この記事はEEIC2022 Advent Calender2021第12日目の記事として書かれました。
はじめまして。EEIC2022の川というものです。せっかく学科のアドカレがあるということで、自分がちょっと前に作ったChromeの拡張機能の話をしたいと思います。
自分はqiitaやブログの記事を書くのは今回が初めてなので、不慣れなところがあるかもしれませんが、大目に見て楽しんでいただければ幸いです。
あなたのITC-LMSをもっと便利にしたくありませんか?
Chromeの拡張機能作ってITC-LMSの時間割ページに「未提出の課題・テスト一覧」を表示するようにした pic.twitter.com/DHK1F1EY0s
— 川 (@hososuke0412) October 8, 2021
10月くらいに自分はITC-LMSという、東大の学内サイト上で動くChromeの拡張機能を作って、なんとなくTwitterで公開してみました。
最初は自分の親しい人とかに使ってもらえるといいな、というくらいにしか思っていなかったのですが、実際公開してみると予想以上の反響があり、多くの人にダウンロードしていただけたようです。
今回の記事では、Google Chrome拡張機能の仕組みのかんたんな説明と本記事執筆にあたって上記の拡張機能に追加した新機能の紹介をしたいと思います。
Chrome拡張機能の仕組みの概要
Chrome拡張機能の詳しい作り方に関する情報はインターネットを探せば、公式のドキュメントなどたくさん見つかると思うので、ここでは超初心者向けに拡張機能がどんなことをしているのかの説明に留めたいと思います。
拡張機能がWebサイト上でどんなことをしているのかを理解するためには、まず、Webサイトがどのような要素で構成されているかを知る必要があります。Webサイトのソースコードは基本的に、文書の内容・論理構造を記述した「HTML」、文書の見た目を修飾するための情報を記述した「CSS」、Webページを動的に動かすための「JavaScript」の3つの要素に分けることができます。
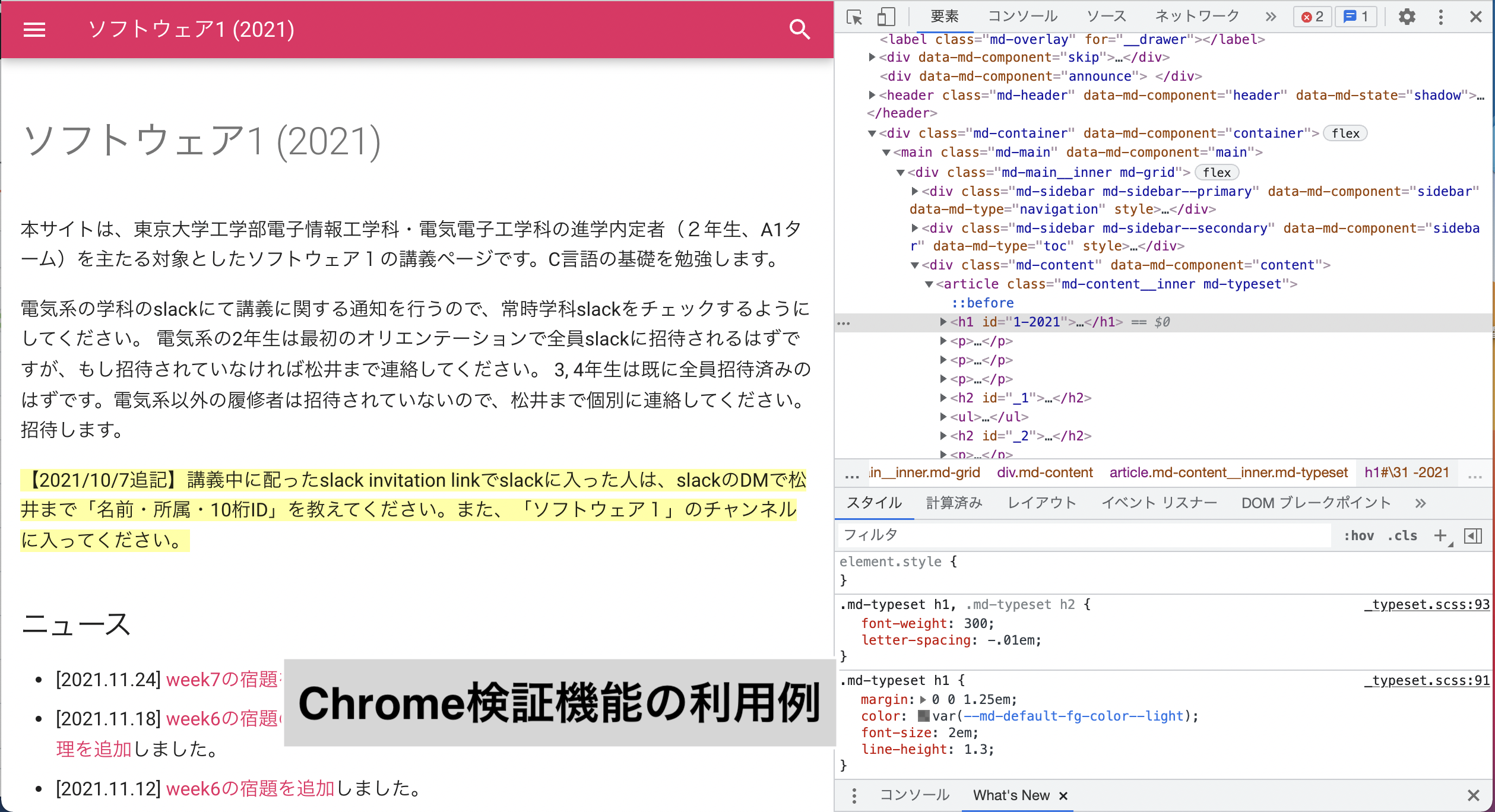
これらのソースコードはWebブラウザの検証機能などを用いて見ることができます。Chromeの場合はソースを見たいWebサイトで右クリック→「検証」の項目を選ぶことで見ることができます。
このように、WebページはJavaScriptを用いることで様々な操作を行えるようにしているのですが、私達がいま取り扱おうとしているブラウザの拡張機能は、実は元のWebサイトにユーザーが独自のJavaScriptを適用させることで、元のサイトとは異なる操作ができるようになるというものです。
