この記事は弥生 Advent Calendar 2020の6日目の記事です。
前書き
寄稿させて頂くに辺り何を書こうかそれなりに(40秒くらい)悩んだのですが、
私はWindows3.0からの敬虔なMicrosoft教徒であるからに、
浮かぶ話題も基本MS関連となりまして。具体的には以下。
・.Net5とC#9.0
・ものすごい雑なMicrosoftの歴史
・WebAssemblyとBlazor
・こっそり仕込める一行で壊すC#アプリケーション
本命は一番上の.Net5とC#9.0だったのですが、同アドベントカレンダーの3日に纏めて下さってるので却下、
2番目は時間的に無理、4番目は.Net5(もっと前かも)だと修正されてたのでこれまた没。
というわけで消去法で何番煎じかわかりませんが、
3つ目を改題して「Blazorで踏み込むWebAssemblyの世界」をお題とさせていただきます。
対象は「C#チョットワカリマス」くらいの人ならわかるよう書いているつもり。
なお現時点は12/5の11:33。間に合うのか。
そもそもWebAssemblyとはなんぞや?
WebAssembly(以下WASM)とはアセンブリをブラウザ上で実行できるようにする技術、
またその技術を推進する団体のことです。
「効率的かつ迅速な処理」「VMを介した高度なセキュリティ」「デバッグの容易性」
「主要なブラウザ上での動作保証」「下位互換の維持」など、
既存のWebサイト開発の問題点に対する回答をこれでもかと詰め込んでいるプロジェクトです。
ざっくりいうと各種処理の高速化または、JavaScriptではできないことを実現するための技術と
考えてもらえればだいたい(てきとう)あってるのではないかと。
個人的にはBlazorの発表当時に知った技術ですが、知った瞬間からわーきゃー言って絶賛追っかけ中。
Blazorって?
公式ドキュメント(ASP.NET Core Blazor の概要 | Microsoft Docs)
