したいこと
アプリのコードを変えずに、アプリ内で画像を表示させたい
SDWebImageというのが定番らしいので使ってみる。
準備
CocoaPodsをinstall
CocoaPods
macならrubyが入っているので
$ sudo gem install cocoapods
するだけ。
PodfileをかいてSDWebImageを導入する
$ pod init
$ vim Podfile
target 'hoge' do
platform :ios, '8.0'
use_frameworks!
pod 'SDWebImage', '~>3.6'
end
swiftで使うには use_frameworks!って書いて、
platformは8.0以上にする必要がある。
(よく見たらinitしたところのコメントにもそう書いてあった。swiftの人はここのコメント外せって)
http://qiita.com/taketin/items/8264aeebc5a626c6d48f
$ pod install
コード
Projectの開き直し
インストールしたPODを使うために、projectname.xcodeprojではなくprojectname.xcworkspaceでプロジェクトを開く。すでにXcodeを開いている場合にはここで開き直しする。

Bridgin-Headerファイルを作ってSwiftでSDWebImageを使えるようにする
"File" -> "New" -> "File" -> "Header File"
ファイル名は project名-Bridging-Header.hってするらしい。
# ifndef SDWebImageTest_Bridging_Header_h
# define SDWebImageTest_Bridging_Header_h
# import <SDWebImage/UIImageView+WebCache.h>
# endif /* SDWebImageTest_Bridging_Header_h */
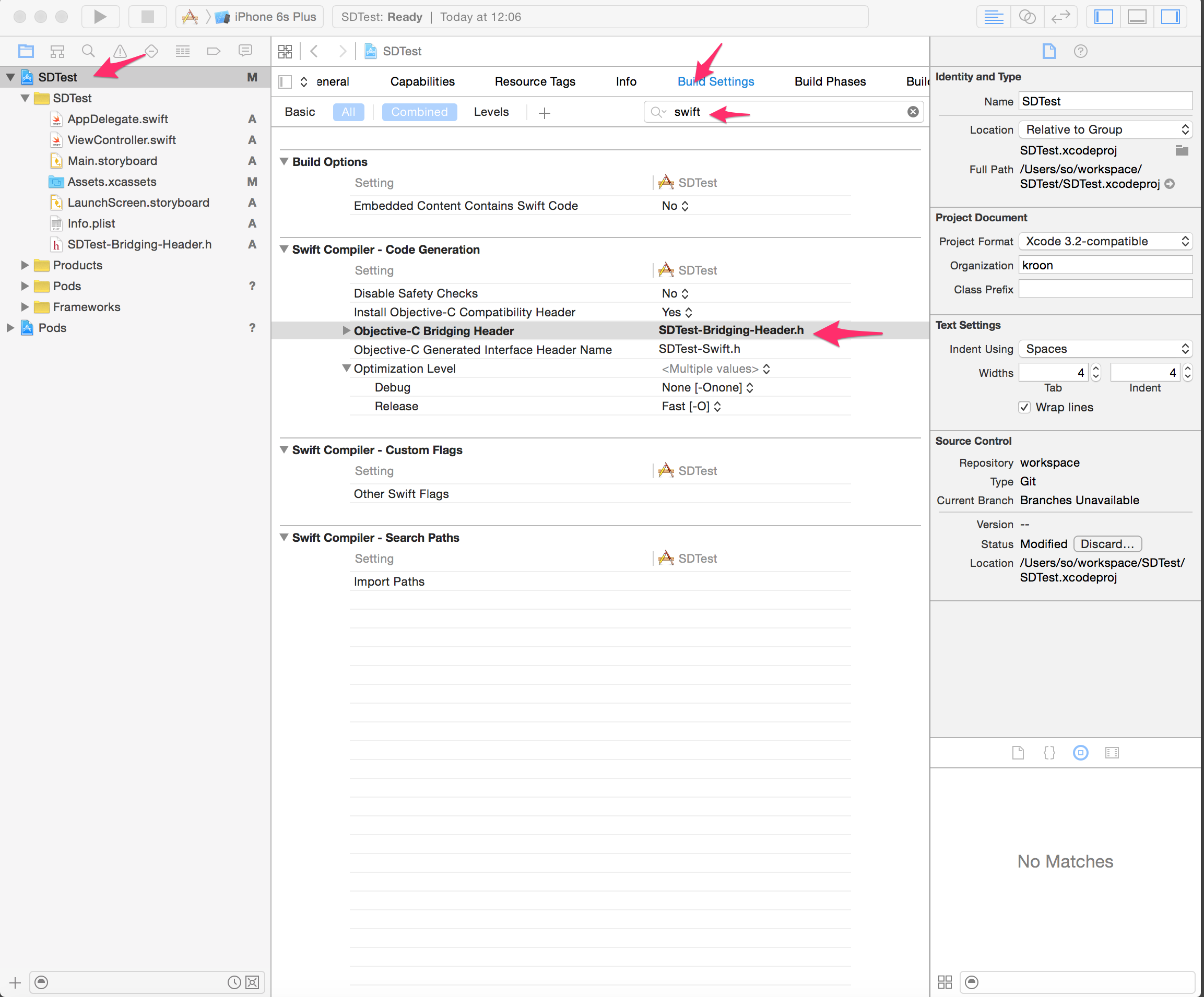
Build SettingのSwift Compillerに、bridgeファイルをつなぐ。
Objective-C Bridging Headerのところにファイル名を入力。

Buildしてみたところ、そんなヘッダーないよって怒られたので
project名を追加したところbuildが通った。
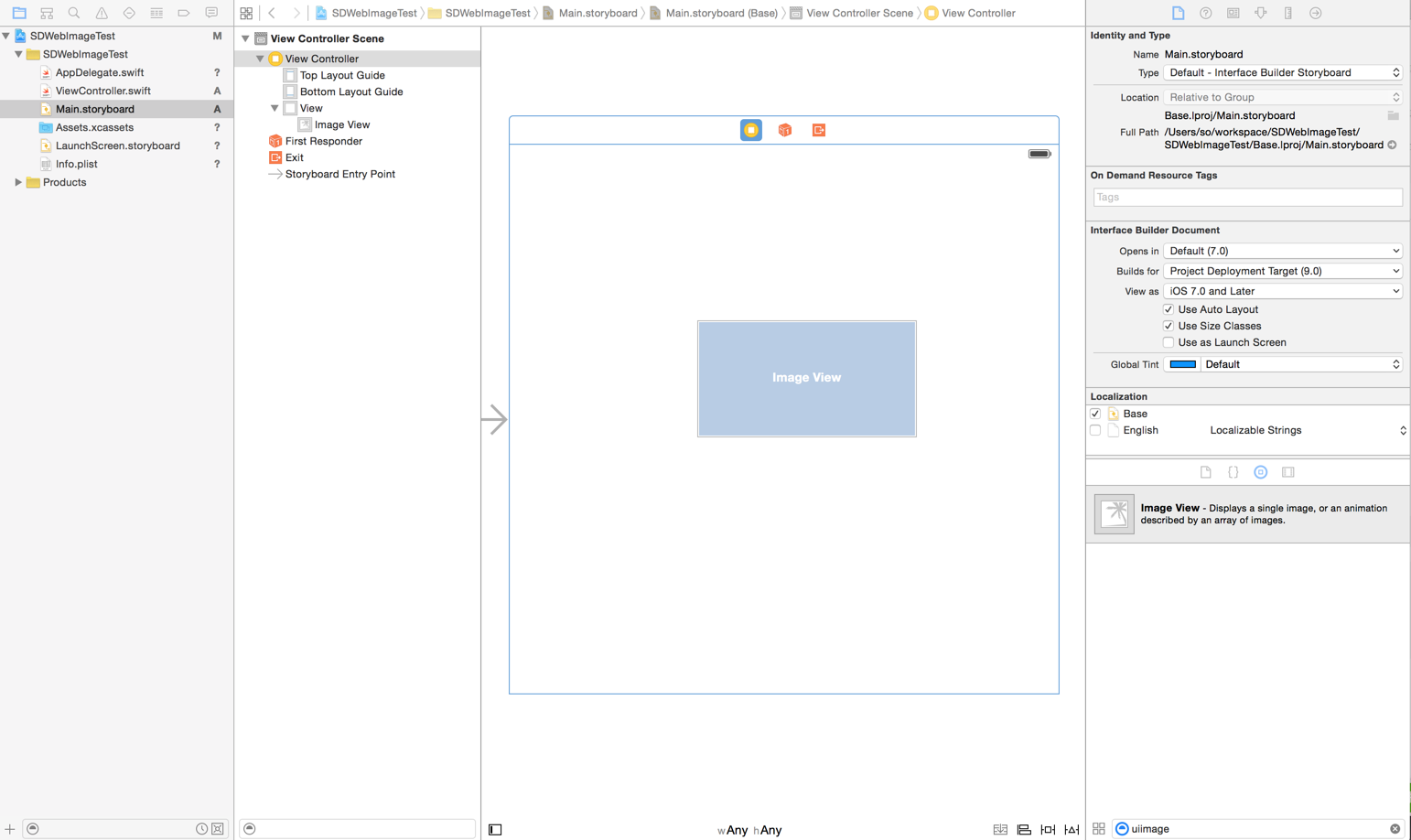
