※11/18追記:この記事の内容でフリーランス案件獲得→納品できました
WEBプログラミング学習完全ロードマップとは
下記の体験を完全無料にてご提供いたします。お金を取ろうにも、
Qiitaはnoteとかと違って有料記事機能がないですからね。安心です。
・MacBookを買えば誰でもできます
・プログラミング初心者向けの教材です
・WEBプログラミングの基礎を解説します
・完全未経験でもプログラミングを学べます
・QiitaようなWEBサービスを個人で作れます
この記事を読むメリット
・50万円で納品できるWEBサイトを制作するスキルが身につきます
皆さんがたった今使っている「Qiita」というWEBサイトですが、
1から制作すると「納期30~60日、価格50~100万円」の規模です。
本教材ではQiitaを簡略化したWEBサイトを1から制作しますから、
クリアできれば、およそその程度の金額を稼ぐスキルが身につくことになります。
成果物
結論ファーストでいきます。
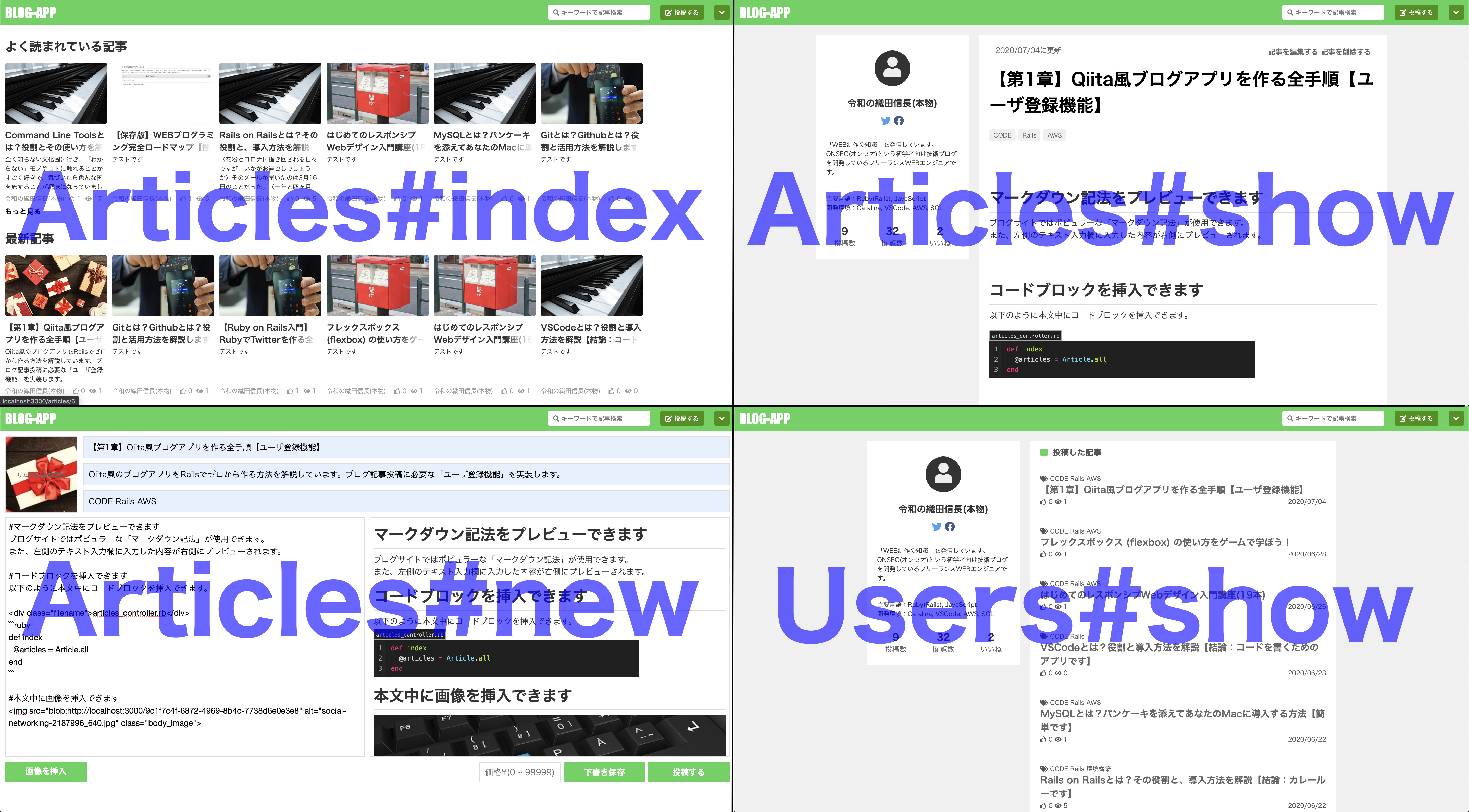
この教材で制作する成果物は、以下のようなWEBサイトです。

機能紹介
新規記事投稿(articles#new)
ブログ記事を投稿することができます。Qiitaと同様、マークダウン記法やコードブロックの挿入、本文中への画像挿入などの機能を使用することができます。
記事一覧表示(articles#index)
投稿された記事の一覧表示ができます。
記事のアイコンをクリックすると、記事の閲覧画面に移動できます。
記事閲覧(articles#show)
投稿された記事を閲覧できます。
いいね機能やSNSのシェア機能なども搭載されています。
マイページ(users#show)
ユーザのプロフィールやインプレッション、投稿した記事の一覧が確認できます。
以上が本教材の成果物です。要するに、Qiitaを制作していきます。
それでは早速、学習に入っていきましょう。
学習カリキュラム
1.MacBookを購入しよう
2.ブラウザをインストールしよう
3.開発の環境を作ろう【Homebrew】
4.エディタをダウンロードしよう
5.HTMLとCSSの基礎を理解しよう
6.デベロッパーツールを使ってみよう
7.レスポンシブデザインを知ろう
8.Flexboxを使いこなそう【神業】