ASP.NET3.0からWebサイトを作成する(たぶん)主役であった、
R@zorの後継ポジションに当たるフレームワークです。
大別して「Blazor Server Application」と「Blazor WebAssembly」の二つに分けられます。
SPAクライアントもブラウザ上で実行するコードも.NETで書けるという素敵なフレームワーク。
……余談ですが、@が炎に包まれたようなアイコンをしています。
「r@zorの進化」を表現している素敵アイコンなので
ぺたりと画像貼ってくれようと思ったんですが、__公式で配布されていない模様__なので各自で検索してください。
Blazor二種の違いは?
サイトアクセス時にダウンロードされるファイルの内容が異なります。
具体的には、従来であればサーバー側での処理を実行するモジュールを
ローカルにダウンロードするWASMのほうが圧倒的に量が多くなっています。
当然ながらこれは初回起動時にはデータ転送量が増えるというデメリットとなります。
とはいっても、ダウンロードが完了してしまえば通信を介さず各種処理を行えるため、
ボトルネックを一つ無視することができます(キャッシュも当然有効)。
具体的にはフロントとサーバーでやっていたバリデーションが1回で済むとか。
利点は?
既存のライブラリを利用できること、統一言語による開発、プラットフォームへの不依存など
元から生産性の高いC#という言語の恩恵を最大限受けられます。
というわけで試してみる
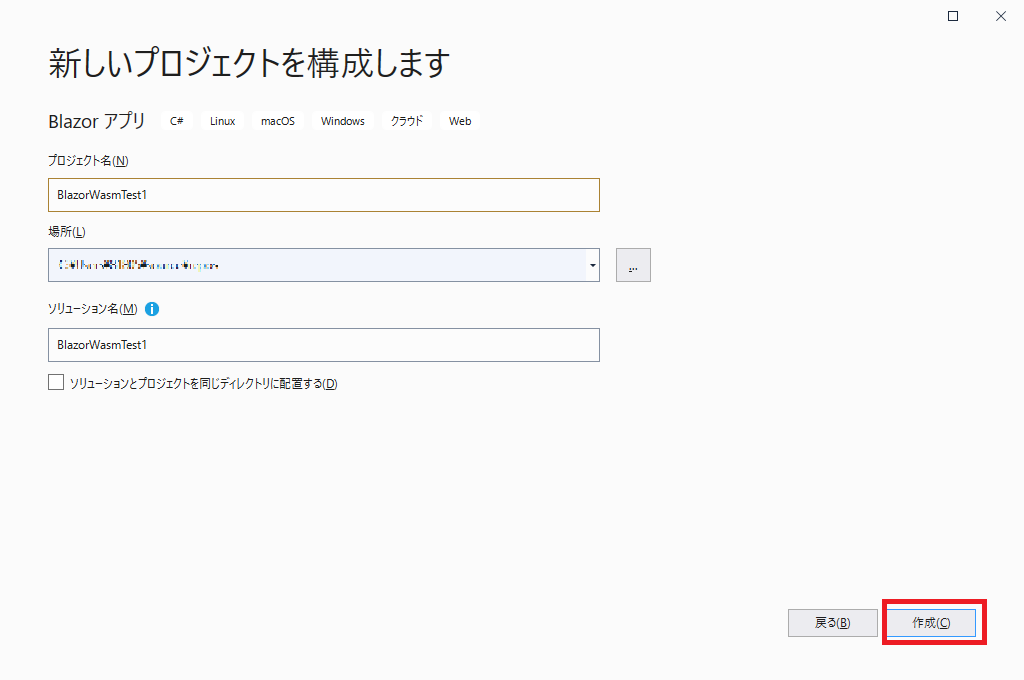
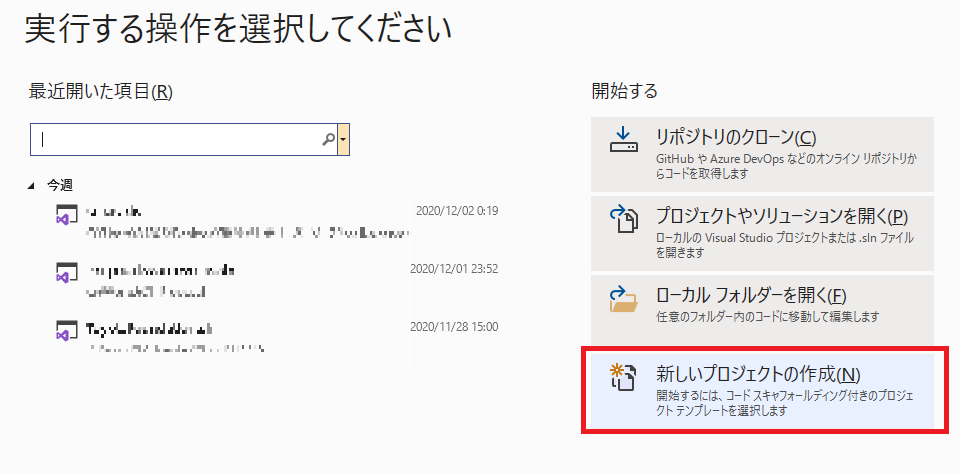
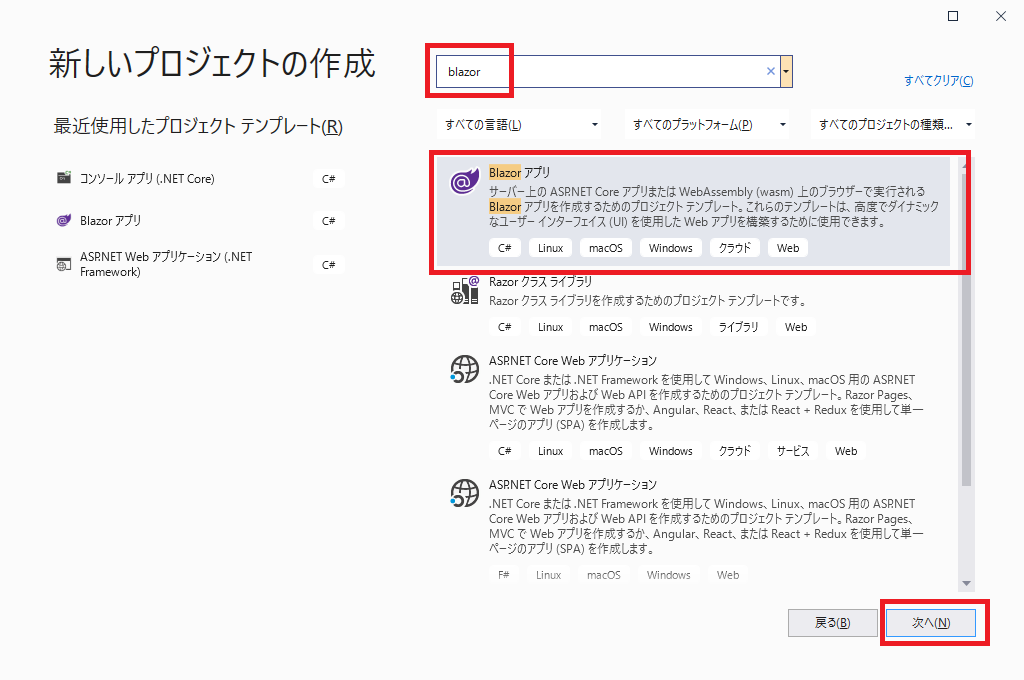
Visual Studio2019をインストール、更新すればテンプレートに出てきます。


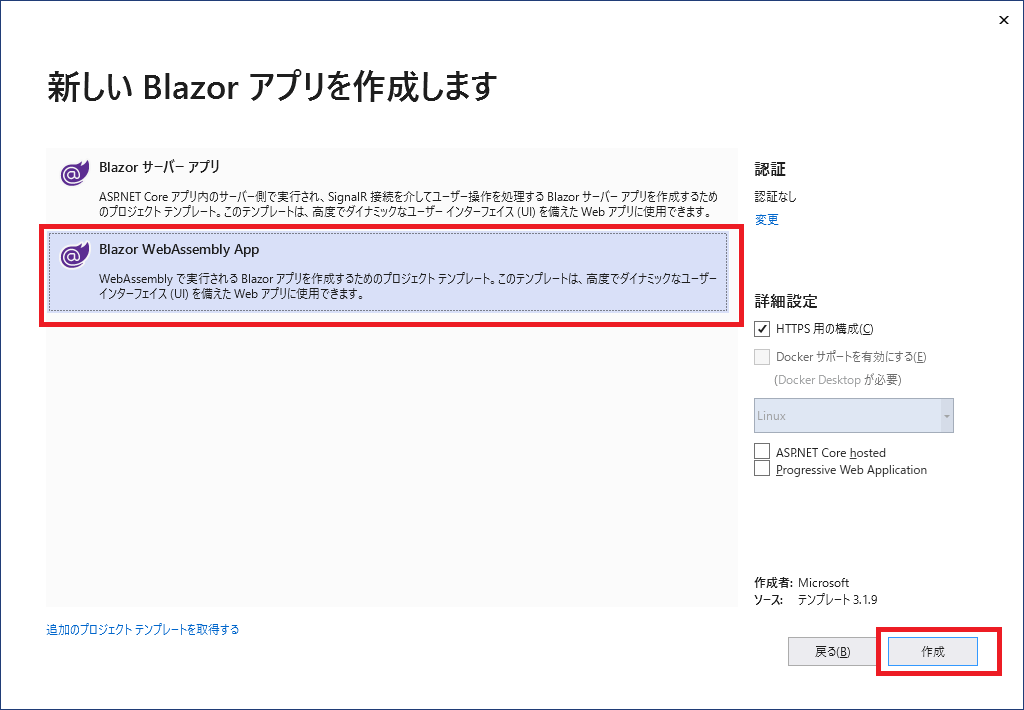
