〇 はじめに
本記事は、 Microsoft Azure Tech | Advent Calendar 2022 20 日目の記事です。
…今日はクリスマスイブですが、Advent Calendar 20 日目の記事となります。
Web を閲覧する際に利用するソフトをブラウザと言いますが、
「本当にベストなもの」というのは個々の感性によって大きく違いが出るかと思います。
なので、「ああいうブラウザがあればいいのになぁ」とは誰もが一度は考えることでしょう。(そうか?
とはいっても、一からブラウザを設計し、また実装も行うというのは限られた一部のエンジニアにしかできないことです。
本記事は一からとは言わないものの、"WebView2" というコンポーネントを利用することで、
プログラミング初心者でも可能なレベルでのお手軽さでブラウザを作ってみよう、という内容になります。
開発環境及び動作環境は Windows 系 OS + Visual Studio 2022 、言語は C# としています。
なお、Win32 用 Project でも大体流れは同じですが、参考に適しているのは こちら となります。
また、今回は実装面で WebView2 SDK の話は割愛して Runtime だけとします。
〇 WebView2 とは
The Microsoft Edge WebView2 control allows you to embed web technologies (HTML, CSS, and JavaScript) in your native apps.
(Microsoft Edge WebView2 コントロールを使用することで、HTML、CSS、および JavaScript などの Web Technology をネイティブ アプリに埋め込むことが可能です。
The WebView2 control uses Microsoft Edge as the rendering engine to display the web content in native apps.
