ヘッダーメニューにうまく擬似要素が反映されない

ヘッダーにナビゲーションメニューを設置しています。なので、親要素の右横に下矢印マークをつけようと思っています。
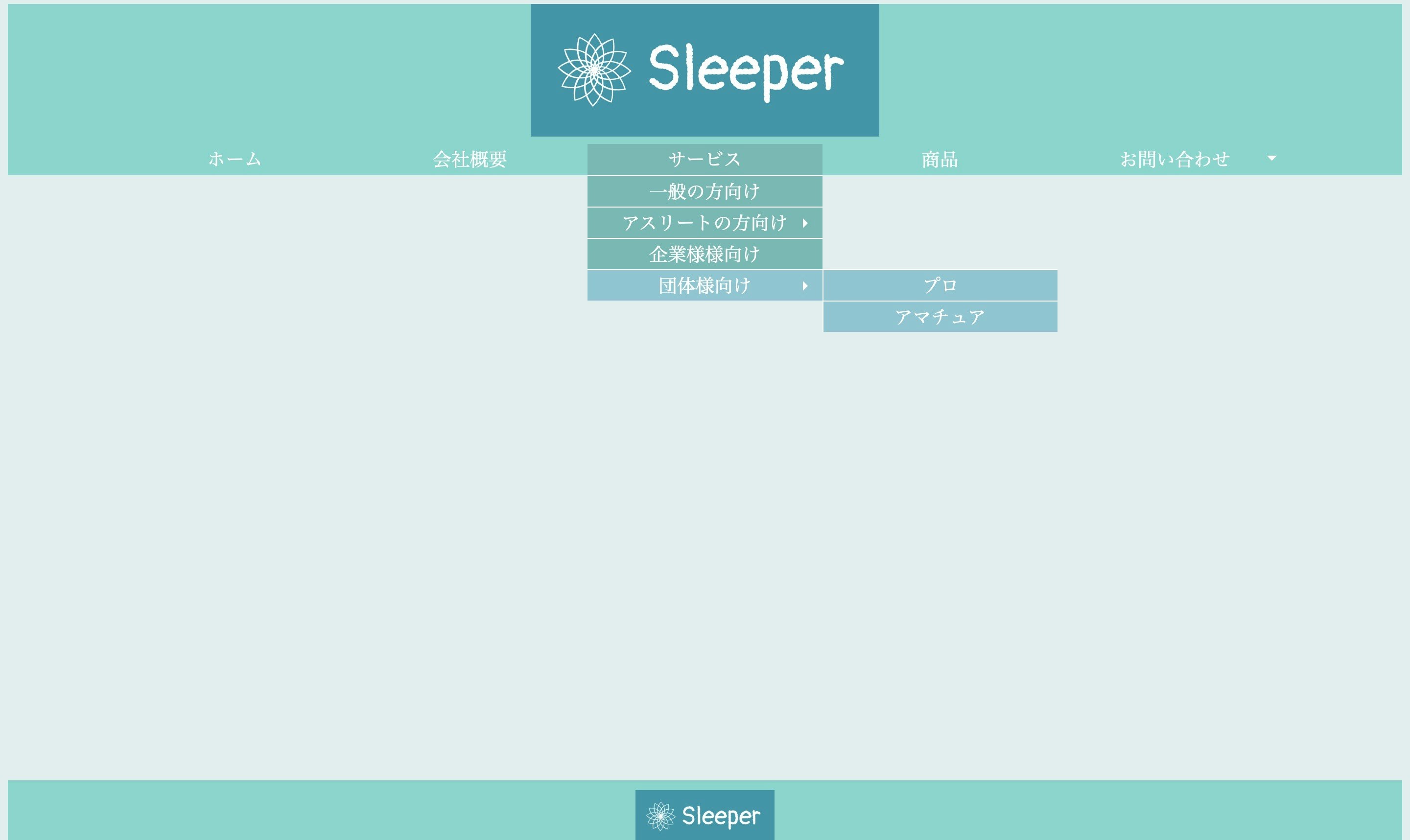
そのため、擬似要素を使い下矢印をつけたのですが、五番目のメニューにしか反映されません。

しかし、子要素にはしっかしりと反映されています。
プログラミングは初心者なので、なぜ親要素に擬似要素がうまく反映されないのかが分かりません。
どなたか助けてください。
以下がメニューのコードになります。
HTML
`
CSS
*{ box-sizing: border-box; } ul,li{ list-style: none; margin: 0; padding: 0; } ul.main-nav{ width: 1200px; height: 2rem; display: flex; margin: 0 auto; position: relative; } ul.main-nav li{ width: 100%; } ul.main-nav li a{ display: block; color: #fff; text-align: center; text-decoration: none; width: 100%; height: 2rem; line-height: 2rem; } ul.main-nav li a:hover{ transition: 0.3s; } ul.main-nav li:hover a { background: #66BAB7; } ul.main-nav li li:hover a { background: #81C7D4; } ul.main-nav li li li:hover a { background: #7DB9DE; } ul.main-nav li li li a{ border-left: 1px #fff solid; } ul.main-nav li li{ height: 0; overflow: hidden; transition: 0.5s; } ul.main-nav li:hover > ul > li { display: block; height: 2rem; overflow: visible; } ul.main-nav > li > ul > li a{ width: 100%; border-top: 1px solid #fff; } ul.main-nav > li > ul > li > ul{ left: 100%; position: relative; top: -100%; width: 100%; } ul.main-nav > li:nth-child(5) ul li { left: -100%; } ul.main-nav li ul:before{ position: absolute; content: ''; top: 12px; right: 16px; width: 0; height: 0; border: 5px solid transparent; border-top-color: #fff; } ul.main-nav li ul li ul:before { position: absolute; content: ''; top: 12px; left: -20px; width: 0; height: 0; border: 5px solid transparent; border-left-color: #fff; } ul.main-nav li:last-child ul li ul:before { position: absolute; content: ''; top: 12px; left: 200%; margin-left: -20px; border: 5px solid transparent; border-right-color: #fff; }