ここで「Server Application」と「WASM」の選択があります。作成を押下すると…

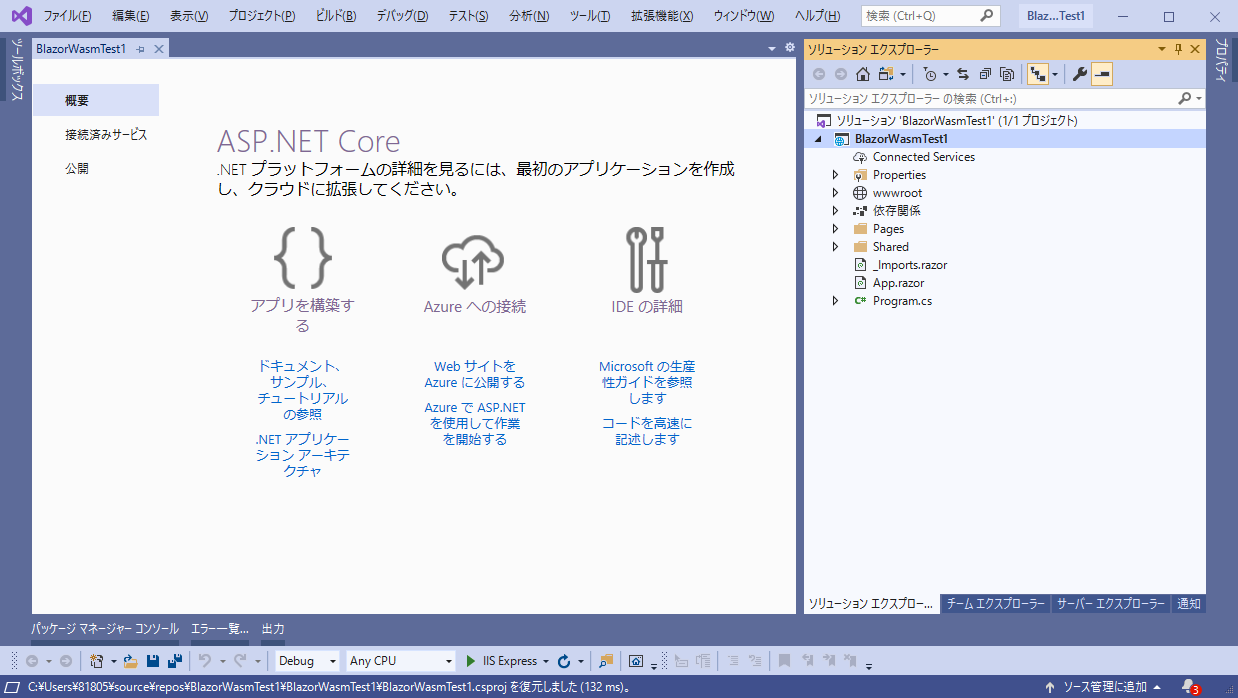
しばらく待った後、この画面になります。この状態でF5(デバッグ起動)を押すと…

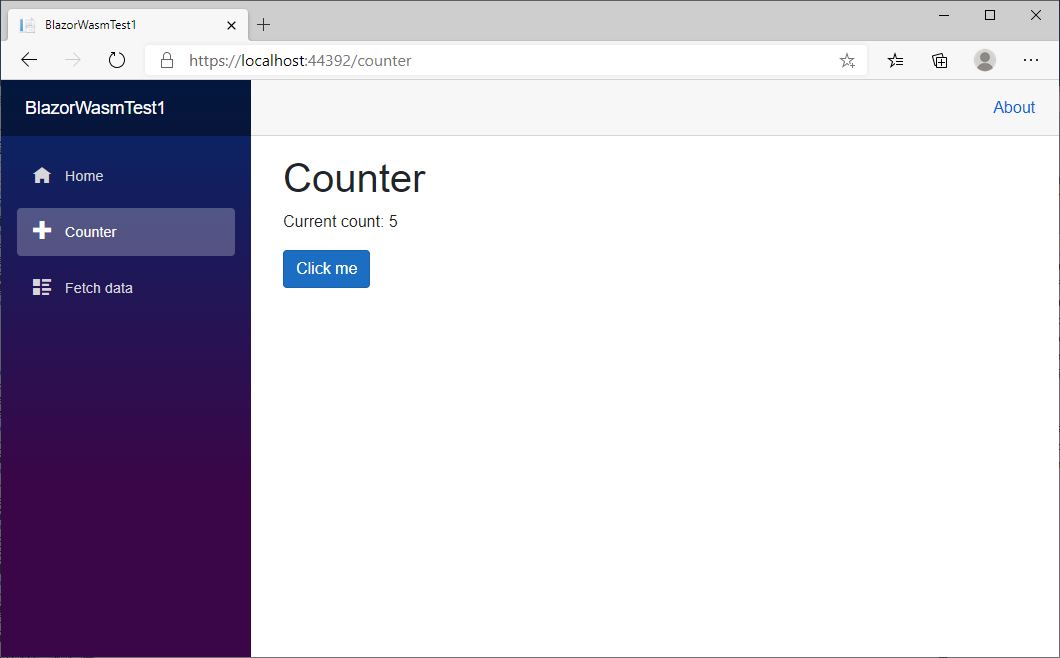
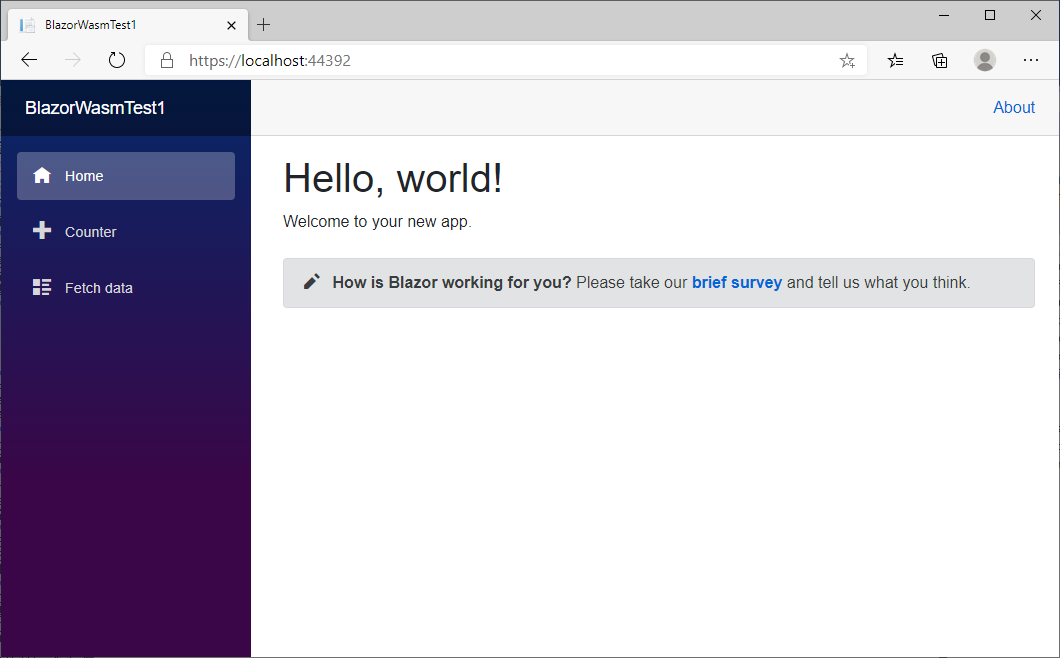
なんか出てきます。もうこれだけでSPAができちゃってるという。すごい。

動かしてみる
左メニューには"Counter"と"Fetch data"というリンクがあります。
これはそれぞれSPAの機能サンプルとして用意されたものです。
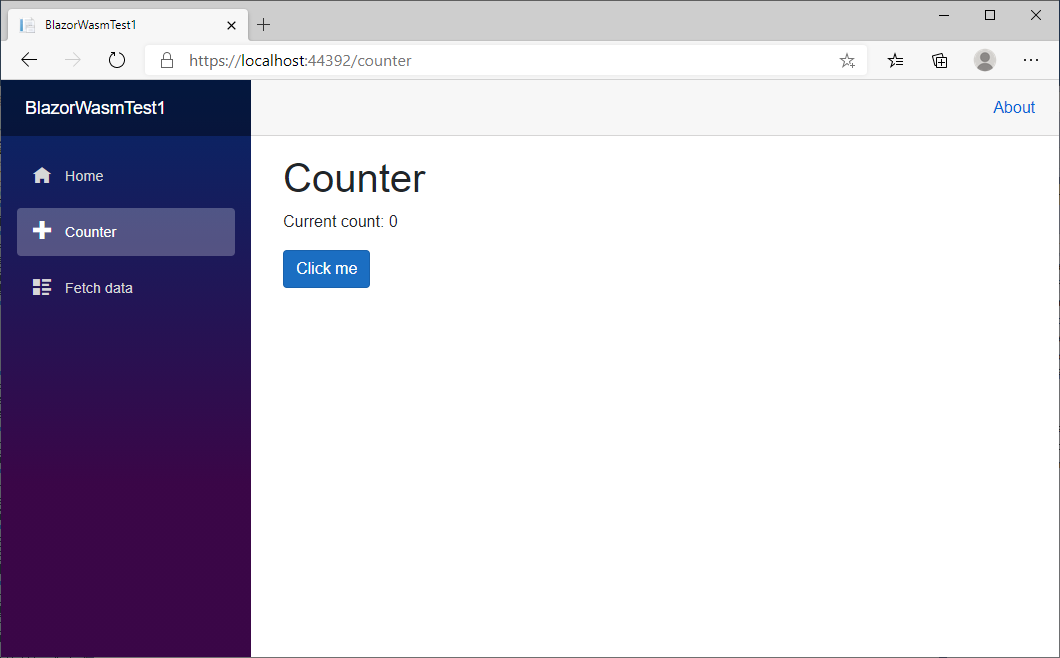
"Counter"ページを開くと、カウンタとボタンだけが設置されたページが表示され、