(WebView2 Controlは Microsoft Edgeをレンダリング エンジンとして使用してネイティブ アプリ上で Webコンテンツを表示するものです)
With WebView2, you can embed web code in different parts of your native app, or build all of the native app within a single WebView2 instance.
(WebView2 ではネイティブ アプリに Web Code を異なった場所に埋め込んだり、Single な WebView2 Instance にネイティブ アプリを構築することが可能です)
上記のように、 WebView2 は コントロール コンポーネントです。
IDE から利用する場合、見かけ上の実体 (SDK) としては WebView2.Runtime.Xxx となります。
デフォルトではプロジェクトに含まれませんので、Nuget Package Manager からインストールするのが簡単です。
〇 とりあえず作ってみる
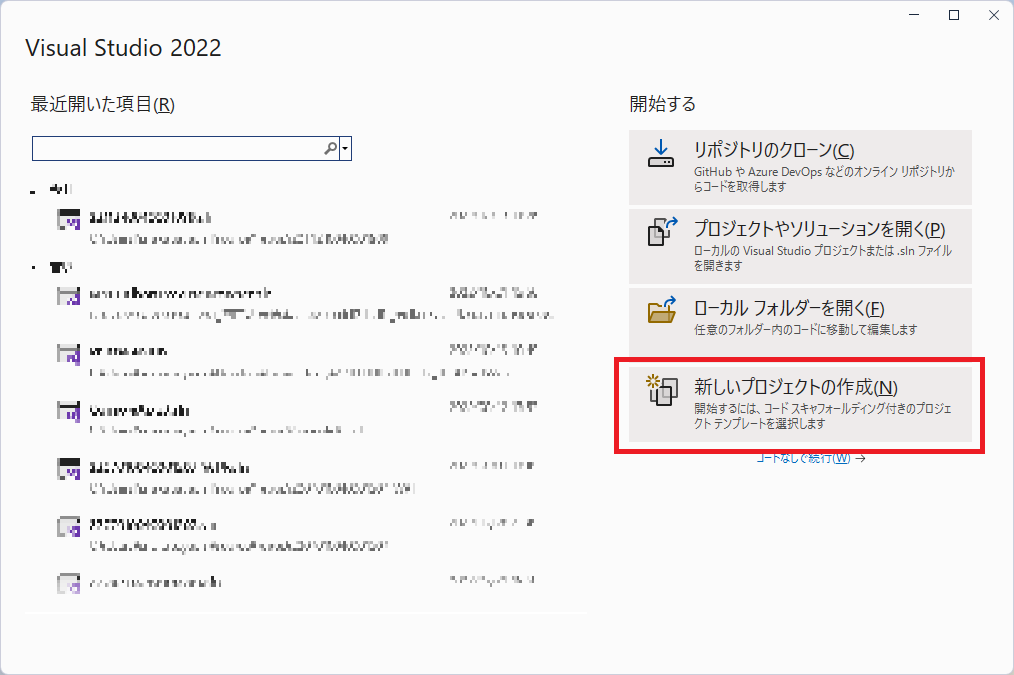
1.プロジェクトの作成
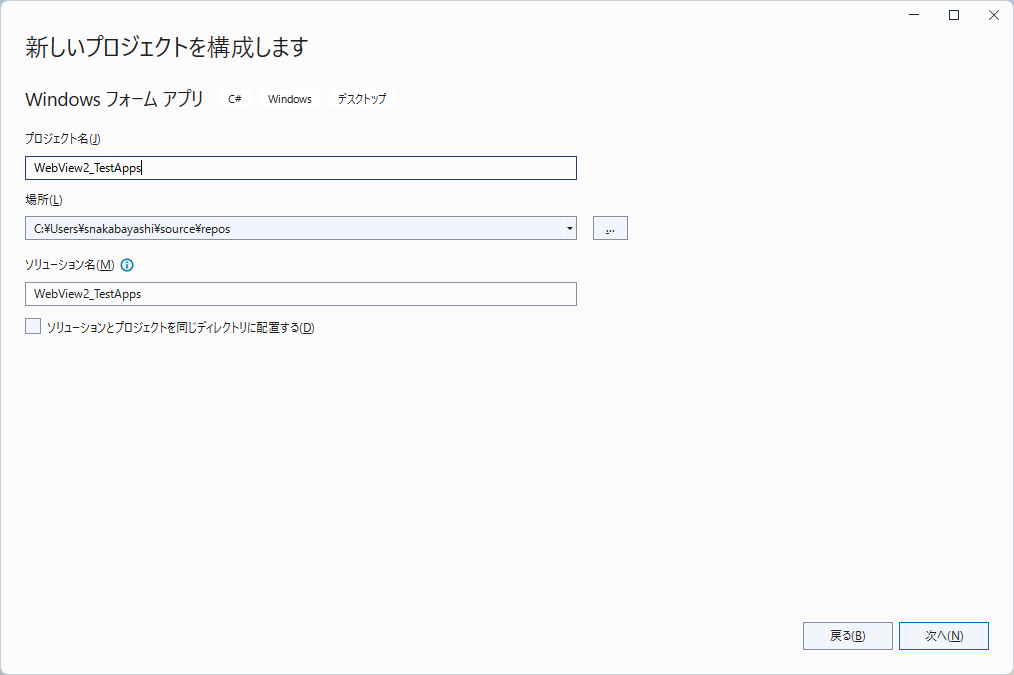
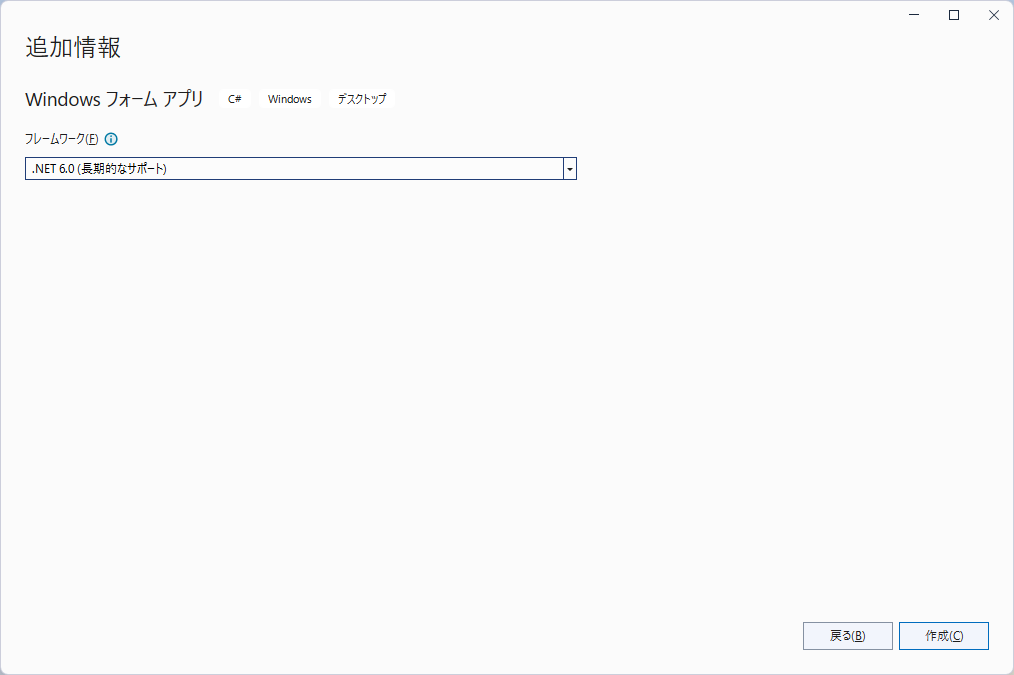
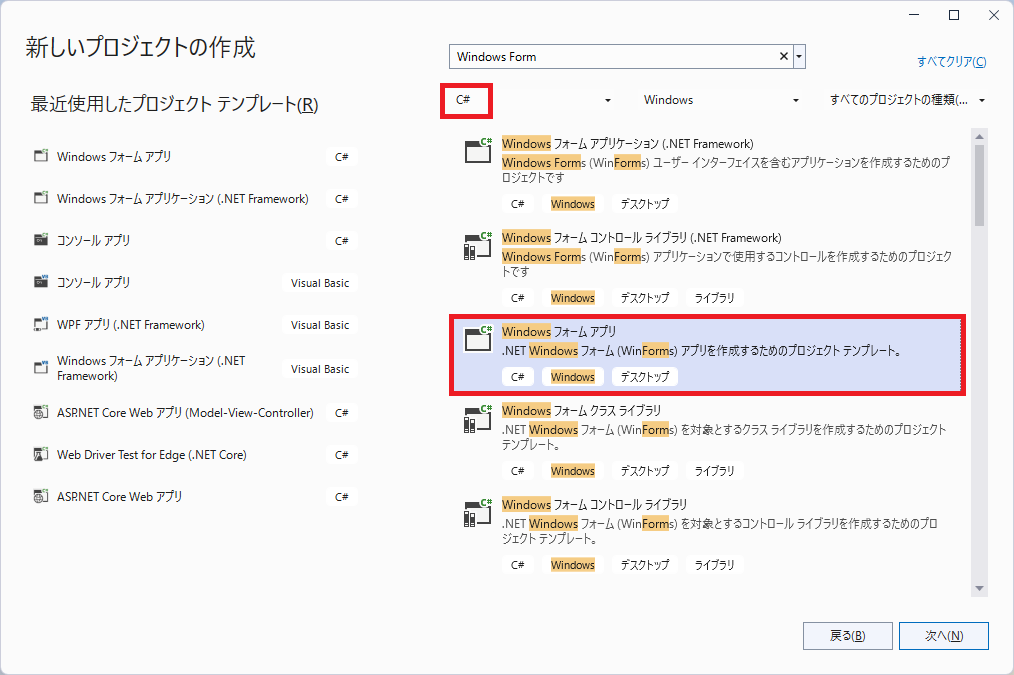
Visual Studio を立ち上げ、 以下手順通りにプロジェクトを作成します。

テンプレートは Windows Form App (.NET 用) を指定。

2. パッケージの登録設定
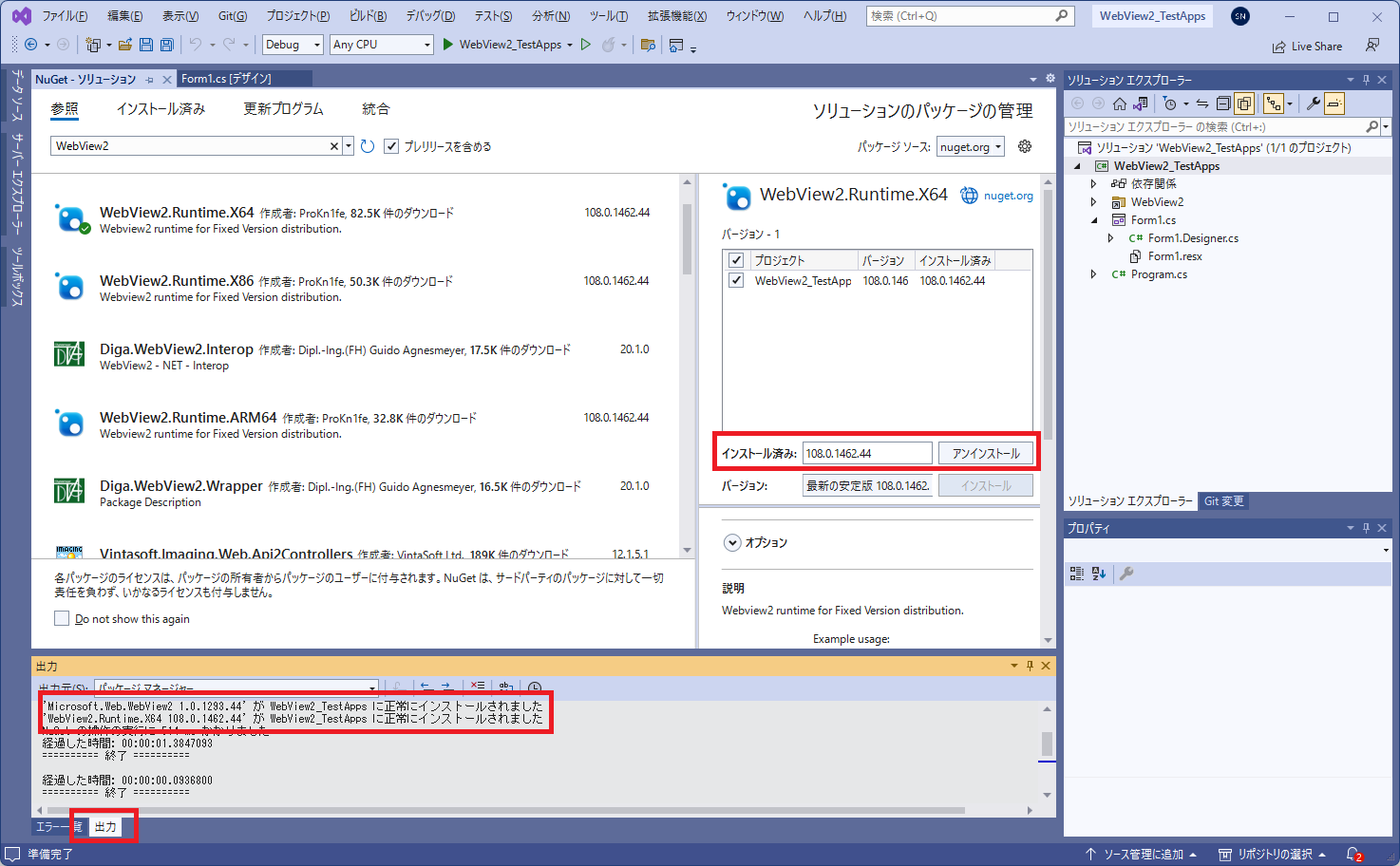
