注意) この記事で紹介する方法は、暫定的な方法です。文字色が正しく適用されない原因は、貂明朝か Mac か Firefox か、いずれかの不具合と思われます。
2019/08/23 追記) IE で表示が崩れないような CSS に修正。また、この記事で紹介している方法で稀に Edge において色が付かない問題があったので修正。
はじめに
Adobe Fonts というサービスを使うことで、「貂明朝」(てんみんちょう)というフォントをウェブフォントとして使うことができます。(有料だっけ?)

しかし、なぜか Mac の Firefox で、貂明朝に文字色指定が効かない事態に遭遇したので、とりあえずの対処法をまとめておきます。
貂明朝で文字色指定が効かない
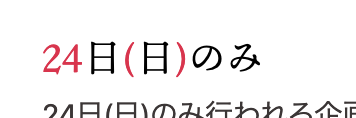
color: #d8354d という指定をしているのにも関わらず、以下のように表示されてしまう。
(英数部分は別フォントのため、色がつく)
環境
- macOS Mojave バージョン 10.14.6
- Firefox Quantum 68.0.2
(暫定的)対処方法
color で文字色を指定するのではなく、以下のような方法で文字色を指定します。
ten-mincho というクラスが設定されているタグに対し、色付きの貂明朝が適用されます。
.ten-mincho {
color: transparent; /* color は透明にしておく */
-webkit-background-clip: text;
background-clip: text;
background: #d8354d; /* 文字色はここで指定する */
}
/*
IE で background-clip: text が効かないので、
CSS ハックで、IE だけ color で文字色指定する
*/
_:lang(x)::-ms-backdrop, .ten-mincho {
background: none;
color: #d8354d; /* 文字色はここにも指定する */
}
/*
Edge で、稀に background-clip: text が効かないので、
Edge についても color で文字色指定する
*/
_:-ms-lang(x)::backdrop, .ten-mincho {
background: none;
color: #d8354d; /* 文字色はここにも指定する */
}
(CSS ハックについては https://qiita.com/feo52/items/b58de2c43e1ba7b10b2e を参考にしています)
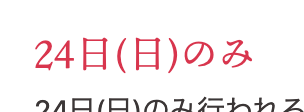
これで、貂明朝に文字色を付けることができます。
なぜこれで対処できるのか
background-clip: text は、本来、背景画像を文字で切り取って表示するためのスタイルです。

color 指定が効かないなら、文字自体に色を付けるのを諦め、背景色を文字で切り取って表示することで、まるで文字色を付けているかのように見せています。
おまけ
不具合の原因?
貂明朝が特殊なフォントだから?

妖しくも可愛いSVGカラーグリフ32個を加え、新たにカラー絵文字が登場しました。漢字の「貂(てん)」で変換できる4匹の貂や十二支、太陽や貂の雪だるまなど、さまざまな色付きのSVGグリフが貂明朝と貂明朝テキストには隠されていますので、どんな絵文字がひそんでいるか、ぜひお試しください!
色付きのグリフと同様に、通常の文字部分は「黒」という色で固定されてしまっているのでしょうか…?原因はわかりません。
せっかくFirefoxではカラーで絵文字が表示できるのに…
ちなみに、この記事で紹介した方法で文字色を指定した場合、もともと Firefox ではカラーで表示できていたものが、カラーではなくなってしまいます。
(ちなみに、Chrome では、貂明朝に対して color 指定が効くので、そもそもカラーになりません…)
| これが… | こうなってしまう… |
|---|---|
 |
 |
文字部分にはちゃんと色を付けたい!でも、絵文字はカラーになってほしい!という方は、以下のように対処すれば良いかと思います。
<p class="ten-mincho">
<!-- 絵文字部分を span タグで囲む -->
<span>☀</span>絵文字だよー<span>☃</span>
</p>
.ten-mincho {
color: transparent; /* color は透明にしておく */
-webkit-background-clip: text;
background-clip: text;
background: #d8354d; /* 文字色はここで指定する */
}
.ten-mincho span {
/* .ten-mincho の background と一緒の色にした方が良い */
color: #d8354d;
}
こうすれば、Firefox ではカラー絵文字と通常の文字を共存させることができます。
ちなみに、Chrome では color 指定が効くので、絵文字はそもそもカラーになりません。