9.RailsでTwitter風アプリを作ろう
10.Git/Githubを使ってみよう
11.AWSにアプリをデプロイしよう
12.RailsでQiita風アプリを作ろう
1.MacBookを購入しよう
 まずはパソコンを買いましょう。MacBook Pro 13インチというパソコンがおすすめで、値段は¥134,800(税別)です。これは、そこそこお財布に痛い出費ですね。しかし、今回制作する「Qiita風WEBサイト」が50万円で売れたとします。すると初期投資の15万円は、WEBサイトを1つ売った時点で回収できます。
まずはパソコンを買いましょう。MacBook Pro 13インチというパソコンがおすすめで、値段は¥134,800(税別)です。これは、そこそこお財布に痛い出費ですね。しかし、今回制作する「Qiita風WEBサイト」が50万円で売れたとします。すると初期投資の15万円は、WEBサイトを1つ売った時点で回収できます。
・開発期間 :1か月
・初期費用 :¥150,000
・アプリ単価 :¥500,000
・リターン(1年):¥(50×12-15)×10,000 = ¥5,850,000
しかし、上記はプログラミング学習で挫折せずに継続した場合の計算になりますから、挫折すると上記の通りにはなりません。ただ、その場合はメルカリでMacBookを売却してしまえばいいだけかなと思います。6万円で売却できますので、9万円の出費で抑えられます。
まとめると、プログラミング学習のコスパは以下のような感じになります。
・開発期間 :1か月
・初期費用 :¥150,000
・アプリ単価 :¥500,000
・リスク :¥(15-8)×10,000 = ¥ 90,000
・リターン(1年):¥(50×12-15)×10,000 = ¥5,850,000
年間585万円のリターンがある挑戦のリスクが9万円って安すぎだな、と個人的には思います。昔はこの桁のリターンを得たければ、起業して、事業を起こして、仲間を集めて...といったことが必要だったと思います。そして会社が倒産したら何百万の借金、信頼も仲間も全て失う、みたいな感じですよね。
これが、個人でたった9万円のリスクを払うだけで達成できてしまうかもです。しかもリターンが初年から585÷9=65倍です。コスパが良すぎ。いい時代になりましたね。