WebView2 用のパッケージ (WebView2 Runtime) をプロジェクトに登録していきます。
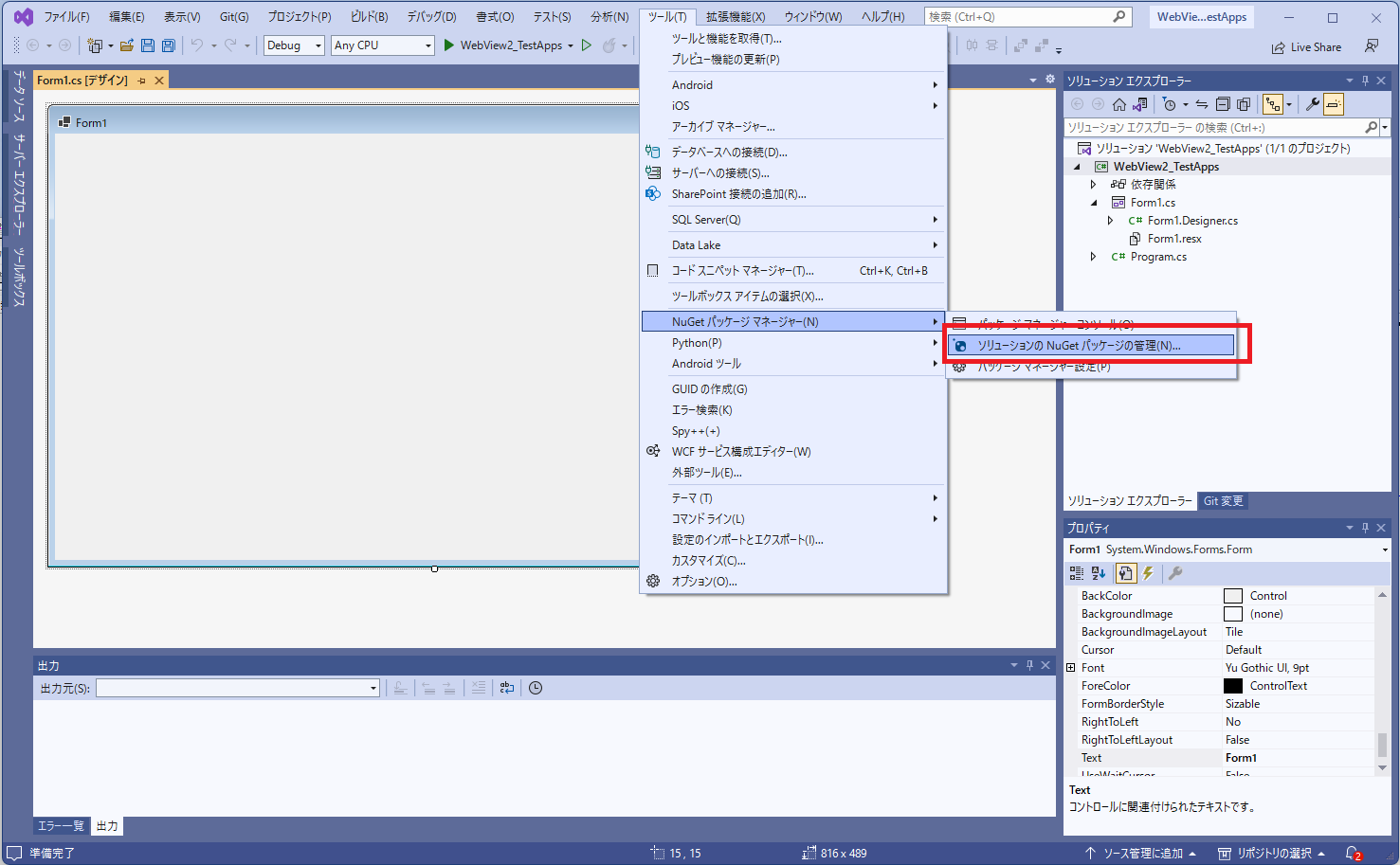
[ツール] - [NuGet パッケージ マネージャー] - [ソリューションの NuGet パッケージの管理] を選択します。

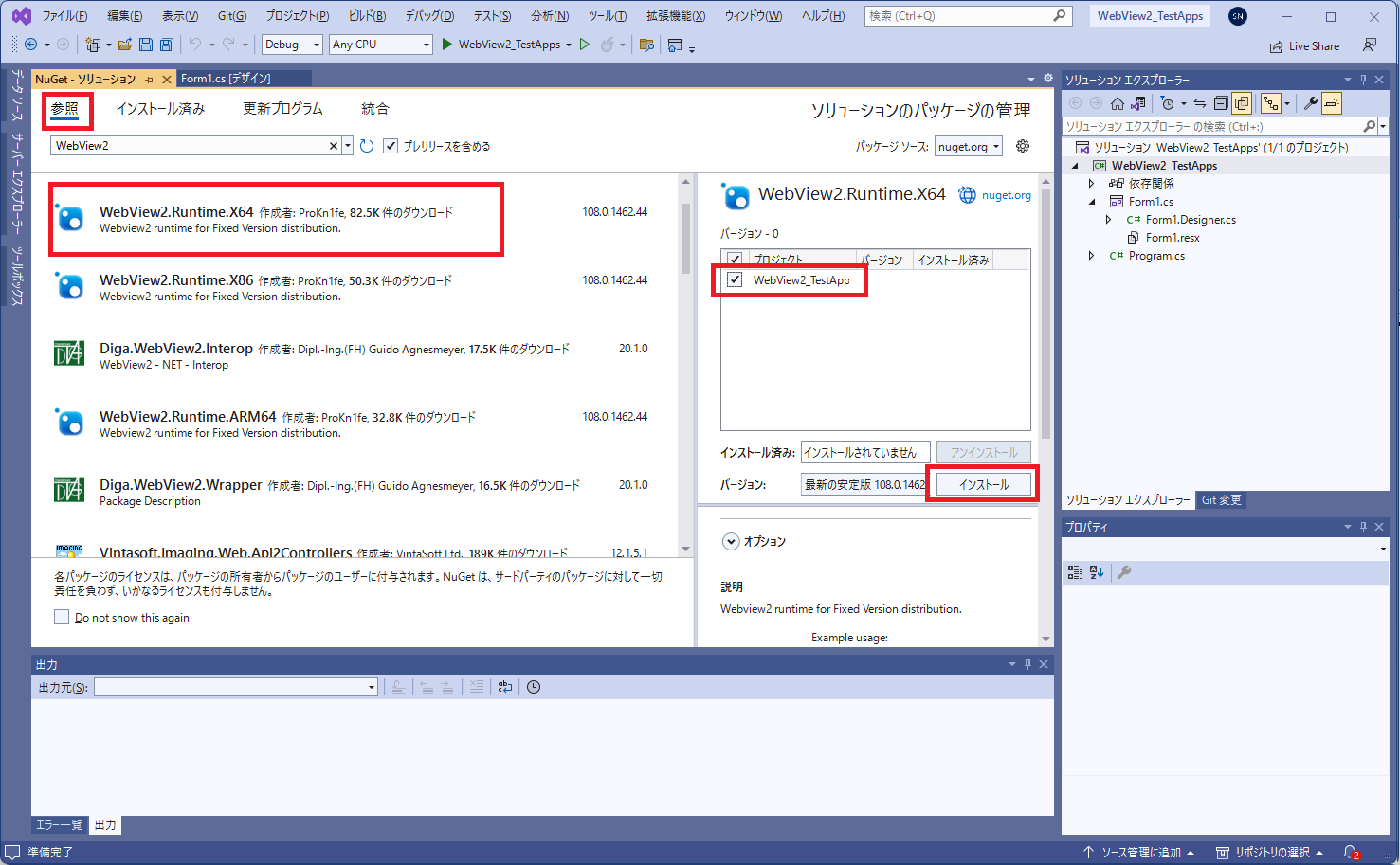
新規に [NuGet - ソリューション] タブが開かれますので、[参照] を選択後、WebView2 Runtime の検索を行います。
OS に適切な Runtime を選択後、 [インストール] ボタンを押下し、しばらく待機してください。

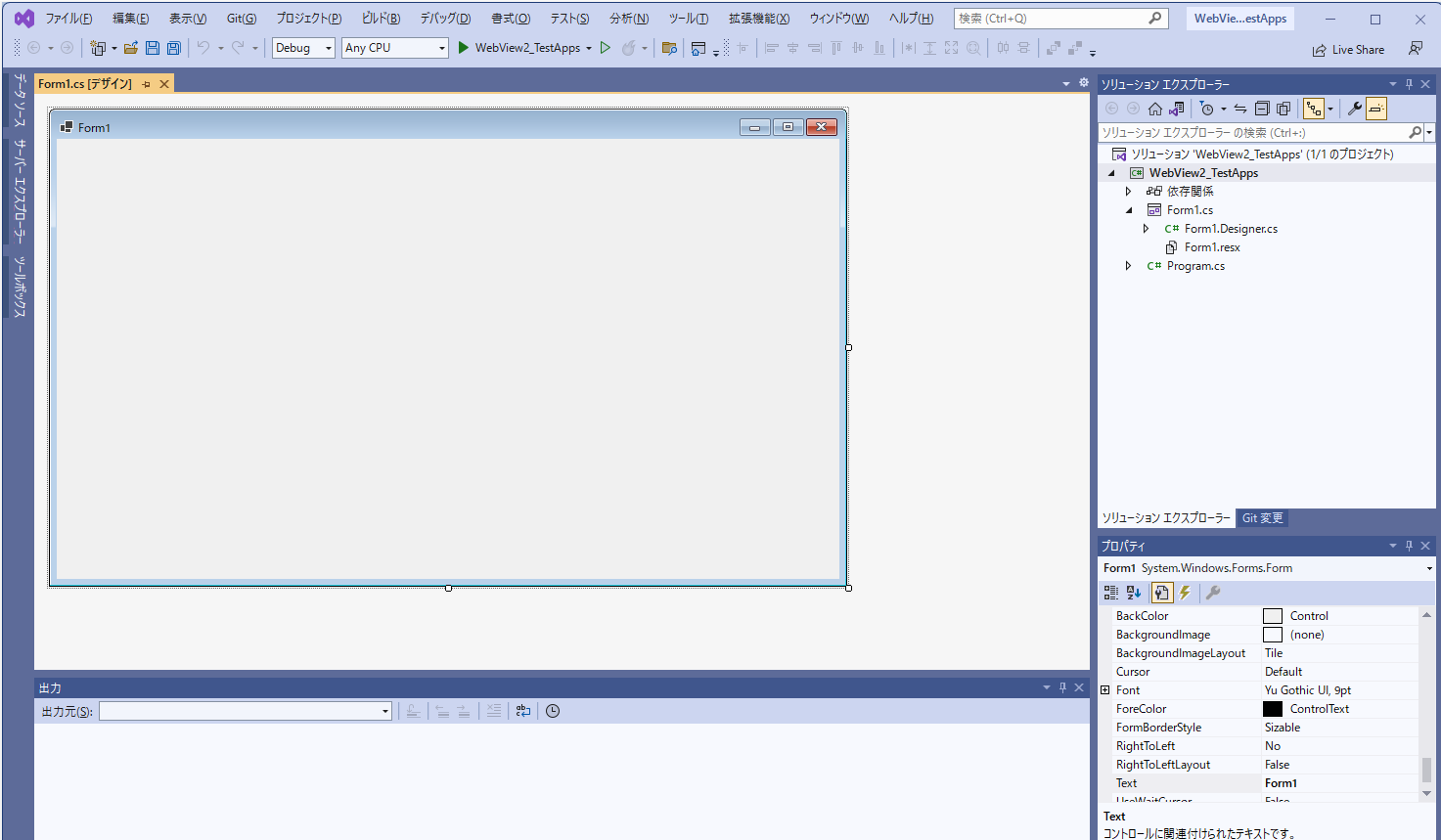
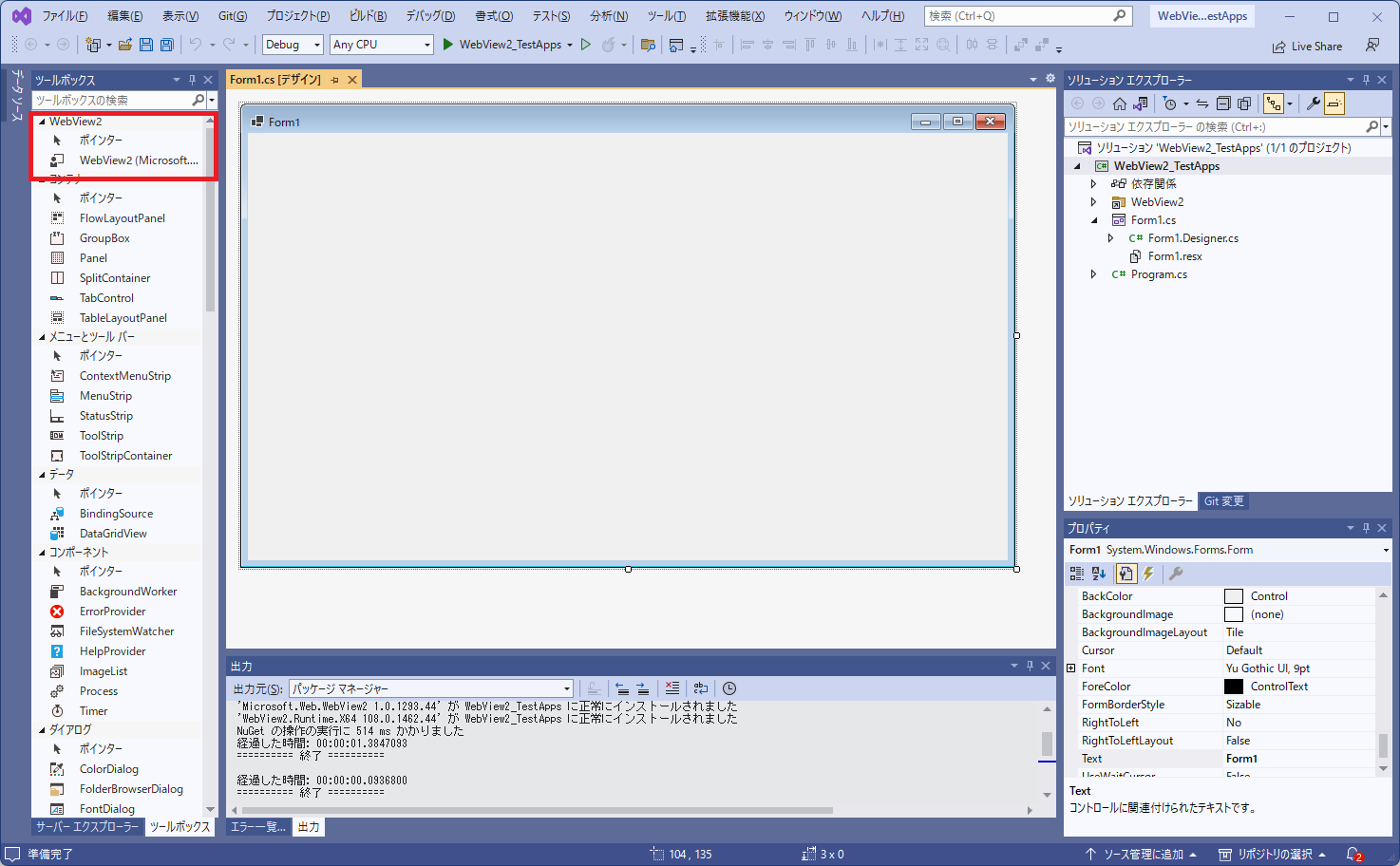
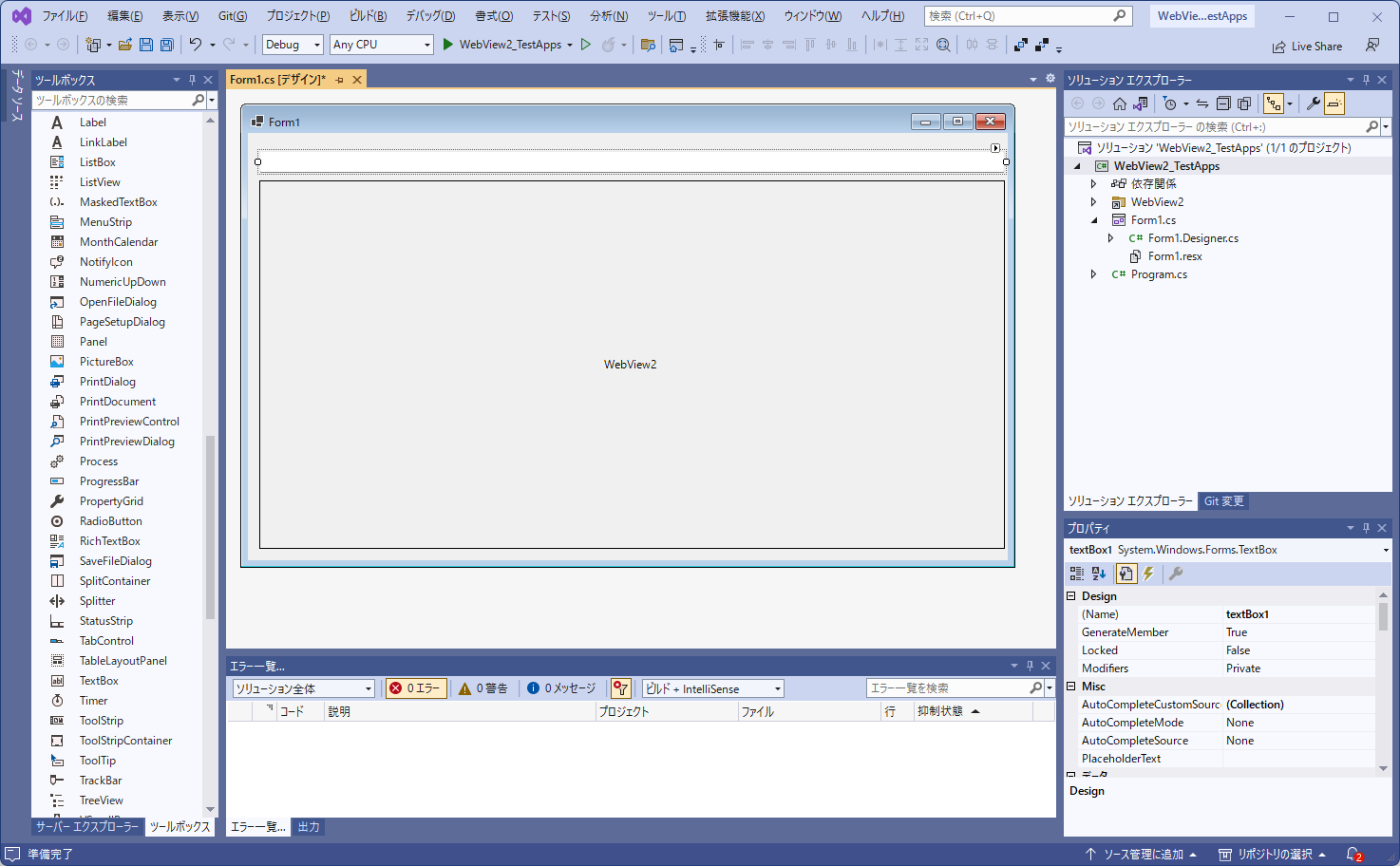
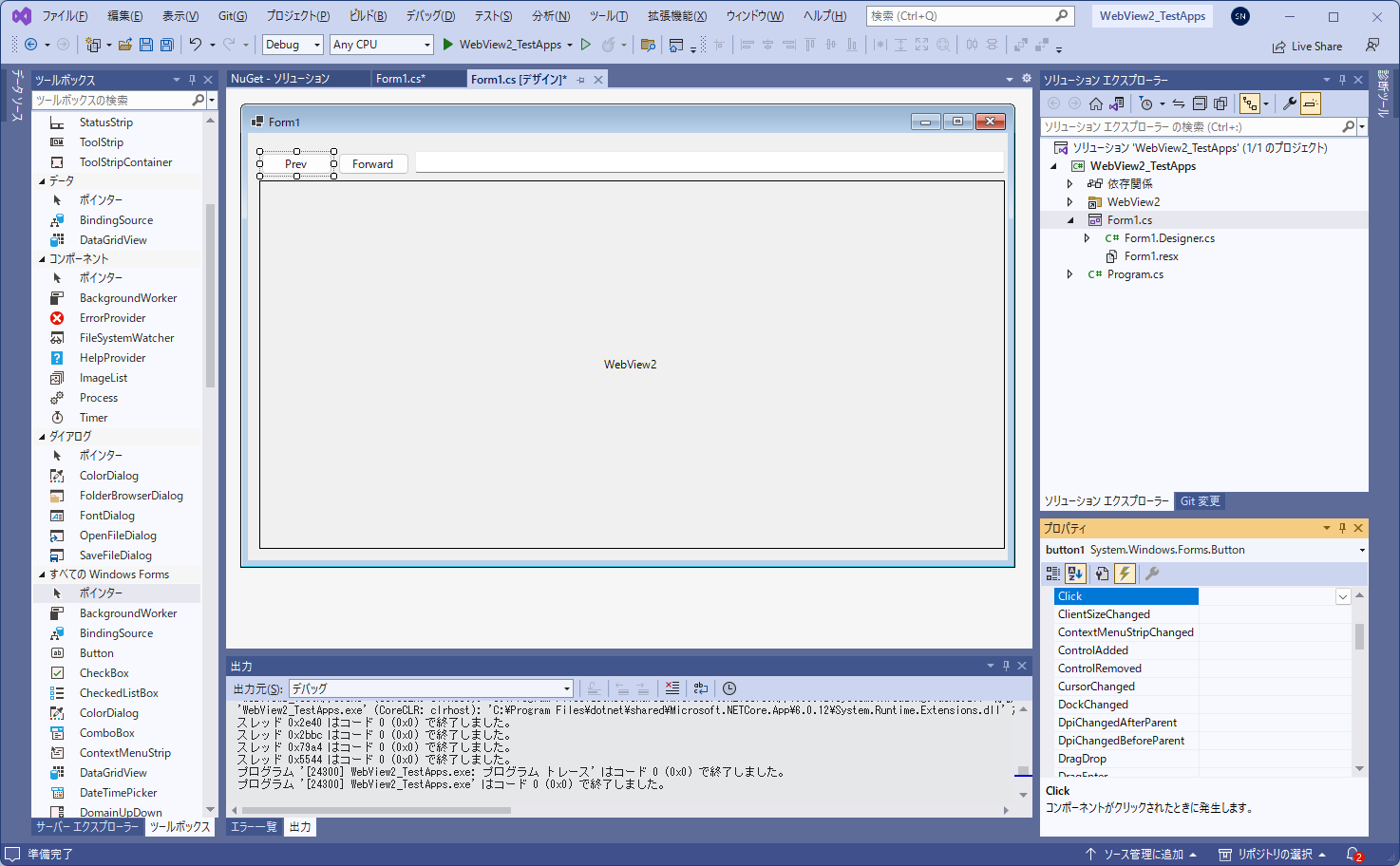
この状態で Form1 のデザイン ビューに戻ると、ツールボックスに WebView2 コントローラが追加されています。

3. コントローラを配置し、 Webにアクセスしてみる。
「TextBox で Enter を押すと、入力している URL にジャンプする」 だけのアプリを作ります。
TextBox と WebView2 コントローラを一つずつ配置します。

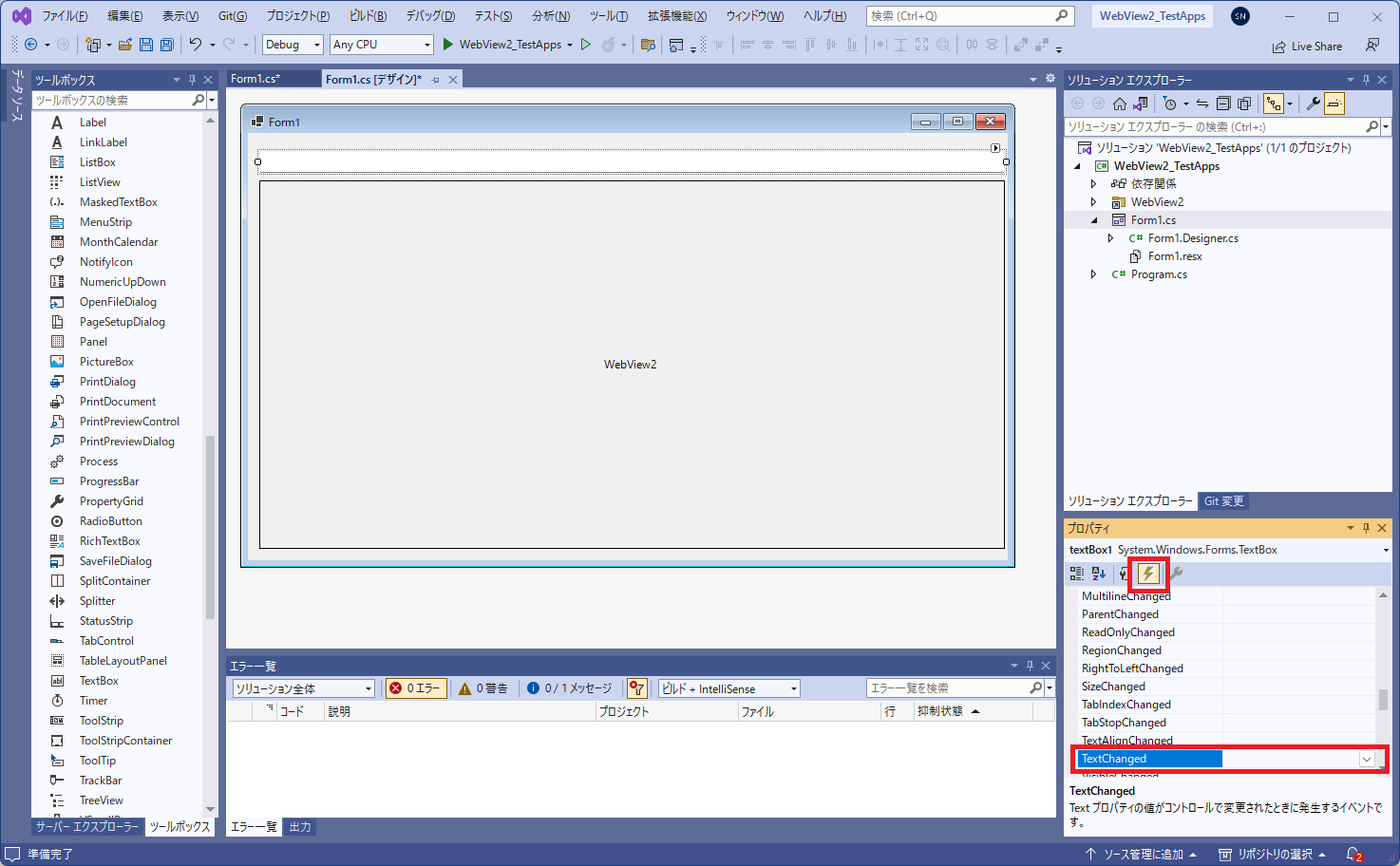
TextBox にボタン押下時のイベントを追加します。
テキストボックスを選択し、プロパティの雷マーク(?) を押下し、 "TextChanged" イベントを探しダブルクリックします。

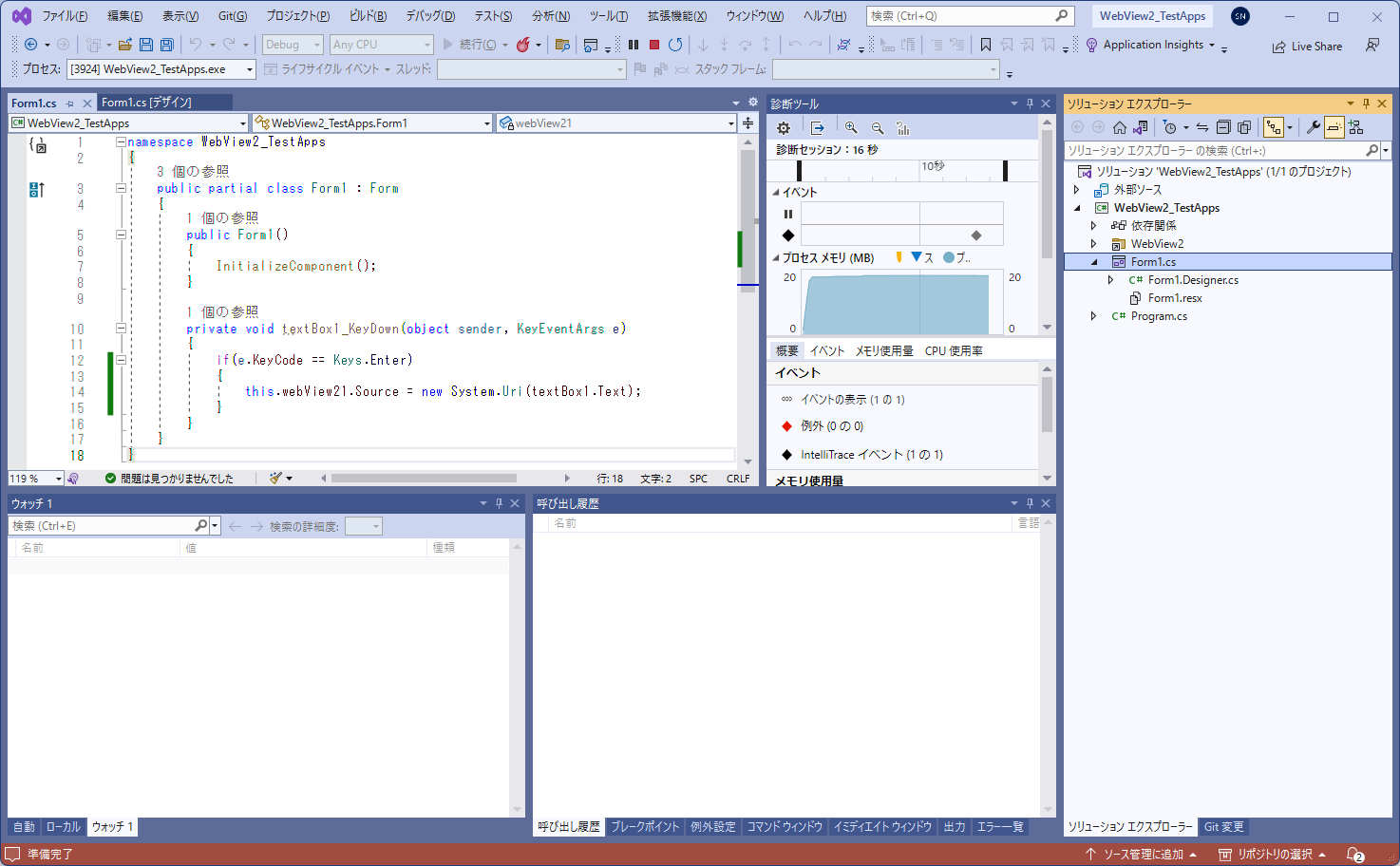