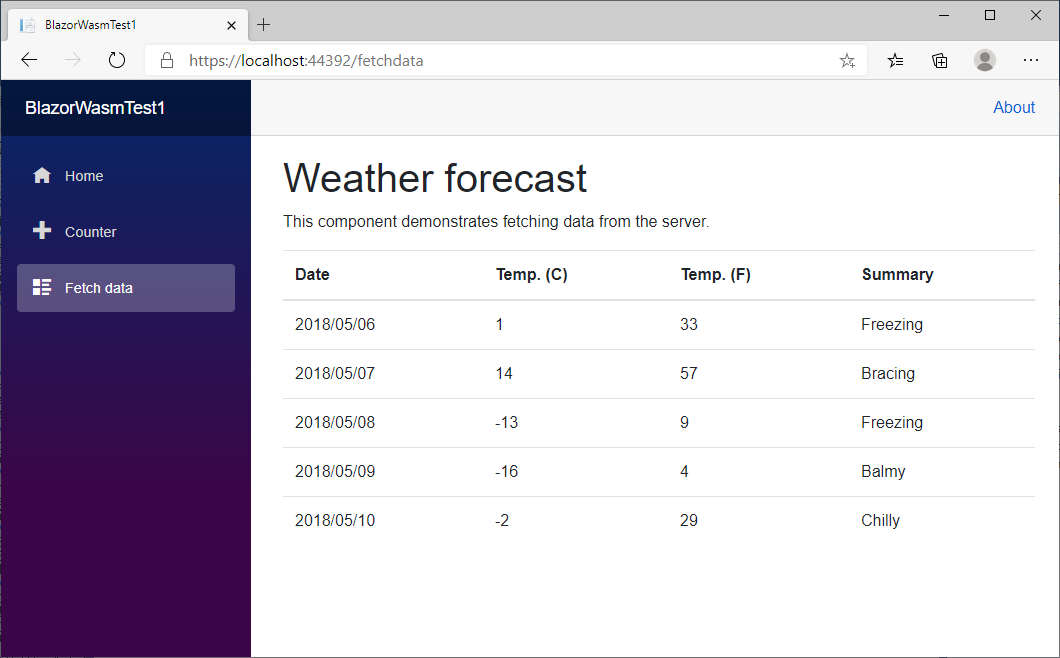
"Fetch Data"ページを開くとどこかの天気情報が出てきます。

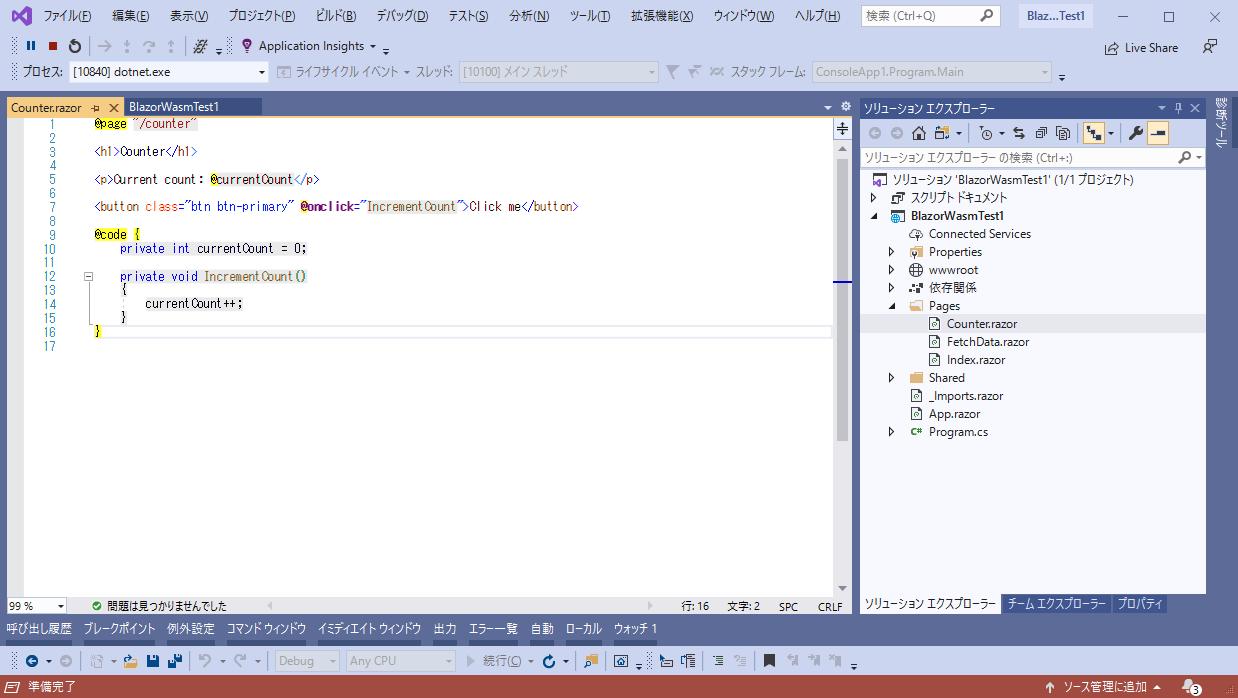
ソースを見てみる1(Counter.razor)
"Counter"ページのソースはPages/Counter.razorに存在します。

わずか17行。で、クライアントサイドのhtml要素とC#でのカウンタが実装されていることがわかります。
特筆すべきは7行目と9-16行目。
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
@onClickという記載方法でC#のメソッドを直接呼び出しているのがわかります。
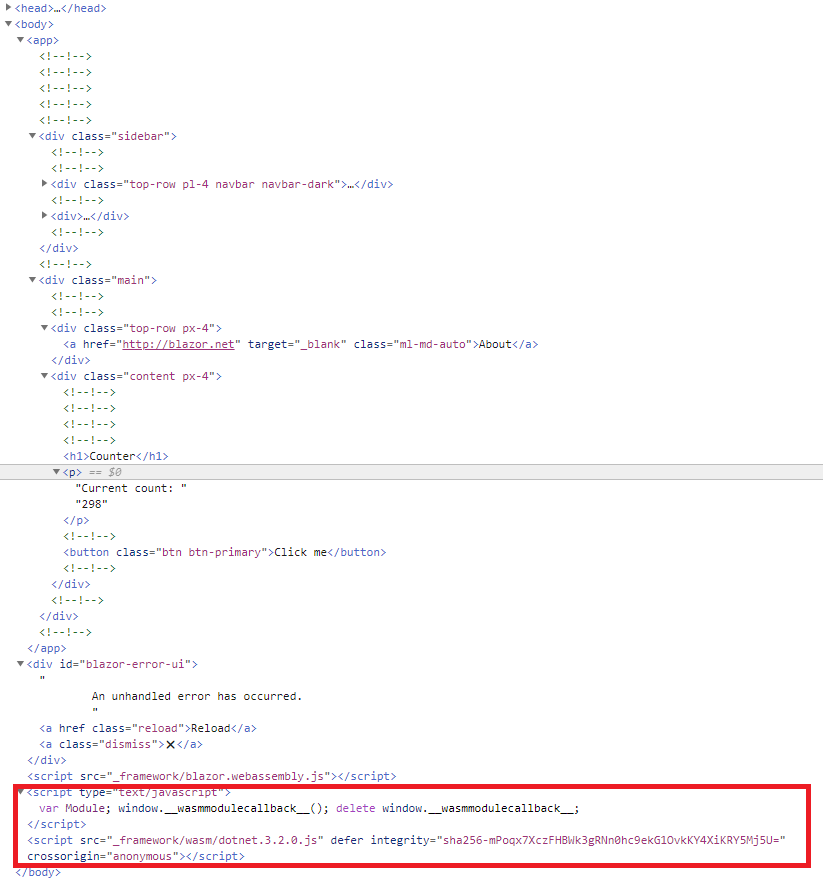
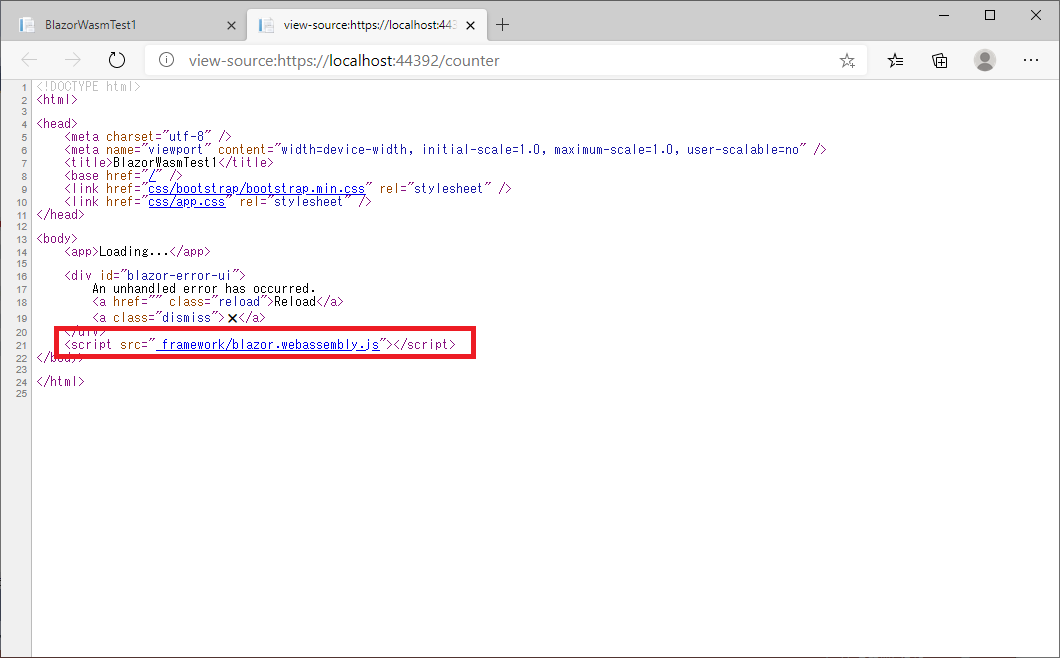