一般的にみても今回ご紹介する「Ruby」というプログラミング言語を生業とするエンジニアの平均月収は50~100万円(年収600~1,200万円)だと言われているので、この概算はあながち間違いではないと思います。興味があれば、Railsエンジニア 平均年収でググってみて下さい。
それでは、MacBookを買いましょう。MacBookはこちらから購入できます。種類がいろいろありますが、特にこだわりがなければMacBook Proの13インチで問題ないかな、と思います。メモリも8GB/16GBから選べますが、プログラミングをするだけなら8GBで十分です。
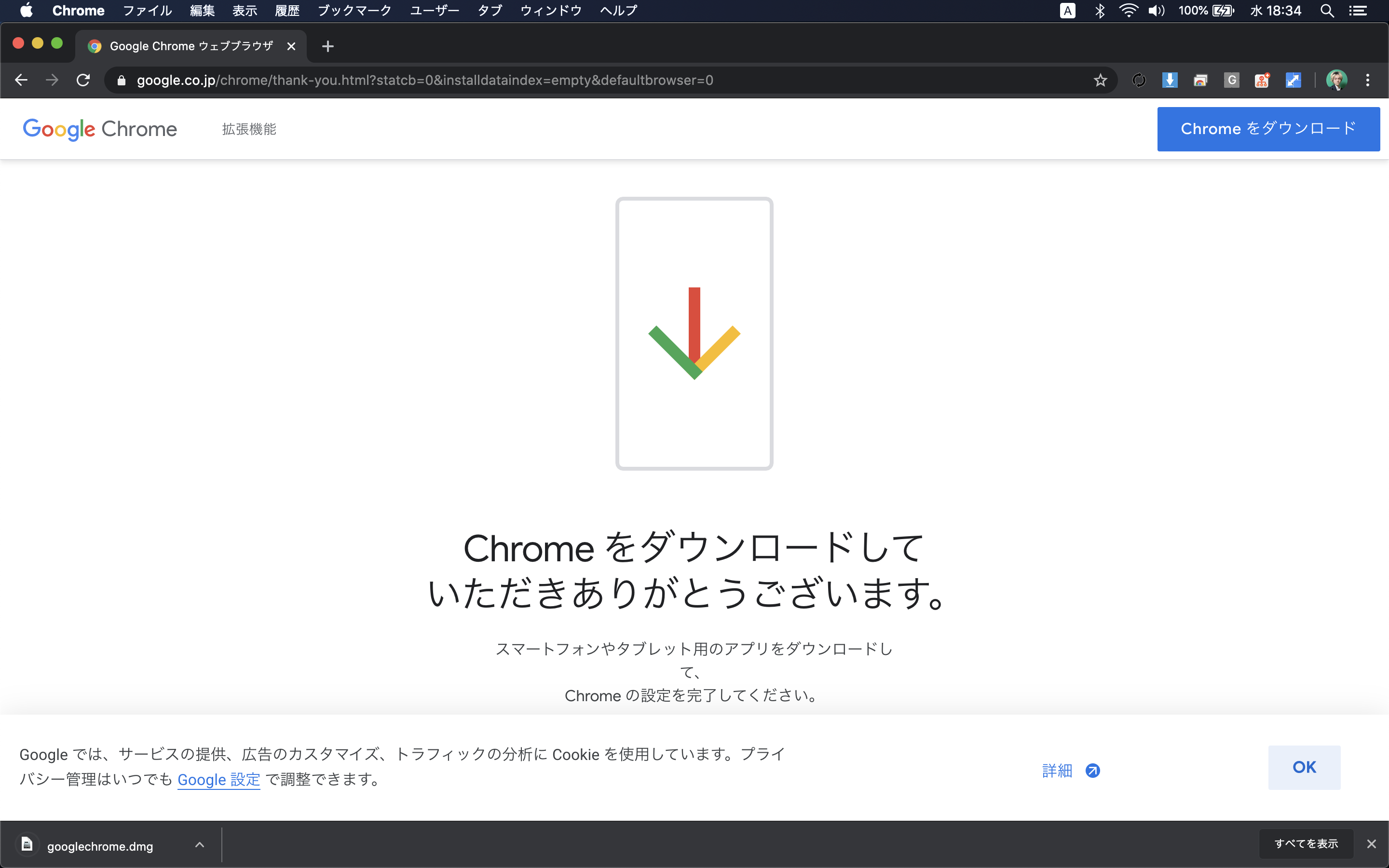
2.ブラウザをインストールしよう

「ブラウザ」というのは、インターネットを見るためのアプリのことです。色々な種類がありますが、プログラミングにおいてはGoogle Chromeというブラウザを使うのが一般的です。
こちらのリンクから、インストールしましょう。リンク先でChromeをダウンロードをクリックすると、画面左下にgooglechrome.dmgというのが表示されます。これがインストール用のファイルなので、クリックしてインストールを完了して下さい。

3.開発の環境を作ろう【Homebrew】

プログラミングをしていくには「開発環境」というものが必要になります。スマホを新品で買ったらLINEやYoutube、Twitterといったアプリをストアからダウンロードしますよね。
それと同じような感じで、プログラミングするためのアプリをダウンロードしていく、みたいな感じです。ここでダウンロードしていくのは、以下のような名前のものです。
・Homebrew
・rbenv
・ruby-build
・readline
・Ruby
・MySQL
・bundler
・Rails
・Node.js
見ての通り数がだいぶ多いですが、覚える必要は特にありません。LINEの使い方を覚えるときって、別にLINEの役割や機能を事前に逐一チェックしたりしませんでしたよね。同じ感じで、使っていけば自然と「このアプリは何なのか」を覚えていくので、気にせず作業していきましょう。
それにしても、知らない単語が目の前にドーンと沢山出てきて既に「辛い。。」と思ってしまうかもですが、これもスマホアプリの例で考えてみてください。次の単語一覧は、見ていて辛いでしょうか?
