はじめに
機械学習とかデータサイエンスの分野で活躍しているPythonですが、GUIも地味に優秀で、今回用いるkivyはビルドによってデスクトップでもAndroidでもiOSでも動くアプリケーションが作れます。
今回は、アプリなんて作ったことないけどPythonはある程度知ってる方向けに簡単な解説をさせていただきます。
自分への備忘録もかねて。。
kivyとはなにか
Pythonのライブラリの一つで、GUI(グラフィカルユーザーインターフェース: 黒いコンソール画面ポチポチじゃない)を簡単に作ることのできるものです。
日本語リファレンスも存在していて、今現在も開発が行われているライブラリです。
使い方に関しては他の多くの方が分かりやすくて丁寧な記事を書いていらっしゃるのでここでは省略します。今回はアプリにすることを前提に話を進めます。
必要なもの
- kivy-ios
- Python 3系
- Mac OS搭載PC(残念ながらXcodeが必要なのでWindows, Linux系ではできません...)
- XCode
kivy-ios
こちらのGitHubのページからクローンしてきます。
iOS 13 への対応について
iOS 13 から、Objective-C言語の大幅な変更があったようで、一時期この kivy-ios が動かない事態になりました。2019年12月28日現在、修正箇所のプルリクがマージされ、使える状態になっています。
Objective-C iOS 13.0 breaking changes #53
ビルドの開始
早速アプリのビルドを始めます。
kivy-ios
まずはkivy-iosを動かすための依存パッケージをインストールしてきます。
xcode-select --install
brew install autoconf automake libtool pkg-config
brew link libtool
pip3 install cython==0.28.1
クローンしてきたディレクトリ内で、
pip3 install -r requirements.txt
を実行します。これでkivy-iosを使う準備ができました。
この後は、アプリにpythonのプログラムを組み込むのですから、python自体をアプリ用にビルドする必要があります。そのコマンドが以下です。
python3 toolchain.py build python3 kivy
この処理が、私の環境(Mac book Pro 2016)で1時間ほどかかりました。汗