実際にどのように展開されているか見てみる
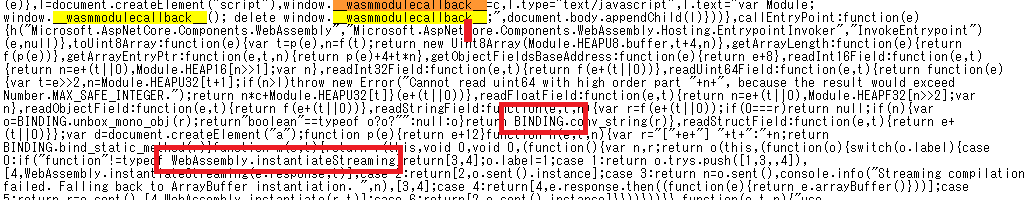
展開されたhtmlソースをのぞいてみます。なにやら怪しげな記述がありますね。

メソッド_wasmmodulecallback_()は"_framework/blazor.webassembly.js"に内包されているJavaScriptのようです。
これの実体を追ってみると

見なかったことにします。
……冗談はともかく(半分本気)、中で何をしているかざっくり追うとWabAssemblyのモジュールをストリームで読み込んでいるようです。
この辺のMicrosoft提供ソースが難しいこと全部吸収してくれているわけですね。
推測ですが、Dll化されたモジュール内にC#コードのロジックが格納され、
jsからのキックでバイナリが実行される仕組みが確立しているのでしょう。
つまり上記記法でC#メソッドが呼び放題なわけです。ボーテ!100点!