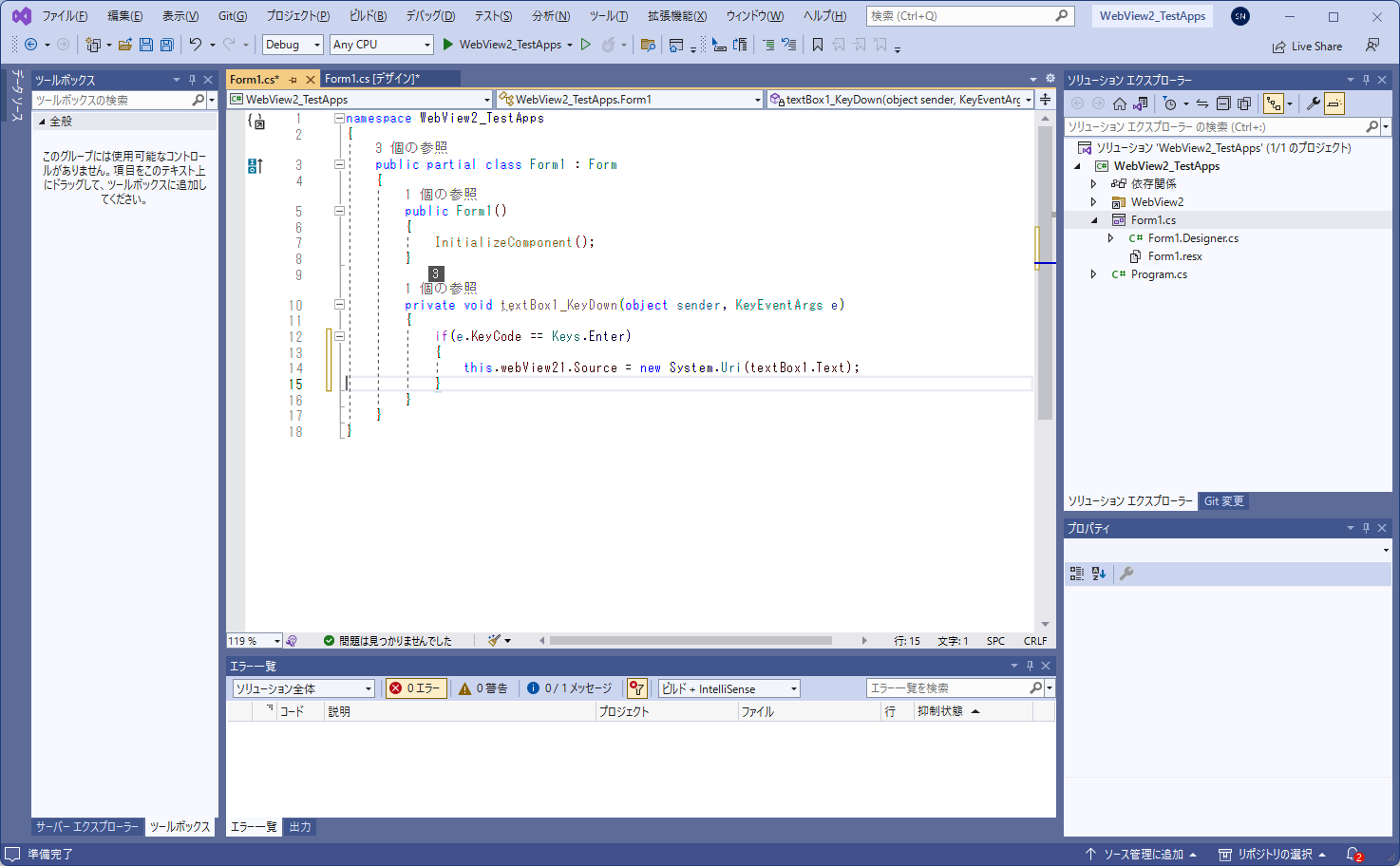
コード ビューにジャンプされ、 textBox1_KeyDown() イベントが作成されますので、
Key 種別が Enter の場合に WebView2 コントローラのソースが書き換える処理を追加します。

using System.Security.Policy;
namespace WebView2_TestApps
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void textBox1_KeyDown(object sender, KeyEventArgs e)
{
if(e.KeyCode == Keys.Enter && textBox1.Text != string.Empty)
{
this.webView21.Source = new Uri(textBox1.Text);
}
}
}
}
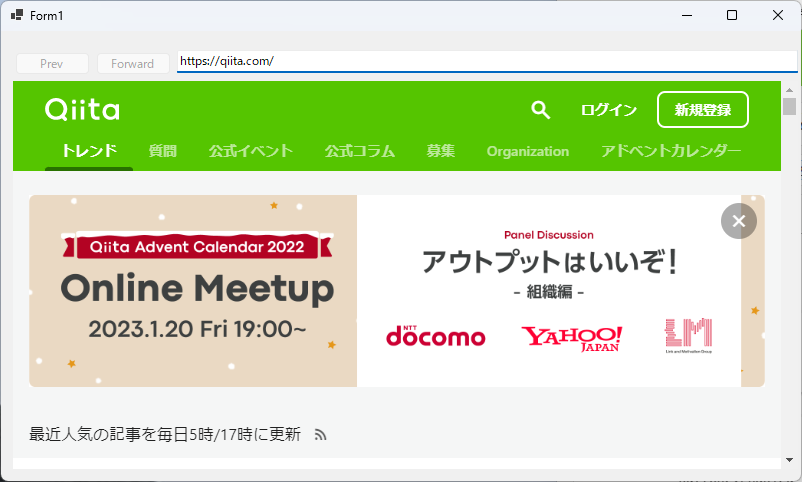
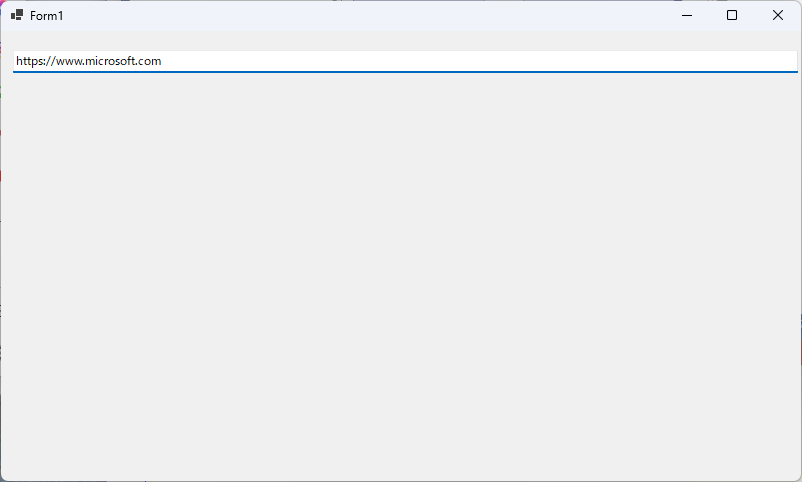
(取り合えず弊社 HP アドレスを入力し、Enter キーを押下)

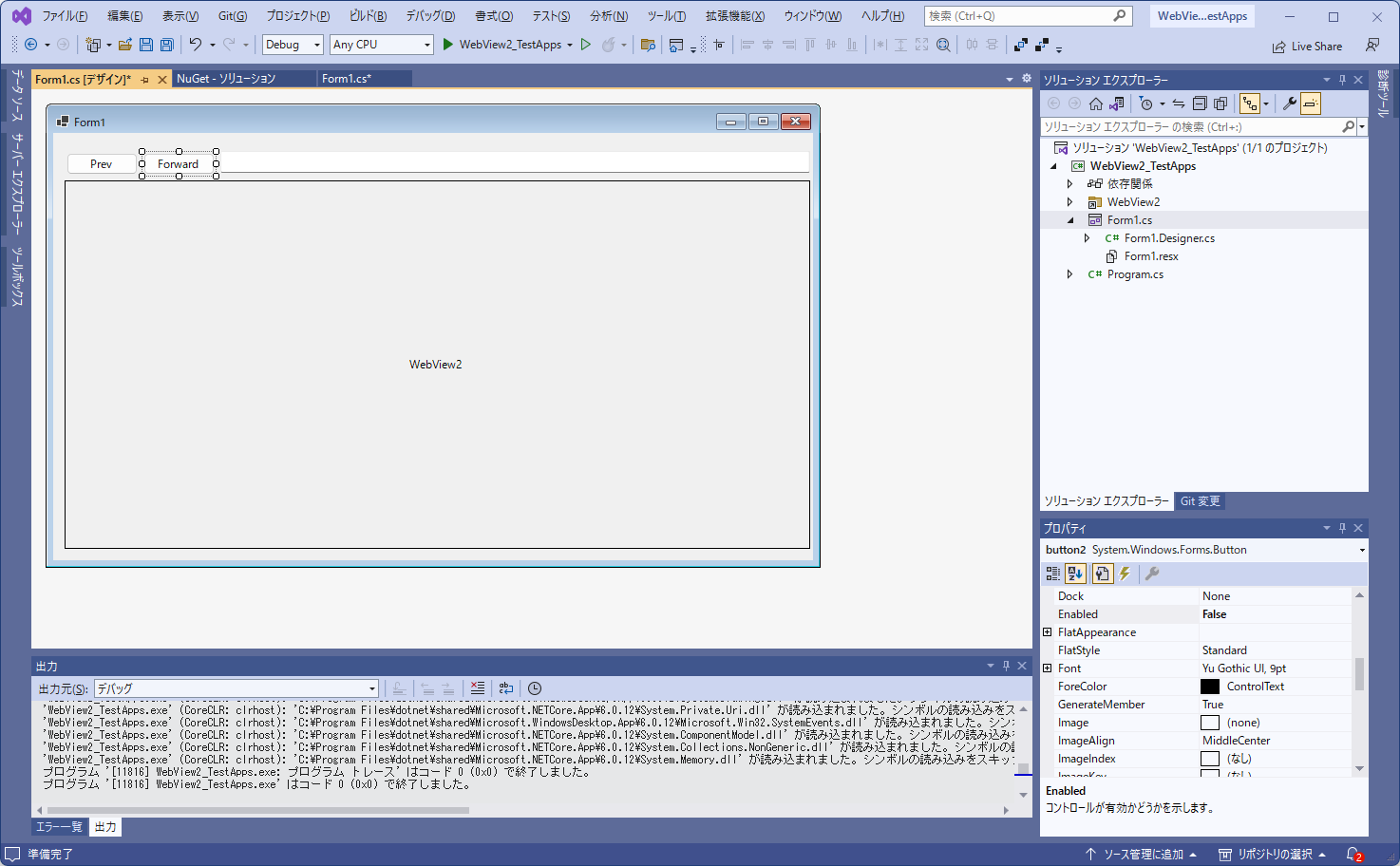
4. 戻る / 進むボタンを付けてみる
ブラウザでよく使う機能の一つが 戻る / 進むボタンですが、こちらを追加します。
レイアウトをまず適当に設定。 (なお Prev なら Next、 Forward なら Back と統一すべきでしたね。恥。だが直しません)

using System.Security.Policy;
namespace WebView2_TestApps
{
public partial class Form1 : Form
{
string currentUrl { get { return textBox1.Text; } }