・LINE
・Twitter
・Instagram
・TikTok
・Youtube
辛くないですね。しかし、これも上記のリストと全く同じ「謎の単語の羅列」です。上記の単語一覧も、スマホを知らないお婆さんからすれば、見ていて辛い物かもしれません。
プログラミング学習では「謎の単語の羅列」に何度も何度も遭遇します。未知は人間にとって「恐怖」なので、プログラミング未経験者の多くは未知との遭遇で挫折してしまいがちです。
しかし、全ての「未知の単語」は、繰り返し触れているうちに「LINE Twitter」のような無害な言葉に変化していきます。なので、安心して学習に取り組んで頂きたいのです。
また、この教材はあなたを「置き去りにする」ようなことはしません。「読んでる人に伝わっているか?」という目線で全カリキュラムを執筆していますので、ご安心ください。
それでは、実際の作業を開始していきましょう。
Command Line Toolsの導入
読んでおくべき記事が「1本」あります。
・Command Line Toolsとは?役割とその使い方を解説
Homebrewの導入
読んでおくべき記事が「1本」あります。
・Homebrewとは?役割とインストール方法を解説
RubyとRailsの導入
プログラミングには「言語」というものがあります。これは現実世界における「日本語」「英語」みたいなものです。いろいろありますが、今回は「Ruby語」を使います。
読んでおくべき記事が「1本」あります。
・Rails on Railsとは?その役割と、導入方法を解説【結論:カレールーです】
MySQLの導入
読んでおくべき記事が「1本」あります。
・MySQLとは?パンケーキを添えてあなたのMacに導入する方法【簡単です】
環境構築が完了です
お疲れ様でした!続けて、エディタというものを導入する作業に移ります。
4.エディタをダウンロードしよう
読んでおくべき記事が「1本」あります。
・VSCodeとは?役割と導入方法を解説【結論:コードを書くためのアプリです】
準備完了!
これで諸々の準備が完了です。ここから先はついにコーディング作業です!
5.HTMLとCSSの基礎を理解しよう
見ておくべき動画が「2本」あります。
・はじめてのHTML入門講座(24本)
・はじめてのCSS入門講座(34本)
こちらの動画を見ながら、実際に手を動かしてコーディングしてみましょう。VSCodeでコーディングしていくので、まずはVSCodeを開き、キーボードのcommand+Nを押します。するとUntitled-1というファイルが生成されます。このファイルは保存されていないので、command+Sを押して 表示される保存メニューから、"デスクトップ"を指定して保存するのがオススメです。また、ファイル名は"index.html"や"style.css"のように"ファイル名.拡張子"という名前にしましょう。「拡張子」というのはファイルの種類を示すもので、.htmlとすれば「このファイルはhtmlで書かれているよ」とパソコンに教えてあげることができます。

また、HTMLで書いたファイルを開く時は、デスクトップに保存したファイルを2本指クリック→このアプリケーションで開く→Google Chromeの順に選択すると開くことができます。

6.デベロッパーツールを使ってみよう
ここまで来ると「脱初心者」という感じになってきます。一緒にスタバでMacBookを広げてイケてる感じになっていきましょう。モチベーションが爆上がりです。笑
見ておくべき動画が「1本」あります。
・今更聞けない! ブラウザデベロッパーツールの使い方
デベロッパーツールの使い方を覚えることで、イケてるサイトのコードを、自分のスキルに変換できるようになります。かなりの近道ですね。これを知ってるか知らないかで成長速度に大きな差がついてきますので、是非覚えておきましょう。
7.レスポンシブデザインを知ろう
ここからは「レスポンシブデザイン」というものを学習します。レスポンシブデザインというのは、直訳すると「反応する設計」です。何を反応させるのかというと、主に「画面の横幅」です。WEBサイトというのは、パソコンで見る人もいれば、タブレット見る人、スマホで見る人もいます。これらは全て画面の横幅が違うので、同じWEBサイトを同じ見た目で表示してしまうと表示が見づらくなります。これを避けるために、横幅に反応して見た目が変わるデザインを作っていきます。