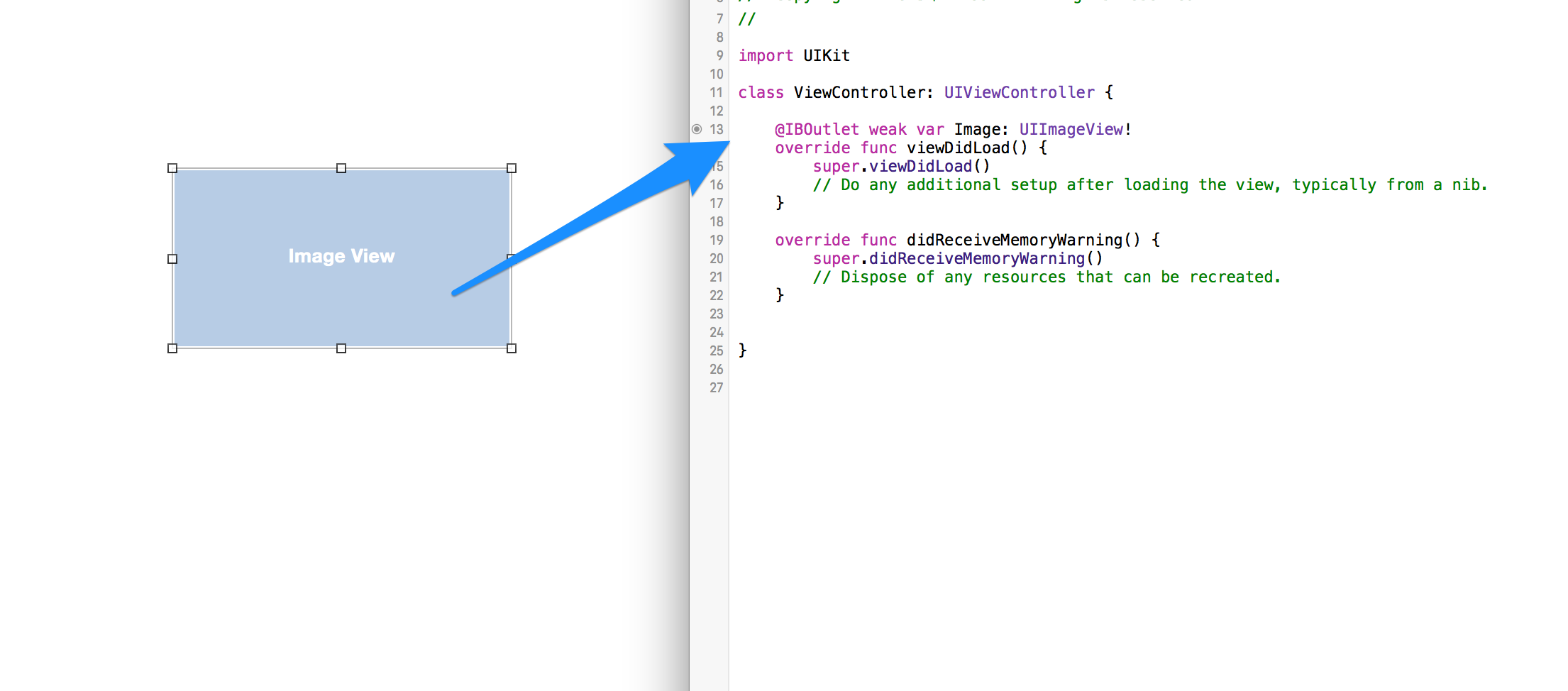
storyboardにImageViewを配置する
storyboardのImageViewをViewControllerで使えるようにする
Controlを押しながら、ViewControllerにImage Viewをドラッグ。

コードの番号のよこに丸ポチがついて、コードが挿入される。
@IBOutlet weak var Image: UIImageView!
ViewController
import UIKit
import SDWebImage
class ViewController: UIViewController {
@IBOutlet weak var Image: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let imageURL = NSURL(string: "https://i.gyazo.com/90f50b5c0d1aa8c0b3cd0170e72ec601.png")
Image.sd_setImageWithURL(imageURL)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}