public Form1()
{
InitializeComponent();
}
private void textBox1_KeyDown(object sender, KeyEventArgs e)
{
if(e.KeyCode == Keys.Enter && currentUrl != string.Empty)
{
webView21.Source = new Uri(currentUrl);
}
}
private void button1_Click(object sender, EventArgs e)
{
if (webView21.CanGoBack)
{
webView21.GoBack();
}
}
private void button2_Click(object sender, EventArgs e)
{
if (webView21.CanGoForward)
{
webView21.GoForward();
}
}
private void webView21_SourceChanged(object sender, Microsoft.Web.WebView2.Core.CoreWebView2SourceChangedEventArgs e)
{
button1.Enabled = webView21.CanGoBack;
button2.Enabled = webView21.CanGoForward;
currentUrl=webView21.Source.ToString();
}
}
}
(F5 で起動後)
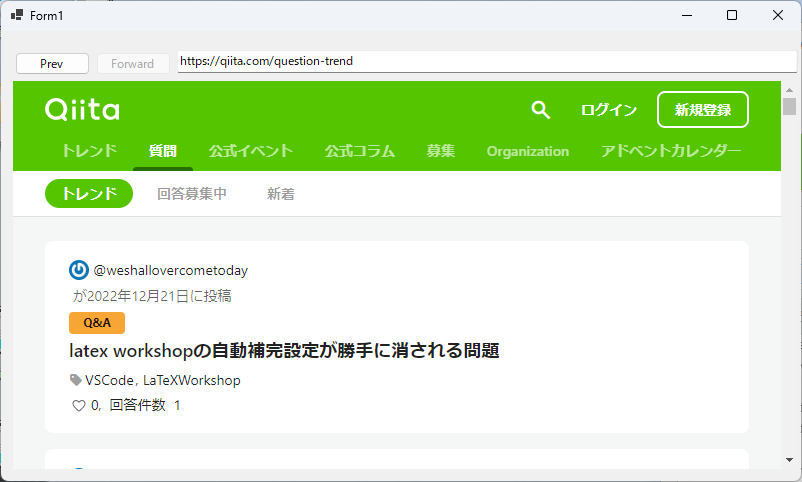
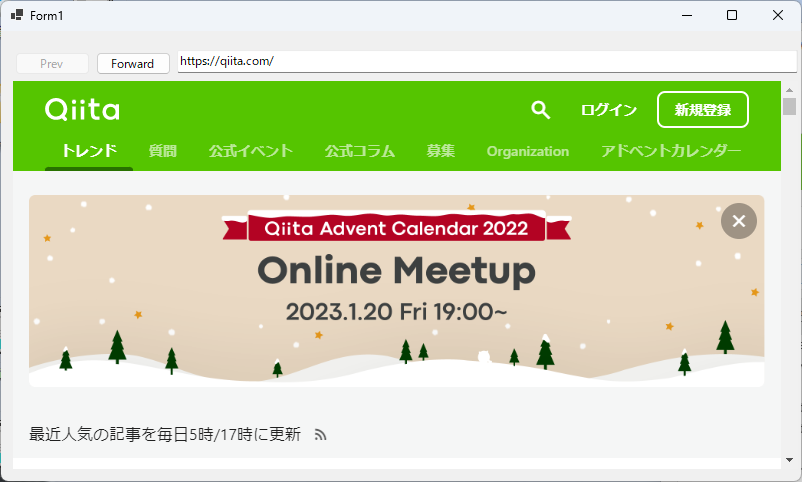
今度は Qiita に行ってみましょう。

元のページに戻ってきました。と同時に Forward ボタンが今度は活性化します。

という感じで、非常に少ないコードでブラウザとしての体裁が整うことがお分かりいただけると思います。