見ておくべき動画が「1本」あります。
・はじめてのレスポンシブWebデザイン入門講座(19本)
8.Flexboxを使いこなそう【神業】
ここまでの学習で、floatという概念が出てきたと思います。これ実は、理解がかなり難しく、プログラミング初心者の最大の挫折ポイントだったりします。ギターでいうところのFコードです。でも実はこのfloatという概念は、Flexboxという神業を習得することによって「ほぼ不要」にすることができます。
見ておくべき動画が「1本」あります。
・フレックスボックス (flexbox) の使い方をゲームで学ぼう!
上記の動画は、ゲーム形式でFlexboxを学ぶことができて中々楽しいのでオススメです。また、下記の記事でFlexboxまとめシートを配布しているので、必ず入手しておきましょう。
・CSS Flexboxのチートシートを作ったので配布します
9.RailsでTwitter風アプリを作ろう
ここまでは主にWEBサイトの見た目を作るための学習を進めてきました。ここから先は、内部のシステムを作っていく作業をはじめます。内部のシステムというのは、例えばTwitterで言うところの「ユーザ登録機能」「ログイン機能」「ツイート機能」などです。また、これらのシステムは、Rubyという言語を使って作成します。Ruby on Railsというのは、Rubyを使ったシステム開発を助けてくれる「フレームワーク」というものです。
読んでおくべき記事が「1本」あります。
・【Ruby on Rails入門】RubyでTwitterを作る全手順を解説します【簡単です】
10.Git/Githubを使ってみよう
また新しい横文字ですね。しかし、ここまで読んだ方はもはや怯むことはないと思います。Gitというのはプログラミングにおける「セーブ&ロード」の仕組みです。テレビゲームで遊んでいるとデータをセーブしたりロードしたりしますよね。これがプログラミングでもできるようになります。超便利です。早速導入しましょう。
読んでおくべき記事が「1本」あります。
・Gitとは?Githubとは?役割と活用方法を解説します
※この記事では、12章で制作するQiita風ブログアプリのベースとなるアプリを生成します。必ず読んでおきましょう。
11.AWSにアプリをデプロイしよう
AWSというものを使って、作成したアプリを全世界に公開します。ここまで作ったアプリはlocalhost:3000というアドレスからアクセスできましたが、これは自分のPCでなければアクセスできません。WEBサイトはインターネット上のどこからでもアクセスできるようにしなければなりませんが、これを実現するのが「AWS」です。
読んでおくべき記事が「1本」あります。
・【保存版】AWSのアカウント登録からRails自動デプロイまでの全手順【Capistrano】
12.RailsでQiita風アプリを作ろう
ついに最終章です。前の章で作ったTwitter風アプリよりもさらに高度なRailsアプリを制作し、実務レベルのWEBサイト制作を身に付けましょう。
・【保存版】Qiita風ブログアプリを作る全手順【注:高難易度&実務レベルです】
付録:稼ぐための案
お疲れ様でした!こちらのロードマップで学べる「プログラミングスキル」についての情報は以上です。これで皆さんは冒頭に述べたとおり「50万円で売れるアプリを作る」というスキルを得ました。ここから先は「どうやって50万円稼ぐか」という話になってきます。結論、いろんな方法があります。いくつか案を提示して、この記事を締め括りたいと思います。
就職/転職活動をする
最も手っ取り早い方法です。世の中には就職/転職の支援サービスが豊富に存在しますので、自身のスキルを基に履歴書などを作成し、成功するまでひたすら就職/転職活動を繰り返しましょう。支援サービスは以下がおすすめです。
・Wantedly(ウォンテッドリー)「はたらく」を面白くするビジネスSNS