アプリケーションの作成
今回はチュートリアルということで、ストップウォッチを作ってみましょう。内容としては、ボタンを一つ作り、ボタンを1回目押したときの時刻 datetime.datetime.now() と2回目押したときの時刻の差を出力してみます。
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.properties import StringProperty
from datetime import datetime
class MainWindow(Widget):
button_text = StringProperty("Push Button!!")
timer_text = StringProperty("START")
def __init__(self, **kwargs):
super(MainWindow, self).__init__(**kwargs)
self.timer_check = False
self.timer_before = 0
def push_button(self):
if not self.timer_check:
self.timer_before = datetime.now()
self.timer_check = True
self.button_text = "STOP"
self.timer_text = "Running..."
else:
self.timer_check = False
self.button_text = "START"
self.timer_text = str(datetime.now() - self.timer_before)
class StopWatchApp(App):
def __init__(self, **kwargs):
super(StopWatchApp, self).__init__(**kwargs)
def build(self):
return MainWindow()
if __name__ == '__main__':
StopWatchApp().run()
MainWindow:
<MainWindow>:
BoxLayout:
orientation: "vertical"
size: root.size
Label:
text: root.timer_text
Button:
text: root.button_text
on_press: root.push_button()
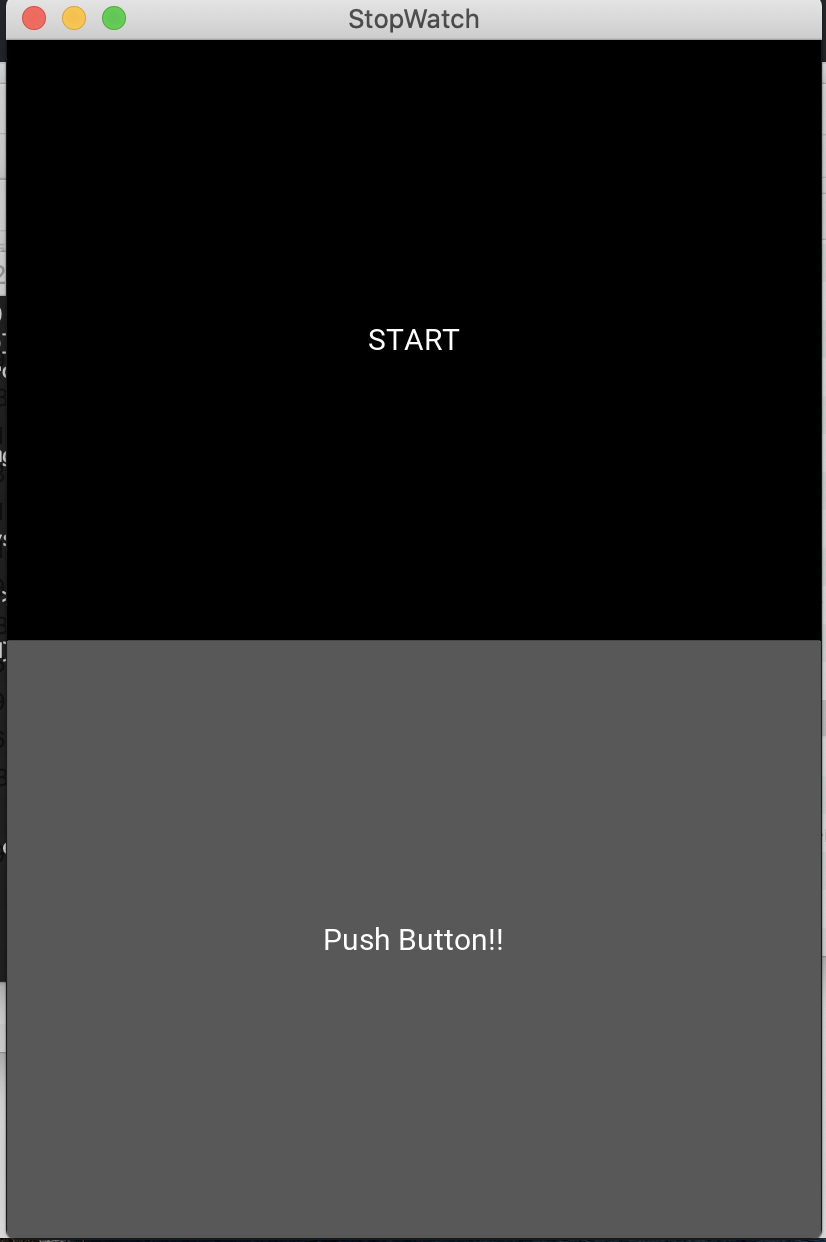
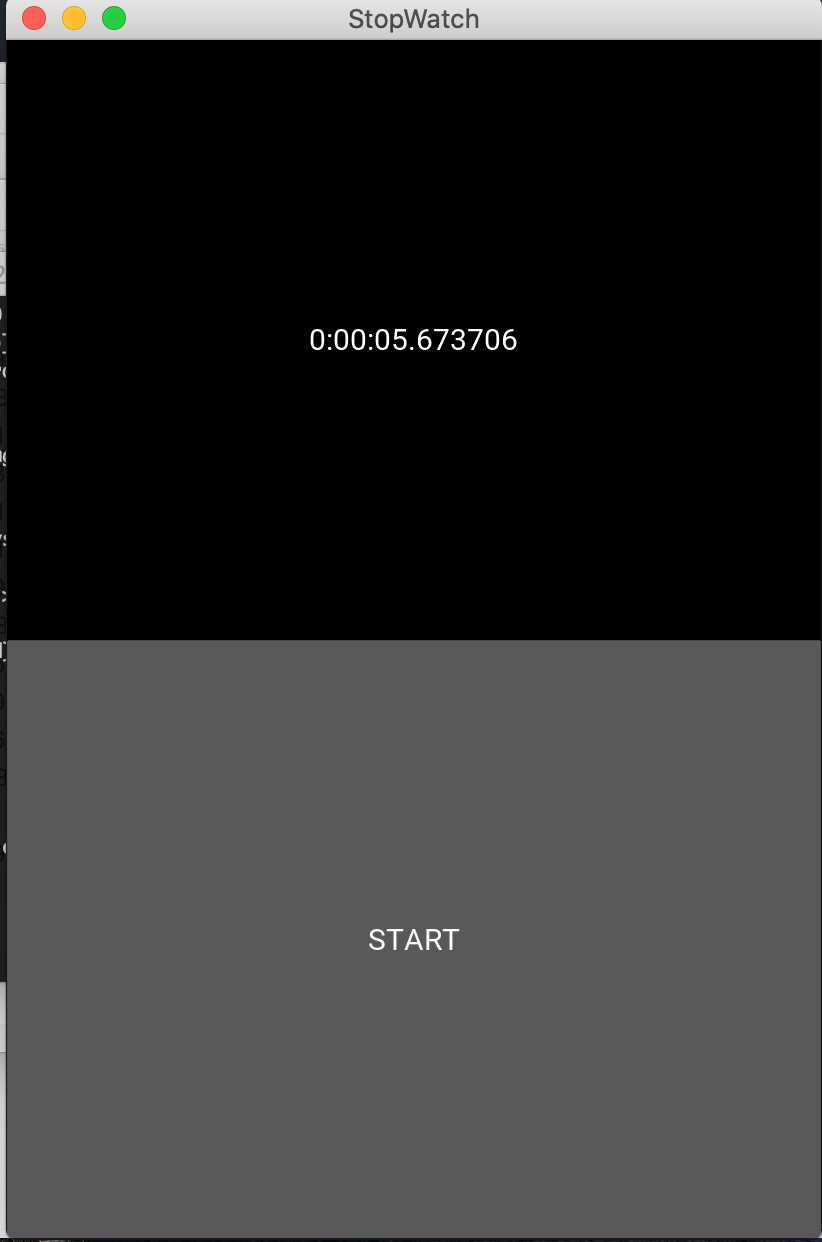
めちゃめちゃ安そうですが一応できました。この際、Pythonスクリプトはmain.pyという名前で保存してください。できたpyファイルとkvファイルを適当なディレクトリに入れてください。(今回はstopwatchというディレクトリに保存しました。)
Appleのプロファイル作成
Apple Developer Programに加入されている方は問題ありませんが、実際アプリをストアに公開しようとなると年会費を払う必要があります。しかし、無料でも実機ビルドだけはできますので以下の記事を参考に設定してください。
無料実機ビルド
プロファイルの有効期限は__7日間__です。これを過ぎるとiPhone上から起動できなくなりますので、再度実機転送する必要があります。
XCodeプロジェクト作成
以下のコマンド構文に従ってコマンドを打ちます。
python3 toolchain.py create <title> <app_directory>
今回はkivy-ios-masterがあるディレクトリにstopwatchというディレクトリを置きましたので、
python3 kivy-ios-master/toolchain.py create StopWatch ./stopwatch
となります。すると、同じディレクトリにstopwatch-iosというディレクトリができるので、中にあるXCodeプロジェクトstopwatch.xcodeprojを開きます。

プロジェクトの設定から先ほど設定したプロビジョニングプロファイルを選択し、左上の端末選択画面から接続したiPhoneを選択し、三角ボタンを押してビルドします。この時、iPhoneにパスコードをかけている方は解除して、ホーム画面にしておく必要があります。
また、最初のビルドでは、自動的に起動するようになりますが、プロファイルが正式なものではないため、起動されません。iPhoneの設定>一般>デバイス管理者から認証する必要があります。
無事にビルドができたようです。めでたしめでたし。
Webカメラで撮ったので死ぬほど画質が悪くてすみません。
最後に
こんなにも簡単にアプリが作れるとは思ってもみなかったです。こんなライブラリを考えつく人はどんな頭の構造をしてるのでしょうね。笑
またいろいろ作ってみたいですね。