後はタブを追加したり、レジストリを読み込む機能を作り設定によって振る舞いを変えたり…
などということをしていくことで、好きなようにブラウザを構成していくことが出来るわけですね。
〇 WebView2 Runtime
作成手順の際に出てきた WebView2 Runtime。
これが今回の手順の核であることは容易に想像可能かと思いますが、いったいこれは何なのでしょうか。
Microsoft Edge と WebView2 の違い
結論から言うと、 WebView2 Runtime は Microsoft Edge ほぼそのものです。
正確にいうなれば、 Edge に WebView2 SDK からアクセスするためのインターフェースがつけられたものです。
補遺 : WebView2 SDK
WebView2 SDK は、クライアントアプリケーション側で作成される WebView2 のための API 群です。
SDK を利用した開発の場合は クライアント アプリ としてコンパイルされる実行可能ファイルの中に、
WebView2 SDK の API が埋め込まれる形となります。
SDK の API は Runtime のインターフェースを経由して "WebView2 Runtime の中にある Edge" を操作します。
Runtime の種別と配布条項
WebView2 には二種類の Runtime が存在します。
・ Fix Version
Static Version / 固定バージョンとも。文字通り、固定のバージョンで配布される Runtime です。
自動での更新はなされません。
・ Evergreen
ネットワーク接続環境下において、定期的に最新化を試みる Runtime です。
ドメイン環境に限り、更新をポリシーにて制御可能です。
これらの Runtime を同居させることも可能です。
なお、自分用のアプリを配布するならば特に考えなくてよいことですが、
