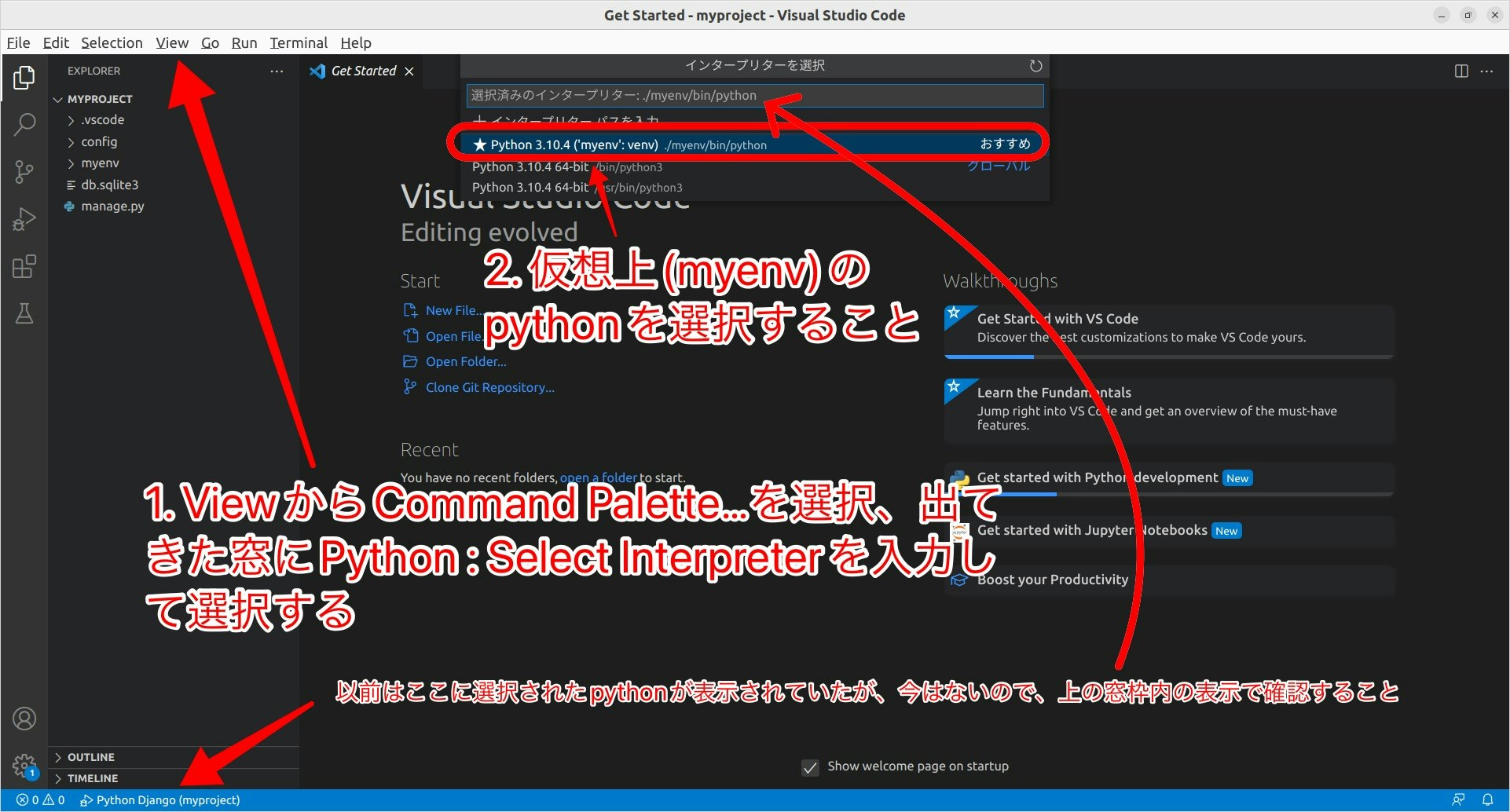
View の Command Palette... を選択、Python : select interpreter をクリック。仮想環境(今回ならばmyvenv)のinterpreterを選択すること

これでTerminalを複数立ち上げたり、毎回毎回コマンド売ったり、ウィンドウを行ったり来たりする手間が省けて楽になる。便利。VSCodeはただのエディタではなく、開発環境なんだなぁ、すごいなぁと実感。
問題は...初心者はデバッグとは何をどうすることなのかわからないということだ。