拡張機能を制作するときにはJavaScript本体と、どのような条件でそれを実行するのかを指定すればブラウザ側で勝手に処理を行ってくれるので、比較的簡単に機能を追加することができます。
作った拡張機能の紹介
今回自分が作った拡張機能の主な機能は、ITC-LMSを開いたときのトップページ(時間割)に別ページにある「課題・テスト一覧」の内容を埋め込むというものです。
この機能を実現するためにはJavaScriptだけでhtmlを送受信する必要があるのですが、今回はjQueryというライブラリを用いることで解決しています。(ただ、自分はそこまでWebに詳しいわけではないのでこの方法には問題があったり、よりよい方法があったりするかもしれません)
新機能紹介
本記事を執筆するにあたって、Twitterにあげたバージョンのままでは味気ないと思い新機能をいくつか追加したのでここで宣伝したいと思います。新機能はこちらからソースコードをダウンロードし直すことで使えるようになります。
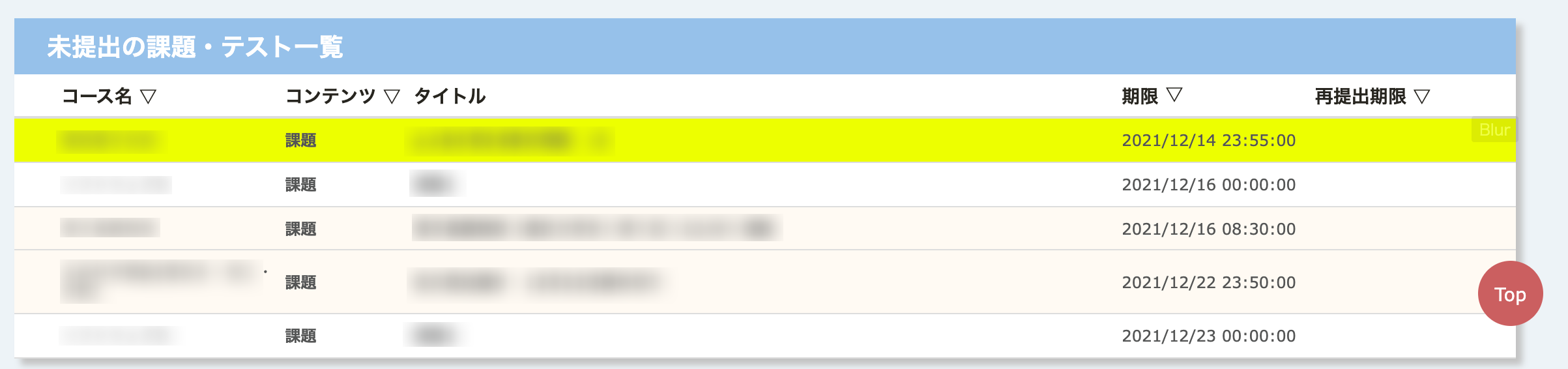
期限が近づいた課題をハイライトして目立たせる機能
課題一覧をトップページに表示させているとは言っても、時には期限を見逃すことがあるかもしれません。今回追加したハイライト機能により期限の見逃しを一層減らすことができると思います。

科目を指定して非表示にする機能
授業を切って課題一覧が未提出の課題で埋まってしまったとき、この機能できれいな課題一覧に戻すことができます。
上記の項目の設定画面
上記の機能のオン・オフの他、ハイライトの色やどれだけ期限が近づけばハイライトを行うかなどを設定できます。
拡張機能製作時の注意点
jQueryのような外部と通信できるライブラリを用いると、プログラムの書き方によってはページのリロード1回あたりのサーバ負荷が大幅に増えることもあるので
節度をもった利用を心がけましょう
まとめ
Chromeの拡張機能開発はエディタとブラウザさえあれば環境構築無しですぐに始めることができ、作業の効率化にもつながるので、興味があったらぜひ挑戦してみてほしいです。
また、今回自分が作った拡張機能はgithubで公開しているので、ダウンロードはもちろん、issueやpull requestでの新機能の提案なども待っています。
プログラミングをうまく利用して快適なEEICライフをおくりましょう!