第3者に提供する場合には提供者は以下の義務があります。
- Fix Version か Evergreen(Auto Update) のいずれかの Runtime の配布
- Runtime のアップデート方法
要は、どちらの種類の Runtime を扱うか、Fix の場合は更新時はどう配布するかを考える必要があるということです。
インストール
プリインストール / 手動インストール / 自動インストール の三種類の方法が存在します。
Windows 10 が発表された当初は、 Microsoft Edge は Chromium ベースのものではない Legacy Edge と呼ばれるものでした。
(Legacy Edge はすでに廃止済みで Chromium Edge と互換性はありません)
このため、 Chromium Edge の技術で構成される WebView2 も当初はインストールされていないため、
多くの環境では手動インストールする必要がありました。
なお、WSUS を利用したインストールは残念ながら Windows Update カタログに存在しないため実施できません。
プリインストール
コンシューマー向け Windows10 は 2022/07 より順次、Windows 11 ではプリインストールされています。
また、Enterprise 用 Windows10 についても Windows Update によるプリインストールが間もなく開始される予定ですので、
基本的には Windows10 - 11 の環境でデフォルトでインストールされるようになります。
なお、サーバー OS にこの予定はありません。
自動インストール
Runtime を利用するアプリケーションを実行する際に、自動で実施されます。
例としては Microsoft 365 環境にアクセス時、Runtime が未インストールの場合に実施されます。
配布されるアプリケーションに依存したインストール方法ですので、