また、最近は「転職完全サポート付きプログラミングスクール」なども多く存在しますので、スクールに入校してサポート付きで就職するのもアリです。確実な方法ではありますが、就職先が下請けの企業になりやすいなどのデメリットもあります。しかしシステムエンジニアとしてのキャリアを形成するだけなら最短ルートとも言えます。そこで下積みをして「私には実務経験があります」と胸を張れるようになれば、さらに高いキャリアを狙うチャンスを掴みやすくなるでしょう。スクールは以下がおすすめです。
・【公式】テックキャンプ - No.1エンジニア養成プログラム
独立する
就職/転職というレールを外れ、フリーランスという道を選ぶ場合です。私自身が歩んでいるキャリアはこれですね。「フリーランス」というのは随分カッコつけた言い方でして、言い方を変えれば「無職」であるとも言えます。企業に所属せず、自分の手でビジネスを形成していく道ですね。
独立で稼ぐ手っ取り早い方法は「クラウドソーシング」と呼ばれる仕組みを利用する方法です。レールを外れつつ、別のレールに乗る方法ですね。クラウドソーシングというのは、要するに「外注」の仕事を「誰でも」という条件で募集している企業を捕まえて、「私にやらせてください」と提案していくことです。以下の2つのサービスが有名ですので、以下に登録して早速「HTML CSS」「JavaScript」「Rails」などで案件を検索し、提案していくのが良いと思います。
・クラウドソーシングは日本最大の「クラウドワークス」
・ランサーズ | 日本最大級のクラウドソーシング仕事依頼サイト
その他にも、独立については無限の選択肢があります。有名インフルエンサーが販売する「稼ぐ為の教材」などを購入するのも一つの手ですね。私がプログラミングを始めたきっかけであるmanablogさんのこちらの商品は実績を出している人が多いイメージなので、おすすめです。
なお、私の場合は「自作の技術ブログを立ち上げる」という方法で独立しました。ブログにもアドセンスとか商品販売といった色々な「稼ぐ道」が存在するので、私はこの道に進んでみる決心をしました。
起業する
独立と大体一緒ですが、「株式会社」という肩書きが欲しい方にはおすすめです。肩書き以外にも社会的な保証とか色々なメリットがついてくるとは思います。安直に考えれば、社会的な信頼は得やすそうなのでクラウドソーシングでの受注成功率とかは上がりそうですね。
私はやったことないので、これについてのアドバイスは「IT系の起業経験がある人」に聞いてみた方が良さそうです。まあ正直アドバイスを待つより、興味があるなら自分でやってみるのが一番手っ取り早いと思います。無責任な発言に聞こえるかもですが、たぶん真理です。
「IT系の起業経験がある人」ってそれなりにすごい人が多いので、そうした人たちから「TAKE」するのって難しいんですよね。そのすごい人たちの日常を上回るレベルの「GIVE」をその人たちにしなきゃいけなくなるので。それなら、自分がその「すごい人」になってしまう方がよっぽど早そうです。ちなみに、起業の際は以下のサイトが便利そうです。
・個人事業主の開業手続き、開業届作成を無料でサポート | 開業 freee
## 共通して言えること 就職転職にしろ独立にしろ「自分が与えられるもの」を「相手に見えるように、わかりやすく伝える」という条件さえ満たせば稼げるようになると私は思います。私自身「プログラミング独学2ヶ月→スクール2ヶ月→独学2ヶ月→記事執筆現在」という状況だったりします。この私が人の役に立つための最適解は「初心者向けに、独学とスクールで得た知見を、プログラミング初心者のために全力で提供すること」だと本気で思っています。なのでこのブログを立ち上げ、こうして皆さんに発信しています。
私は、このブログ発信を基に、このブログを自分の最初の「実績」として信頼を獲得しようと考えています。これが、私のやりたいことなのです。私は、誰かにとっての「やりたいこと」と、誰かにとっての「やって欲しいことが」一致する瞬間は、必ず世の中のどこかに存在すると信じています。
お疲れ様でした!
ここまで読んでいただき、本当にありがとうございました。これからも、読んでくださる皆様のためになる記事を発信していきたいと思いますので、よろしくお願いいたします。
筆者情報
・ブログ: ONSEO MacBook購入から実務レベルへ
・Twitter: https://twitter.com/soeno_onseo