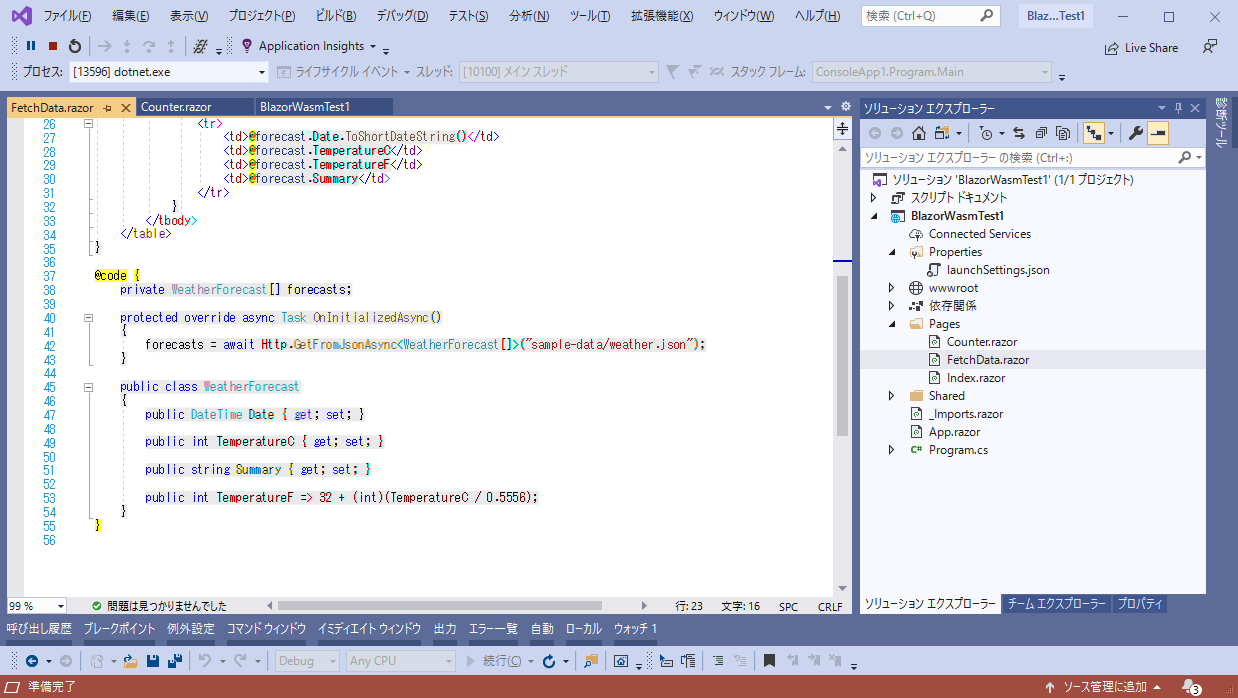
ソースを見てみる2(FetchData.razor)
"Fetch Data"ページのソースはPages/FetchData.razorに存在します。

計56行。てっきり通信して謎の現地の気象情報をリアルタイムでとってきてるかと思ったら、
weather.jsonを読み込んで表示しているだけで、面白いことは特になかったので割愛します。
__手抜きではない__です。
終わりに
というわけでざっくり試してみた結果、
プログラムの基本さえ分かっていればさっくりWebサイトを作れそうなことがわかりました。
また、ローカルリソースでの処理という観点で見た場合、
最大のリスクとなりうるサーバー内処理の一部をクライアントに譲渡することで
負荷軽減となるのも大きなメリットだと思います。
学習という面でも、少し前のトレンドの「TypeScript + Webサーバーを何かしらの言語」での
Web開発は、学習コストが高くつき(=ハードルが高く、当然挫折の可能性も……)ましたが、
Blazorはそのシンプルさ故に初心者の導入としてもよい選択となるのではないでしょうか。
いろいろと可能性の塊であると感じます(※個人の感想です。効果には個人差があります)。
この記事でWebAssembly及び、Blazorにご興味お持ちいただけたら幸いです。
お読みいただきありがとうございました。