どのような場合に実施されるかを把握する方法はありません。
(このインストール方法により、身に覚えのない WebView2 がインストールされている、という話もちらほら…)
手動インストール
こちらでインストーラが配布されています。
なお、公式配布バージョンの履歴は少ないですが、表示されているもの以外を入手する公式の方法はありません。
アップデート
アプリ開発者が固定バージョンを指定している場合、アプリ開発者が更新時に配布する必要があります。
Evergreen 利用時の場合は各端末の WebView2 用ポリシーに従います。
なお、更新の制御はドメイン参加端末でのみ可能です。
一方で、ドメイン参加端末であれば利用ユーザーがローカルアカウントでもこれらのポリシーは有効です。
・更新用エンドポイント
WebView2 の更新は Edge 本体と同じエンドポイントです。
ポリシー
一部の更新ポリシーとWebView2 用のポリシーを除き、Microsoft Edge のポリシーの影響を受けません。
なお、下記の2種の WebView2 専用以外のポリシーについては例外的に反映されます。
・Microsoft Edge でのコンポーネントの更新を有効にする
・自動更新チェック期間のオーバーライド
サポータビリティ
Microsoft Edge と共通で、「最新の3バージョン」 となります。
〇 最後に
以外とお手軽に Chromium っぽいブラウザを作れることがお分かりいただけたのではないでしょうか。
我こそはという方は、自分好みのブラウザを作っていただければと思います。
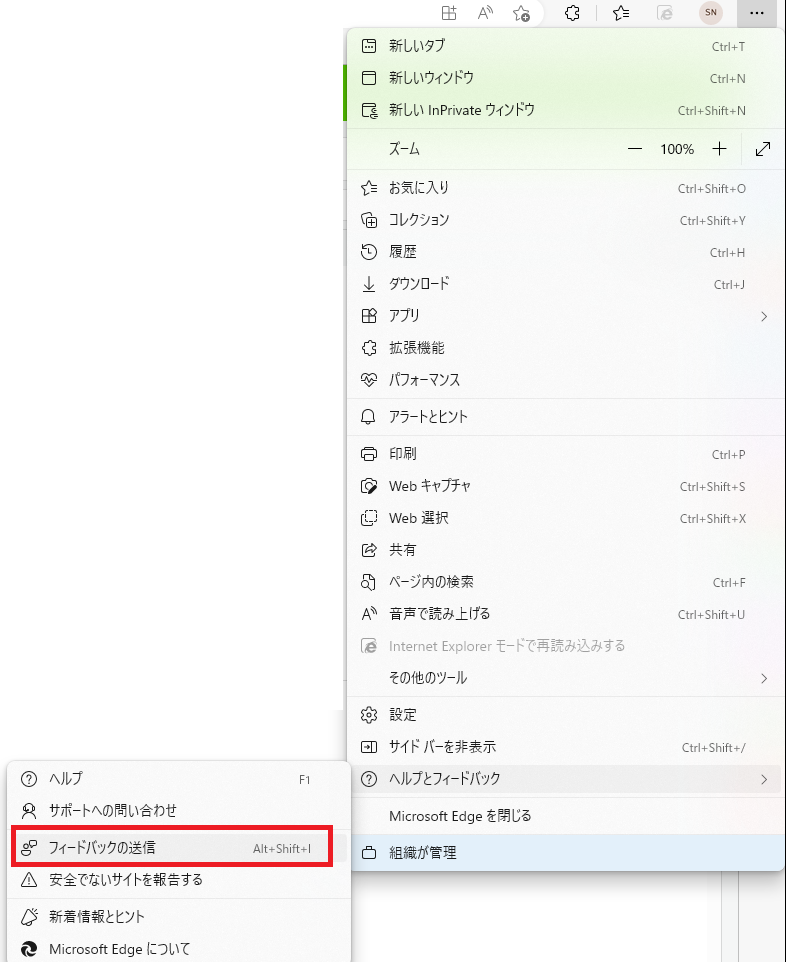
一方で、我々の提供する Microsoft Edge にこう言った機能が欲しい、というご意見もあるかと思います。
もし何かしらのご希望があれば、ぜひ下記よりフィードバックを頂ければ幸いです。もしかしたらご希望の機能が搭載される日が来るやもしれません。